前端学习:https://www.processon.com/mindmap/62331cd207912907c28d3d5a.
1. HTML
1.1 HTML是什么?
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
1.2 W3C标准
World Wild Web Consortium(万维网联盟)
W3C标准:https://www.jianshu.com/p/66e4b16f6e21.
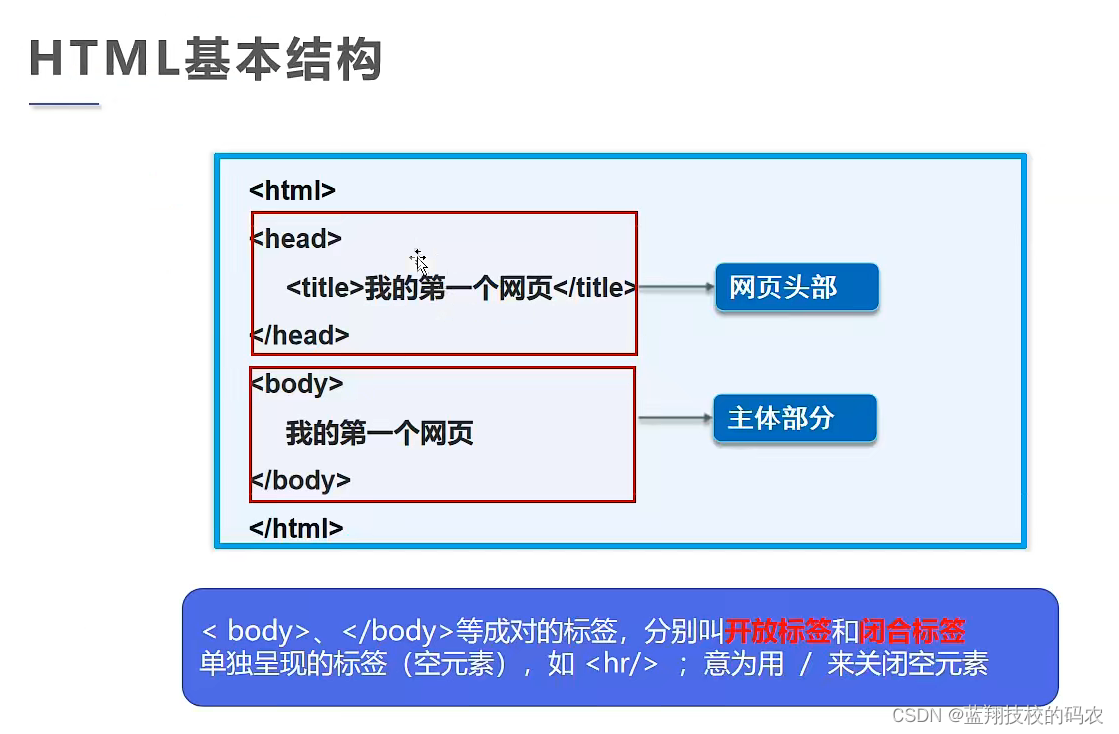
1.3 HTML基本结构
HTML 简介: https://www.w3cschool.cn/html/html-intro.html.

第一个网站
<!--HTML注释 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签网页的头部-->
<head>
<!--meta描述性标签,用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="胡歌" >
<meta name="description" content="胡歌" >
<!-- Title网页标题-->
<title>我的网站</title>
</head>
<!--body标签网页的主体-->
<body>
hello,world!
</body>
</html>
结果:

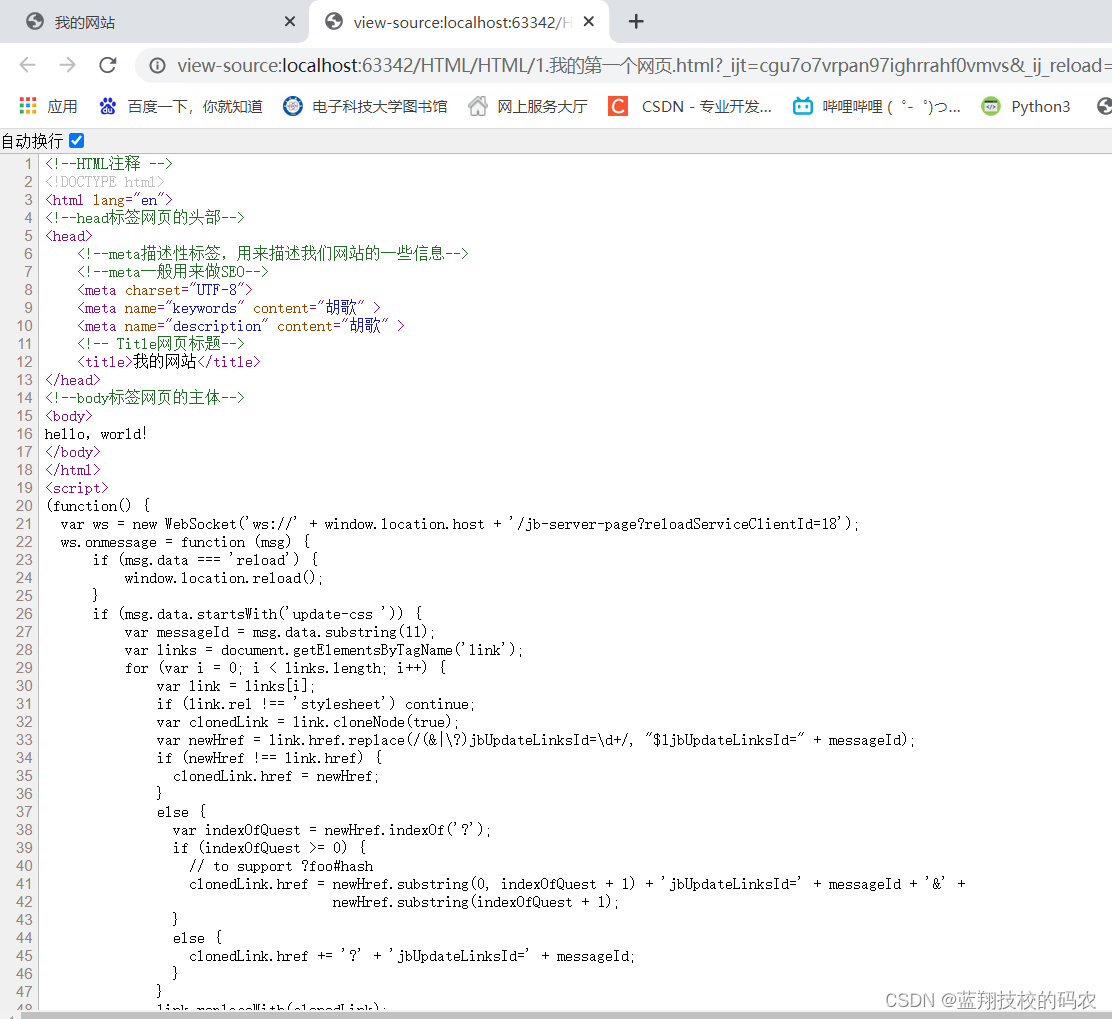
查看源码:

1.4 网页基本标签

第二个网站
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
<!--段落标签,快捷方式:输入p+tab键-->
<p>我就是我</p>
<p>是颜色不一样的烟火</p>
<p>海阔天空</p>
<p>要做最坚强的泡沫</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
我就是我<br/>
是颜色不一样的烟火<br/>
海阔天空<br/>
要做最坚强的泡沫<br/>
<h3>字体标签样式</h3>
粗体:<strong>i love it</strong> <br/>
斜体:<em>i love it</em> <br/>
<h3>特殊符号</h3>
空 格<br/>
空 格<br/>
大于><br/>
小于<<br/>
©版权所有
<!--特殊符号记忆方法
& ;
查百度,记基础的
-->
</body>
</html>
结果:

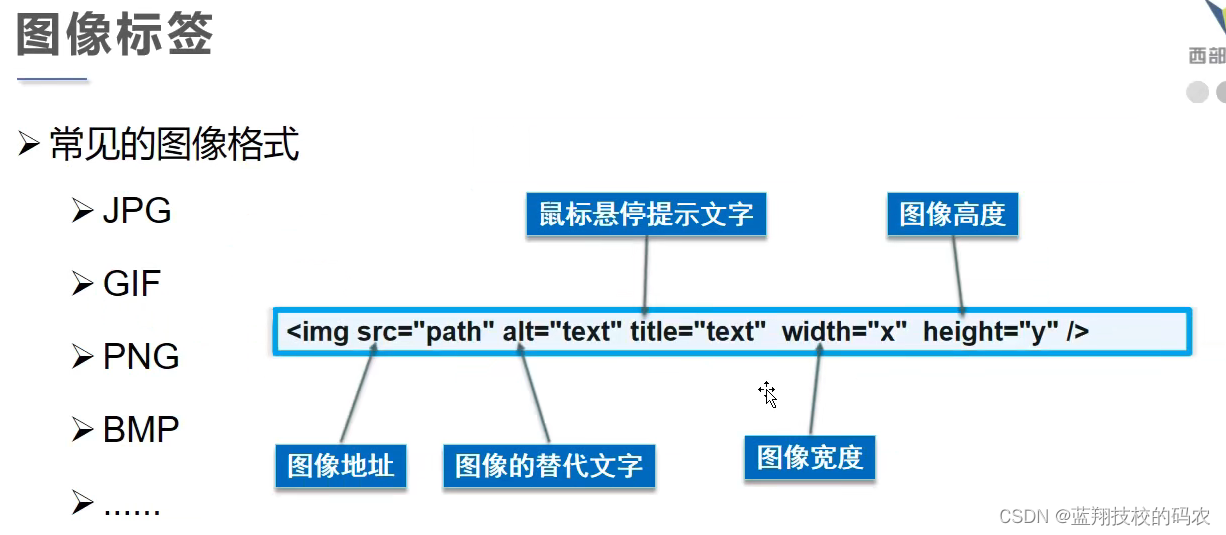
1.5 图像标签
HTML 图像: https://www.w3cschool.cn/html/html-images.html.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图片路径(必填)
相对路径/绝对路径
../ ——上一级目录
alt:图像解释(必填)
-->
<img src="..\resource\cat.jpg" alt="cat" title="猫咪" width="300" height="300" >
</body>
</html>
结果:

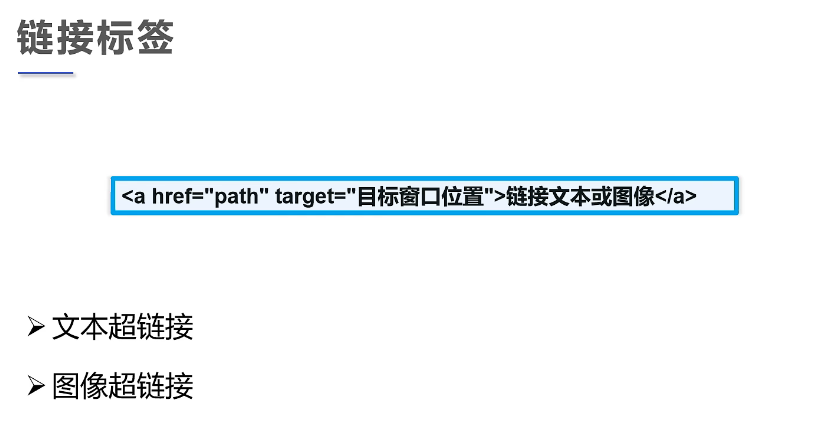
1.6 链接标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<a id="top">顶部</a>
<a href="4.链接标签学习.html#down">回到底部</a>
<!--a标签
herf:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开 _blank表示新页面打开 _self在自己页面打开(默认)-->
<a href="1.我的第一个网页.html" target="_self" >点击我跳转到页面一</a>
<a href="https://www.baidu.com/" target="" >点击我跳转到百度一</a>
<br/>
<!--图像超链接-->
<a href="1.我的第一个网页.html">
<img src="..\resource\cat.jpg" alt="cat" title="猫咪" width="100" height="100" >
</a>
<p>
<a href="1.我的第一个网页.html">
<img src="..\resource\cat.jpg" alt="cat" title="猫咪" width="100" height="100" >
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="..\resource\cat.jpg" alt="cat" title="猫咪" width="100" height="100" >
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="..\resource\cat.jpg" alt="cat" title="猫咪" width="100" height="100" >
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="..\resource\cat.jpg" alt="cat" title="猫咪" width="100" height="100" >
</a>
</p>
<!--锚链接
1.需要一个标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<a id="down">底部</a>
<!--功能性链接
邮件链接:mailto
-->
<a href="mailto:123456789@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:xxxxxxxxx:53" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
</body>
</html>
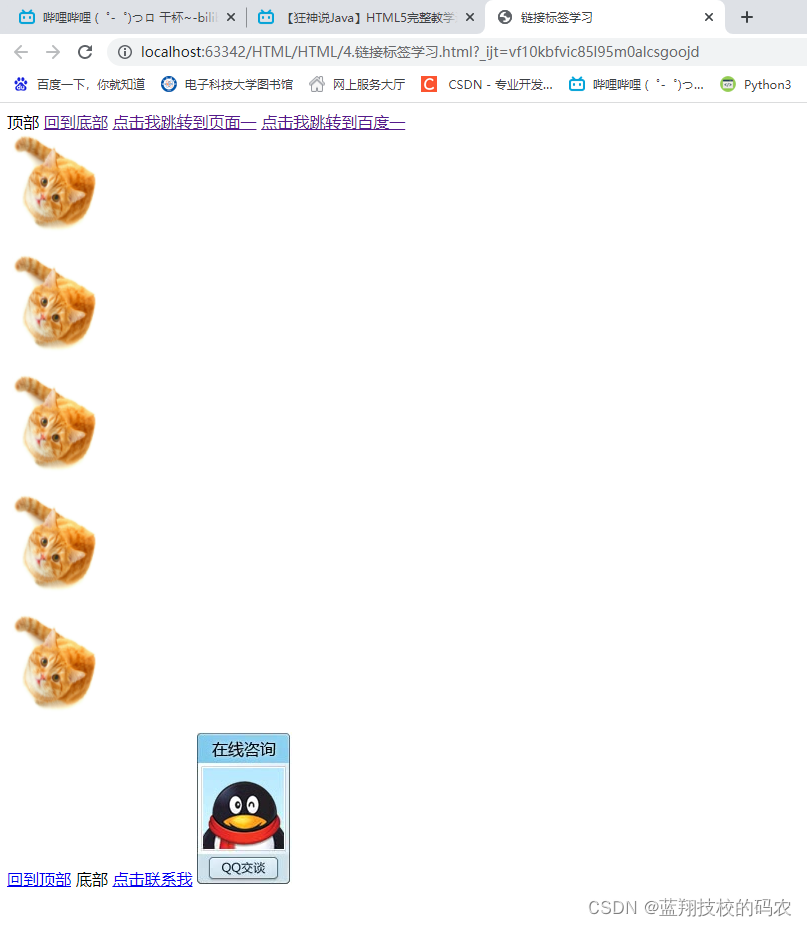
结果:

1.7 行内元素和块元素

1.8 列表标签
列表标签: https://www.w3school.com.cn/html/html_lists.asp.
有序列表
无序列表
自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签学习</title>
</head>
<body>
<!--有序列表
应用范围:试卷,问答-->
<ol>
<li>java</li>
<li>python</li>
<li>C/C++</li>
<li>其他</li>
</ol>
<!--无序列表
应用范围:导航、侧边栏-->
<ul>
<li>java</li>
<li>python</li>
<li>C/C++</li>
<li>其他</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部-->
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>python</dd>
<dd>C/C++</dd>
<dd>其他</dd>
<dt>位置</dt>
<dd>成都</dd>
<dd>背景</dd>
<dd>西安</dd>
<dd>其他</dd>
</dl>
</body>
</html>
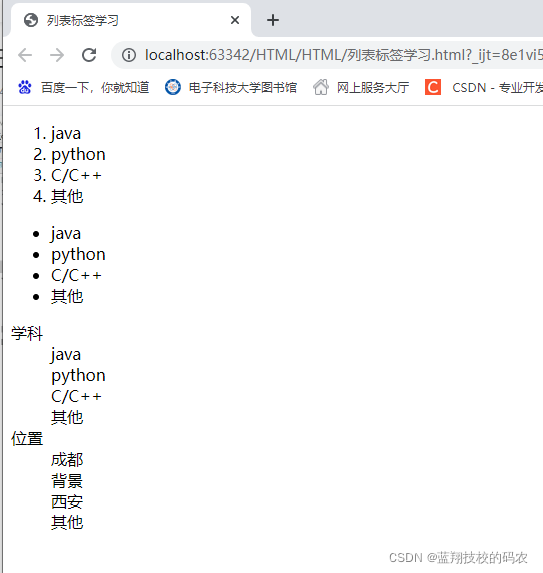
结果:

1.9 表格标签
表格标签: https://www.w3school.com.cn/html/html_tables.asp.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4" >1-1</td>
<!-- <td>1-2</td>-->
<!-- <td>1-3</td>-->
<!-- <td>1-4</td>-->
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
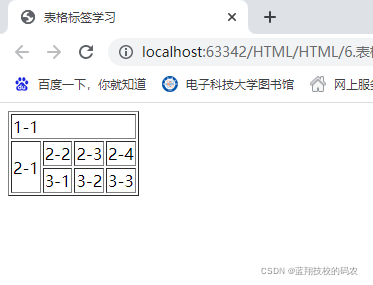
结果:

1.10 媒体元素
视频元素video
音频元素audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<!--<video src="../resource/video/2.mp4" controls autoplay></video>-->
<audio src="../resource/audio/1.mp3" controls autoplay></audio>
</body>
</html>
1.11 页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<heafer>
<h2>网页头部</h2>
</heafer>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
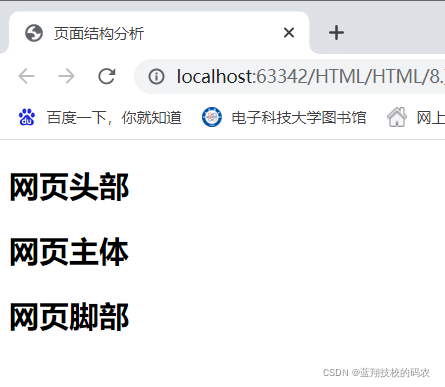
结果:

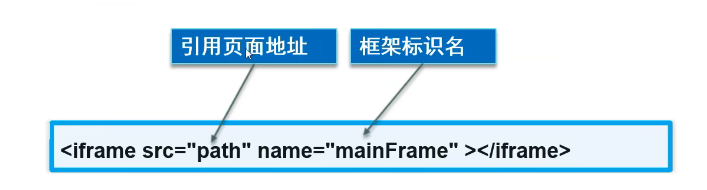
1.12 iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架iframe</title>
</head>
<body>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!--</iframe>-->
<!--iframe
src:地址
w-h:宽度高度
-->
<iframe src="" name="hello" frameborder="0" width="1000px" height="1000px" ></iframe>
<a href="https://www.360.com" target="hello">点击跳转</a>
</body>
</html>
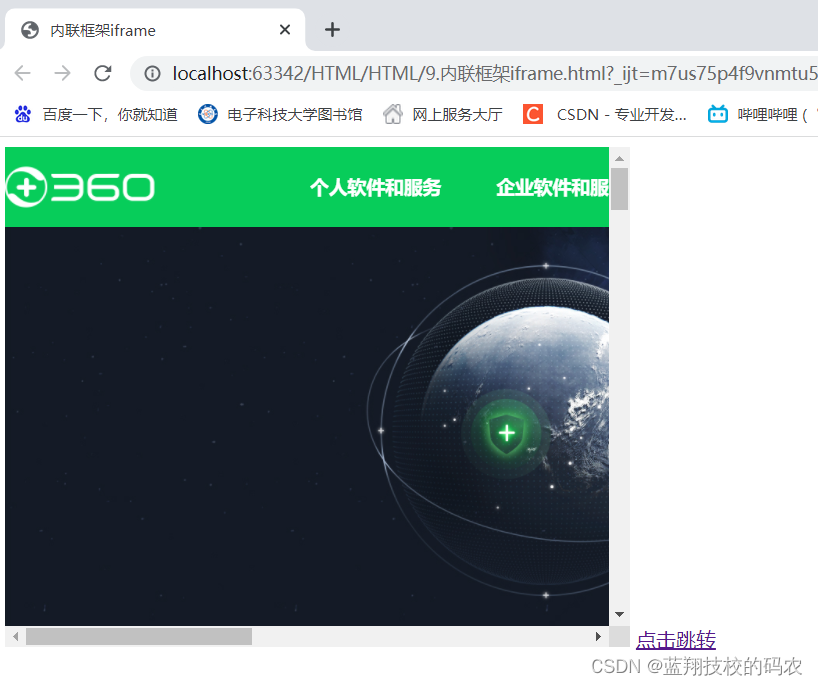
结果:

1.13 表单
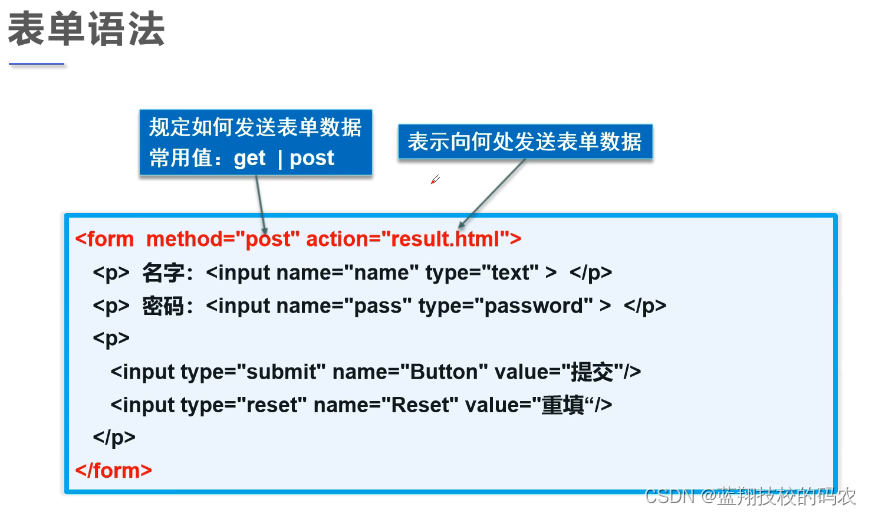
1.13.1 表单语法

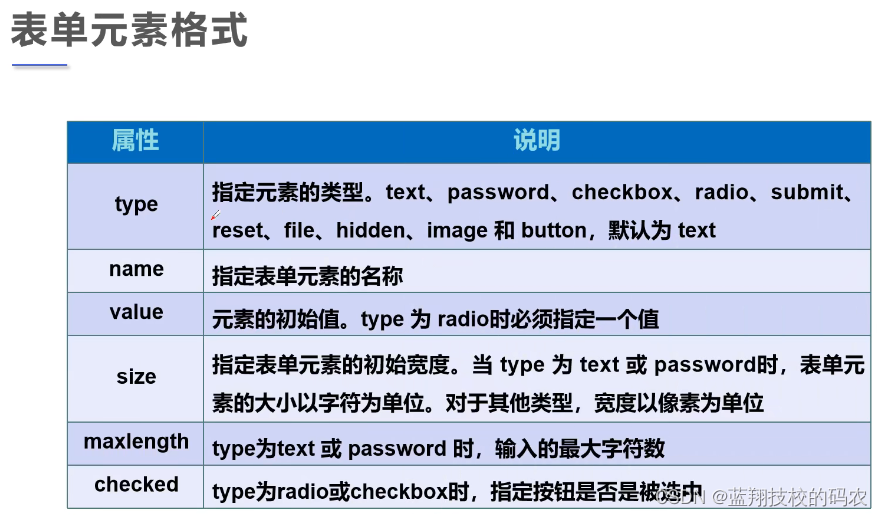
1.13.2 表单元素格式

1.14 文本框和单选框
1.15 按钮和多选框
1.16 列表框文本和文件域
1.17 表单的应用
- 隐藏域 hidden
- 只读 readonly
- 禁用 disabled
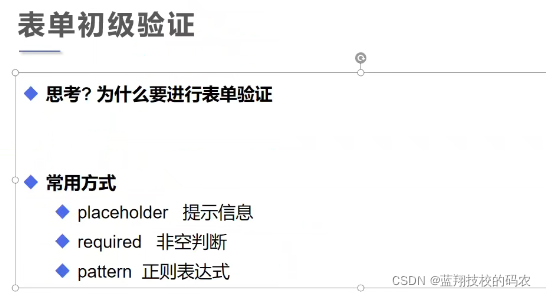
1.18 表单的初级验证

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习表单</title>
</head>
<body>
<!--表单form
action:表达您提交的位置,可以是网站,也可以是一个请求处理的地址
method:post/get 提交方式
get:我们可以在url中看到我们一觉的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get" >
<!--文本输入框:type="text"
value:默认初始值
maxlength:最长能写几个字符
size:文本框的长度
-->
<p>名字:
<input type="text" name="username" >
</p>
<!--密码框:type="password"-->
<p>密码:
<input type="password" name="PWD" >
</p>
<!--单选框标签
type="radio"
value:单选框的值
name:一样表示一个组
-->
<p>性别:
<input type="radio" value="boy" name="SEX" />男
<input type="radio" value="girl" name="SEX" checked/>女
</p>
<!--多选框
type="checkbox"
-->
<p>性别:
<input type="checkbox" value="sleep" name="hobby" />睡觉
<input type="checkbox" value="game" name="hobby" />游戏
<input type="checkbox" value="code" name="hobby" />敲代码
<input type="checkbox" value="chat" name="hobby" />聊天
</p>
<!--按钮
type="button" 普通按钮
type="image" 图像按钮
type="submit" 提交按钮
type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="b1" value="点击变长">
<input type="image" src="../resource/image/cat.jpg" width="100" height="100">
</p>
<!--下拉框,列表框-->
<p>国家:
<select name="nation">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="russia">俄罗斯</option>
<option value="india">印度</option>
</select>
</p>
<!--文本域
cols="30" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10"></textarea>
</p>
<!--文本域
type="file"
-->
<p>
<input type="file" name="files">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL验证-->
<p>URL:
<input type="url" name="url" >
</p>
<!--数字验证-->
<p>数字:
<input type="number" name="num" max="100" min="-100" step="10">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" min="0" max="100">
</p>
<!--搜索框-->
<p>
<input type="search" name="search" >
</p>
<!--表格的应用-->
<p>只读:
<input type="text" name="cechi" value="admin" readonly >
</p>
<p>禁用:
<input type="radio" value="boy1" name="SEX1" />男
<input type="radio" value="girl"1 name="SEX1" checked disabled/>女
</p>
<p>密码隐藏:
<input type="password" name="PWD1" hidden>
</p>
<!--增强鼠标可用性-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark" >
</p>
<!--表单的初级验证-->
<p>自定义邮箱:
<input type="text" name="diymail" placeholder="请输入邮箱" required pattern=" " >
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
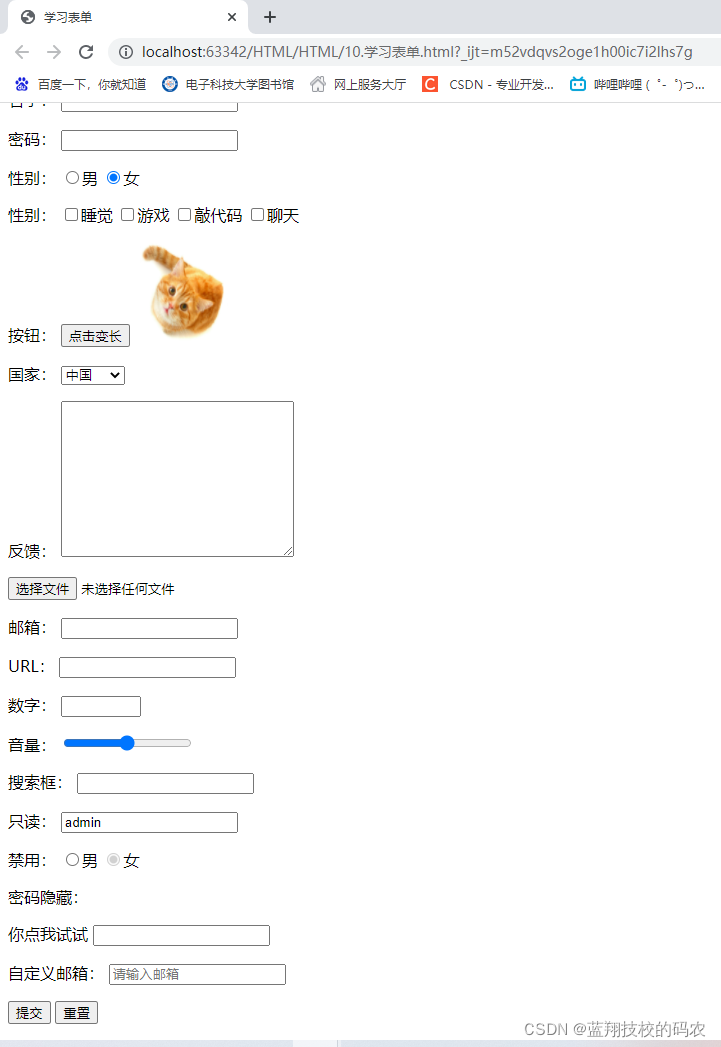
结果: