文章目录
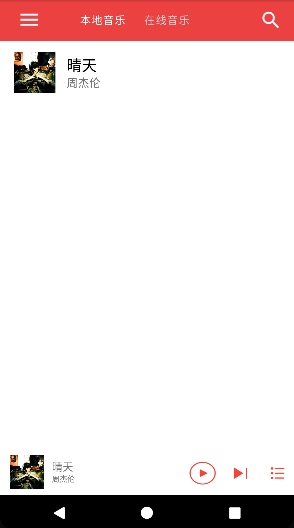
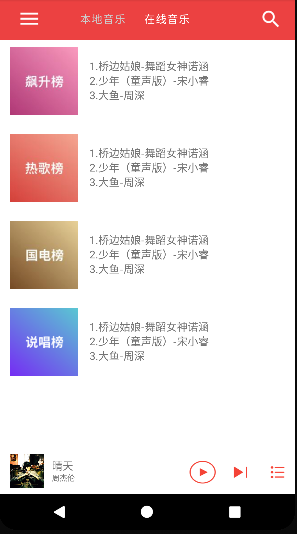
实现成果
本地音乐和在线音乐页面的切换


一、ViewPaper2控件的使用
1.该控件可以滑动的格式显示视图或Fragment
在MainActivity对应的布局文件中使用ViewPaper2控件
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_change"
android:layout_below="@id/head"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
2.创建ViewPaper2对应的适配器
在该适配器中,ArrayList<Fragment>指的是两个页面对应的fragment。createFragment方法用于创建fragment, getItemCount方法,用于返回fragment的个数。
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
public class ViewPaperAdapter2 extends FragmentStateAdapter {
private ArrayList<Fragment> mfragments;
public ViewPaperAdapter2(@NonNull FragmentActivity fragmentActivity,ArrayList<Fragment> fragments){
super(fragmentActivity);
this.mfragments=fragments;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return mfragments.get(position);
}
@Override
public int getItemCount() {
return mfragments.size();
}
}
二、Fragment实现两个页面
可以将fragment理解为两个页面的容器,即Fragment装载着在线音乐和本地音乐两个页面.以本地音乐为例子。
1.创建实体类,本地音乐中的音乐歌单list主要有三个数据:歌曲图片,歌曲名称,歌手。
public class LocalMusic {
private String songName,songAuthor;
private int imageId;
public LocalMusic(String songName, String songAuthor, int imageId) {
this.songName = songName;
this.songAuthor = songAuthor;
this.imageId = imageId;
}
public String getSongName() {
return songName;
}
public String getSongAuthor() {
return songAuthor;
}
public int getImageId() {
return imageId;
}
}
- 创建本地音乐的fragment。
在fragment中oncreateView方法创建view视图,并获取RecyclerView控件,为RecyclerView设置适配器(作用是传入歌曲的数据,适配器在第三步实现),并设置其布局管理器。(垂直布局),如果歌单是水平排列可以修改布局管理器。
public class LocalMusicFragment extends Fragment {
private Context context;
private RecyclerView recyclerView;
private LocalMusicAdapter adapter;
private List<LocalMusic> localMusics=new ArrayList<>();
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.activity_local_music_fragment,container,false);
context=view.getContext();
recyclerView=view.findViewById(R.id.recycler_view);
initData();
LinearLayoutManager manager=new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
adapter=new LocalMusicAdapter(context,localMusics);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(manager);
return view;
}
//初始化本地音乐页面
private void initData(){
LocalMusic localMusic1 =new LocalMusic("晴天","周杰伦",R.drawable.zhou_1);
localMusics.add(localMusic1);
}
}
本地音乐的fragment对应的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
三、RecyclerView实现歌单列表
1.创建一个item布局文件,展示本地音乐的排列布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="15dp"
android:paddingLeft="20dp"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/song_image"
android:layout_width="55dp"
android:layout_height="55dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="15dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/song_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="@color/black"/>
<TextView
android:id="@+id/song_author"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"/>
</LinearLayout>
</LinearLayout>
- 创建RecyclerView适配器,用于初始化RecyclerView的视图。
其中复用三个方法的意义如下:
onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
用于加载RecylerView子项的布局,将第3步骤创建的布局文件传入该方法中,然后返回一个ViewHolder对象。
onBindViewHolder(@NonNull ViewHolder holder, int position)
为子项绑定数据,在该实验中主要是绑定专辑图片,歌曲名和歌手三个数据。
getItemCount()
用于获取RecylerView一共有多少个数据。
public class LocalMusicAdapter extends RecyclerView.Adapter<LocalMusicAdapter.ViewHolder> {
private List<LocalMusic> localMusics;
private Context context;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView iv_song;
TextView tv_name,tv_author;
public ViewHolder(View v){
super(v);
iv_song=v.findViewById(R.id.song_image);
tv_name=v.findViewById(R.id.song_name);
tv_author=v.findViewById(R.id.song_author);
}
}
public LocalMusicAdapter(Context context,List<LocalMusic> list){
this.context=context;
this.localMusics =list;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.localmusic_item,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
LocalMusic localMusic = localMusics.get(position);
holder.iv_song.setImageResource(localMusic.getImageId());
holder.tv_author.setText(localMusic.getSongAuthor());
holder.tv_name.setText(localMusic.getSongName());
}
@Override
public int getItemCount() {
return localMusics.size();
}
}
以上已经实现了两个页面布局以及切换
四、TabLayout实现按钮的切换
使用TabLayout控件再给两个页面加上对应的按钮
1.布局文件中添加控件
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tabTextColor="#CCCCCC"
app:tabSelectedTextColor="@color/white"
app:tabIndicatorFullWidth="true"
app:tabIndicatorHeight="0dp"
app:tabMode="scrollable"
android:background="@color/theme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
2.联合TabLayout和ViewPaper2
其中tabLayout和viewPager即布局文件中对应的TabLayout和ViewPaper2控件,在加载MainActivity的时候获取着两个控件即可。
//关联TabLayout 添加attach()
new TabLayoutMediator(tabLayout, viewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//设置tab的文字
tab.setText(titles.get(position));
}
}).attach();
五、MainActivity中为ViewPaper2添加适配器
//创建适配器,并传入fragment
ViewPaperAdapter viewPaperAdapter = new ViewPaperAdapter(MainActivity.this,pageFragments);
//添加适配器
viewPager.setAdapter(viewPaperAdapter);
viewPager.setCurrentItem(0);
//ViewPager2提供的滑动监听
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position,positionOffset,positionOffsetPixels);
}
});
以上,就简单地实现了两个页面之间的滑动切换。其中只展示了本地音乐的实现,在线音乐页面同理。