Android控件基础学习
TextView基础属性
下面是TextView控件中经常用到的基础的属性。
1.layout_width:组件的宽度 单位经常设置为dp
2.layout_height:组件的高度
3.id:为TextView设置一个组件id
4.text:设置显示的文本内容
5.textColor:设置字体颜色
6.textStyle:设置字体风格,三个可选值:normal(无效果),bold(加粗),italic(斜体)
7.textSize:字体大小,单位一般是用sp
8.background:控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片
9.gravity:设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等等。
在Java的代码中可以确定通过id选中组件,然后在改变并覆盖属性。
配置文件模板引用
在我们初始化创建文件项目的时候,系统默认创建的模板如下面所示
全局布局的文件
layout_width=“wrap_content”自适应 layout_width="match_parent“和父类相同
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:background="@color/cardview_dark_background"
app:layout_constrntBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constairaintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
为了简单的进行控件的学习我们应用线性布局完成模板的更改
同时使用TextView控件配置一些基础的属性
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:text="@string/xiaoxu_namm"
android:textColor="#FF00ffff"
android:textSize="50px"
>
</TextView>
</LinearLayout>

注意点:在学习的过程中需要注意一些颜色,主题和文字的配置最好在配置文件中来完成。并应用


- android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用
- android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0
- android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置android:shadowDy:设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置
使用这些基本的属性完成模糊半径的设定
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/xiaoxu_namm"
android:textSize="100px"
android:gravity="center"
android:shadowDx="10"
android:shadowDy="10"
android:shadowColor="@color/red"
android:shadowRadius="0.1"
android:textColor="@color/black"
>

实现跑马灯效果的Textview
1.android:singleLine:内容单行显示
2.android:focusable:是否可以获取焦点
3.android:focusablelnTouchMode:用于控制视图在触摸模式下是否可以聚焦
4.android:ellipsize:在哪里省略文本
5.android:marqueeRepeatLimit:字幕动画重复的次数
使用
android:singleLine=“true” 设置文字一行显示
android:ellipsize=“marquee” 设置形式为跑马灯形式
之后在有焦点的情况下进行显示
之后进行一下的xml配置,完成在点击的情况下实现跑马灯的效果
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="@string/xiaoxu_namm"
android:textSize="100px"
android:gravity="center"
android:shadowDx="10"
android:shadowDy="10"
android:shadowColor="@color/red"
android:shadowRadius="0.1"
android:textColor="@color/black"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:clickable="true"
android:focusableInTouchMode="true"
>
</TextView>

自动完成效果的实现
使用自定义Textview的方式实现
新建一个java类
MyTextview继承基类
package com.example.myapplication313;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class MyTextview extends TextView{
public MyTextview(Context context) {
super(context);
}
public MyTextview(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextview(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
之后将配置文件中的组件切换到自定义组件的位置。
<com.example.myapplication313.MyTextview
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="@string/xiaoxu_namm"
android:textSize="100px"
android:gravity="center"
android:shadowDx="10"
android:shadowDy="10"
android:shadowColor="@color/red"
android:shadowRadius="0.1"
android:textColor="@color/black"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:clickable="true"
android:focusableInTouchMode="true"
>
</com.example.myapplication313.MyTextview>
此时信息自动完成

button组件的使用
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/black"
>
</Button>
修改颜色需要完成主题颜色路径的修改Bridge
Theme.MaterialComponents.DayNight.DarkActionBar.Bridge
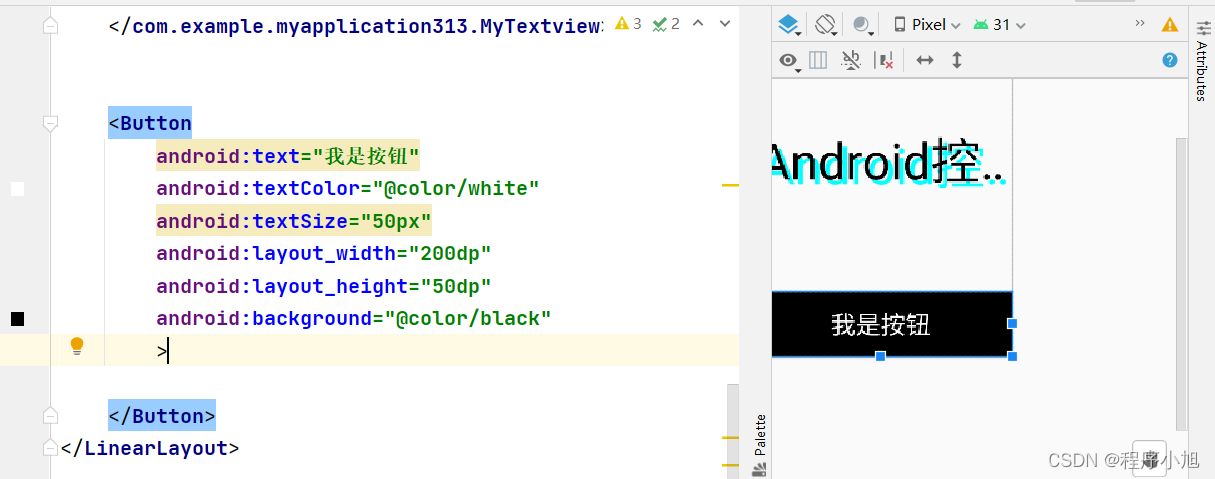
之后按钮的颜色会进行切换
<Button
android:text="我是按钮"
android:textColor="@color/white"
android:textSize="50px"
android:layout_width="200dp"
android:layout_height="50dp"
android:background="@color/black"
>

下面案例完成按钮图片的点击之下的切换
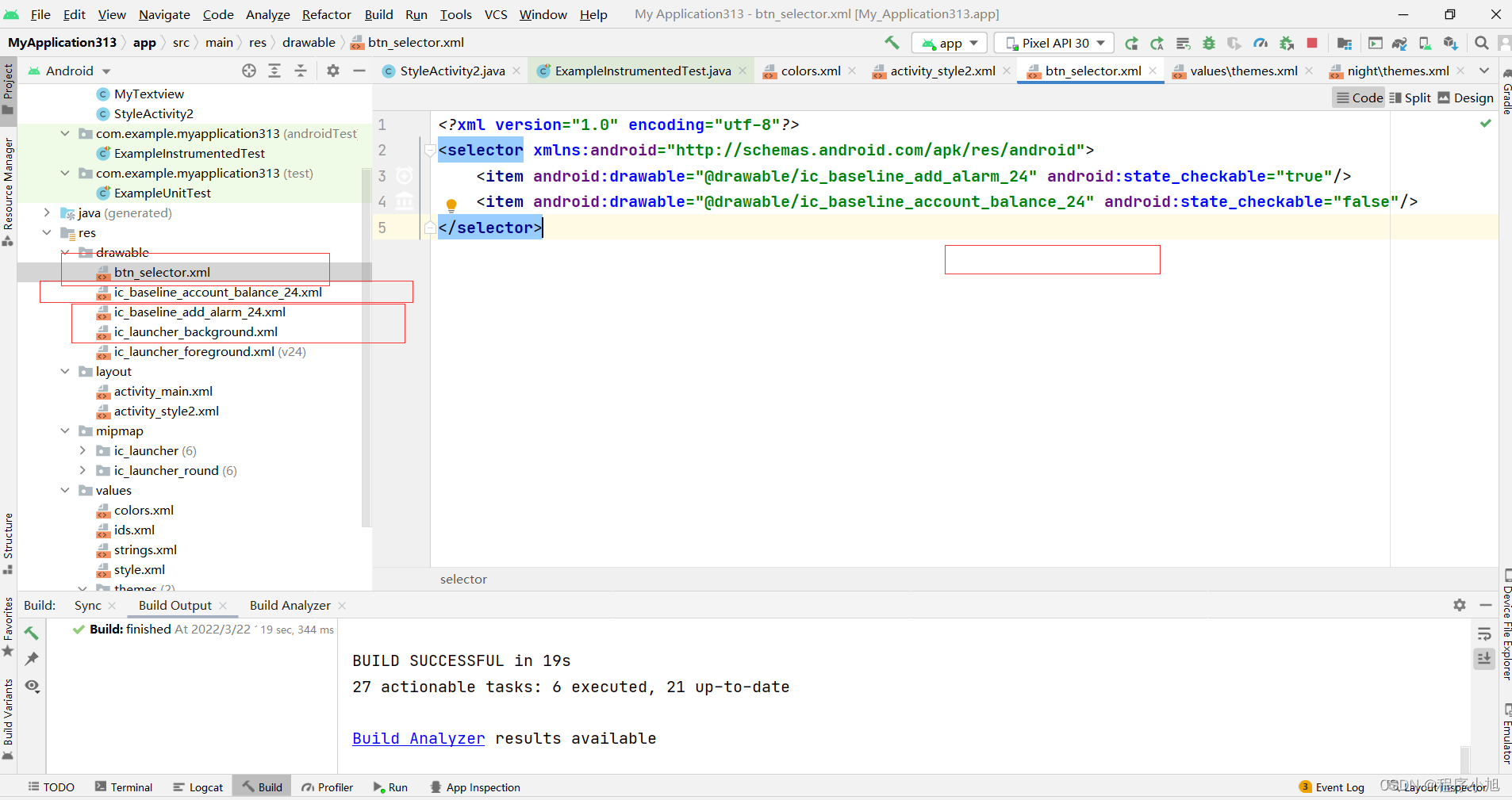
在drawable中新建一个选择器
引入对应的图片资源

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_baseline_add_alarm_24" android:state_pressed="true"/>
<item android:drawable="@drawable/ic_baseline_account_balance_24" android:state_pressed="false"/>
</selector>
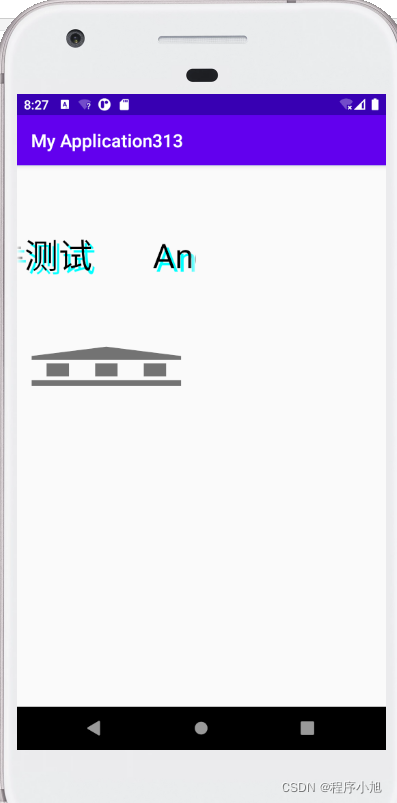
两种图片默认在不同情况下切换

<Button
android:textSize="50px"
android:layout_width="200dp"
android:layout_height="50dp"
android:background="@drawable/btn_selector"
>
</Button>
启动项目在点击的状态下即可完成对应的切换

Button事件处理
点击事件
长按事件
触摸事件
在java代码中实现这三个事件并进行管理
Button button = findViewById(R.id.btn);
//点击事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
//长按事件
button.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
return false;
}
});
//触摸事件
button.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return false;
}
});
在对应的事件中完成信息的打印Log.e(TAG ,“onclick”);。之后进行启动测试

EditText控件
基础属性
- android:hint 输入提示
- android:textColorHint 输入提示文字的颜色
- android:inputType 输入类型
- android:drawableXxxx在输入框的指定方位添加图片
- android:drawablePadding设置图片与输入内容的间距
- android:paddingXxxx设置内容与边框的间距
- android:background 背景色
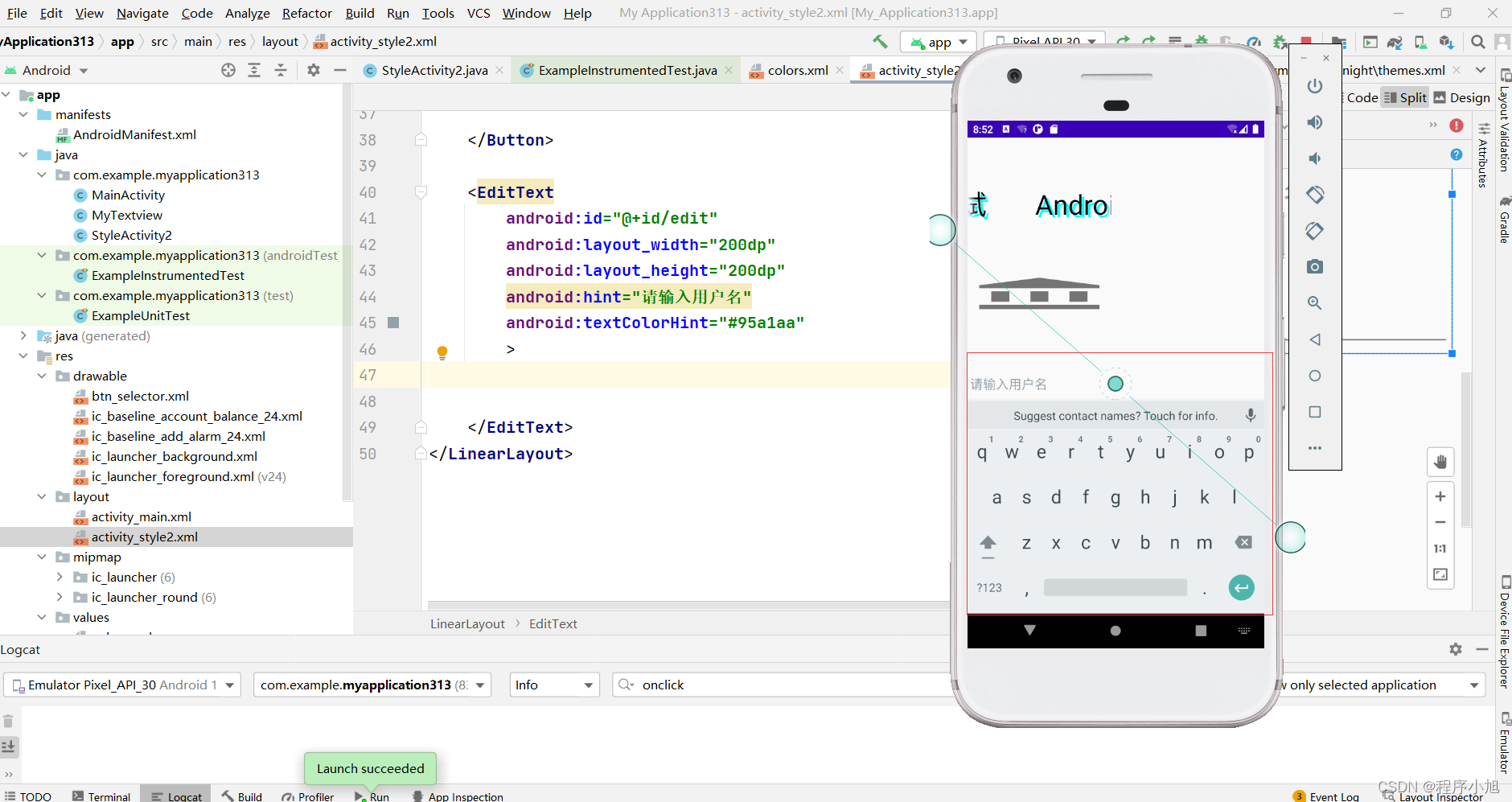
<EditText
android:id="@+id/edit"
android:layout_width="200dp"
android:layout_height="200dp"
android:hint="请输入用户名"
android:textColorHint="#95a1aa"
>
之后进行一次模拟器测试

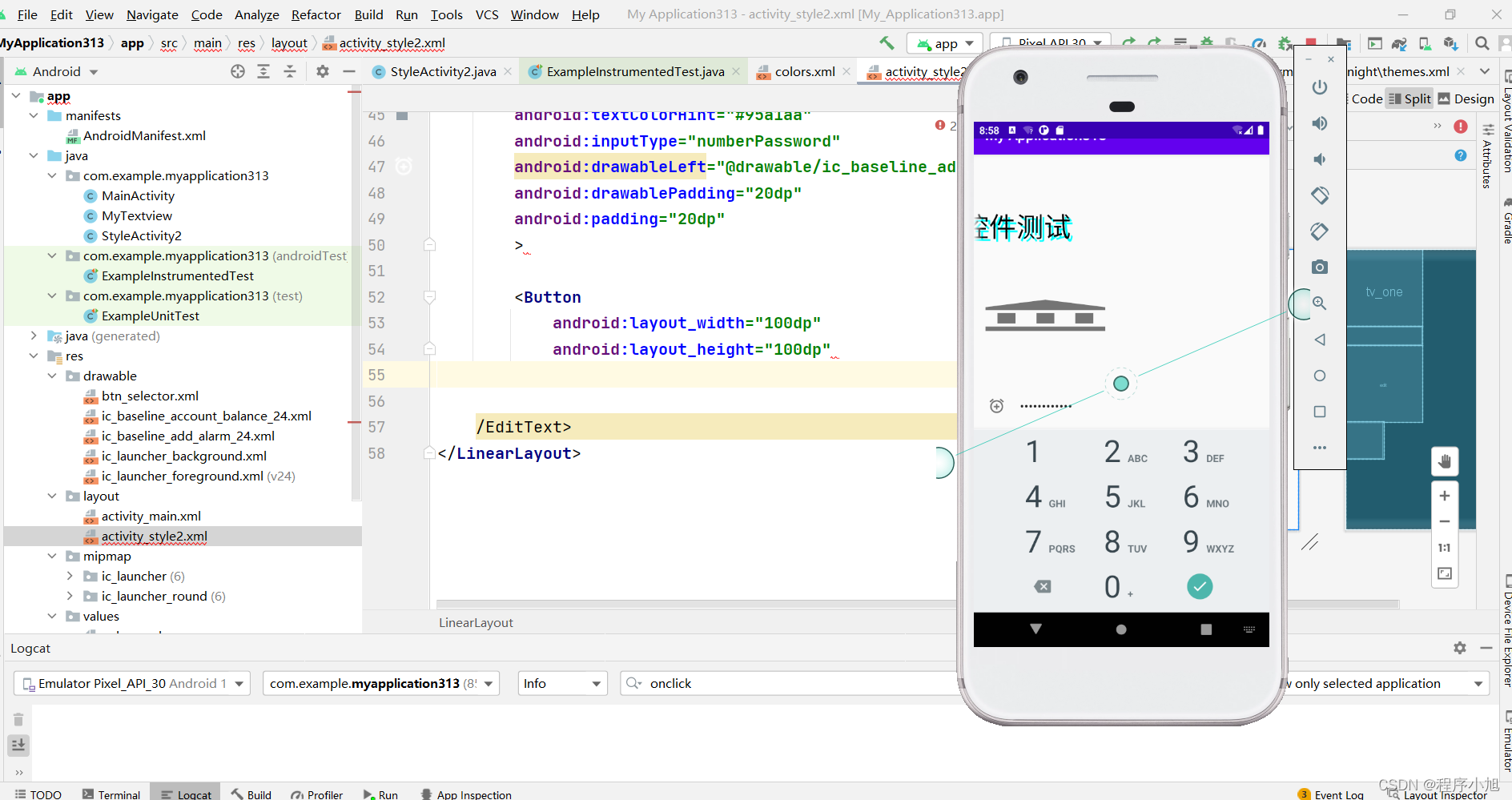
之后加入图片对其他的属性进行测试。
<EditText
android:id="@+id/edit"
android:layout_width="200dp"
android:layout_height="200dp"
android:hint="请输入用户名"
android:textColorHint="#95a1aa"
android:inputType="numberPassword"
android:drawableLeft="@drawable/ic_baseline_add_alarm_24"
android:drawablePadding="20dp"
android:padding="20dp"
>
</EditText>

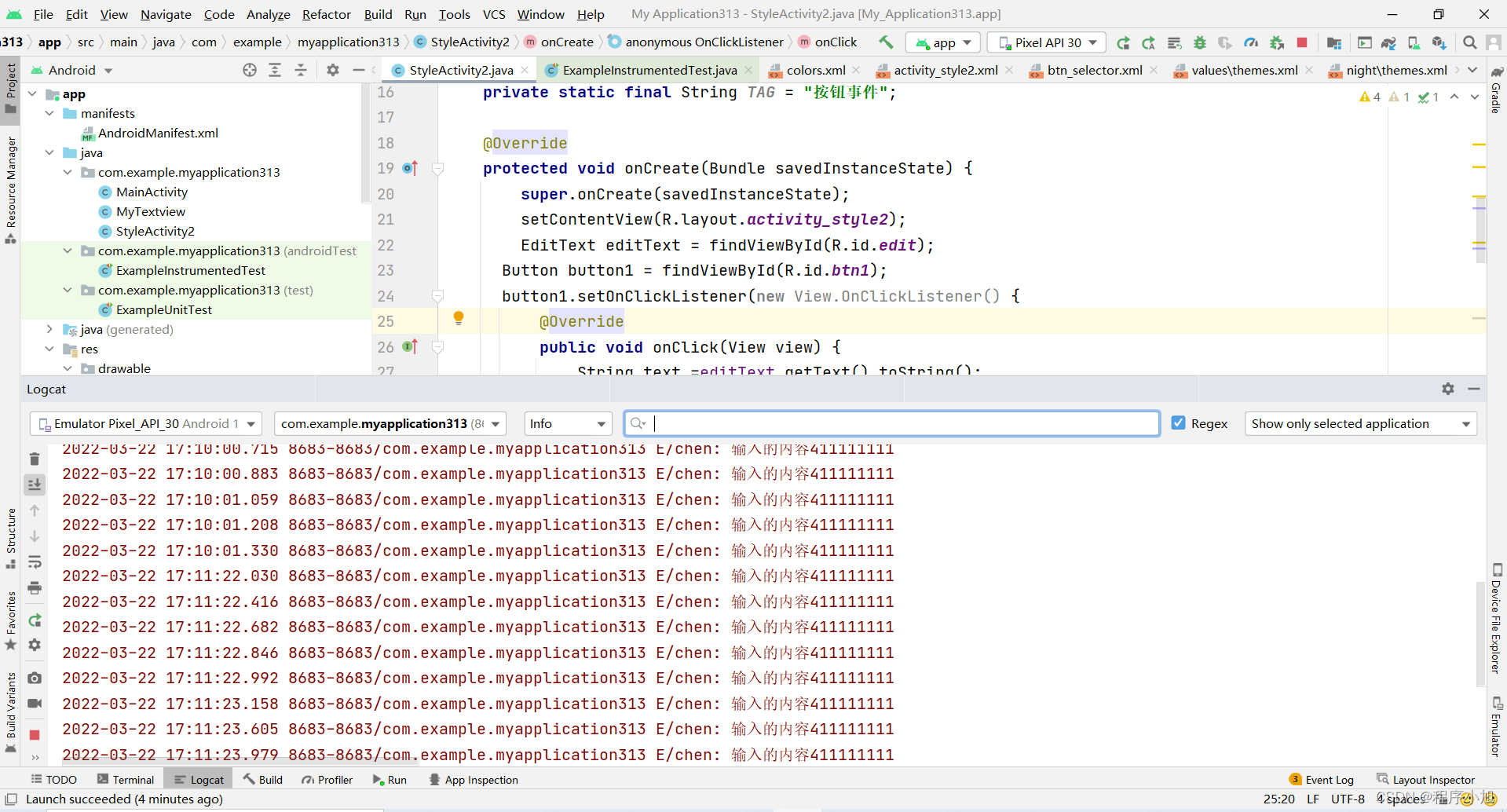
通过按钮获取输入的内容

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_style2);
EditText editText = findViewById(R.id.edit);
Button button1 = findViewById(R.id.btn1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String text =editText.getText().toString();
Log.e("chen","输入的内容"+text);
}
});
Imageview控件的使用
1.android:src设置图片资源
2.android:scaleType设置图片缩放类型
3.android:maxHeight最大高
4.android:maxWidth 最大宽度
5.android:adjustViewBounds 调整View的界限
缩放属性
fitStart保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角fitCenter默认值,同上,缩放后放于中间
fitEnd同上,缩放后放于右下角
fitXY对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变center保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
centerCrop保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全centerlnside保持宽高比缩放图片,直到ImageView能够完全地显示图片matrix 不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
图片生成
<ImageView
android:layout_width="214dp"
android:layout_height="103dp"
android:scaleType="fitStart"
android:src="@drawable/bg">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxHeight="200dp"
android:maxWidth="200dp"
android:adjustViewBounds="true"
android:scaleType="fitStart"
android:src="@drawable/bg">
</ImageView>
