5.1 字符串资源(string)
在Android中,当需要使用大量的字符串作为提示信息时,可以将这些字符串声明在配置文件中,从而实现程序的可配置性。
5.1.1 定义字符串资源文件
字符串资源文件位于res\values 目录下,根元素是标记,在该元素中,使用标记定义各字符串。其中,通过为标记设置name属性来指定字符串的名称,在起始标记和结束标记中间添加字符串的内容。例如,在Android 项目中,创建一个 名称为strings.xml的字符串资源文件,在该文件中定义一个名称为introduce的字符串,内容是个人简介,strings.xml 的具体代码如下:
<resources>
<string name= " introduce" >我是一名Android应用开发工程师。</string>
</resources>
说明:在 Android中,资源文件的文件名不能采用大写字母,必须是以小写字母az开头,由小写字母az、数字0~9或者下划线“_ "组成。
5.1.2 使用字符串资源
在字符串资源文件中定义字符串资源后,就可以在Java或XML文件中使用该字符串资源了。在Java文件中使用
字符串资源的语法格式如下:
[<package>.]R.string.字符串名
getResources() . getString(R.string. introduce)
在XML文件中使用字符串资源的基本语法格式如下:
@[<package>:]string/字符串名
例如,在定义TextView组件时,通过字符串资源为其指定android:text属性的代码如下:
<TextView
android: layout_ _width="wrap_ content"
android:layout_ height="wrap_ content"
android:text= "@string/ introduce"/>
5.2 颜色资源(color)
颜色资源也是进行Android应用开发时比较常用的资源,它通常用于设置文字、背景的颜色等。
5.2.1 颜色值的定义
在Android中,颜色值通过RGB (红、绿、蓝)三原色和一个透明度(Alpha) 值表示。它必须以“#"开头, 后面接Alpha-Red-Green-Blue形式的内容。其中,Alpha 值可以省略,如果省略,表示颜色默认是完全不透明的。通常情况下,颜色值使用以下4种形式之一。
[V] #RGB:使用红、绿、蓝三原色的值来表示颜色,其中,红、绿和蓝采用0~f来表示。例如,要表示红色,可以使用#f00。
[V] #ARGB:使用透明度以及红、绿、蓝三原色来表示颜色,其中,透明度、红、绿和蓝均采用0~f来表示。例如,要表示半透明的红色,可以使用#6f00。
[V] #RRGGBB:使用红、绿、蓝三原色的值来表示颜色,与RGB不同的是,这里的红、绿和蓝使用00~ff表示。例如,要表示蓝色,可以使用000ff。
[V] #AARRGGBB:使用透明度以及红、绿、蓝三原色来表示颜色,其中,透明度、红、绿和蓝均采用00~ff来表示。例如,要表示半透明的绿色,可以使用600ff00。
说明:在表示透明度时, 0表示完全透明,f表示完全不透明。
5.2.2 定义颜色资源文件
颜色资源文件位于res\values目录下,根元素是 标记,在该元素中,使用
标记定义各颜色资源,其中,通过为标记设置name属性来指定颜色资源的名称,在起始标记和结束标记中间添加颜色值。例如,在Android项目中,创建一个名称为colors.xml的颜色资源文件,在该文件中定义4个颜色资源,其中第1个名称为title,颜色值采用#AARRGGBB格式;第2个名称为titlel,颜色值采用#ARGB格式,这两个资源都表示半透明的红色;第3个名称为content,颜色值采用#RRGGBB格式;第4个名称为contentl,颜色值采用#RGB格式,这两个资源都表示完全不透明的红色。colors.xml 的具体代码如下:
<resources>
<color name="title">#66ff0000</co1or>
<color name="title1">#6f00 </color>
<color name="content">#ff0000</color>
<color name="content1">#f00</color>
</resources>
5.2.3 使用颜色资源
在颜色资源文件中定义颜色资源后,就可以在Java或XML文件中使用该颜色资源了。在Java文件中使用颜色资源的语法格式如下:
[<package>.]R.color.颜色资源名
例如,在MainActivity中,通过颜色资源为TextView组件设置文字颜色,可以使用下面的代码:
TextView tv= (TextView)findViewById(R.id. title);
tv.setTextColor(getResources().getColor(R.color.title1));
在XML文件中使用颜色资源的基本语法格式如下:.
@[ <package>: ]color/颜色资源名
例如,在定义TextView组件时,通过颜色资源为其指定android:textColor 属性,即设置组件内文字的颜色,代码如下:
<TextView
android:layout_ width= "wrap_ content"
android:layout_ height="wrap_ content"
android:textColor= "@color/title" />
5.3 尺寸资源(dimen)
尺寸 资源也是进行Android 应用开发时比较常用的资源,它通常用于设置文字的大小、组件的间距等。
5.3.1 Android支持的尺寸单位
[V] px (Pixels, 像素):每个px对应屏幕上的-一个点。例如,320x480的屏幕在横向有320个像素,在纵向有480个像素。
[V] in (Inches, 英寸) :标准长度单位。每英寸等于2.54厘米。例如,形容手机屏幕大小,经常说3.2 (英)寸、3.5 (英)寸4 (英)寸就是指这个单位。这些尺寸是屏幕对角线的长度。如果手机的屏幕是4英寸,表示手机的屏幕(可视区域)对角线长度是4x2.54= 10.16厘米。.
[V] pt (points,磅) :屏幕物理长度单位,1磅为1/72英寸。
[V] dip或dp (设置独立像素) : 一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dip=1px。但随着屏幕密度的改变,dip 与px的换算也会发生改变( px= dp * (dpi/ 160))。
[V] sp (比例像素) :主要处理字体的大小,可以根据用户字体大小首选项进行缩放。
[V] mm (Millimeters, 毫米) :屏幕物理长度单位。
5.3.2 定义尺寸资源文件
尺寸资源文件位于res\values目录下,根元素是标记,在该元素中,使用
标记定义各尺寸资源,其中,通过为标 记设置name属性来指定尺寸资源的名称,在起始标记和结束标记中间定义一个尺寸常量。例如,在Android项目中,创建一个名称为dimens.xml的尺寸资源文件,在该文件中定义两个尺寸资源,其中一个名称为title,尺寸值是24px;另一个名称为content,尺寸值是14dp。dimens.xml 文件的具体代码如下:
<?xml version="1. 0" encoding="utf-8"?>
<resources>
<dimen name="title">24px< /dimen>
<dimen name= " content”>14dp</dimen>
</resources>
5.3.3 使用尺寸资源
在尺寸资源文件中定义尺寸资源后,就可以在Java或XML文件中使用该尺寸资源了。在Java文件中使用尺寸资源的语法格式如下:
[<package>. ]R.dimen.尺寸资源名
例如,在MainActivity中,通过尺寸资源为TextView组件设置文字大小,可以使用下面的代码:
TextView tv = (TextView)findViewById(R. id.title);
tv.setextSize (getResources().getDimension(R.dimen.title));
在XML文件中使用尺寸资源的基本语法格式如下:
@[<package>:]dimen/尺寸资源名
例如,在定义TextView组件时,通过尺寸资源为其指定android: textSize属性,即设置组件内文字的大小,代
码如下:
<TextView
android :layout_ width="wrap_ content"
android :layout_ height="wrap_ content"
android :textsize="@dimen/content"/>
5.3.4 案例1:通过字符串、颜色和尺寸资源改变文字及样式
strings.xml
<resources>
<string name="app_name">recources</string>
<string name="title">Google</string>
<string name="company">谷歌</string>
<string name="url">官网:http://www.google.com</string>
<string name="introduce">谷歌公司(Google Inc.)成立于1998年9月4日,由拉里·佩奇和谢尔盖·布林共同创建,被公认为全球最大的搜索引擎公司 [1] 。谷歌是一家位于美国的跨国科技企业,业务包括互联网搜索、云计算、广告技术等,同时开发并提供大量基于互联网的产品与服务,其主要利润来自于AdWords等广告服务 [2] 。
1999年下半年,谷歌网站“Google”正式启用 [3] 。2010年3月23日,宣布关闭在中国大陆市场搜索服务。2015年8月10日,宣布对企业架构进行调整,并创办了一家名为Alphabet的“伞形公司”(Umbrella Company),成为Alphabet旗下子公司。2015年,在2015年度“世界品牌500强”排行中重返榜首,苹果和亚马逊分别位居第二和第三名。2016年6月8日,《2016年BrandZ全球最具价值品牌百强榜》公布,以2291.98亿美元的品牌价值重新超越苹果成为百强第一 [4] 。2017年2月,Brand Finance发布2017年度全球500强品牌榜单,排名第一 [5] 。2017年6月,《2017年BrandZ最具价值全球品牌100强》公布,谷歌公司名列第一位 [6] 。</string>
</resources>
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="titile">#ff0</color>
<color name="introduce">#7e8</color>
<color name="company">#f70</color>
<color name="url">#9f60</color>
</resources>
dimen.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="title">36px</dimen>
<dimen name="padding">6pt</dimen>
<dimen name="introduce">24px</dimen>
<dimen name="titlePadding">20px</dimen>
</resources>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/title"
android:padding="@dimen/titlePadding"
android:textSize="@dimen/title"
android:textColor="@color/titile"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/introduce"
android:textColor="@color/introduce"
android:textSize="@dimen/introduce"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/company"
android:gravity="center"
android:textColor="@color/company"
android:padding="@dimen/padding"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/url"
android:gravity="center"
android:textColor="@color/url"
android:paddingLeft="@dimen/padding"
/>
</LinearLayout>

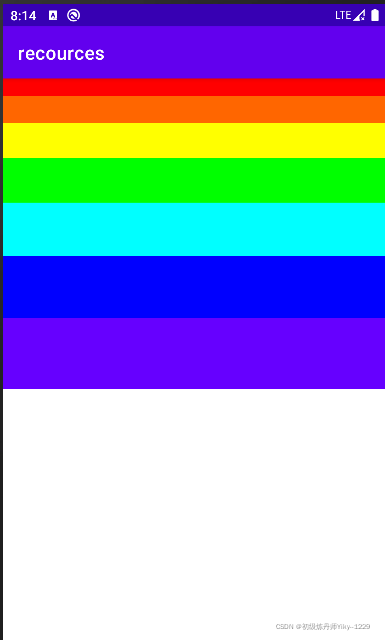
5.3.5 案例 2:逐渐加宽的彩虹桥背景
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color1">#f00</color>
<color name="color2">#f60</color>
<color name="color3">#ff0</color>
<color name="color4">#0f0</color>
<color name="color5">#0ff</color>
<color name="color6">#00f</color>
<color name="color7">#60f</color>
<color name="color8">#fff</color>
</resources>
dimen.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="basic">50px</dimen>
</resources>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv2"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv3"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv4"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv5"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv6"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv7"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tv8"
/>
</LinearLayout>
Activity_main.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
int [] tvID=new int[]{R.id.tv1,R.id.tv2,R.id.tv3,R.id.tv4,R.id.tv5,R.id.tv6,R.id.tv7,R.id.tv8};
int [] tvColor=new int[]{R.color.color1,R.color.color2,R.color.color3,R.color.color4,R.color.color5,R.color.color6,R.color.color7,R.color.color8};
for (int i=0;i<7;i++){
TextView textView = (TextView) findViewById(tvID[i]);
textView.setGravity(Gravity.CENTER);
textView.setBackgroundColor(getResources().getColor(tvColor[i]));
textView.setHeight((int) (getResources().getDimension(R.dimen.basic))*(i+2)/2);
}
}
}

5.4 布局资源(Layout)
布局资源是Android中最常用的一一种资源,在第一个Android应用开始,我们就已经在使用布局资源了,而且在3.2节中已经详细介绍了各种布局管理器的应用。因此,这里不再详细介绍布局管理器的知识,只对如何使用布局资源进行简单的归纳。
在Android中,将布局资源文件放置在reslayout目录下,布局资源文件的根元素通常是各种布局管理器,在该布局管理器中,通常是各种View组件或是嵌套的其他布局管理器。例如,在创建一个Android 应用时,默认创建的布局资源文件main.xml中,就是一个垂直的线性布局管理器,其中包含-一个TextView组件。布局文件创建完成后,可以在Java代码或是XML文件中使用。在Java代码中,可以通过下面的语法格式访问布局文件:
[<package>. ]R.1ayout.<文件名>
例如,在MainActivity的onCreate0方法中,可以通过下面的代码指定该Activity 应用的布局文件为main.xml.
setContentView(R. layout .main);
在XML文件中,可以通过下面的语法格式访问布局资源文件:
@[<package>:]layout.文件名
例如,如果要在一一个布局文件main.xml中包含另一个布局文件image.xml,可以在main.xml文件中使用下面的代码:
<include layout="@layout/image" />
5.5 数组资源(array)
同Java一样,Android中也允许使用数组。但是在Android中,不推荐在Java程序中定义数组,而是推荐使用数组资源文件来定义数组。下面对数组资源进行详细介绍。
5.5.1 定义数组资源文件
数组资源文件位于reslvalues 日录下,根元素是标记,在该元素中,包括以下3个子元素。
[V] 子元素:用于定义普通类型的数组。
[V] 子元素,用于定义整数数组。
[V] 子元素,用于定义字符串数组。
无论使用上面3个子元素中的哪一一个,都可以使用name属性定义数组名称,并且在起始标记和结束标记中间使用标记定义数组中的元素。例如,要定义一个名称为list ltem.xml的数组资源文件,并在该文件中添加一一个名称为litem、包括3个数组元素的字符串数组,可以使用下面的代码:
<?xml version="1.0" encoding= "utf-8"?>
<resources>
<string-array name="listItem">
<item>程序管理</item>
<item>邮件设置</item>
<item>保密设置</item>
</string-array>
</resources>
5.5.2 使用数组资源
在数组资源文件中定义数组资源后,就可以在Jiwa或xmL文件中使用该数组资源了。在Java文件中使用数组资源的语法格式如下:
[<package>.]R.array.数组名
例如,在MainActivity中,要获取名称为listem的字符串数组,可以使用下面的代码:
String[] arr=getResources().getStringArray(R.array.istItem);
在XML文件中使用数组资源的基本语法格式如下:
@[<package>:]array/数组名:
例如,在定义ListView组件时,通过字符串数组资源为其指定android:entries属性的代码如下:
<ListView
android:id="@+id/listView1"
android:entries="@array/listItem"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
5.6 Drawable 资源
Drawable资源是Android应用中使用最广泛、灵活的资源。它不仅可以直接使用图片作为资源,而且可以使用多种XML文件作为资源,只要XML文件可以被系统编译成Drawable子类的对象,那么该XML文件就可以作为Drawable资源。
说明: Drawable 资源通常保存在res\drawable 目录中,实际上是保存res\drawable-hdpi、res\drawable-ldpi、res\drawabl-mdpi目录下。其中,res\drawable-hdpi 保存的是高分辨率的图片; res\drawable-ldpi 保存的是低分辨率的图片: res\drawable-mdpi 保存的是中等分辨率的图片。
5.6.1 图片资源
在Android中,不仅可以将扩展名为.png、jpg 和.gif的普通图片作为图片资源,而且可以将扩展名为.9.png的9-Patch图片作为图片资源。扩展名为.png、jpg 和.gif的普通图片较常见,它们通常是通过绘图软件完成的,下面来对扩展名为.9.png的9-Patch图片进行简要介绍。
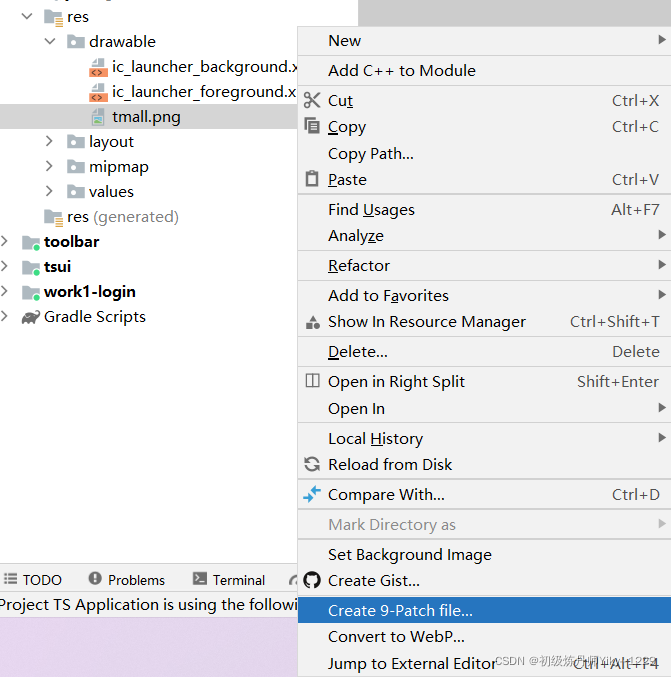
9-Patch图片是使用Android SDK中提供的工具Draw 9-patch生成的,该工具已经内置到Android Studio中。使用该工具可以生成一个 可以伸缩的标准PNG图像,Android会自动调整大小来容纳显示的内容。生成扩展名为.9.png的图片的具体步骤如下。
1.打开AS,选中要生成的图片,右击,选择工具栏中的Create 9-Path file…命令

2.在打开的“打开”对话框中,选择要生成9-Patch图片的原始图片,这里选择名称为tmall.png的图片。

3.在打开的图片上定义可缩放的区域和内容显示区域

说明:在图片的四周多 了一圈一个像素的可操作区域,在该可操作区域上单击,可以绘制一个像素的黑线,水平方向黑线与垂直方向黑线的交集为可缩放区域,在已经绘制的黑线上单击鼠标右键(或者按下Shift键后单击),可以清除已经绘制的内容。
4.选择菜单栏中的File/Save 9-patch命令,保存9-Patch图片。
5.生成扩展名为.9.png的图片后,就可以将其作为图片资源使用了。9-Patch 图片通常用作背景。与普通图片不同的是,使用9-Patch图片作为屏幕或按钮的背景时,当屏幕尺寸或者按钮大小改变时,图片可自动缩放,达到不失真效果。
在了解了可以作为图片资源的图像后,下面来介绍如何使用图片资源。在使用图片资源时,首先将准备好的图片放置在resldrawable-xxx目录中,然后就可以在Java或XML文件中访问该资源了。在Java代码中,可以通过下面的语法格式访问图片。
[<package>. ]R.drawable.<文件名>
注意: Android 中不允许图片资源的文件名中出现大写字母,且不能以数字开头。
例如,在MainActivity中,通过图片资源为ImageView组件设置要显示的图片,可以使用下面的代码:
ImageView iv= (ImageView) findViewById(R.id.imageView1);
iv.setImageResource (R.drawable.head);
在XML文件中,可以通过下面的语法访问图片资源:
@[ <package>: ]drawab1e/文件名
例如,在定义ImageView组件时,通过图片资源为其指定android:sre属性,也就是设置要显示的图片,具体代码如下:
<ImageView
android:id= "@+id/imageView1"
android :layout_width="wrap_content "
android:layout_height="wrap_content "
android :src="@drawab1e/head"/>
说明:在 Android应用中,使用9-Patch图片时不需要加扩展名.9.png。例如,要在XML文件中使用-一个名称为mrbiao.9.png的9-Patch图片,可以使用@drawable/mrbiao
5.6.2 StateListDrawable
StateListDrawable资源是定义在XML文件中的Drawable对象,能根据状态来呈现不同的图像。例如,一个Button组件存在多种不同的状态( pressed、enabled 或focused等),使用StateListDrawable资源可以为按钮的每个状态提供不同的按钮图片。
StateListDrawable资源文件同图片资源一样, 也是放在resldrawable-xxx日录中。StateListDrawable 资源文件的根元素为,在该元素中可以包括多个元素。每个Item元素可以设置以下两个属性。
[V] android:color 或android:drawable:用于指定颜色或Drawable资源。
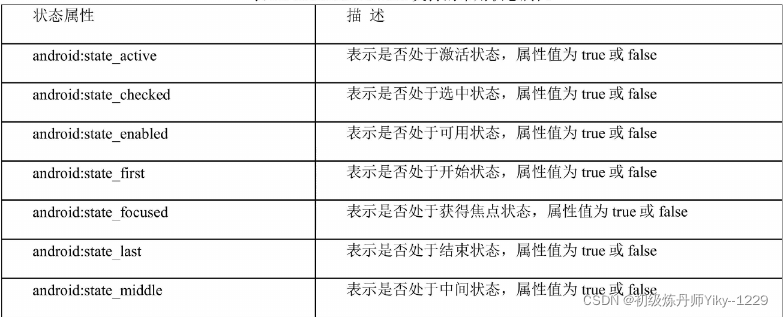
[V] android:state_ xxx:用于指定一个特定的状态。


例如,创建一个根据编辑框是否获得焦点来改变文本框内文字颜色的StateLisDrawable资源,名称为editext_ focused.xml, 可以使用下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns : android="http: //schemas. android. com/ apk/res/android" >
<item android: color= "#f60" android:state_ focused= "true"/>
<item android: color=”#0a0" android:state_ focused= "false"/>
</selector>
创建一个StateListDrawable资源后,可以将该文件放置在res\drawable-xxx目录下,然后在相应的组件中使用该资源即可。例如,要在编辑框中使用名称为edittext focused.xml 的StateListDrawable资源,可以使用下面的代码:
<EditText
android :id="@+id/editText "
android:layout_ width= "wrap_ content
android:layout_ height="wrap_ content'
android :textColor= "@drawable/edittext_ _focused"
android:text="请输入文字”/>
5.6.3 案例1:使用9-Pacth图片实现不失真按钮
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageButton
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/btn1"
android:background="@drawable/tmallblk"
android:layout_margin="5dp"
/>
<ImageButton
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_margin="5dp"
android:id="@+id/btn2"
android:background="@drawable/tmall"
/>
<ImageButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn3"
android:layout_margin="5dp"
android:background="@drawable/button_state"
/>
</LinearLayout>
button_state.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
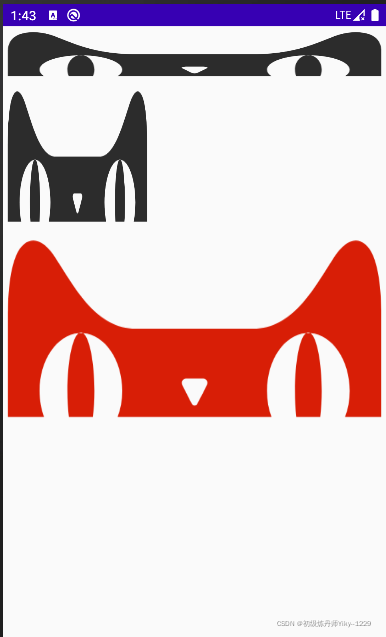
<item android:drawable="@drawable/tmall" android:state_pressed="true"/>
<item android:drawable="@drawable/tmallred" android:state_pressed="false"/>
</selector>
AndroidManifest.xm1的主题属性android:themc="@style/Theme.MyApplication"中DarkActionBar主题不支持修改button的背景,所以将res\valuesthemes.xmlparent="Theme.MaterialComponents.DayNight.DarkActionBar"属性修改为parent="Theme.MaterialComponents.DayNight.NoActionBar.Bridge"主题,这样button的background属性就能生效了。

5.6.4 案例 2:控制按钮是否可用
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn1"
android:background="@drawable/button_state"
android:padding="15dp"
android:text="可用"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn2"
android:background="@drawable/red"
android:layout_marginTop="5dp"
android:padding="15dp"
android:text="点我试试"
/>
</LinearLayout>
button_state.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/open" android:state_enabled="true"/>
<item android:drawable="@drawable/unable" android:state_enabled="false"/>
</selector>
main_activity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.btn1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Button btn = (Button) v;//获取当前按钮
btn.setEnabled(false);//让按钮变为不可用
btn.setText("不可用");//改变按钮上显示的文字
Toast.makeText(MainActivity.this, "已将按钮变为不可用", Toast.LENGTH_SHORT).show();
}
});
Button button2 = (Button) findViewById(R.id.btn2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button.setEnabled(true);//让button变为可用
button.setText("我是可用按钮");//改变按钮上显示的文字
}
});
}
}


5.7 样式(style)和主题(theme)资源
在Android中,提供了用于对Android应用进行美化的样式和主题资源,使用这些资源可以开发出各种风格的Android应用。下面对Android中提供的样式资源和主题资源进行详细介绍。
5.7.1 样式资源
样式资源主要用于对组件的显示样式进行控制,如改变文本框显示文字的大小和颜色等。样式资源文件放置在res\values目录中,其根元素是标记,在该元素中,使用标记中,可以包括多个标记。例如,在Android项目中,创建一一个名称为styles.xml的样式资源文件,在该文件中定义一个名称为title的样式,在该样式中,定义两个样式,一个是设置文字大小的样式,另一个是设置文字颜色的样式,styles.xml 的具体代码如下:
<resources>
<style name= "title">
<item name= " android: textSize" >48px</item>
<item name= " android : textColor" > #f60</item>
</style>
</resources>
在Android中,还支持继承样式的功能,只需要在标记中使用parent 属性进行设置即可。例如,定义一个名称为basic的样式,然后定义一个名称为title的样式,并让该样式继承basic 样式,关键代码如下:
<resources>
<style name="basic">
<item name= " android: textSize">48px</item>
<item name= " android: textColor">#f60</ item>
</sty1e>
<sty1e name="title" parent="basic">
<item name= ”android: padding"> 10px</item>
<item name= ”android: gravity">center</item>
</style>
</resources>
说明:当一个样式继承另一个样式后, 如果在该子样式中,出现了与父样式相同的属性,将使用子样式中定义的属性值。
在样式资源文件中定义样式资源后,就可以在XML文件中使用该样式资源了,其基本语法格式如下:
@[<package>: ]sty1e/样式资源名
例如,在定义TextView组件时,使用名称为title的样式资源为其定义样式,可以使用下面的代码:
<TextView
android:id="@+id/textView1"
sty1e="@sty1e/title"
android:layout_ width="match_parent"
android:layout_ height="wrap_content"
android:text="TextView"/>
5.7.2 主题资源
主题资源与样式资源类似,定义主题资源的资源文件也是保存在res\values目录中,其根元素同样是标记,在该标记中,也是使用标记定义主题。所不同的是主题资源不能作用于单个的View组件,而是对所有(或单个) Activity 起作用。通常情况下,主题中定义的格式都是为改变窗口外观而设置的。例如,要定义一个用于改变所有窗口背景的主题,可以使用下面的代码:
<resources>
<style name="bg">
<item name="android:windowBackground " >@drawab1e/background</ item>
</sty1e>
</ resources>
主题资源定义完成后,就可以使用该主题了。在Android中,提供了以下两种使用主题资源的方法。
[V]在AndroidManifest.xml文件中使用主题资源
在AndroidManifest.xm1文件中使用主题资源比较简单,只需要使用android:theme 属性指定要使用的主题资源即可。例如,要使用名称为bg的主题资源,可以使用下面的代码:
android: theme= "@sty1e/bg"
android:theme属性是AndroidManifest.xml文件中标记和标记的共有属性,如果要使用的主题资源作用于项目中的全部Activity.上,可以使用标记的android:theme属性,也就是为标记添加android:theme属性,关键代码如下:
<application android: theme= "@sty1e/bg">. ..</application>
如果要使用的主题资源作用于项目中的指定Activity上, 那么可以在配置该Activity时,为其指定android:theme属性,关键代码如下:
<activity android: theme= "@style/bg">...</activity>
说明:在 Android应用中,android:theme 属性值还可以使用Android SDK提供的一些主题资源,这些资源我们只需使用即可。例如,使用android:theme= "@android:style/Theme.NoTitleBar"后,屏幕上将不显示标题栏。
[V]在Java文件中使用主题资源
在Java文件中也可以为当前的Activity指定使用的主题资源,这可以在Activity的onCreate()方法中通过setTheme()方法实现,例如,下面的代码就是指定当前Activity使用名称为bg的主题资源。
@override
public void onCreate (Bundle savedInstancestate) {
super.onCreate(savedInstanceState);
setTheme(R.style.bg);
setContentView(R.layout.main);
}
注意:在Activity的onCreate0方法中设置使用的主题资源时,一定 要在为该Activity 设置布局内容前设置(也就是在setContentView0方法之前设置),否则将不起作用。
5.8 原始XML资源
在定义资源文件时,使用的也是XML文件,这些文件不属于本节要介绍的原始XML资源。这里所说的原始XML资源,是指一份格式良好的、没有特殊要求的普通XML文件。它一般保存在 res\xml目录(在创建Android项目时,没有自动创建xml目录,需要手动创建)中,通过Resources.getXml()方法来访问。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/show"
android:textSize="30px"
android:text="正在读取xml文件......"
/>
</LinearLayout>
res/xml/customer.xml
<?xml version="1.0" encoding="utf-8"?>
<customers>
<customer name="张三" tel="13358820981" email="zs@qq.com"></customer>
<customer name="李四" tel="13859872134" email="ls@163.com"></customer>
<customer name="王五" tel="17612344231" email="ww@126.com"></customer>
</customers>
Main_Activity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
XmlResourceParser xml = getResources().getXml(R.xml.customer);//获取xml文档
StringBuilder builder = new StringBuilder("");//可变长字符串
try {
while(xml.getEventType()!=XmlResourceParser.END_DOCUMENT){//没到xml文档结尾
if (xml.getEventType()==XmlResourceParser.START_TAG){//判断是否为开始标记
String name = xml.getName();//获取xml的标记名
if(name.equals("customer")){
builder.append("姓名:"+xml.getAttributeValue(0)+" ");
builder.append("电话:"+xml.getAttributeValue(1)+" ");
builder.append("E-mail:"+xml.getAttributeValue(2)+" ");
builder.append("\n");//添加换行符
}
}
xml.next();//下一个标记
}
TextView textView = (TextView) findViewById(R.id.show);
textView.setText(builder.toString());
}catch (XmlPullParserException e){
e.printStackTrace();
}catch (IOException e){
e.printStackTrace();
}
}
}

5.9 菜单(menu)资源
在桌面应用程序中,菜单的使用十分广泛。但是在Android应用中,菜单减少了不少。不过Android中提供了两种实现菜单的方法,分别是通过Java代码创建菜单和使用菜单资源文件创建菜单,Android推荐使用菜单资源来定义菜单。
5.9.1 定义菜单资源文件
菜单资源文件通常放置在res\menu目录下,在创建项目时,默认是不自动创建menu目录的,所以需要手动创建。菜单资源的根元素通常是
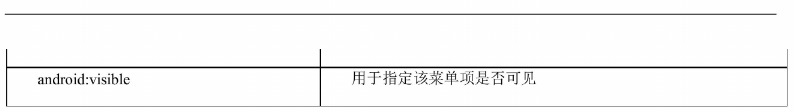
标记,在该标记中可以包含以下两个子元素。[V] 标记:用于定义菜单项,可以通过如表5.2所示的各属性来为菜单项设置标题等内容。


说明:如果某个菜单项中还包括子菜单,可以通过在该菜单项中再包含
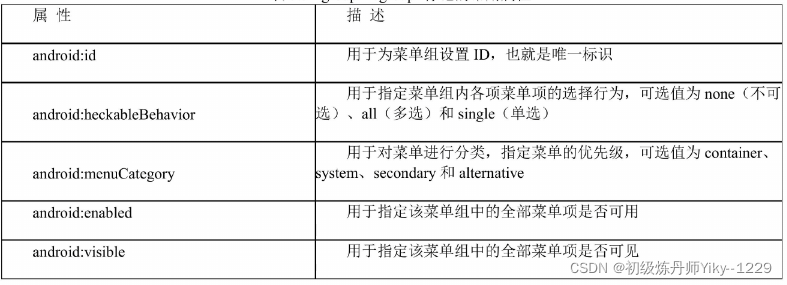
标记来实现。[V] 标记: 用于将多个sitem>标记定义的菜单包装成一个菜单组, 其说明如表5.3所示。

例如,在res\menu目录中,定义一个名称为menus.xml的菜单资源文件,在该菜单资源中,包含3个菜单项和一个包含两个菜单项的菜单组。menus.xml的具体代码如下:
<?xml version="1. 0" encoding="utf-8"?>
<menu xmIns : android="http://schemas . android . com/ apk/ res/android" >
<item android:id= "@+id/item1" android:title= "更换背景"
android:alphabeticShortcut="g"></item>
<item android:id= "@+id/item2" android:title= "编辑组件"
android: alphabeticShortcut="e"></item>
<item android:id= "@+id/item3" android:title= "恢复默认"
android:alphabeticShortcut=" r"></item>
<group android:id="@+id/setting" >
<item android:id="@+id/ sound" android:title="使用背景"></item>
<item android:id="@+id/video" android:title="背景音 乐"></item>
</group>
< /menu>
5.9.2 使用菜单资源
在Android中,定义的菜单资源可以用来创建选项菜单(Option Menu)和上下文菜单(Content Menu)。使用菜单资源创建这两种类型的菜单的方法是不同的,下面 分别进行介绍。
1.选项菜单
当点击菜单按钮时,弹出的菜单就是选项菜单。使用菜单资源创建菜单的具体步骤如下。
(1)重写Activity中的onCreateOptionsMenu()方法。在该方法中,首先创建一个用于解析菜单资源文件的MenuInflater对象,然后调用该对象的inflate(方法解析一个菜单资源文件,并把解析后的菜单保存在menu中,关键代码如下:
@0verride
public boolean onCreateOptionsMenu (Menu menu) {
MenuInflater inflater=new MenuInflater(this);//实例化一个MenuInflater对象
inflater.inflate(R.menu.optionmenu,menu);//解析菜单文件
return super.onCreateOptionsMenu(menu);
}
(2)重写onOptionsItemSelected0方法,用于当菜单项被选择时,做出相应的处理。例如,当菜单项被选择时,弹出一个消息提示框显示被选中菜单项的标题,可以使用下面的代码:
@0verride
public boolean onOptionsItemSelected (MenuItem item) {
Toast .makeText (MainActivity. this, item.getTitle(), Toast.LENGTH_ SHORT).show();
return super.onOptionsItemSelected (item);
}
2.上下文菜单
当用户长时间按键不放时,弹出的菜单就是上下文菜单。使用菜单资源创建上下文菜单的具体步骤如下。
(1)在Activity的onCreate(方法注册上下文菜单。例如,为文本框组件注册上下文菜单,可以使用下面的代码。也就是在单击该文本框时,才显示上下文菜单。
TextView tv= (TextView)findViewById(R.id.show);
registerForContextMenu(tv);//为文本框注册上下文菜单
(2)重写Activity中的onCreateContextMenu()方法。在该方法中,首先创建一个用于解析菜单资源文件的MenuInflater对象,然后调用该对象的inflate(方法解析一个菜单资源文件,并把解析后的菜单保存在menu中,最后为菜单头设置图标和标题,关键代码如下:
@Override
public void onCreateContextMenu ( ContextMenu menu, Viewy,contextMe6uInfo (menuInfo) {
MenuInflater inflator=new MenuInflater(this);//实例化一个MenuInflater对象
inflator.inflate(R.menu.menus,menu);//解析菜单文件
menu.setHeaderIcon(R.drawable.ic_launcher);//为菜单头设置图标
menu.setHeaderTitle("请选择");//为菜单头设置标题
}
(3)重写onContextemSelected0方法,用于当菜单项被选择时,做出相应的处理。例如,当菜单项被选择时,弹出一个消息提示框显示被选中菜单项的标题,可以使用下面的代码:
@Override
public boolean onContextItemSelected (MenuItem item) {
Toast . makeText (MainActivity. this, item. getTitle(),Toast. LENGTH_ SHORT).show();
return super . onContextItemSelected (item);
}
5.9.3 案例 1:创建上下文菜单
res/menu/contextmenu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/color1" android:title="红色"></item>
<item android:id="@+id/color2" android:title="绿色"></item>
<item android:id="@+id/color3" android:title="蓝色"></item>
<item android:id="@+id/color4" android:title="橙色"></item>
<item android:id="@+id/color5" android:title="恢复默认"></item>
</menu>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/show"
android:textSize="30px"
android:text="打开颜色选择菜单"
/>
</LinearLayout>
Main_Activity.java
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textView = (TextView) findViewById(R.id.show);
registerForContextMenu(textView);//为文本框注册上下文菜单
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo){
MenuInflater inflater = new MenuInflater(this);//实例化一个MenuInflater对象
inflater.inflate(R.menu.contextmenu,menu);//解析菜单文件
menu.setHeaderIcon(R.drawable.colorsel);//为菜单头设置图标
menu.setHeaderTitle("请选择文字显示的颜色:");//为菜单头设置标题
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.color1:
textView.setTextColor(Color.rgb(255,0,0));
break;
case R.id.color2:
textView.setTextColor(Color.rgb(0,255,0));
break;
case R.id.color3:
textView.setTextColor(Color.rgb(0,0,255));
break;
case R.id.color4:
textView.setTextColor(Color.rgb(255,180,0));
break;
default:
textView.setTextColor(Color.rgb(0,0,0));
}
return true;
}
}

5.9.4 案例 2:创建带子菜单的选项菜单
optionmenu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id= "@+id/item1" android:title="更换背景"
android:alphabeticShortcut="g"></item>
<item android:id="@+id/item2" android:title="参数设置" android:alphabeticShortcut="e">
<menu>
<group android:id="@+id/setting" android:checkableBehavior="all">
<item android:id="@+id/sound" android:title="使用背景"></item>
<item android:id="@+id/video" android:title="背景音乐"></item>
</group>
</menu>
</item>
<item android:id="@+id/item3" android:title="恢复默认" android:alphabeticShortcut="r"></item>
</menu>
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = new MenuInflater(this);
inflater.inflate(R.menu.optionmenu,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
if (item.getGroupId()==R.id.setting){//是否选择了参数设置菜单项
if (item.isChecked()){//若菜单项已经被选中
item.setChecked(false);
}else {
item.setChecked(true);
}
}
if (item.getItemId()!=R.id.item2){
Toast.makeText(MainActivity.this, item.getTitle(), Toast.LENGTH_SHORT).show();
}
return true;
}
}



5.10 Android 程序国际化
国际化的英文单词是Internationalization,因为该单词较长,有时简称为I18N,其中,I 是该单词的第-一个字母;18表示中间省略的字母个数; N是该单词的最后一个字母。Android 程序国际化,是指程序可以根据系统所使用的语言,将界面中的文字翻译成与之对应的语言。这样,可以让程序更加通用。Android可以通过资源文件非常方便地实现程序的国际化。下 面将以国际字符串资源为例,介绍如何实现Android 程序的国际化。
在编写Android项目时,通常都是将程序中要使用的字符串资源放置在res\values目录下的strings.xml文件中,为了实现这些字符串资源的国际化,可以在Android项目的res目录下创建对应于各个语言的资源文件夹(例如,为了让程序兼容简体中文、繁体中文和美式英文,可以分别创建名称为values zh-rCN、values zh-rTW和values-en-rUS的文件夹),然后在每个文件夹中创建一个对应的strings.xml 文件,并在该文件中定义对应语言的字符串即可。这
样,当程序运行时,就会自动根据操作系统所使用的语言来显示对应的字符串信息。
res/values/strings.xml
<resources>
<string name="app_name" translatable="false">Translatable</string>
<string name="word" >Don\'t regret.If it\'s beautiful,it\'s wonderful.If it\'s bad,it\'s experience.</string>
</resources>
说明:在 reslvalues日录中创建的strings.xml 文件,为默认使用的字符串资源文件。当在后面创建的资源文件(与各语言对应的资源文件)中没有与系统使用的语言相对应的文件时,将使用该资源文件
values/values-zh-rCN.xml
<resources>
<string name="word" >不必遗憾,若是美好,叫做精彩,若是糟糕,叫做经历.</string>
</resources>
values/values-zh-rTW.xml
<resources>
<string name="word" >不必遺憾,若是美好,叫做精彩,若是糟糕,叫做經歷.</string>
</resources>
values/values-en-rUS.xml
<resources>
<string name="word">Don\'t regret.If it\'s beautiful,it\'s wonderful.If it\'s bad,it\'s experience.</string>
</resources>


5.11 应用实例
5.11.1 背景半透明效果的Activity
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:layout_weight="1"
android:src="@drawable/fir"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/relativeLayout1"
android:background="@drawable/sec"
android:layout_weight="2"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:id="@+id/imageBtn"
android:src="@drawable/mid"
android:layout_centerInParent="true"
/>
</RelativeLayout>
</LinearLayout>
styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.Translucent" parent="android:style/Theme.Translucent" tools:ignore="ResourceCycle">
<item name="android:alpha">0.95</item>
<item name="windowNoTitle">true</item>
</style>
</resources>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jingyi.tran">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Translucent">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>

5.11.2 实现国际化选项菜单
contextmenu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/item1" android:title="@string/itemTitle1" android:alphabeticShortcut="c"></item>
<item android:id="@+id/item2" android:title="@string/itemTitle2" android:alphabeticShortcut="v"></item>
<item android:id="@+id/item3" android:title="@string/itemTitle3" android:alphabeticShortcut="x"></item>
</menu>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/Edittext"
android:text="@string/editText"
/>
</LinearLayout>
strings.xml
<resources>
<string name="app_name">Menuproj</string>
<string name="editText">Please enter your keywords</string>
<string name="itemTitle1">Copy</string>
<string name="itemTitle2">Paste</string>
<string name="itemTitle3">Cut</string>
</resources>
values-zh-rCN\strings.xml
<resources>
<string name="app_name">Menuproj</string>
<string name="editText">Please enter your keywords</string>
<string name="itemTitle1">复制</string>
<string name="itemTitle2">粘贴</string>
<string name="itemTitle3">剪切</string>
</resources>
values-zh-rTW\strings.xml
<resources>
<string name="app_name">Menuproj</string>
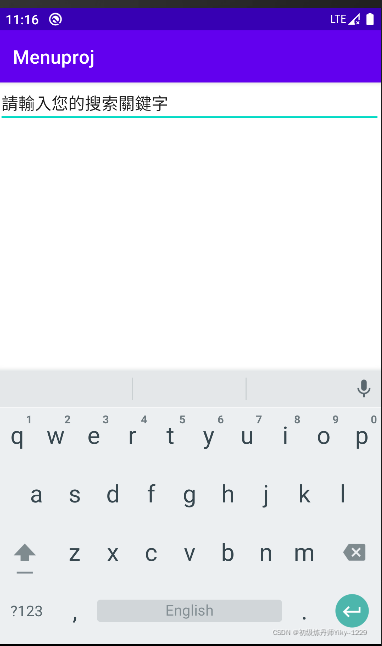
<string name="editText">請輸入您的搜索關鍵字</string>
<string name="itemTitle1">復製</string>
<string name="itemTitle2">粘貼</string>
<string name="itemTitle3">剪切</string>
</resources>
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
EditText ed = (EditText) findViewById(R.id.Edittext);
registerForContextMenu(ed);//为编辑框注册上下文菜单
}
public void onCreateContextMenu(Menu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflater = new MenuInflater(this);
inflater.inflate(R.menu.contextmenu,menu);
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
return true;
}
}