
?
custom-drop-down/index.wxml
<!--pages/component/custom-drop-down/index.wxml-->
<view style="position: relative; display: flex; flex-direction: column;">
<view style="display:flex; align-items: center; border:black 1px solid" bindtap="clickShow">
<view class="dropdown-value">{{provinceValue}}</view>
<image src="./../../../images/arrow-down.png" class="dropdown-image"></image>
</view>
<view style="height: 100px; border:darkgray 1px solid" wx:if="{{show}}">
<scroll-view style="height: 100px;" scroll-y="ture">
<view wx:for="{{option2}}" wx:key="value" bindtap="selectIndex" data-index="{{index}}" class="dropdown-item">
{{item.text}}<image src="./../../../images/duihao.png" class="dropdown-item-img" wx:if="{{item.selected}}"></image>
</view>
</scroll-view>
</view>
</view>
custom-drop-down/index.wxss
/* pages/component/custom-drop-down/index.wxss */
.dropdown-item {
margin: 10px 10px;
}
.dropdown-item-img {
float: right;
right: 15px;
width: 16px; height: 16px;
}
.dropdown-image {
width: 16px; height: 16px;
}
.dropdown-value {
flex: 1;padding-left: 5px;
}custom-drop-down/index.js
// pages/component/custom-drop-down/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
option2: {
type: Array,
value: [
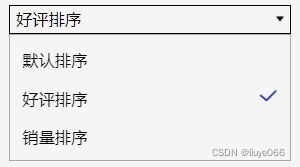
{ text: '默认排序', value: 'a' },
{ text: '好评排序', value: 'b' },
{ text: '销量排序', value: 'c' },
]
},
show: {
type:Boolean,
value:false
}
},
/**
* 组件的初始数据
*/
data: {
provinceValue:'排序'
},
/**
* 组件的方法列表
*/
methods: {
clickShow: function() {
this.setData({
show:!this.data.show
})
},
selectIndex: function(option) {
console.log('selectIndex',option);
let index = option.currentTarget.dataset.index;
console.log('selectIndex====',this.data.option2[index].text);
for(let i=0;i<this.data.option2.length;i++) {
let item = this.data.option2[i];
if(i == index) {
item.selected = true;
} else {
item.selected = false;
}
}
this.setData({
provinceValue:this.data.option2[index].text,
option2:this.data.option2,
show:false
})
}
}
})
custom-drop-down/index.json
{
"component": true,
"usingComponents": {}
}调用:
<custom-dropdown option2="{{option2}}"></custom-dropdown>