
import SwiftUI
var leftItems = ["left1", "left2", "left3", "left4"]
var middleItems1 = ["middle1-1", "middle1-2"]
var middleItems2 = ["middle2-1", "middle2-2", "middle3-3"]
var middleItems3 = ["middle4-1", "middle4-2", "middle4-3", "middle4-4"]
struct ContentView: View {
@State var select: String? = "left1"
var body: some View
{
VStack
{
NavigationView
{
List
{
ForEach((0..<leftItems.count), id: \.self)
{index in
NavigationLink(destination: MiddleView(page: index), tag: leftItems[index], selection: $select)
{
Text(leftItems[index])
.frame(height: 20)
}
}
Spacer()
}
.listStyle(SidebarListStyle())
}
.toolbar
{
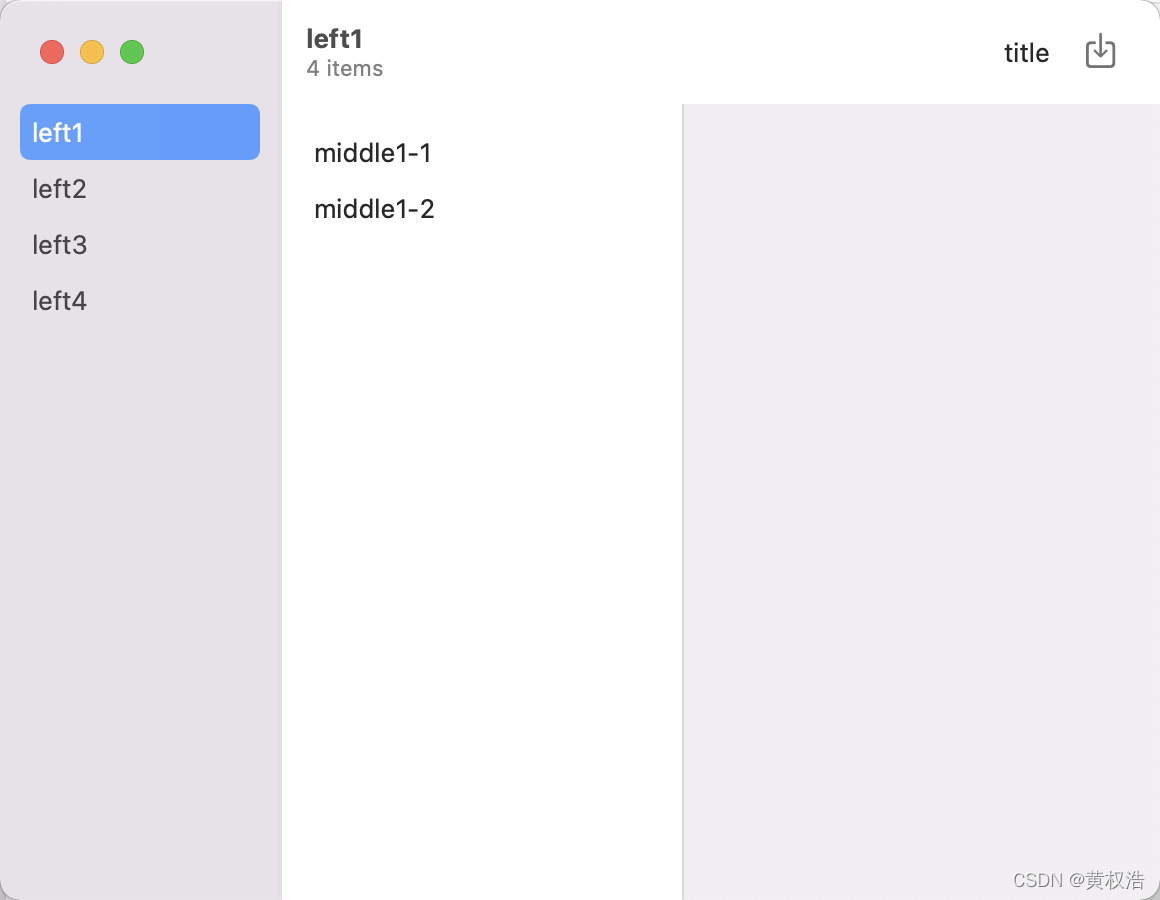
Text("title")
Button(action: {})
{
Label("test", systemImage: "square.and.arrow.down")
}
}
.navigationTitle(select!)
// .navigationSubtitle("\(leftItems.count) items")
.navigationViewStyle(DoubleColumnNavigationViewStyle())
}
}
}
struct MiddleView: View {
public var page: Int
var body: some View {
NavigationView {
if page == 0 {
List {
ForEach((0..<middleItems1.count), id: \.self)
{index in
NavigationLink(destination: Text(middleItems1[index]))
{
Text(middleItems1[index])
.frame(height: 20)
}
}
}
}else if page == 1 {
List {
ForEach((0..<middleItems2.count), id: \.self)
{index in
NavigationLink(destination: Text(middleItems2[index]))
{
Text(middleItems2[index])
.frame(height: 40)
}
}
}
}else {
List {
ForEach((0..<middleItems3.count), id: \.self)
{index in
NavigationLink(destination: Text(middleItems3[index]))
{
Text(middleItems3[index])
.frame(height: 50)
}
}
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
?