小程序云开发之数据库增删改查操作
最近在学习小程序的云开发,刚好学到云数据库,这里做个笔记,方便下次查看
先创建一个小程序项目,不要选择云开发,然后也不要选择模板,不然会创建许多不需要用到的东西。
然后我们在pages中创建一个目录,假设就叫study,

然后,我们点击云开发

选择数据库,点击+号创建一个student表

然后我们在这个表中添加数据(‘0001’,‘张三’,‘2020’,‘软件工程’)

从上到下分别代表学生的学号、姓名、年级和专业
然后我们修改数据权限,以便后续进行增删改查

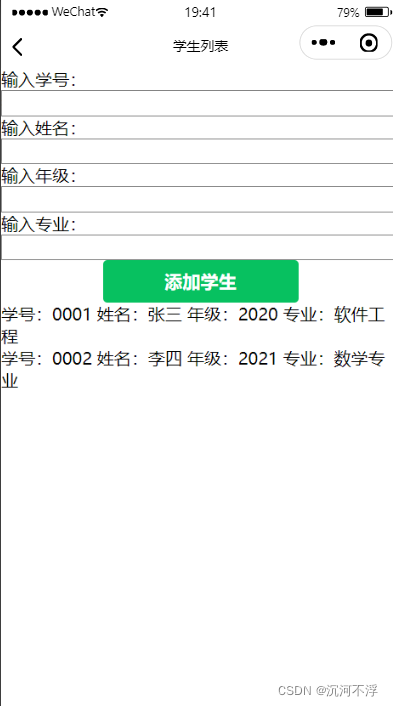
我们修改study.wxml文件,代码如下:
输入学号:<input bindinput="getStuId"/>
输入姓名:<input bindinput="getName"/>
输入年级:<input bindinput="getGrade"/>
输入专业:<input bindinput="getMajor"/>
<button type="primary" bindtap="addStu">添加学生</button>
<view wx:for="{{list}}">
<view>学号:{{item.stuId}} 姓名:{{item.name}}</view>
<view>年级:{{item.grade}} 专业:{{item.major}}</view>
</view>
然后修改student.wxss文件,设置input的外观,代码如下:
input{
border:1px solid gray;
}
然后修改student.json文件,设置标题,代码如下:
{
"usingComponents": {},
"navigationBarTitleText": "学生列表"
}
最后修改study.js文件,代码如下:
//全局变量,方便获取输入信息
let stuId=''
let name=''
let grade=''
let major=''
Page({
onLoad(){
//获取学生信息
this.getList()
},
getList(){
let db=wx.cloud.database()
db.collection('student')
.get()
.then(res=>{
this.setData({
list:res.data
})
console.log('获取信息成功')
})
.catch(err=>{
console.log('获取信息失败')
})
},
//获取学生id
getStuId(event){
stuId=event.detail.value
},
//获取学生姓名
getName(event){
name=event.detail.value
},
//获取学生年级
getGrade(event){
grade=event.detail.value
},
//获取学生专业
getMajor(event){
major=event.detail.value
},
//添加学生
addStu(){
//当输入为空时,打印提示信息
if(stuId==''){
wx.showToast({
icon:"none",
title:"学号不能为空"
})
}else if(name==''){
wx.showToast({
icon:"none",
title:"姓名不能为空"
})
}else if(grade==''){
wx.showToast({
icon:"none",
title:"年级不能为空"
})
}else if(major==''){
wx.showToast({
icon:"none",
title:"专业不能为空"
})
}else{
//添加学生信息
wx.cloud.database().collection('student')
.add({
data:{
stuId:stuId,
name:name,
grade:grade,
major:major
}
})
.then(res=>{
console.log('添加成功')
//添加后,刷新数据
this.getList()
})
.catch(err=>{
console.log('添加失败')
})
}
}
})
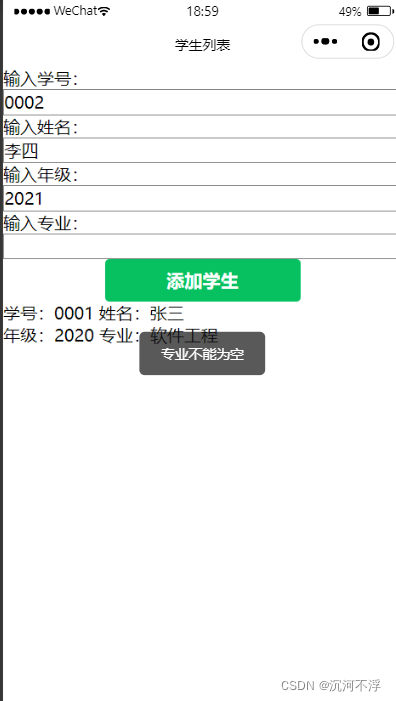
当我们输入信息,若有一个信息为空时,会显示提示信息

添加成功后,如下图

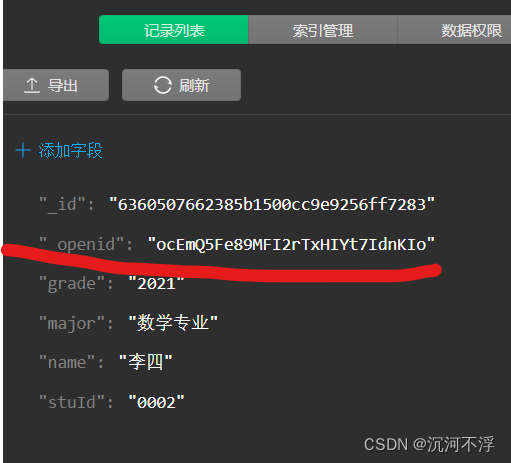
我们打开云开发,查看记录列表,发现李四的消息里有openid而张三的却没有,这是因为李四的信息是我们在控制台添加的,而张三不是

我们要把李四的openid复制,然后在张三信息里添加openid,openid的值和李四的一样,这样我们后续才能对张三进行删除、修改操作。
接着我们再创建一个目录,假设名为study1
我们先修改study.wxml,代码如下:
输入学号:<input bindinput="getStuId"/>
输入姓名:<input bindinput="getName"/>
输入年级:<input bindinput="getGrade"/>
输入专业:<input bindinput="getMajor"/>
<button type="primary" bindtap="addStu">添加学生</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">学号:{{item.stuId}} 姓名:{{item.name}} 年级:{{item.grade}} 专业:{{item.major}}</view>
</view>
再修改study.js文件,代码如下:
//全局变量,方便获取输入信息
let stuId=''
let name=''
let grade=''
let major=''
Page({
onLoad(){
//获取学生信息
this.getList()
},
getList(){
let db=wx.cloud.database()
db.collection('student')
.get()
.then(res=>{
this.setData({
list:res.data
})
console.log('获取信息成功')
})
.catch(err=>{
console.log('获取信息失败')
})
},
//获取学生id
getStuId(event){
stuId=event.detail.value
},
//获取学生姓名
getName(event){
name=event.detail.value
},
//获取学生年级
getGrade(event){
grade=event.detail.value
},
//获取学生专业
getMajor(event){
major=event.detail.value
},
//添加学生
addStu(){
//当输入为空时,打印提示信息
if(stuId==''){
wx.showToast({
icon:"none",
title:"学号不能为空"
})
}else if(name==''){
wx.showToast({
icon:"none",
title:"姓名不能为空"
})
}else if(grade==''){
wx.showToast({
icon:"none",
title:"年级不能为空"
})
}else if(major==''){
wx.showToast({
icon:"none",
title:"专业不能为空"
})
}else{
//添加学生信息
wx.cloud.database().collection('student')
.add({
data:{
stuId:stuId,
name:name,
grade:grade,
major:major
}
})
.then(res=>{
console.log('添加成功')
//添加后,刷新数据
this.getList()
})
.catch(err=>{
console.log('添加失败')
})
}
},
//转发到具体页面
goDetail(event){
wx.navigateTo({
url:"/pages/study1/study1?id="+ event.currentTarget.dataset.id
})
}
})
然后我们修改study1.wxml文件,代码如下:
<view>
<view>学号:{{student.stuId}} 姓名:{{student.name}}</view>
<view>年级:{{student.grade}} 专业:{{student.major}}</view>
</view>
修改学生专业:
<input bindinput="getMajor"></input>
<button bindtap='update' type="primary">修改专业</button>
<button type="warn" bindtap='delete'>删除学生</button>
修改study1.js 文件,代码如下:
var id=''
let major=''
Page({
onLoad(options){
id=options.id
this.getDetail()
},
getDetail(){
wx.cloud.database().collection('student')
.doc(id)
.get()
.then(res=>{
console.log('获取成功',res)
this.setData({
student:res.data
})
})
.catch(err=>{
console.log('获取失败',err)
})
},
//获取学生专业
getMajor(event){
major=event.detail.value
},
//修改学生
update(){
if(major==''){
wx.showToast({
icon:"none",
title:"专业不能为空"
})
}else{
wx.cloud.database().collection('student')
.doc(id)
.update({
data:{
major:major
}
})
.then(res=>{
console.log('修改成功',res)
//修改后刷新
this.getDetail()
})
.catch(err=>{
console.log('修改失败',err)
})
}
},
//删除学生
delete(){
//弹窗提示
wx.showModal({
title:"确定删除吗?",
content:"您再仔细想想要不要开除该学生",
success(res){
if(res.confirm==true){//确定删除
wx.cloud.database().collection('student')
.doc(id)
.remove()
.then(res=>{
console.log('删除成功',res)
wx.navigateTo({
url:"/pages/study/study"
})
})
.catch(err=>{
console.log('删除失败',err)
})
}
else if(res.cancel==true){//取消删除
console.log('已取消')
}
}
})
}
})
效果如下,

点击某行学生后,跳转到学生页面

点击删除时,会有提示

确定删除后跳转会学生列表页面