第一次作业
要求:
1、请根据课程内容开发类微信小程序的首页框架;
2、作业需使用activity, layout,fragment,控件等UI设计基本技术;
代码实现
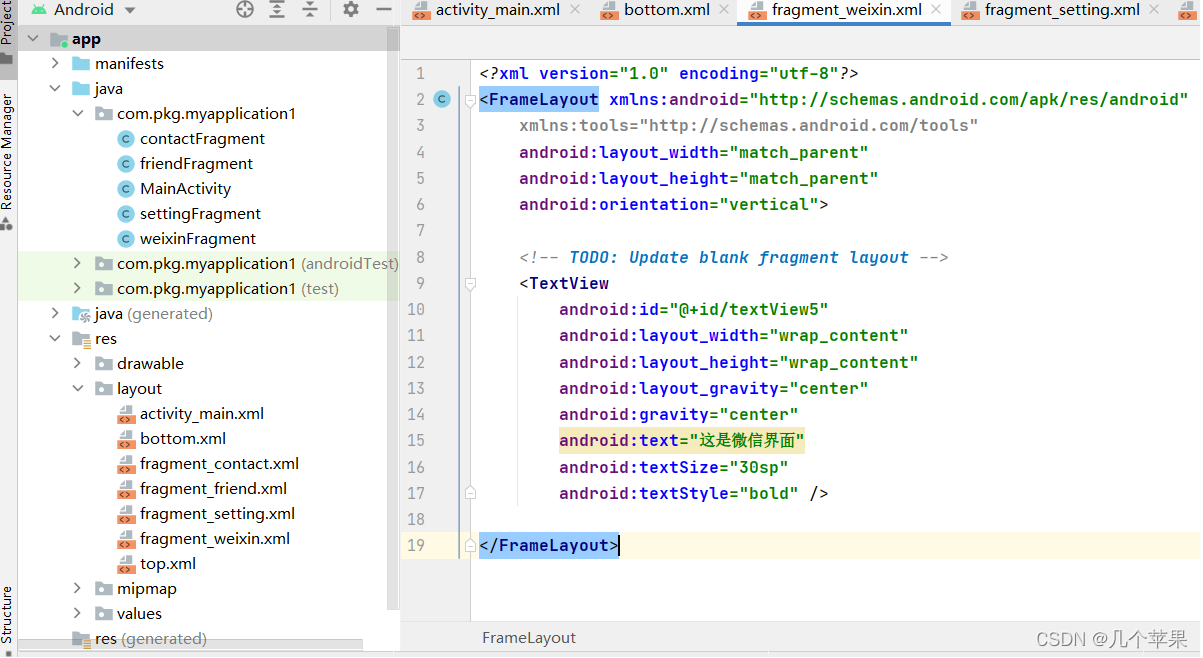
1、工程项目布局

2、部分代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>
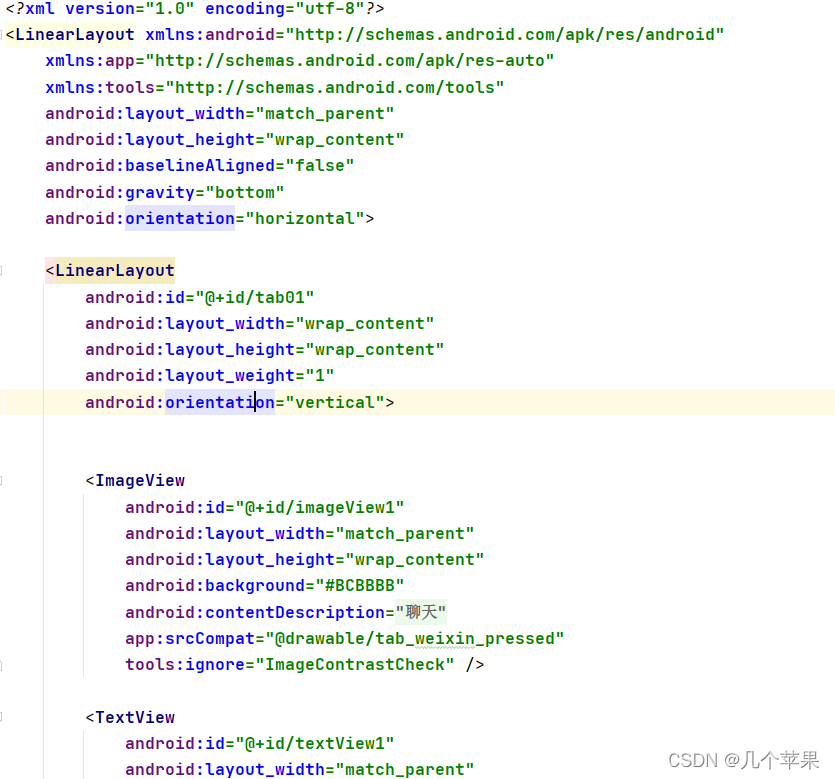
bottom.xml

top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#101010"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center|top"
android:text="WeChat"
android:textColor="@color/white"
android:textSize="5mm"
/>
</LinearLayout>
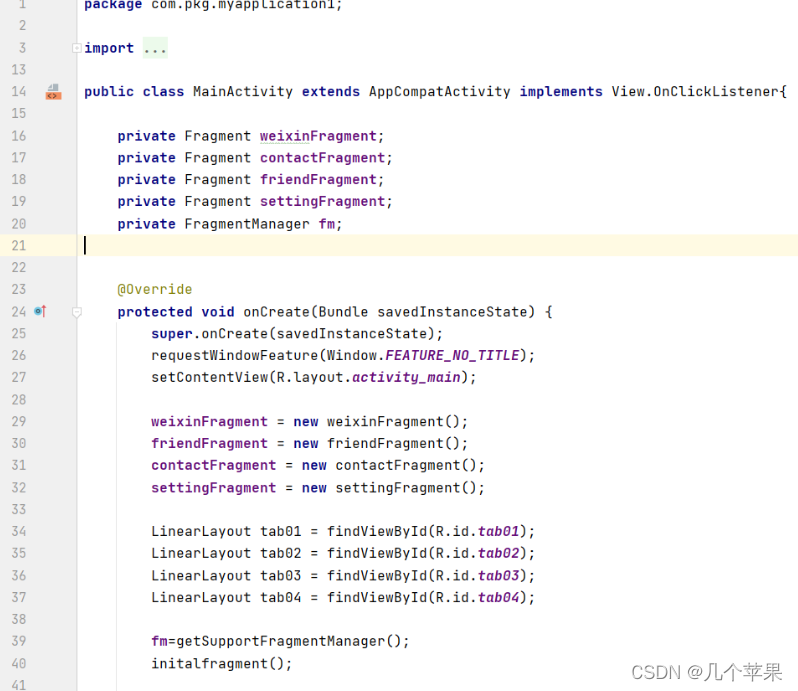
MainActivity.java

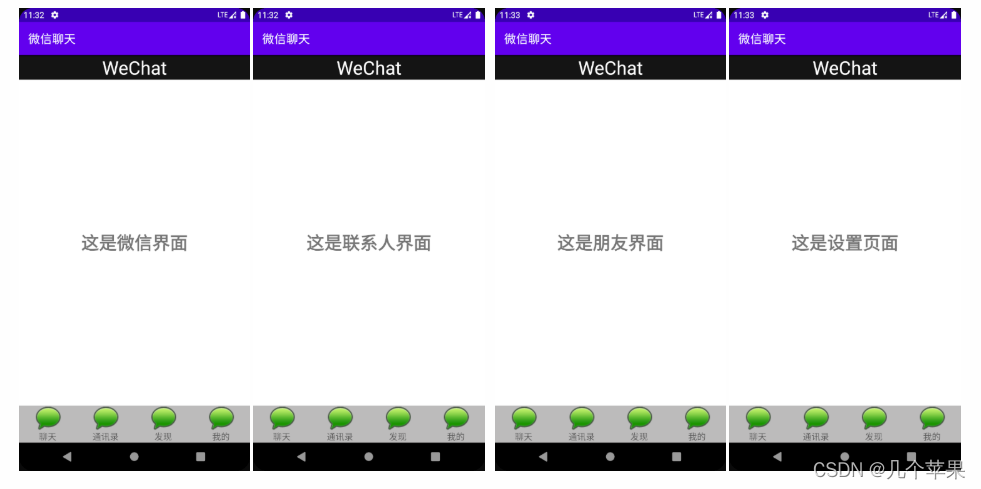
3、项目运行效果截图

?