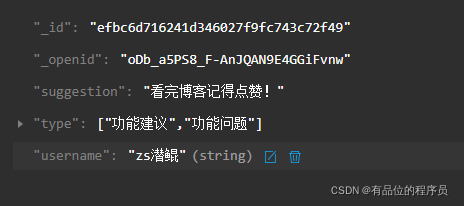
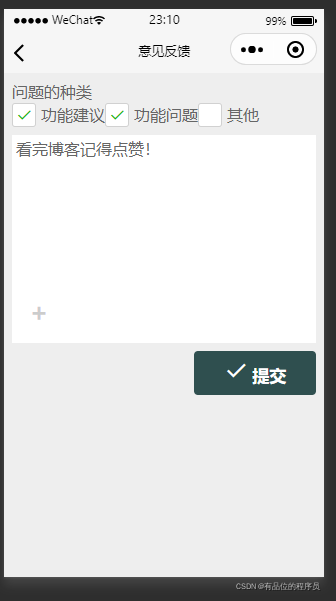
之后便是完成意见反馈功能,这个设计也不是太难,把复选框中的内容放到列表中,再放到数据库中就行了。
意见反馈

// pages/feedback/index.js
const db=wx.cloud.database();
let suggestion=""
let username=""
let type=""
Page({
addsuggstion(event){
console.log(event)
suggestion=event.detail.value
},
submit: function() {
db.collection('suggestion').add({
data:{
suggestion: suggestion,
username: username,
type:type
},
success: res =>{
console.log(res);
wx.showToast({
title: '添加成功',
})
},
fail:err => {
console.log(err);
wx.showToast({
title: '插入失败',
})
}
})
},
data:{
list:[
{
id:0,
name:"功能建议",
value:"功能建议",
userinfo:{},
},
{
id:1,
name:"功能问题",
value:"功能问题"
},
{
id:2,
name:"其他",
value:"其他"
}
],
checkedList:[]
},
HandelItemChange(e){
// 1 获取被选中的复选框的值
const checkedList = e.detail.value;
console.log(e.detail.value);
// 2 进行赋值
type=checkedList
},
getUserProfile(e){
const userinfo=wx.getStorageSync("userinfo");
console.log(userinfo.nickName);
username=userinfo.nickName;
}
})