要求:
将recycleview合入作业1的某个fragment中,实现tab页的列表项。
实现:
本次作业在第一次作业的基础上使用RecyclerView和Adapter在【发现】页面实现瀑布流效果。主要增加了配置文件item_friend.xml和与之对应的适配器FriendAdapter.java文件,接着在friendFragment.java文件上进行必要的功能实现,同时也要修改一下fragment_friend.xml文件。
代码:
fragment_friend.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview_friend"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:overScrollMode="never"
android:scrollbars="none"
android:layout_margin="10dp"/>
</LinearLayout>
item_friend.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_ImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="1dp" />
</LinearLayout>
适配器FriendAdapter.java
public class FriendAdapter extends RecyclerView.Adapter<FriendAdapter.DataViewHolder>{
private Context mContext;
private RecyclerView recyclerView;
private List<Integer> mList;
private List<Integer> mHeight;
public FriendAdapter(Context mContext, List<Integer> mList) {
this.mContext = mContext;
this.mList = mList;
}
public List<Integer> initHeight(){
mHeight = new ArrayList<>();
for (int i=0;i<mList.size();i++){
mHeight.add((int) (Math.random()*300)+300);
}
return mHeight;
}
@Override
public DataViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_friend,null);
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
DataViewHolder holder = new DataViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(DataViewHolder holder, int position) {
ViewGroup.LayoutParams h = holder.iv_data.getLayoutParams();
h.height = mHeight.get(position);
holder.iv_data.setImageResource(mList.get(position));
}
@Override
public int getItemCount() {
return mList.size();
}
public static class DataViewHolder extends RecyclerView.ViewHolder{
ImageView iv_data;
public DataViewHolder(View itemView) {
super(itemView);
iv_data = (ImageView) itemView.findViewById(R.id.item_ImageView);
}
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
this.recyclerView= recyclerView;
initHeight();
}
@Override
public void onDetachedFromRecyclerView(RecyclerView recyclerView) {
super.onDetachedFromRecyclerView(recyclerView);
this.recyclerView = null;
}
}
friendFragment.java
public class friendFragment extends Fragment {
private Context context;
private List<Integer> mList = new ArrayList<Integer>();
public friendFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_friend, container, false);
context = view.getContext();
InitImageList();
RecyclerView recyclerView = view.findViewById(R.id.recyclerview_friend);
FriendAdapter adapter = new FriendAdapter(context, mList);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
return view;
// // Inflate the layout for this fragment
// return inflater.inflate(R.layout.fragment_friend, container, false);
}
}
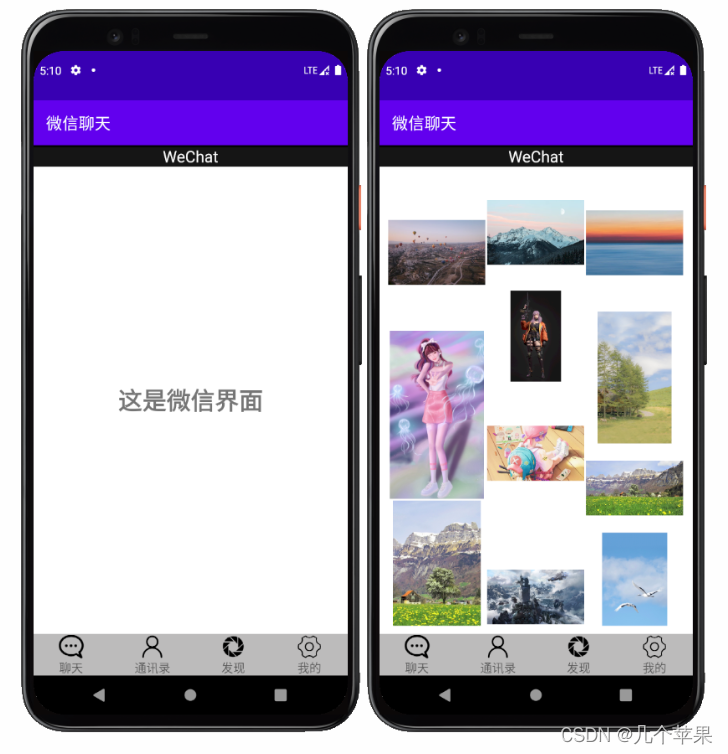
运行效果

总结:
创建item.xml文件设置好图片摆放位置,在要实现瀑布流的Fragment页面添加RecyclerView控件,编写适配器Adapter,关联到Fragment页面。