flutter 底部弹窗showModalBottomSheet 超过9/16高度 键盘弹出不影响弹窗布局
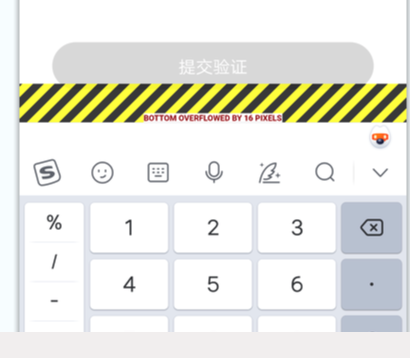
问题展示:底部弹窗的高度超过9/16(必须要用isScrollControlled: true),并且有输入框输入文本。当焦点在文本里,键盘会弹出把底部弹窗给顶出去。问题:屏幕高度< 弹框+键盘高度

flutter 的底部弹窗控件为showModalBottomSheet
超过9/16高度
isScrollControlled: true,
showModalBottomSheet(
backgroundColor: Colors.transparent,
context: context,
isScrollControlled: true,
解决
让底部弹窗不随键盘的弹出而改变位置
包一层有margain:的 container,并且background设置为透明色。保证container的顶部为透明。
缺点:点击空白区域不能隐藏。
showModalBottomSheet(
backgroundColor: Colors.transparent,
context: context,
isScrollControlled: true,
builder: (context) => Container(
// height: MediaQuery.of(context).size.height * 0.87,
// height: 420,
color: Colors.white,
margin: const EdgeInsets.only(top: 100),
child: ChildNameChoosePhoneTicket(
item: item,
confirmCallback: (value) {
valueCallback(value);
},
cancelCallback: () {
unConnectCallback();
}),
),
);
弹窗里边的内容不随键盘的弹出改变
child里的内容需要用到Scaffold的resizeToAvoidBottomInset: false, 超出部分用SingleChildScrollView来包含整体。
return Scaffold(
backgroundColor: AppColor.white,
resizeToAvoidBottomInset: false,
body: GestureDetector(
onTap: (){
focusNode.unfocus();
},
child: SingleChildScrollView(
child: Container(
color: AppColor.white,
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
另一种方案:
isScrollControlled: flase 能用,但最多显示9/16的屏幕高度。不适用
showModalBottomSheet(
isScrollControlled: true,
或者重写(修行不到家) 把bottom_sheet.dart的这个高度限制给取消
maxHeight: isScrollControlled
? constraints.maxHeight
: constraints.maxHeight * 9.0 / 16.0,