文章目录
时间:2022-3-16
框架
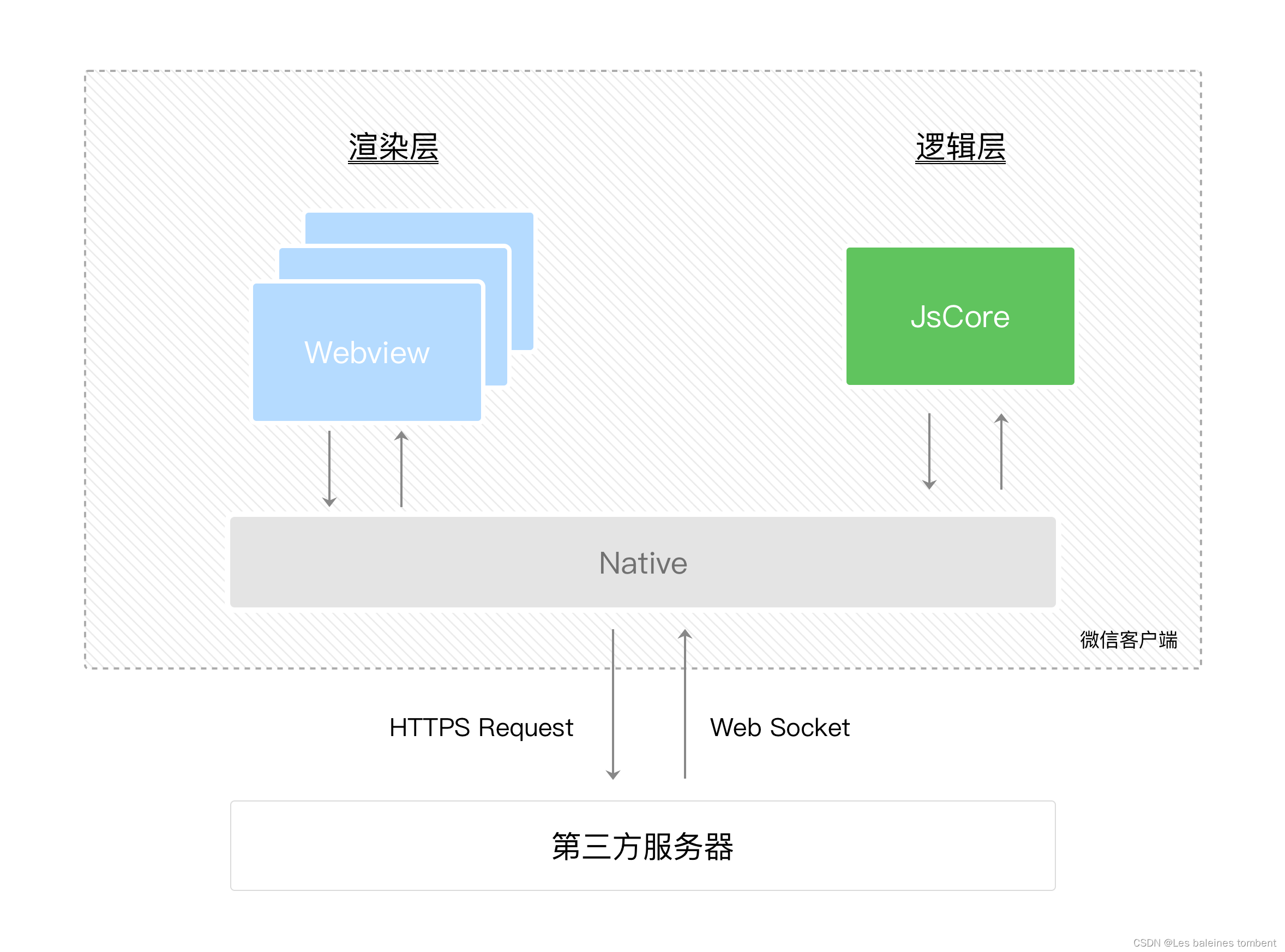
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
项目框架
json
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
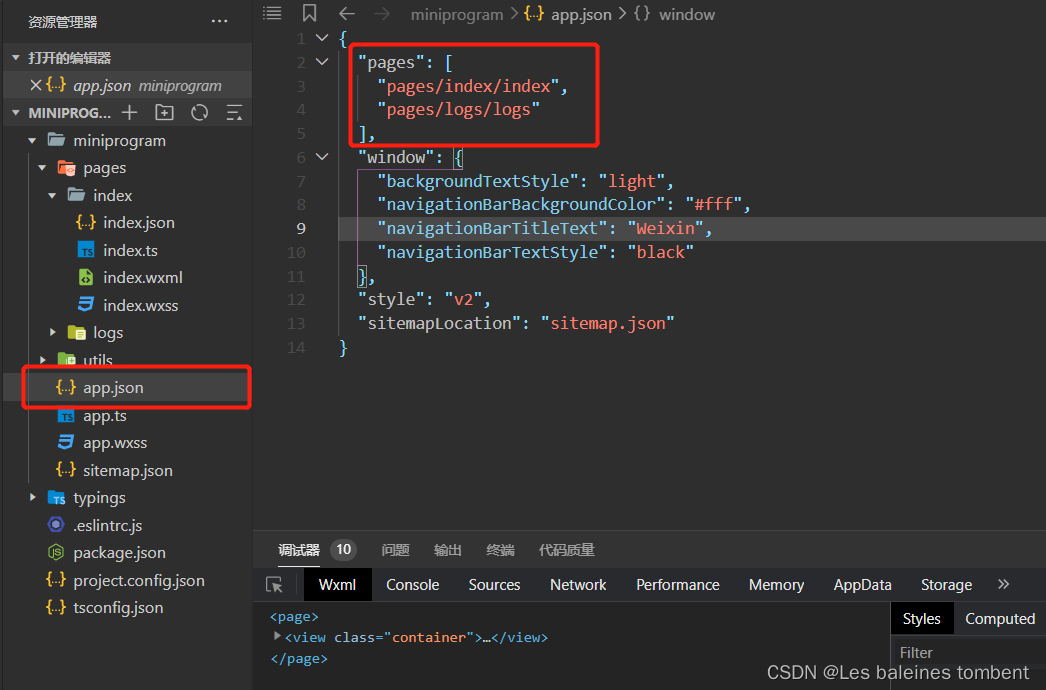
app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。

pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等
工具配置 project.config.json
个性化配置
页面配置 page.json
用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等
WXML 模板
WXML 充当的就是类似 HTML 的角色。
MVVM 的开发模式(例如 React, Vue)提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路,如果需要把一个 Hello World 的字符串显示在界面上。
WXML 是这么写 :
<text>{{msg}}</text>
JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达
JS 逻辑交互
电影网页开发
页面配置初探
在about,josn 中配置页面的基本信息
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "关于",
"navigationBarTextStyle": "black"
}

弹性盒子布局
.container{
background-color: #eee;
height: 100vh;
/* 弹性盒子布局 */
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
app.json
{
页面路径
"pages": [
"pages/weekly/weekly","pages/about/about"
],
"sitemapLocation": "sitemap.json",
底部标签栏
"tabBar":{
标签列表
"list":[
{
"text":"每周推荐",
"pagePath":"pages/weekly/weekly",
"iconPath":"images/icon/weekly.png",
"selectedIconPath":"images/icon/weekly_selected.png"
},
{
"text":"关于",
"pagePath":"pages/about/about",
"iconPath":"images/icon/my.png",
"selectedIconPath":"images/icon/my_selected.png"
}
],
标签属性
"color": "#000000",
"selectedColor": "#00f"
},
全局页面配置
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "电影周周看"
}
}
数据绑定
想要达到实时更新weekly…
在weekly页面的js文件下:
Page({
data:{
// 数据包
thisWeekMovies:{
name:"教父",
comment:"最精彩的电影",
imagePath:"/images/R-C.jpg"
},
// 访问次数
count:123
}
})
thisWeekMovies 是一个跟页面绑定的内部状态变量
把数据渲染到视图层
在weekly.xwml文件中,通过{{}}来绑定数据
<!-- 数据绑定 -->
<view>访问次数{{count}}</view>
数据绑定支持:
- 算术运算
- 三元表达式
<!-- 数据绑定 -->
<view>访问次数{{(score>=60)?"及格":"不及格"}}</view>