基本思想:最近做了一个项目需要使用将android studio 中抓取的视频帧和一些数据上传服务器处理,然后将处理结果返回给android studio 手机端
一、因为不太会写通信,着实补充了一些知识,还是不会写,尴尬了,找到了一个轻量级的项目,参考附录一,稍微修改了一下,使用rapidjson作为json的客户端数据传递和服务端数据解析

现在window11 上使用clion简单测试一下,放一下目录和贴一下cmakelist.txt即可
cmakelists.txt (客户端)
cmake_minimum_required(VERSION 3.21)
project(client)
include_directories(${CMAKE_SOURCE_DIR}/include)
set(CMAKE_CXX_STANDARD 14)
find_package(OpenCV REQUIRED)
link_libraries(ws2_32)
add_executable(client main.cpp http_client.cpp mongoose.c)
target_link_libraries(client ${OpenCV_LIBS})代码目录

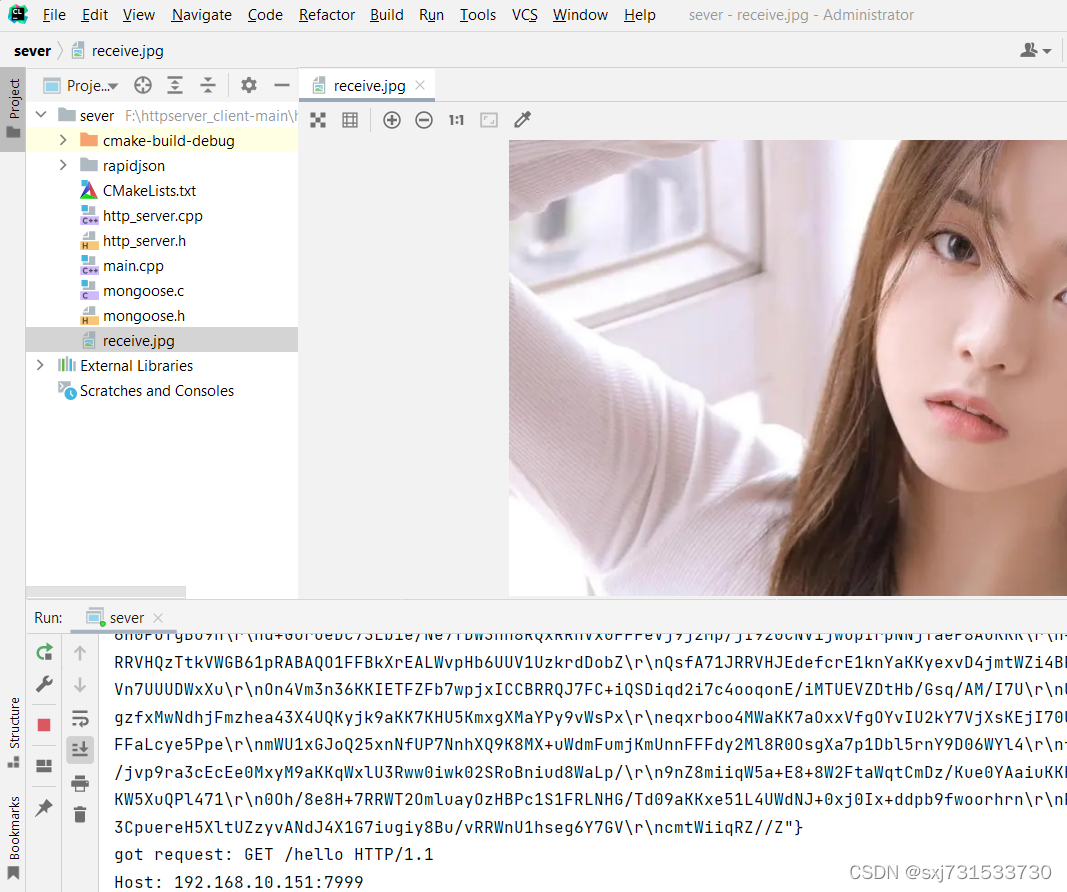
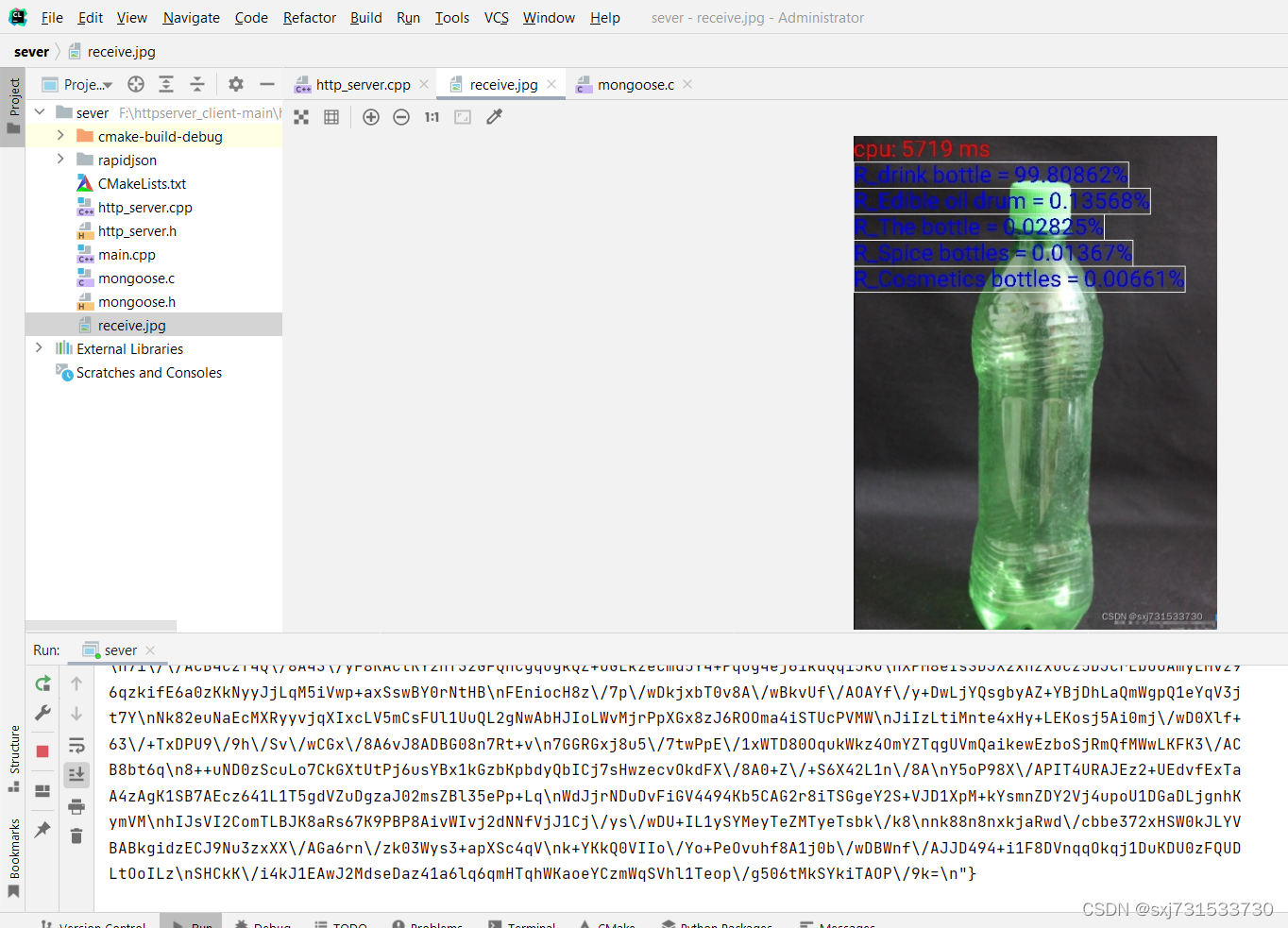
?从客户端发出一张图片,然后转成base64,使用小企鹅的rapidjson转成json串,发给虚拟机服务端(同一网段),虚拟机的服务端接收到就给我客户端返回了 0 否则(没收到或者发送base64无法解成图片) 返回-1 ,测试是没问题的。 下图是服务端接收到base64转成图片写入到本地

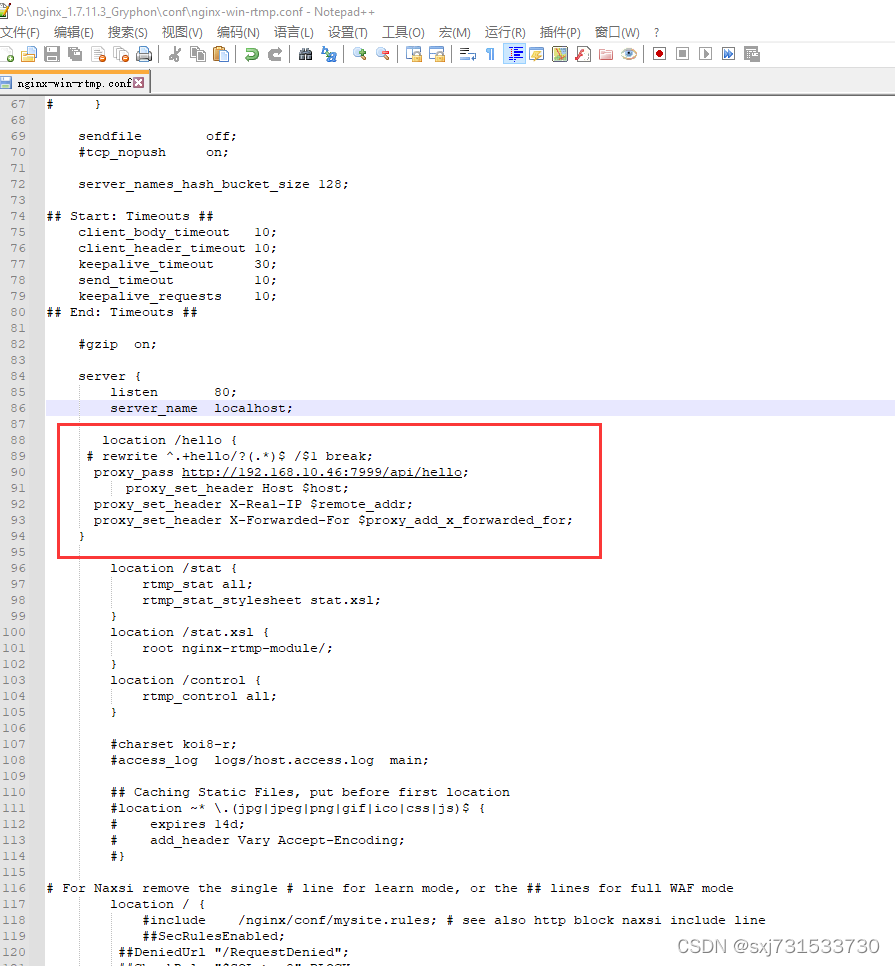
?二、为了实现Android studio 手机端和PC端在局域网中完成http通信,需要先搭建一个nginx 服务,在局域网中进行数据转发,要是nginx部署在公网上,就可以在公网上进行数据转发了,我直接在我上ffmpeg 流服务器的nginx-win-rtmp.conf文件添加的端口转发服务4、Android 手机端进行实时目标检测,并使用FFMPEG将检测的视频流推到服务器显示_sxj731533730的博客-CSDN博客_android 目标检测??在文件
location /hello {
# rewrite ^.+hello/?(.*)$ /$1 break;
proxy_pass http://192.168.10.151:7999/api/hello;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}配置文件添加位置

贴一下含有推流和转发http的完整配置文件??nginx-win-rtmp.conf
#user nobody;
# multiple workers works !
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 8192;
# max value 32768, nginx recycling connections+registry optimization =
# this.value * 20 = max concurrent connections currently tested with one worker
# C1000K should be possible depending there is enough ram/cpu power
# multi_accept on;
}
rtmp {
server {
listen 1935;
chunk_size 4000;
application live {
live on;
# record first 1K of stream
record all;
record_path /tmp/av;
record_max_size 1K;
# append current timestamp to each flv
record_unique on;
# publish only from localhost
allow publish 127.0.0.1;
deny publish all;
#allow play all;
}
}
}
http {
#include /nginx/conf/naxsi_core.rules;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr:$remote_port - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
# # loadbalancing PHP
# upstream myLoadBalancer {
# server 127.0.0.1:9001 weight=1 fail_timeout=5;
# server 127.0.0.1:9002 weight=1 fail_timeout=5;
# server 127.0.0.1:9003 weight=1 fail_timeout=5;
# server 127.0.0.1:9004 weight=1 fail_timeout=5;
# server 127.0.0.1:9005 weight=1 fail_timeout=5;
# server 127.0.0.1:9006 weight=1 fail_timeout=5;
# server 127.0.0.1:9007 weight=1 fail_timeout=5;
# server 127.0.0.1:9008 weight=1 fail_timeout=5;
# server 127.0.0.1:9009 weight=1 fail_timeout=5;
# server 127.0.0.1:9010 weight=1 fail_timeout=5;
# least_conn;
# }
sendfile off;
#tcp_nopush on;
server_names_hash_bucket_size 128;
## Start: Timeouts ##
client_body_timeout 10;
client_header_timeout 10;
keepalive_timeout 30;
send_timeout 10;
keepalive_requests 10;
## End: Timeouts ##
#gzip on;
server {
listen 80;
server_name localhost;
location /hello {
# rewrite ^.+hello/?(.*)$ /$1 break;
proxy_pass http://192.168.10.151:7999/api/hello;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root nginx-rtmp-module/;
}
location /control {
rtmp_control all;
}
#charset koi8-r;
#access_log logs/host.access.log main;
## Caching Static Files, put before first location
#location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
# expires 14d;
# add_header Vary Accept-Encoding;
#}
# For Naxsi remove the single # line for learn mode, or the ## lines for full WAF mode
location / {
#include /nginx/conf/mysite.rules; # see also http block naxsi include line
##SecRulesEnabled;
##DeniedUrl "/RequestDenied";
##CheckRule "$SQL >= 8" BLOCK;
##CheckRule "$RFI >= 8" BLOCK;
##CheckRule "$TRAVERSAL >= 4" BLOCK;
##CheckRule "$XSS >= 8" BLOCK;
root html;
index index.html index.htm;
}
# For Naxsi remove the ## lines for full WAF mode, redirect location block used by naxsi
##location /RequestDenied {
## return 412;
##}
## Lua examples !
# location /robots.txt {
# rewrite_by_lua '
# if ngx.var.http_host ~= "localhost" then
# return ngx.exec("/robots_disallow.txt");
# end
# ';
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000; # single backend process
# fastcgi_pass myLoadBalancer; # or multiple, see example above
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl spdy;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_prefer_server_ciphers On;
# ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# ssl_ciphers ECDH+AESGCM:ECDH+AES256:ECDH+AES128:ECDH+3DES:RSA+AESGCM:RSA+AES:RSA+3DES:!aNULL:!eNULL:!MD5:!DSS:!EXP:!ADH:!LOW:!MEDIUM;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
启动服务
D:\>cd nginx_1.7.11.3_Gryphon
D:\nginx_1.7.11.3_Gryphon>nginx.exe -c conf\nginx-win-rtmp.conf启动c++服务端程序,然后在网页输入地址


?
二:随便找一个android studio 工程吧,手动检测图片的工程,搞成检测完图片后向服务器发送,服务器接收到之后向android studio 回复收到。我用的我之前的? 工程添加一个post函数即可8、Android Studio 使用MNN进行Swin_Transformer分类识别_sxj731533730的博客-CSDN博客t
public void postPic(String bmpString) {
String url = "http://192.168.10.151/hello";
JSONObject json1 = new JSONObject();
try {
json1.put("data", bmpString);
} catch (JSONException e) {
e.printStackTrace();
}
MediaType JSON = MediaType.parse("application/json; charset=utf-8");
RequestBody body = RequestBody.create(JSON, json1.toString());
OkgoUtils.postjson(url, body, new StringCallback() {
@Override
public void onSuccess(Response<String> response) {
try {
String json = response.body();
JSONObject jsonObject = new JSONObject(json);
//根据服务端的状态自行更改
int result = jsonObject.getInt("result");
if(result == 0){
Toast.makeText(MainActivity.this, "图片上传成功,且接收到返回值", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, "图片上传失败,且接收到返回值", Toast.LENGTH_SHORT).show();
}
} catch (Exception e) {
e.printStackTrace();
}
}
});
}在app/build.gradle中添加
dependencies {
? ? implementation 'com.squareup.okhttp3:okhttp:3.10.0'
? ? implementation 'com.lzy.net:okgo:3.0.4'
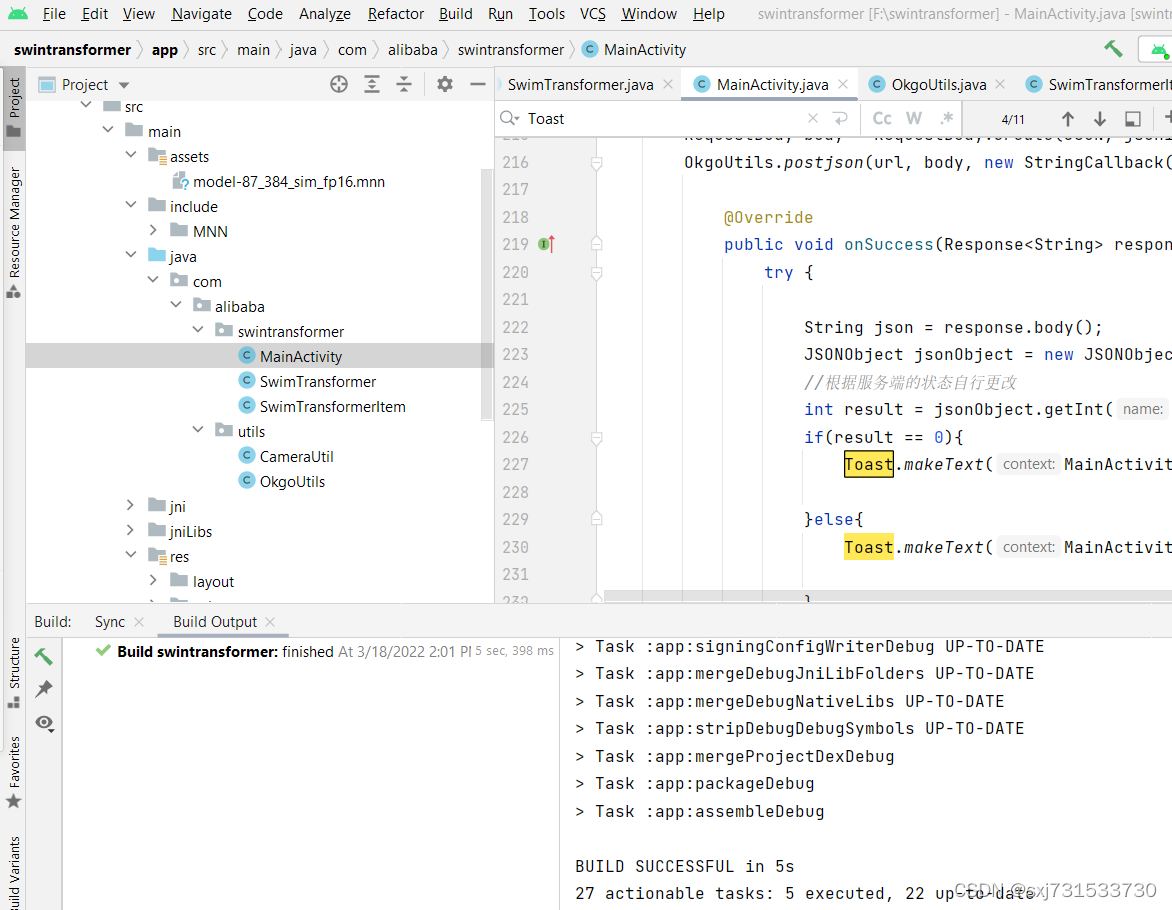
}其它代码不详细,贴一下代码目录和几个关键函数

?测试图片检测完成之后,然后构建json传,向服务端c++ 去post数据,服务端接到数据之后,处理(写到本地)成功之后,返回结果给Android Studio 端 收到数据
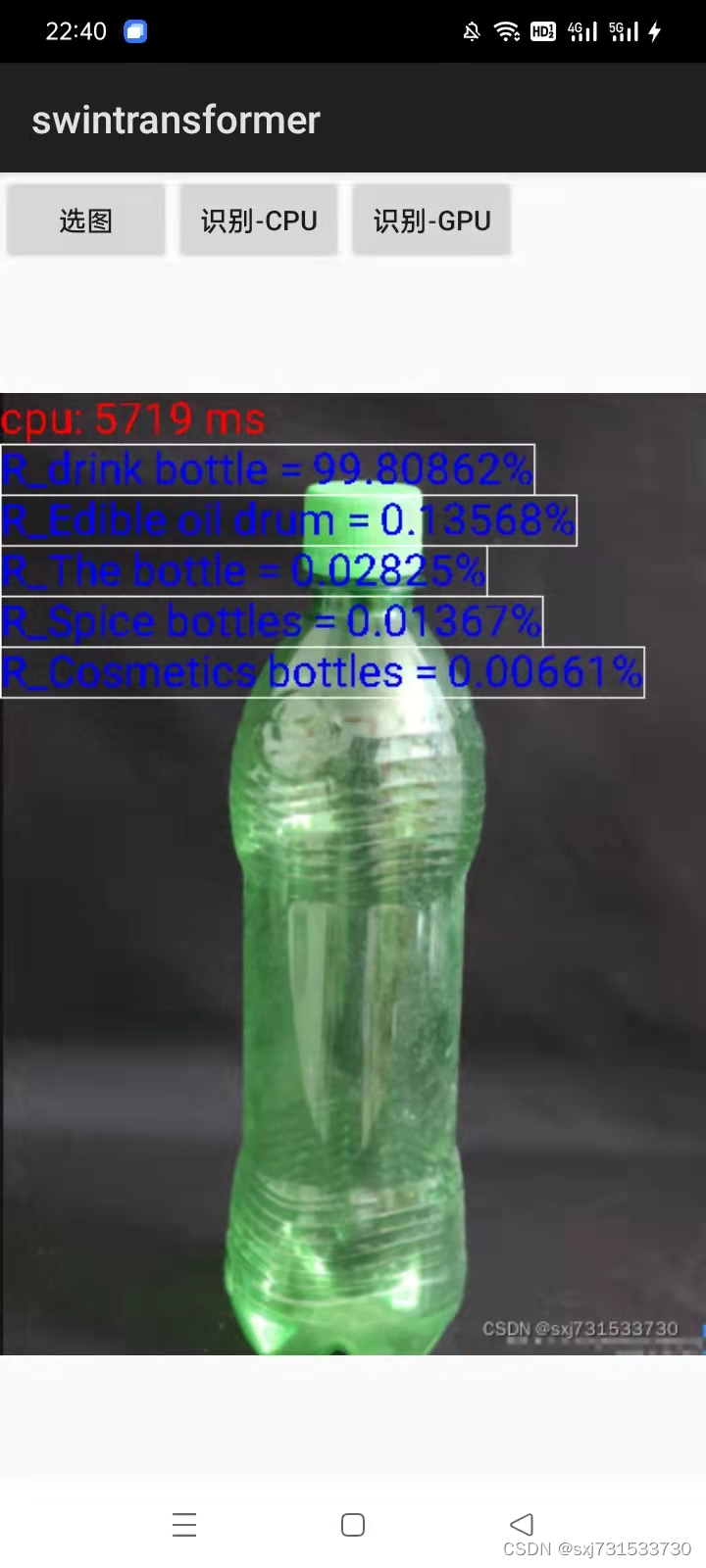
三、android studio手机端的检测结果(老年机 不要在意速度)

?PC当做服务器,接收到base64字符串,然后转成图片,最后写到服务器所在的本地磁盘(这里其实涉及到 手机端 抓取帧 送到服务端做处理 然后返回结果给手机 如 人证比对 活体检测 等相关领域)

?简单的工程,涉及的pc端的服务端和客户端和android studio 测试代码