概要
- 修复工作中界面进度条不刷新问题
- 补充其他数据变化时的监听回调
- 固定工作完成时返回主界面机制,并预留出其他状态改变时的判定条件
- 修复滑动选择器未设置时间温度初始值问题
- 设置时间分和秒单位转化问题
- 文本绑定时间显示单位与格式调整
一、修复工作中界面进度条不刷新问题
调整 “环形进度条” 组件的部分规则:添加组件时的基本属性配置
原来是: 在该页面的fragment.kt中,onViewCreated方法内,with(binding){ }代码段内
改为: 在该页面的fragment.kt中,重写onHiddenChanged方法,并在该方法下的with(binding){ }代码段内添加:
override fun onHiddenChanged(hidden: Boolean) {
super.onHiddenChanged(hidden)
Log.d(TAG, "onHiddenChanged:$hidden")
if (!hidden) {
with(binding){
lifecycleScope.launch {
widgetCsbCjc2k4ea1.let {
it.maxValue = vm.setTempLiveData.value?:100 //绑定最大值 为 设定时间SetTime
it.minValue = 0
it.progress = 0
it.isTouchEnabled = false //是否可拖动
}
}
lifecycleScope.launch {
widgetCsbTvospstwn.let {
it.maxValue = vm.setTimeLiveData.value?:100 //绑定最大值 为 设定时间SetTime
it.minValue = 0
it.progress = 0
it.isTouchEnabled = false //是否可拖动
}
}
}
}
}
二、补充其他数据变化时的监听回调
直接替换MainActivity.kt的initESDK()方法下的dealEvent方法即可,代码如下:
//处理监听事件
override fun dealEvent(eDataChangeEvent: EDataChangeEvent, i: Int) {
when (eDataChangeEvent) {
EDataChangeEvent.LIGHT_CHANGE_EVENT -> {
vm.lightLiveData.postValue(i)
}
EDataChangeEvent.POWER_CHANGE_EVENT -> {
vm.powerLiveData.postValue(i)
}
EDataChangeEvent.STATE_CHANGE_EVENT -> {
vm.stateLiveData.postValue(i)
}
EDataChangeEvent.SET_TEMP_CHANGE_EVENT -> {
vm.setTempLiveData.postValue(i)
}
EDataChangeEvent.SET_TIME_CHANGE_EVENT -> {
vm.setTimeLiveData.postValue(i)
}
EDataChangeEvent.WORK_TEMP_CHANGE_EVENT -> {
vm.workTempLiveData.postValue(i)
}
EDataChangeEvent.WORK_TIME_CHANGE_EVENT -> {
vm.workTimeLiveData.postValue(i)
}
EDataChangeEvent.WORK_TIME_LEFT_CHANGE_EVENT -> {
vm.workTimeLeftLiveData.postValue(i)
}
else -> {
}
}
}
三、固定工作完成时返回主界面机制,并预留出其他状态改变时的判定条件
- 在MainActivity.kt文件中,增加MainActivity类的成员方法 initLiveDataObserver(),代码位置如下:

具体代码如下:
fun initLiveDataObserver() {
vm.workTimeLiveData.observe(this@MainActivity) {
// 工作完成时:判断标准 -> 已工作时间 = 设定工作时间 != 0
if (it == vm.setTimeLiveData.value && it != 0) {
Log.d(TAG, "vm LiveData.observed workCompleted! 工作完成时")
//跳转到该页面或弹窗
lifecycleScope.launch {
vm.fragmentSharedFlow.emit("MainFragment") //默认工作完成时返回主界面
}
}
}
vm.modelLiveData.observe(this) {
// 设定模式时: 判断标准 -> 模式值变化,且不为 0
if (it != 0) {
Log.d(TAG, "vm LiveData.observed setModel! 设定模式时")
}
}
vm.setTimeLiveData.observe(this@MainActivity) {
if (it != 0) {
Log.d(TAG, "vm LiveData.observed setTiming! 设定时间时")
}
}
vm.setTempLiveData.observe(this@MainActivity) {
if (it != 0) {
Log.d(TAG, "vm LiveData.observed setTemping! 设定温度时")
}
}
vm.stateLiveData.observe(this) {
when (it) {
0 -> {
if (vm.workTimeLiveData.value != 0 && vm.workTimeLiveData.value != vm.setTimeLiveData.value){
Log.d(TAG, "vm LiveData.observed stopWork! 结束工作时")
} else {
Log.d(TAG, "vm LiveData.observed preparing! 待机时")
}
}
1 -> {
Log.d(TAG, "vm LiveData.observed startWork! 开始工作时")
}
2 -> {
Log.d(TAG, "vm LiveData.observed ordering! 开始预约时")
}
3 -> {
Log.d(TAG, "vm LiveData.observed pausing! 暂停工作时")
}
4 -> {
Log.d(TAG, "vm LiveData.observed workComplete! 工作完成时")
}
5 -> {
Log.d(TAG, "vm LiveData.observed pre hot! 预热时")
}
6 -> {
Log.d(TAG, "vm LiveData.observed error! 异常时")
}
7 -> {
Log.d(TAG, "vm LiveData.observed control temp! 温度调控时")
}
8 -> {
Log.d(TAG, "vm LiveData.observed sleep! 休眠时")
}
}
}
}
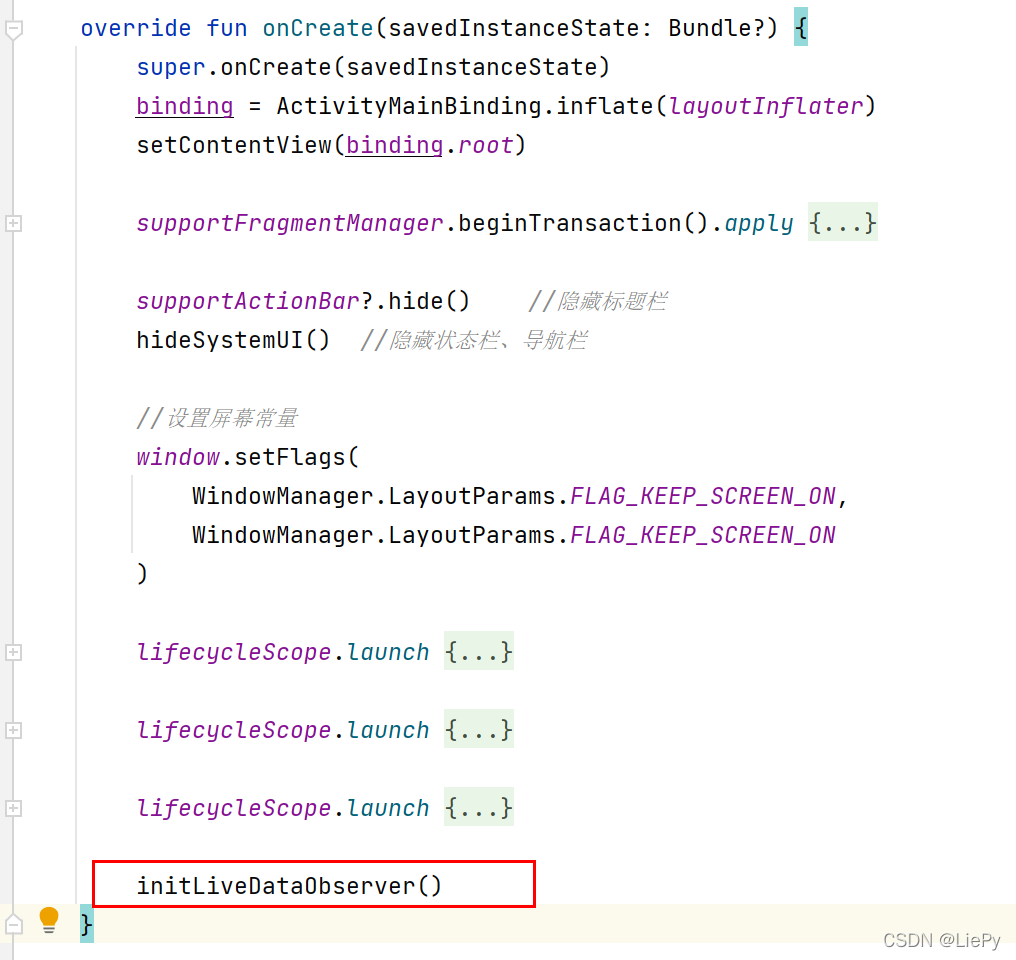
- 在MainActivity的onCreate方法中调用上方法,如下图:

代码如下:
initLiveDataObserver()
四、滑动选择器设置时间温度初始值问题
- NumberPicker的setValue方法下,增加 一行: respondPickedValueChanged(0, value, null);
如下:
//compatible for android.widget.NumberPicker
public void setValue(int value) {
if (value < mMinValue) {
throw new IllegalArgumentException("should not set a value less than mMinValue, value is " + value);
}
if (value > mMaxValue) {
throw new IllegalArgumentException("should not set a value greater than mMaxProgress, value is " + value);
}
setPickedIndexRelativeToRaw(value - mMinValue);
respondPickedValueChanged(0, value, null); //增加此行
}
respondPickedValueChanged(0, value, null);
- 调整滑动选择器组件生成规则:
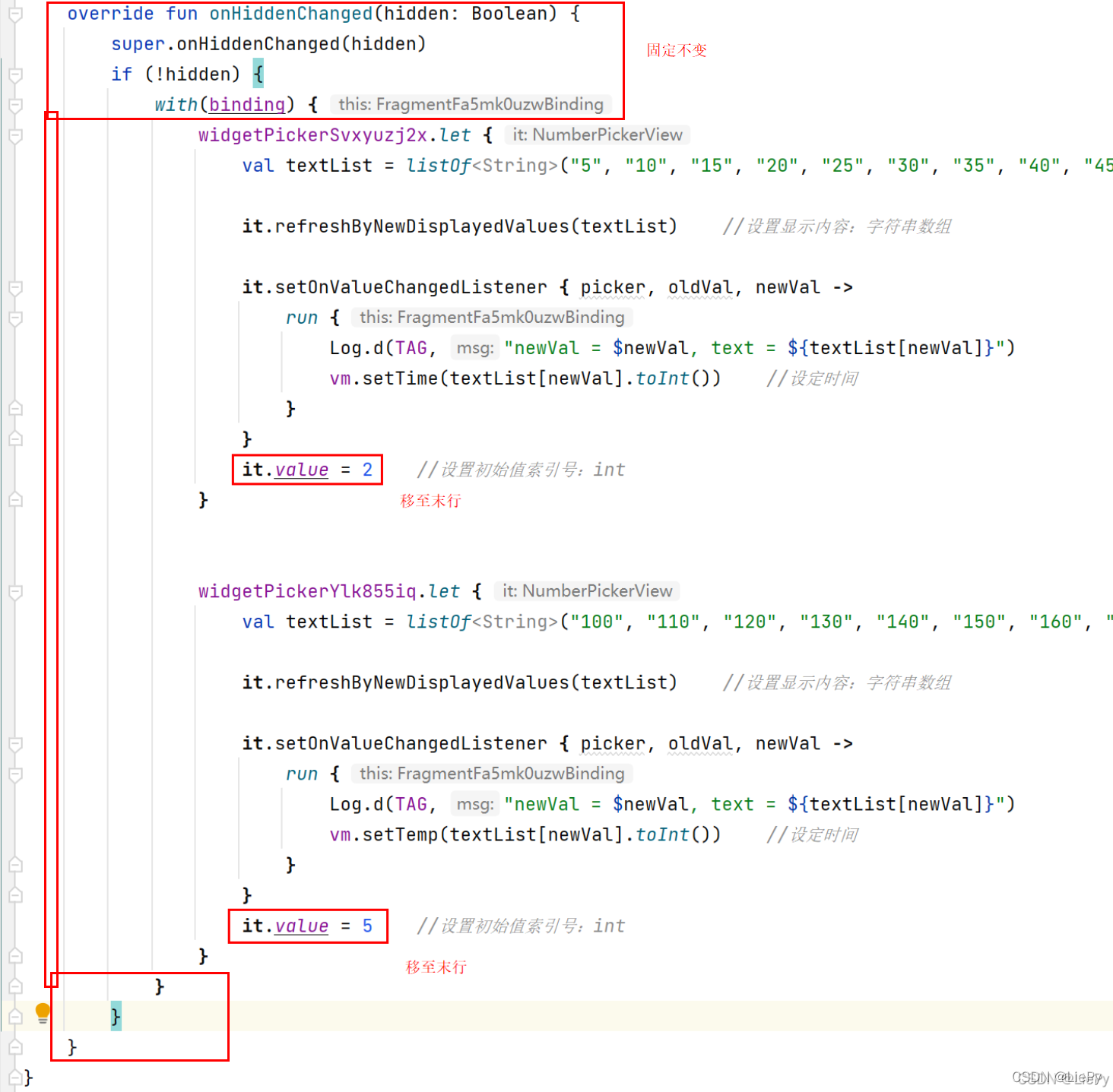
同上第一条,在该页面的fragment.kt中,重写onHiddenChanged方法,并在该方法下的with(binding){ }代码段内添加:
且将 it.value = xxx 移到括号内最后一行,如下:

override fun onHiddenChanged(hidden: Boolean) {
super.onHiddenChanged(hidden)
if (!hidden) {
with(binding) {
widgetPickerSvxyuzj2x.let {
val textList = listOf<String>("5", "10", "15", "20", "25", "30", "35", "40", "45", "50", ).toTypedArray() //模式名称数组
it.refreshByNewDisplayedValues(textList) //设置显示内容:字符串数组
it.setOnValueChangedListener { picker, oldVal, newVal ->
run {
Log.d(TAG, "newVal = $newVal, text = ${textList[newVal]}")
vm.setTime(textList[newVal].toInt()) //设定时间
}
}
it.value = 2 //设置初始值索引号:int
}
widgetPickerYlk855iq.let {
val textList = listOf<String>("100", "110", "120", "130", "140", "150", "160", "170", "180", "190", "200", ).toTypedArray() //模式名称数组
it.refreshByNewDisplayedValues(textList) //设置显示内容:字符串数组
it.setOnValueChangedListener { picker, oldVal, newVal ->
run {
Log.d(TAG, "newVal = $newVal, text = ${textList[newVal]}")
vm.setTemp(textList[newVal].toInt()) //设定时间
}
}
it.value = 5 //设置初始值索引号:int
}
}
}
}
五、设置时间分和秒单位转换问题
- MainViewModel.kt文件中,增加MainViewModel类的成员变量,如下:

var setTimeMinute = 0 //设置分钟
var setTimeSecond = 0 //设置秒钟
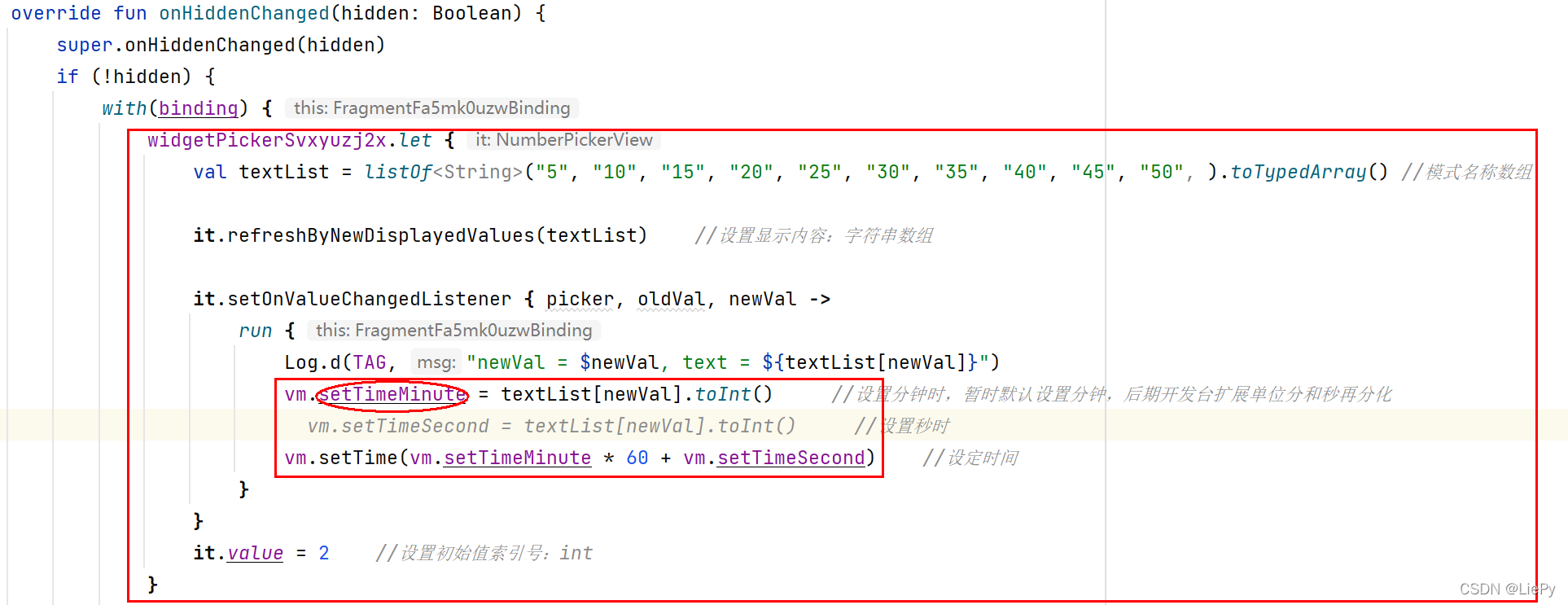
- 调整原滑动选择器组件设置时间时的逻辑,设置温度时不变,如下图:

widgetPickerSvxyuzj2x.let {
val textList = listOf<String>("5", "10", "15", "20", "25", "30", "35", "40", "45", "50", ).toTypedArray() //模式名称数组
it.refreshByNewDisplayedValues(textList) //设置显示内容:字符串数组
it.setOnValueChangedListener { picker, oldVal, newVal ->
run {
Log.d(TAG, "newVal = $newVal, text = ${textList[newVal]}")
vm.setTimeMinute = textList[newVal].toInt() //设置分钟时,暂时默认设置分钟,后期开发台扩展单位分和秒再分化
// vm.setTimeSecond = textList[newVal].toInt() //设置秒时
vm.setTime(vm.setTimeMinute * 60 + vm.setTimeSecond) //设定时间
}
}
it.value = 2 //设置初始值索引号:int
}
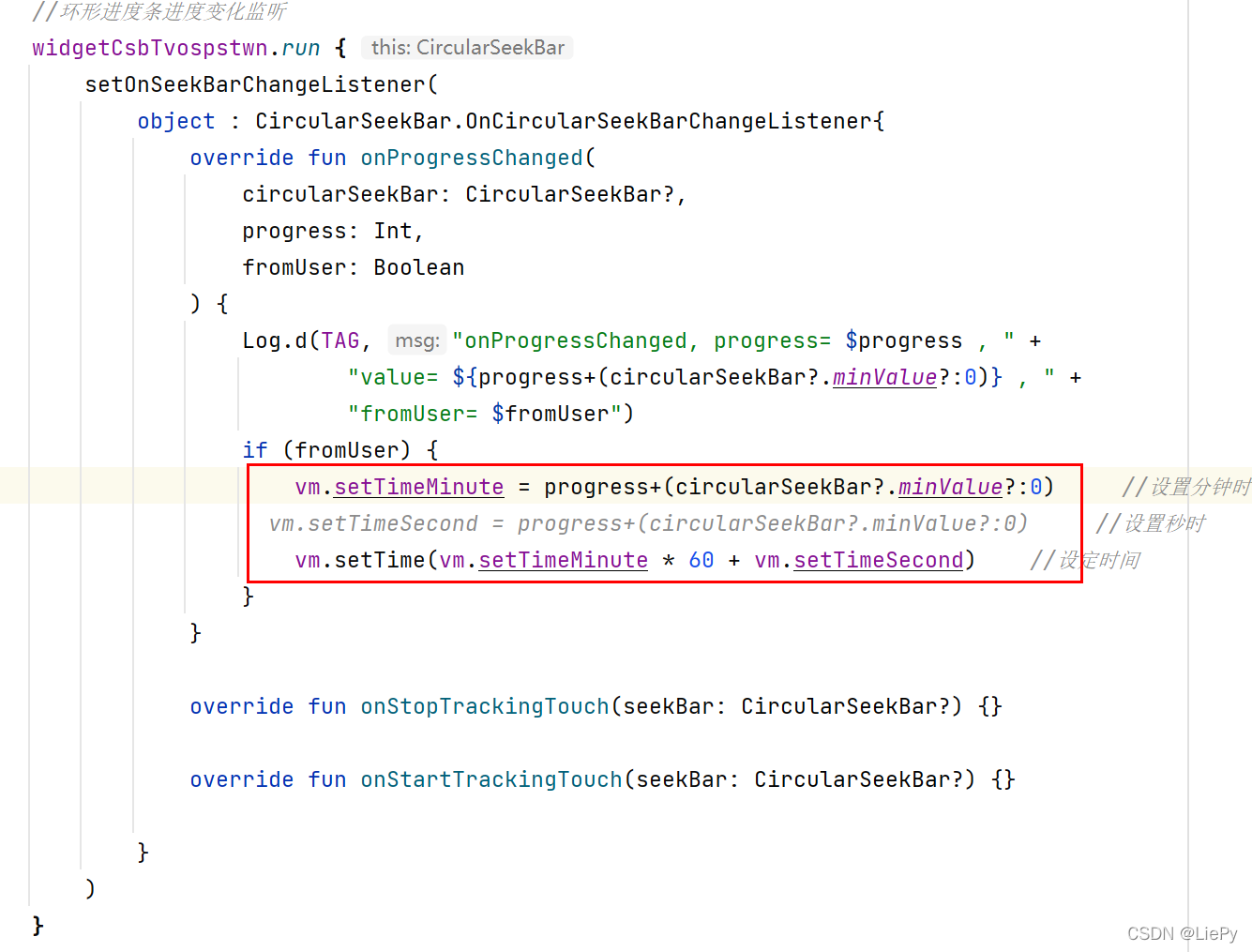
- 调整原环形进度条组件设置时间时的逻辑,设置温度时不变,如下图:

代码如下:
//环形进度条进度变化监听
widgetCsbTvospstwn.run {
setOnSeekBarChangeListener(
object : CircularSeekBar.OnCircularSeekBarChangeListener{
override fun onProgressChanged(
circularSeekBar: CircularSeekBar?,
progress: Int,
fromUser: Boolean
) {
Log.d(TAG, "onProgressChanged, progress= $progress , " +
"value= ${progress+(circularSeekBar?.minValue?:0)} , " +
"fromUser= $fromUser")
if (fromUser) {
vm.setTimeMinute = progress+(circularSeekBar?.minValue?:0) //设置分钟时,暂时默认设置分钟,后期开发台扩展单位分和秒再分化
// vm.setTimeSecond = progress+(circularSeekBar?.minValue?:0) //设置秒时
vm.setTime(vm.setTimeMinute * 60 + vm.setTimeSecond) //设定时间
}
}
override fun onStopTrackingTouch(seekBar: CircularSeekBar?) {}
override fun onStartTrackingTouch(seekBar: CircularSeekBar?) {}
}
)
}
六、文本绑定时间显示单位与格式调整
将com/kaida/myapplication/util目录下的FunctionUtil.kt文件中 binddingContextValueToString方法替换成如下代码即可:
/**
* 文本组件:将绑定内容的值转化为显示的文字
*/
fun bindingContextValueToString(bc: String, value: Int, showUnit: Boolean = false, format: String = "mm'ss") : String{
when (bc) {
"WorkTemp",
"SetTemp" -> {
if (showUnit){
return "$value℃"
}
return value.toString()
}
"WorkTime",
"WorkTimeLeft",
"SetTime" -> {
return format.replace("mm", (value / 60).toString(), true)
.replace("ss", (value % 60).toString(), true)
}
"Model" -> {
return getModelNameByID(value)
}
"State" -> {
return getStateNameByValue(value)
}
else -> {
return ""
}
}
}