题目
请设计一个模块,内部包含ListView、GridView、Spinner的具体应用,可以参考课堂案例,也可以自己发挥,实现更强大的功能。
要求:
案例完成后,录制运行操作视频,转成gif动画,贴出来;
讲设计开发过程的部分截图贴出来。
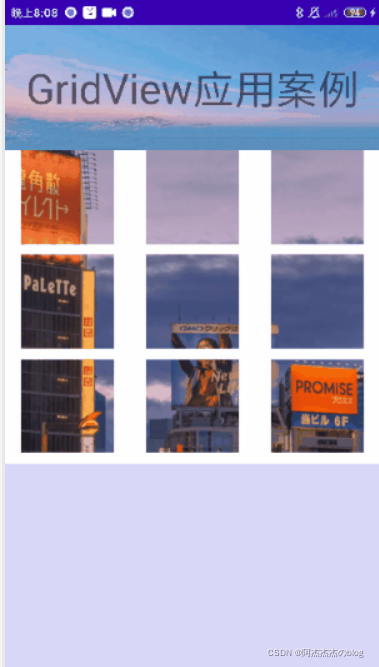
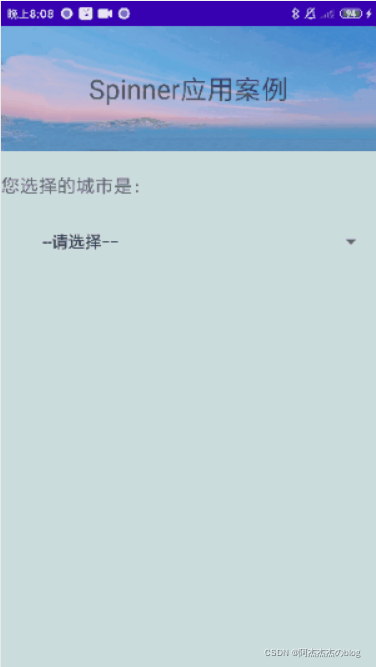
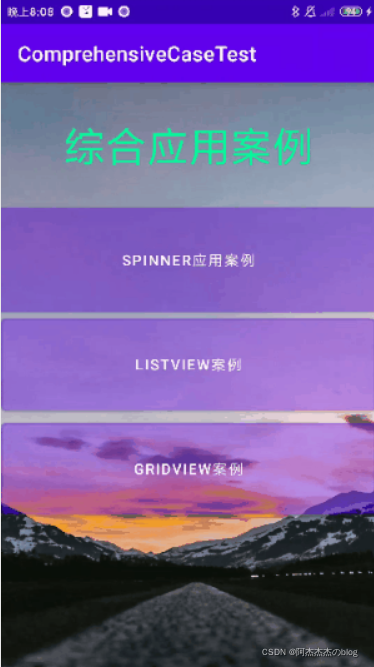
先看运行效果



制作步骤
一、开发主页面MainActivity
1.创建New Project项目
2. 编写主页MainActivity.java,代码如下:
package com.example.comprehensivecasetest;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button button1;
private Button button2;
private Button button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = this.findViewById(R.id.button1);
button2 = this.findViewById(R.id.button2);
button3 = this.findViewById(R.id.button3);
button1.getBackground().setAlpha(100);
button2.getBackground().setAlpha(100);
button3.getBackground().setAlpha(100);
//为button1绑定跳转时间
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this,c5_1_activity_array_adapter_spinner.class);
startActivity(intent);
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this,MainActivity2.class);
startActivity(intent);
}
});
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this,GridViewDemoActivity.class);
startActivity(intent);
}
});
}
}
3.编写布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/back"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dip"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="综合应用案例"
android:gravity="center"
android:textColor="#00ff99"
android:textSize="40sp" />
</LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#00ff00"
android:text="Spinner应用案例" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="ListView案例" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="GridView案例" />
</LinearLayout>
二、开发LIstViewActivity
1.新建一个空的activity模块,名为LIstViewActivity
编写LIstViewActivity.java
package com.example.comprehensivecasetest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
ListView lv = (ListView)findViewById(R.id.c53listViewDemo);
lv.setAdapter(this.initAdapter());
lv.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> arg0, View view, int position,
long arg3) {
// TODO Auto-generated method stub
TextView msgTypeTV = (TextView)view.findViewById(R.id.c53msg_type);
TextView msgAbstractTV = (TextView)view.findViewById(R.id.c53msg_abstract);
String msgType = msgTypeTV.getText().toString();
String msgAbstract=msgAbstractTV.getText().toString();
Toast.makeText(MainActivity2.this, msgType+":"+msgAbstract,Toast.LENGTH_SHORT).show();
}
});
}
private SimpleAdapter initAdapter(){
//构建ListView中的数据适配器
String[][] contents={
{ "******","**************************","新华社 2022-3-28" },
{"******,"**************************","红星新闻 2022-3-28" },
{"******","**************************","环球网 2022-3-28" },
{"******","**************************","澎湃新闻 2022-3-28" },
{"******","**************************","法制日报 2022-3-28" },
{"******","**************************","北京日报客户端 2022-3-28" },
{"******","**************************","中新经纬 2022-3-28" }
};
//图片
//int[] ids = {R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,R.drawable.five,R.drawable.six,R.drawable.seven};
List<HashMap<String,String>> data = new ArrayList<HashMap<String, String>>();
//暂时初始化7条
for(int i=0;i<7;i++){
HashMap<String, String> map = new HashMap<String,String>();
map.put("msg_type", contents[i][0]);
map.put("msg_abstract", contents[i][1]);
map.put("msg_author", contents[i][2]);
data.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(
this,
data,
R.layout.item,
new String[]{"msg_type","msg_abstract","msg_author"},
new int[]{R.id.c53msg_type,R.id.c53msg_abstract,R.id.c53msg_author}
);
return adapter;
}
}
2.编写布局文件activity_list_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ListViewDemoActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dip"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical"
android:background="#ccffff"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="热点精选"
android:background="@drawable/bg"
android:gravity="center"
android:textSize="26sp" />
</LinearLayout>
<ListView
android:id="@+id/c53listViewDemo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:divider="@drawable/c5_3_seperator_line"
>
</ListView>
</LinearLayout>
三、开发GridView页面
?
1. 创建GridViewActivity.java,编写代码
package com.example.comprehensivecasetest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class GridViewDemoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.c5_4_grid_view_demo_layout);
//生成适配器的ImageItem <====> 动态数组的元素,两者一一对应
SimpleAdapter adapter =new SimpleAdapter(
this, //没什么解释
this.createFunctionItem(),//数据来源
R.layout.c5_4_grid_view_item,//每一个小块的布局的XML实现
//动态数组与ImageItem对应的子项
new String[]{"gridview_item_icon","gridview_item_name"},
//ImageItem的XML文件里面的一个ImageView,一个TextView ID
new int[]{R.id.gridview_item_icon,R.id.gridview_item_name});
GridView gridView1 = (GridView)findViewById(R.id.c54gridView1);
gridView1.setAdapter(adapter);
gridView1.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long arg3) {
// TODO Auto-generated method stub
Map<String, Object> item = (Map<String, Object>)parent.getItemAtPosition(position);
Toast.makeText( GridViewDemoActivity.this,item.get("gridview_item_name")+",暂时尚未开发!",Toast.LENGTH_LONG).show();
}
});
}
/**
* 生成数据项列表
* @return
*/
private List<Map<String, Object>> createFunctionItem(){
//生成动态数组并且传入数据
ArrayList<Map<String, Object>> functionItem = new ArrayList<Map<String, Object>>();
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("gridview_item_icon", R.drawable.c5_4_home_icon_news);//添加图像资源的ID
map.put("gridview_item_name", "");//按序号做ItemText
functionItem.add(map);
HashMap<String, Object> map2 = new HashMap<String, Object>();
map2.put("gridview_item_icon", R.drawable.c5_4_home_icon_lecture);
map2.put("gridview_item_name", "");
functionItem.add(map2);
HashMap<String, Object> map3 = new HashMap<String, Object>();
map3.put("gridview_item_icon", R.drawable.c5_4_home_icon_iknow);
map3.put("gridview_item_name", "");
functionItem.add(map3);
HashMap<String, Object> map4 = new HashMap<String, Object>();
map4.put("gridview_item_icon", R.drawable.c5_4_home_icon_lib);
map4.put("gridview_item_name", "");
functionItem.add(map4);
HashMap<String, Object> map5 = new HashMap<String, Object>();
map5.put("gridview_item_icon", R.drawable.c5_4_home_icon_score);
map5.put("gridview_item_name", "");
functionItem.add(map5);
HashMap<String, Object> map6 = new HashMap<String, Object>();
map6.put("gridview_item_icon", R.drawable.c5_4_home_icon_tel);
map6.put("gridview_item_name", "");
functionItem.add(map6);
HashMap<String, Object> map7 = new HashMap<String, Object>();
map7.put("gridview_item_icon", R.drawable.c5_4_home_icon_market);
map7.put("gridview_item_name", "");
functionItem.add(map7);
HashMap<String, Object> map8 = new HashMap<String, Object>();
map8.put("gridview_item_icon", R.drawable.c5_4_home_icon_myself);
map8.put("gridview_item_name", "");
functionItem.add(map8);
HashMap<String, Object> map9 = new HashMap<String, Object>();
map9.put("gridview_item_icon", R.drawable.c5_4_home_icon_reback);
map9.put("gridview_item_name", "");
functionItem.add(map9);
return functionItem;
}
}
2. 创建activity_grid_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#d9d9f8"
tools:context="com.example.androiddemo.chapter5.demo4.GridViewDemoActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dip"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical"
android:background="#d9d9f8"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/bg"
android:text="GridView应用案例"
android:gravity="center"
android:textSize="40sp" />
</LinearLayout>
<GridView
android:id="@+id/c54gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:horizontalSpacing="0dp"
android:verticalSpacing="0dp"
android:numColumns="3" >
</GridView>
3. 创建一个item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@drawable/c5_4_homepage_grid_cell_selector" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<ImageView
android:id="@+id/gridview_item_icon"
android:layout_width="110dp"
android:layout_height="90dp"
/>
<TextView
android:id = "@+id/gridview_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="16sp" />
</LinearLayout>
</RelativeLayout>
四、开发Spinner案例页面
1.创建一个空的SpinnerActivity模块,编写代码:
package com.example.comprehensivecasetest;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class c5_1_activity_array_adapter_spinner extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_c51_array_adapter_spinner);
Spinner sp = (Spinner)findViewById(R.id.c51spinner2);
final TextView cityTV =(TextView)findViewById(R.id.c51cityTV);
final List<String> list = new ArrayList<String>();
list.add("--请选择--");
list.add("武汉市---湖北省");
list.add("郑州市---河南省");
list.add("拉萨市---西藏自治区");
list.add("宁夏市---宁夏回族自治区");
list.add("海口市---海南省");
list.add("南宁市---广西省");
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_expandable_list_item_1,list);
sp.setAdapter(adapter);
sp.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int position, long arg3) {
// TODO Auto-generated method stub
if(position==0){
cityTV.setText("您选择的城市是:");
return;
}
String city = list.get(position);
cityTV.setText("您选的城市是:"+city);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
}
2.创建activity_spinner.xml,编写代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#CCDDDD"
tools:context="com.example.androiddemo.chapter5.demo1.SelfDefinedSpinnerActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dip"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical"
android:background="#F5B800">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Spinner应用案例"
android:background="@drawable/bg"
android:textSize="26sp" />
</LinearLayout>
<TextView
android:id="@+id/c51cityTV"
android:layout_marginTop="20dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您选择的城市是:"
android:textSize="18sp"/>
<Spinner
android:id="@+id/c51spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_marginTop="10dp" />
</LinearLayout>