

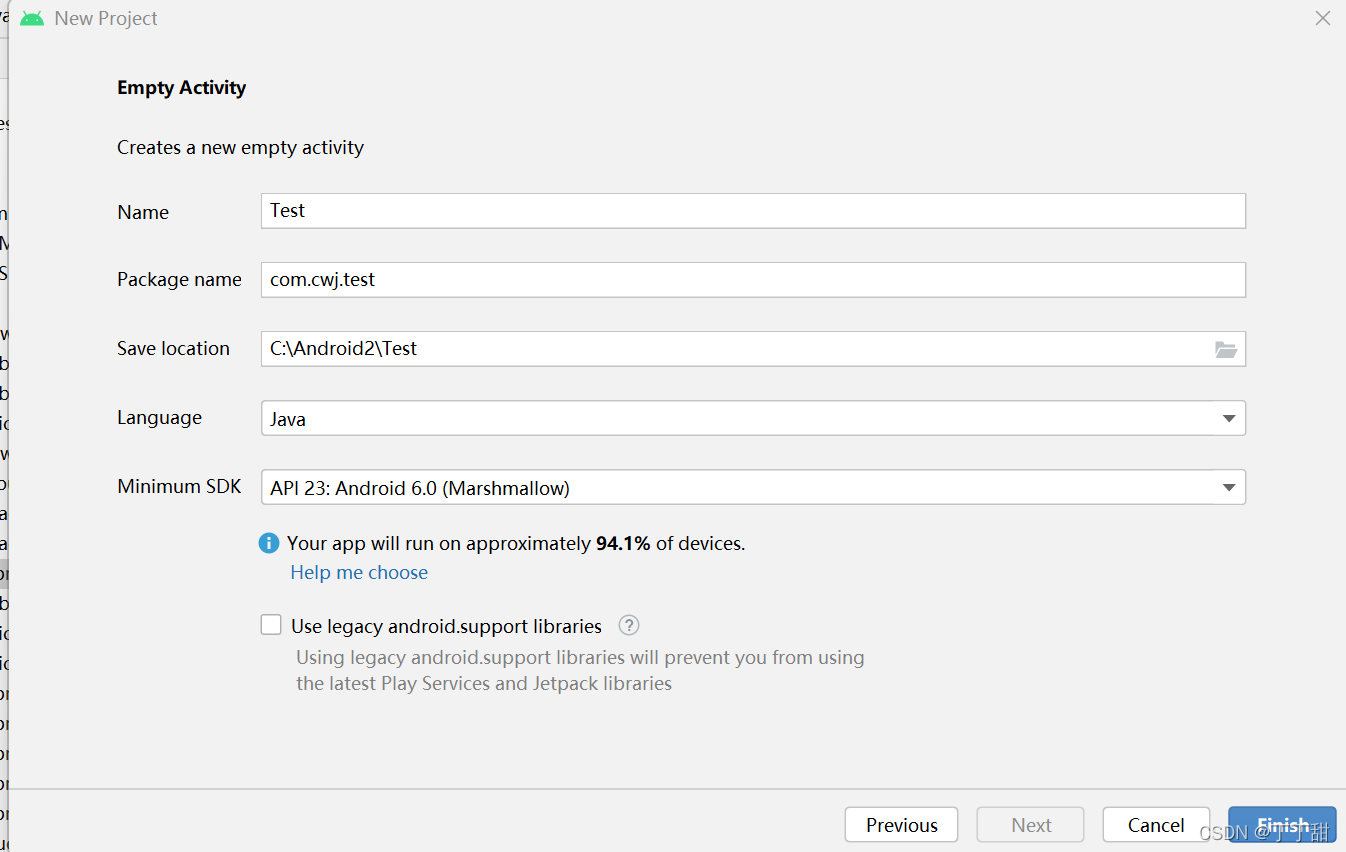
首先创建项目
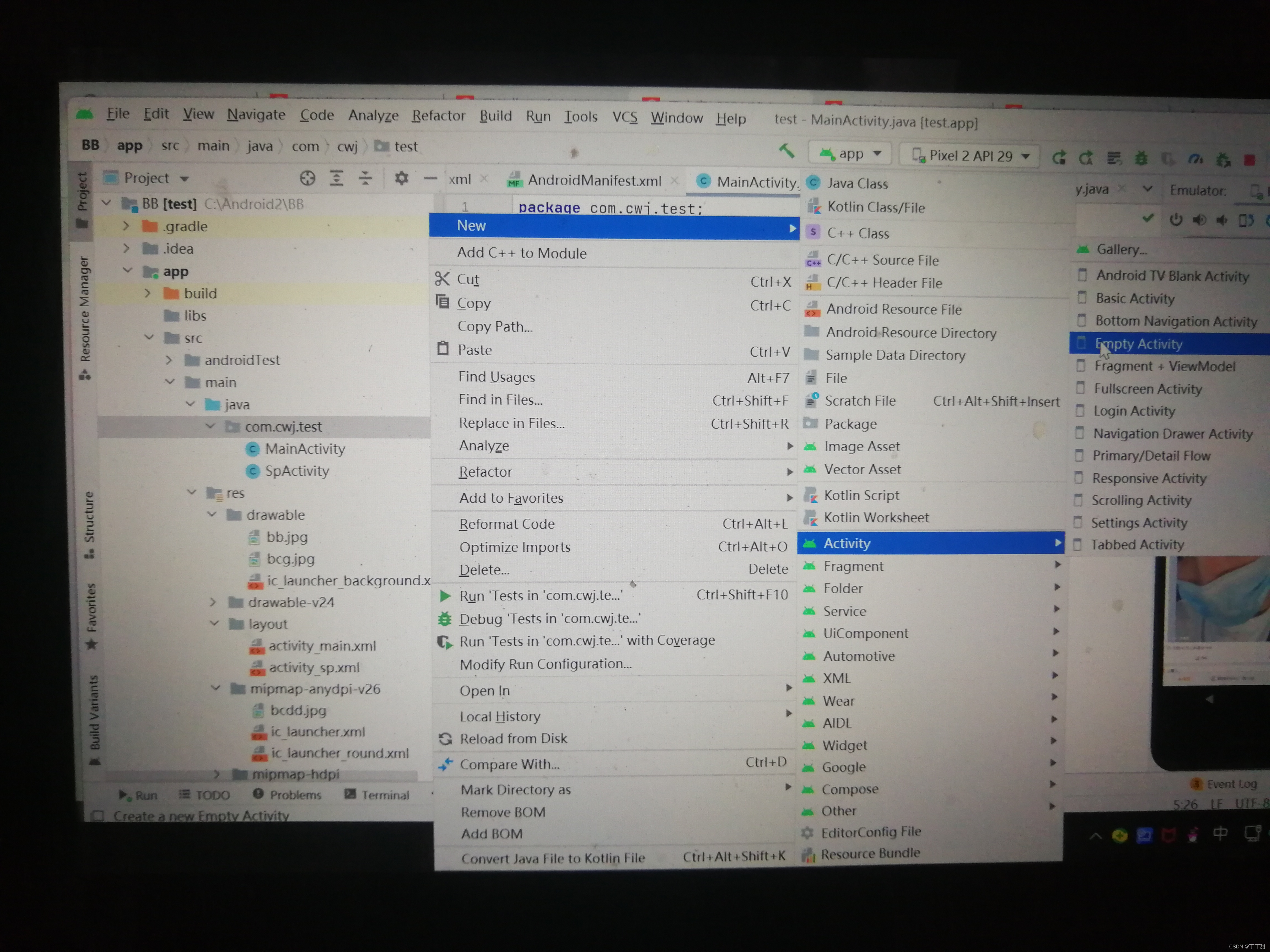
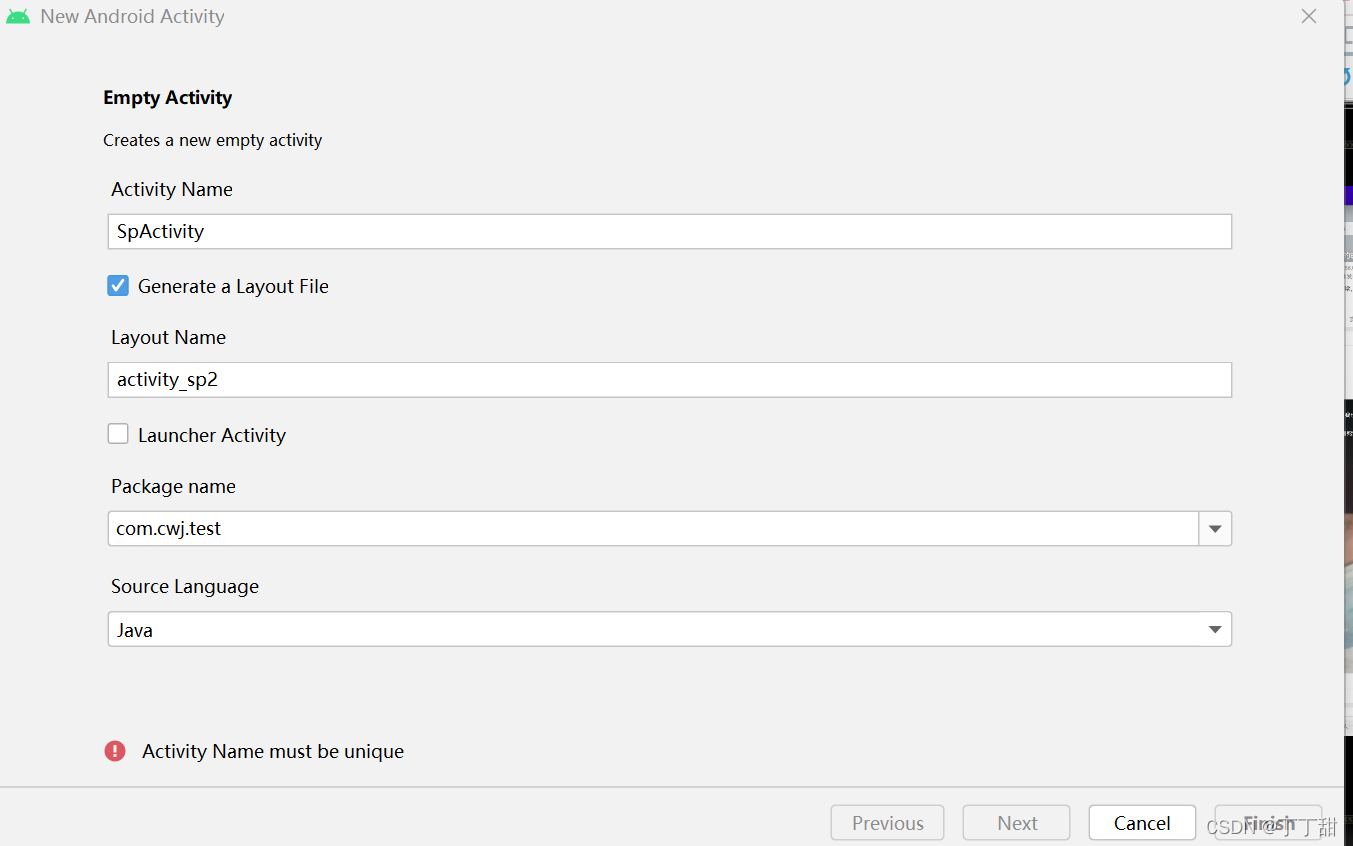
然后在右键再创一个empty avtivity



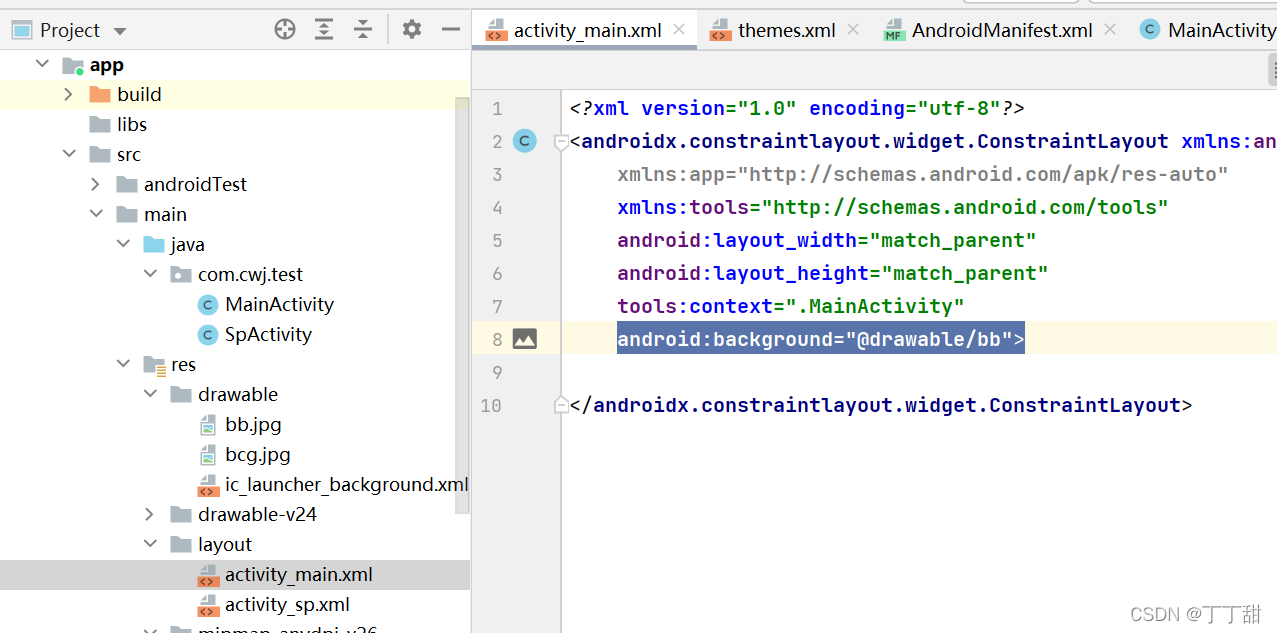
xml布局中的图片自己去找然后复制进去,可复制进drawable中


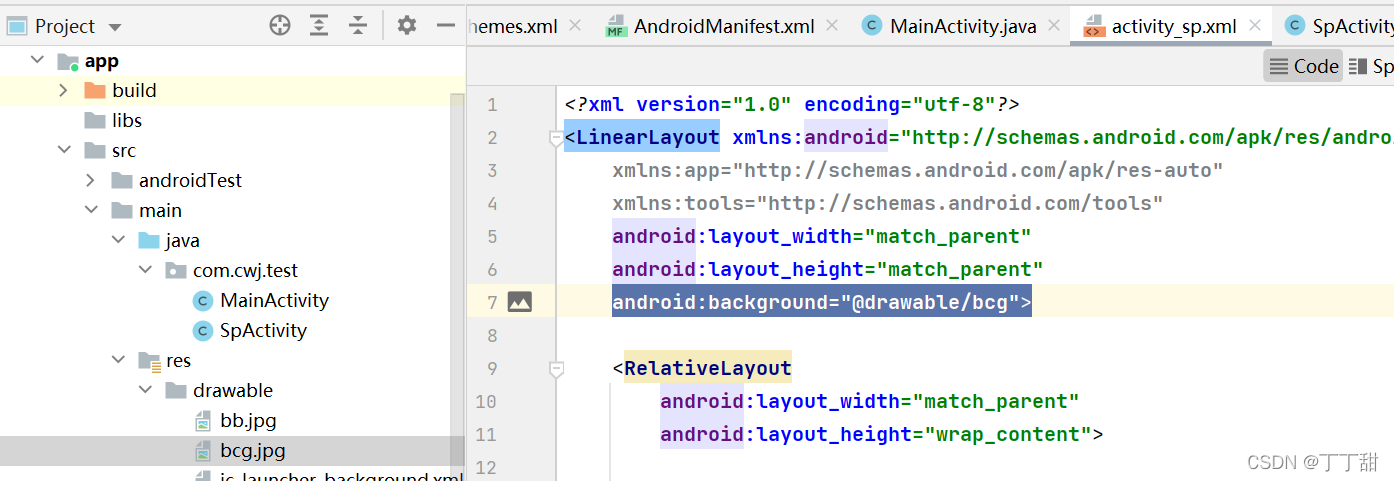
activity_sp.xml的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bcg">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
SpActivity的代码
package com.cwj.test;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Handler;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.TextView;
import java.util.Timer;
import java.util.TimerTask;
public class SpActivity extends AppCompatActivity implements View.OnClickListener {
private int recLen = 5;//跳过倒计时提示5秒
private TextView tv;
Timer timer = new Timer();
private Handler handler;
private Runnable runnable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//定义全屏参数
int flag= WindowManager.LayoutParams.FLAG_FULLSCREEN;
//设置当前窗体为全屏显示
getWindow().setFlags(flag, flag);
setContentView(R.layout.activity_sp);
initView();
timer.schedule(task, 1000, 1000);//等待时间一秒,停顿时间一秒
handler = new Handler();
handler.postDelayed(runnable =new Runnable() {
@Override
public void run() {
//从闪屏界面跳转到首界面
Intent intent = new Intent(SpActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}, 5000);//延迟5S后发送handler信息
}
private void initView() {
tv = findViewById(R.id.tv);//跳过
tv.setOnClickListener(this);//跳过监听
}
TimerTask task = new TimerTask() {
@Override
public void run() {
runOnUiThread(new Runnable() { // UI thread
@SuppressLint("SetTextI18n")
@Override
public void run() {
recLen--;
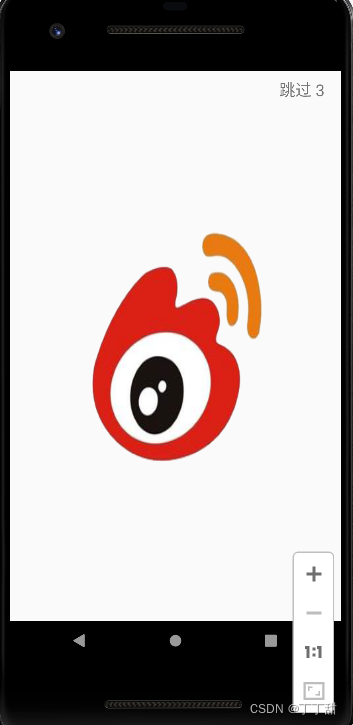
tv.setText("跳过 " + recLen);
if (recLen < 0) {
timer.cancel();
tv.setVisibility(View.GONE);//倒计时到0隐藏字体
}
}
});
}
};
/**
* 点击跳过
*/
@Override
public void onClick(View view) {
if (view.getId() == R.id.tv) {//从闪屏界面跳转到首界面
Intent intent = new Intent(SpActivity.this, MainActivity.class);
startActivity(intent);
finish();
if (runnable != null) {
handler.removeCallbacks(runnable);
}
}
}
}
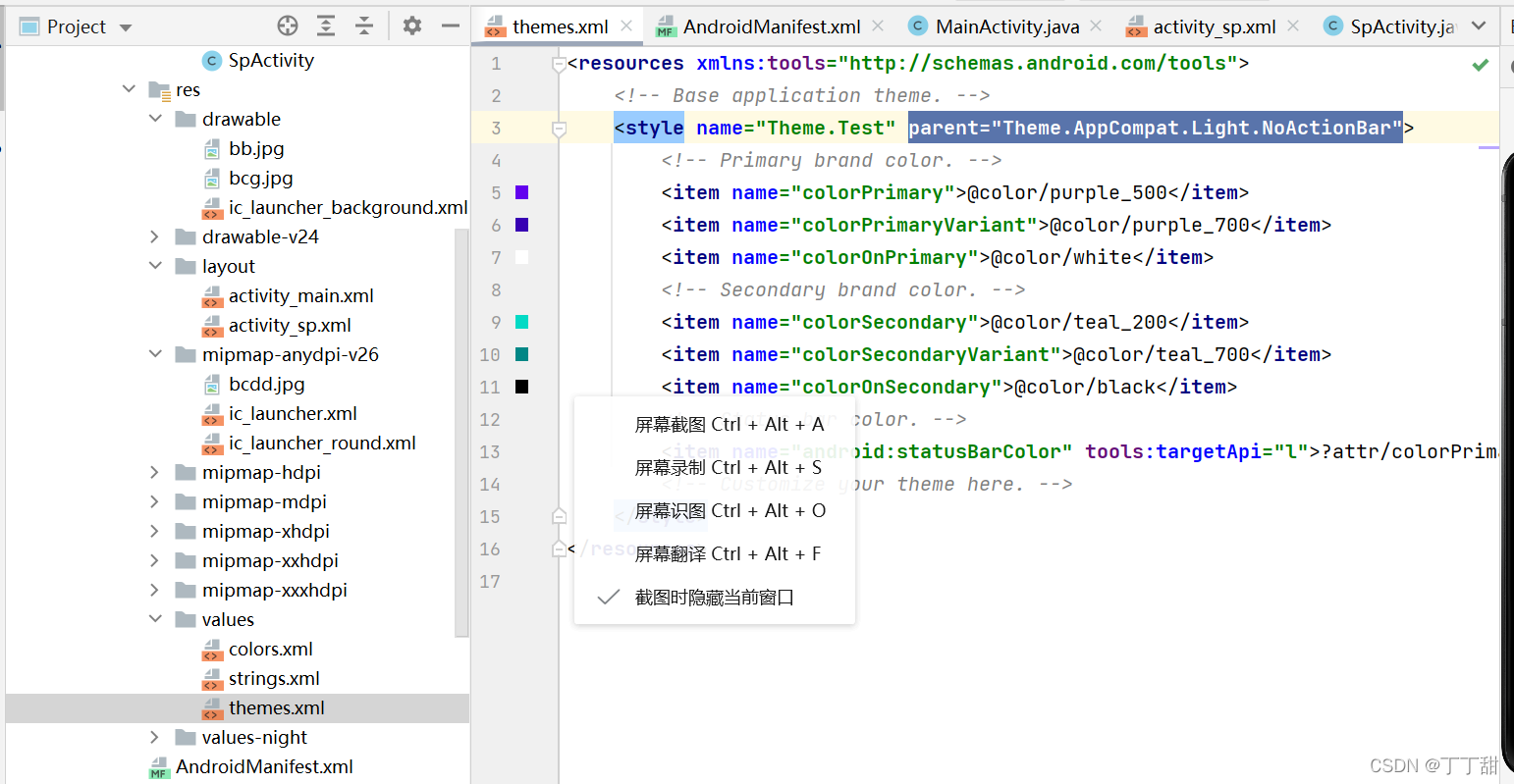
修改一下标题的样式,改parent=“Theme.AppCompat.Light.NoActionBar”
就可以了,其他不影响

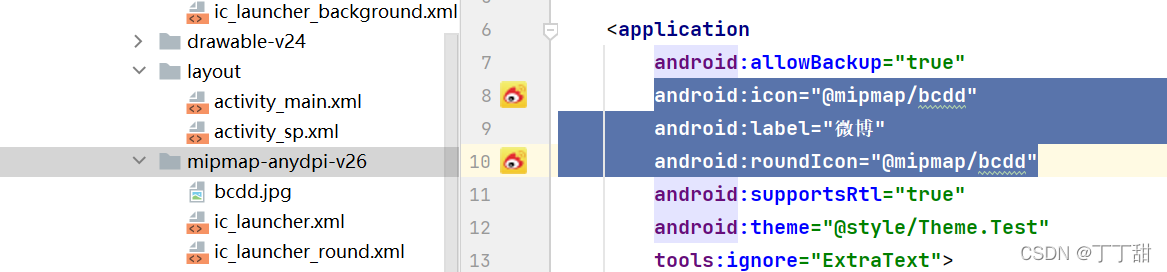
接下来在AndroidManifest.xml修改
图标这里修改一下,加入你的图片,微博图标图片,label也改一下

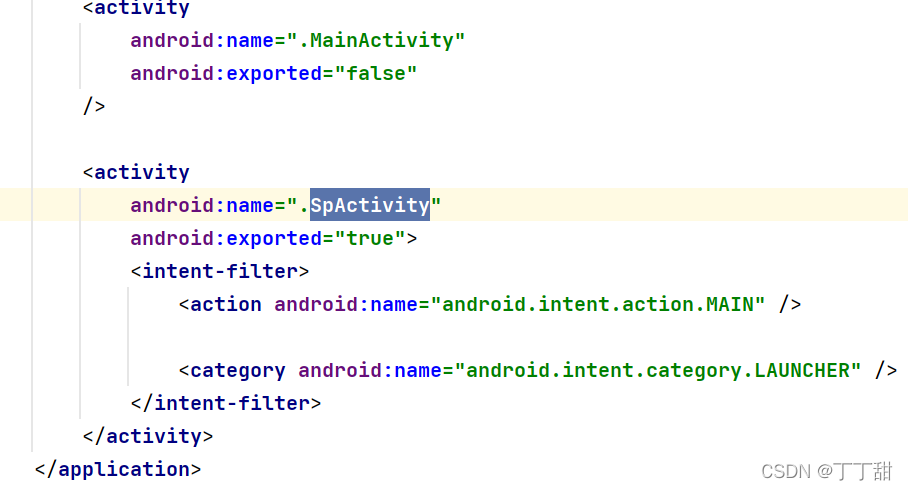
重点来了!!改一下这个activity,从sbactivity开始intent

完整代码!!AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.cwj.test">
<application
android:allowBackup="true"
android:icon="@mipmap/bcdd"
android:label="微博"
android:roundIcon="@mipmap/bcdd"
android:supportsRtl="true"
android:theme="@style/Theme.Test"
tools:ignore="ExtraText">
<activity
android:name=".MainActivity"
android:exported="false"
/>
<activity
android:name=".SpActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
好了!!加油,学无止境,苦海无涯,不要放弃,坚持就是胜利!!