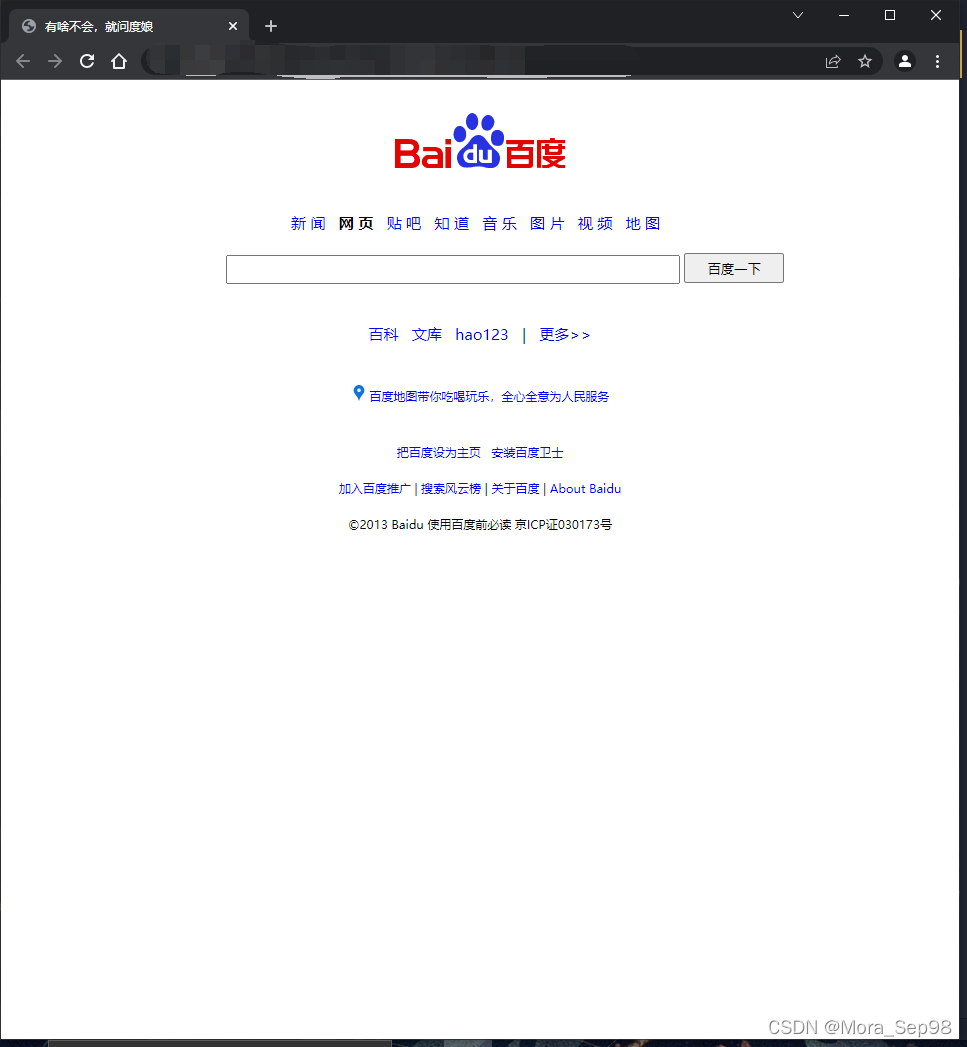
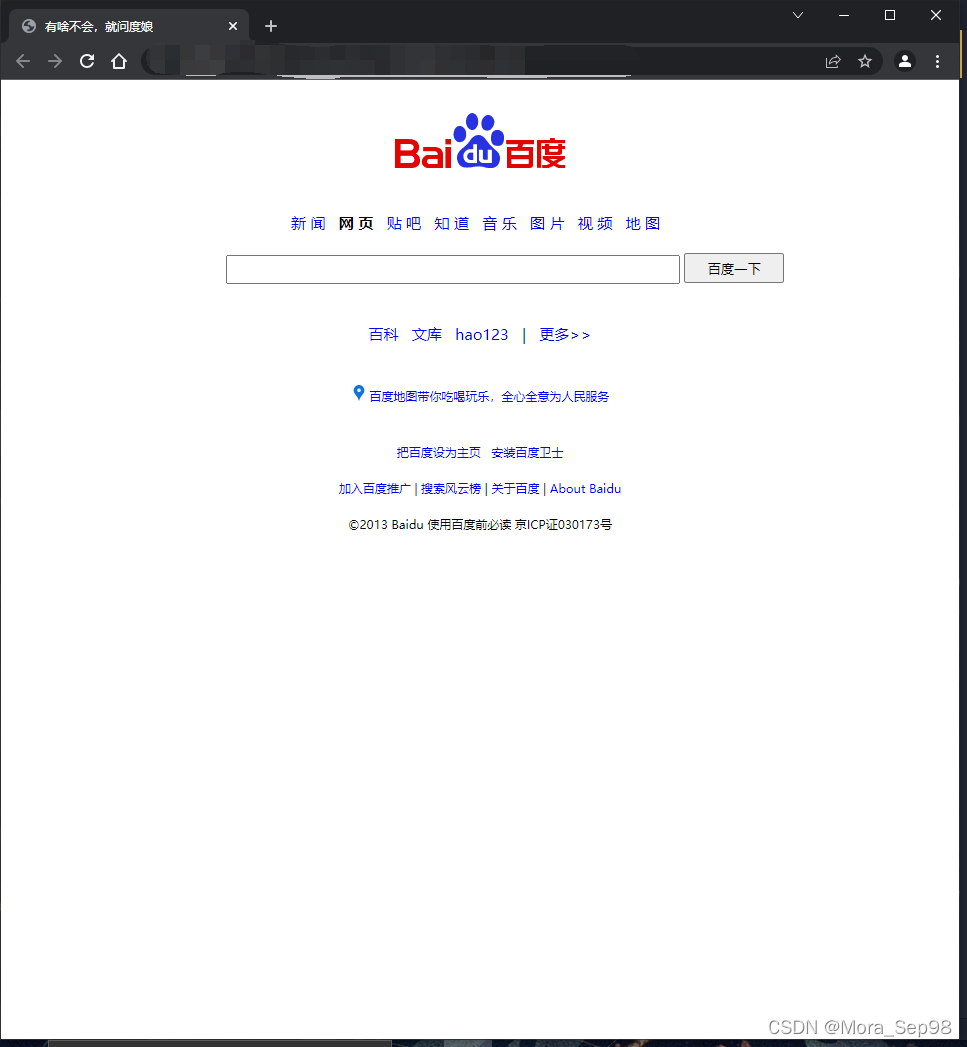
页面效果:

?HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有啥不会,就问度娘</title>
<link rel="stylesheet" href="demo_css.css">
</head>
<body>
<div class="all">
<div>
<a href="#" class="all">
<img src="bdlogo.gif" class="index">
</a>
</div>
<div class="nav">
<a href="#">新 闻</a>
<b>网 页</b>
<a href="#">贴 吧</a>
<a href="#">知 道</a>
<a href="#">音 乐</a>
<a href="#">图 片</a>
<a href="#">视 频</a>
<a href="#">地 图</a>
</div>
<div class="select">
<input type="text" class="write">
<input type="submit" value="百度一下" class="enter">
</div>
<div class="more">
<a href="#">百科</a>
<a href="#">文库</a>
<a href="#">hao123</a>
<span>|</span>
<a href="#">更多>></a>
</div>
<div class="link">
<div class="map">
<a href="#"><img src="ic.jpg" alt=""> 百度地图带你吃喝玩乐,全心全意为人民服务</a>
</div>
<div>
<a href="#">把百度设为主页</a>
<a href="#">安装百度卫士</a>
</div>
<div class="about">
<a href="#">加入百度推广</a> <span>|</span>
<a href="#">搜索风云榜</a> <span>|</span>
<a href="#">关于百度</a> <span>|</span>
<a href="#">About Baidu</a>
</div>
<div>
<p>©2013 Baidu 使用百度前必读 京ICP证030173号</p>
</div>
</div>
</div>
</body>
</html>
</body>
</html>
CSS代码
*{
/* 把全局的内外边距设为0 */
margin: 0;
padding: 0;
}
.all {
text-align: center;
}
a{
/* 取消a标签下划线 */
text-decoration: none;
}
.nav{
font-size: 15px;
margin-bottom: 20px;
}
.more{
font-size: 15px;
margin: 40px 0;
}
.write{
width: 450px;
height: 25px;
margin-left: 50px;
}
.enter{
height: 30px;
width: 100px;
}
.link{
font-size: 12px;
}
.map{
/* 增加与下方元素的距离 */
margin-bottom: 40px;
}
.about{
/* 增加上方和下方20px的距离 */
margin:20px 0 ;
}
|