VS Code的基本快捷键


回顾HTML




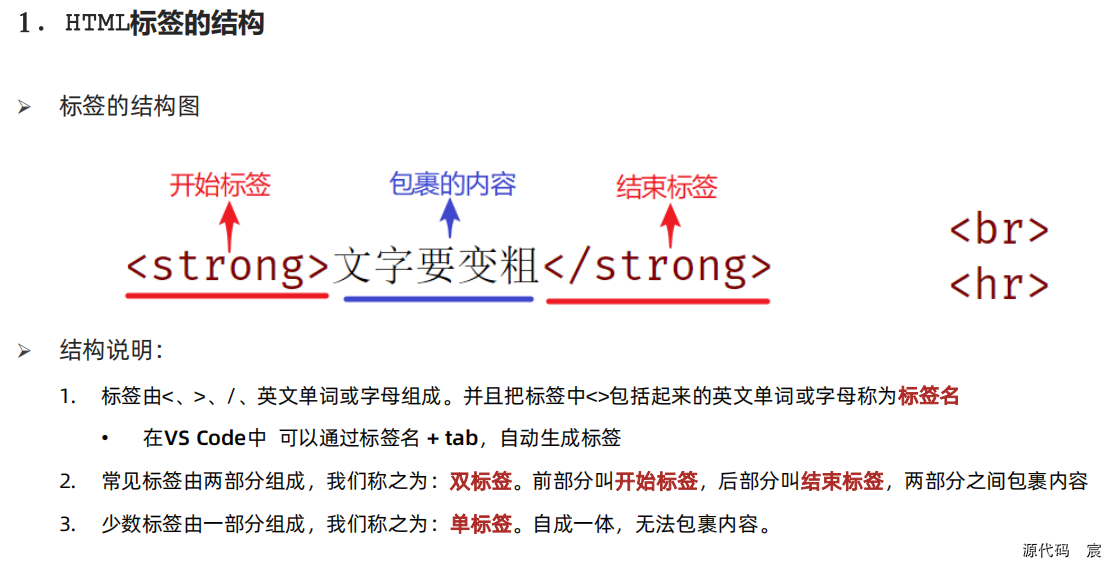
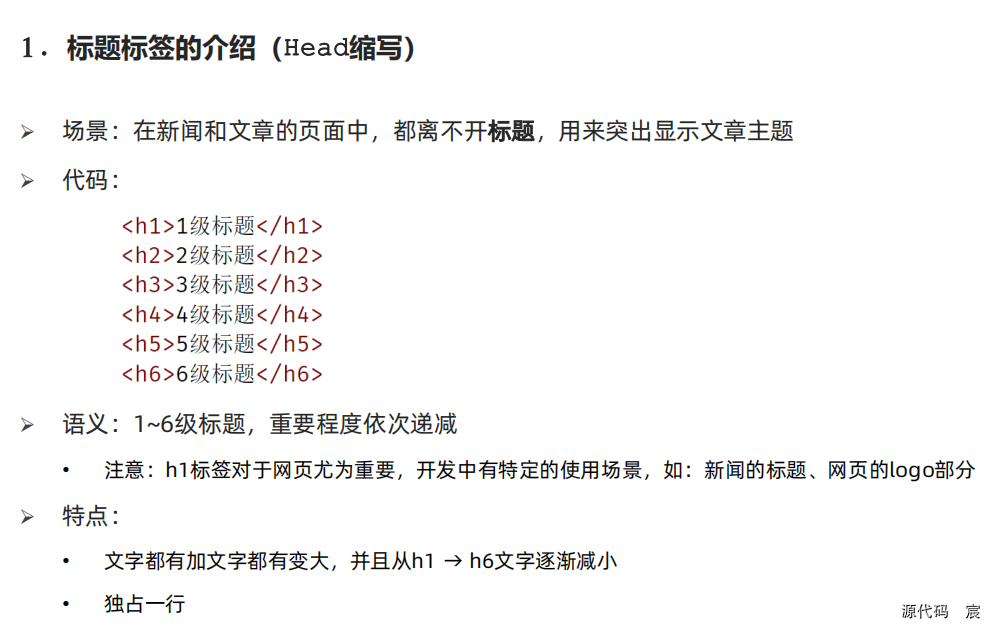
标题标签

单标签不需要加/



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
月薪十万,键盘敲烂
<h1>月薪十万,键盘敲烂</h1>
<h2>月薪十万,键盘敲烂</h2>
<h3>月薪十万,键盘敲烂</h3>
<h4>月薪十万,键盘敲烂</h4>
<h5>月薪十万,键盘敲烂</h5>
<h6>月薪十万,键盘敲烂</h6>
<!-- 上岸上岸 -->
<b>坚持</b>
<strong class="one" id="two">Rihood</strong>
</body>
</html>







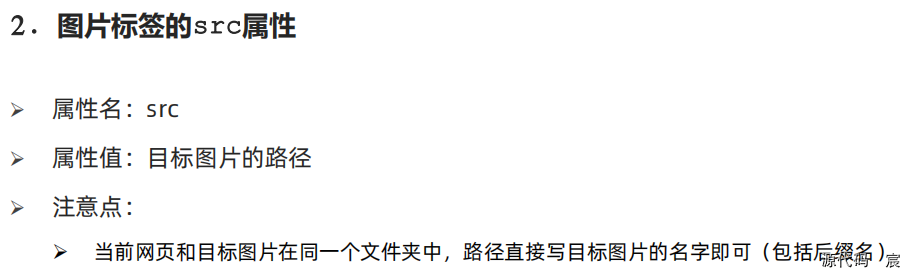
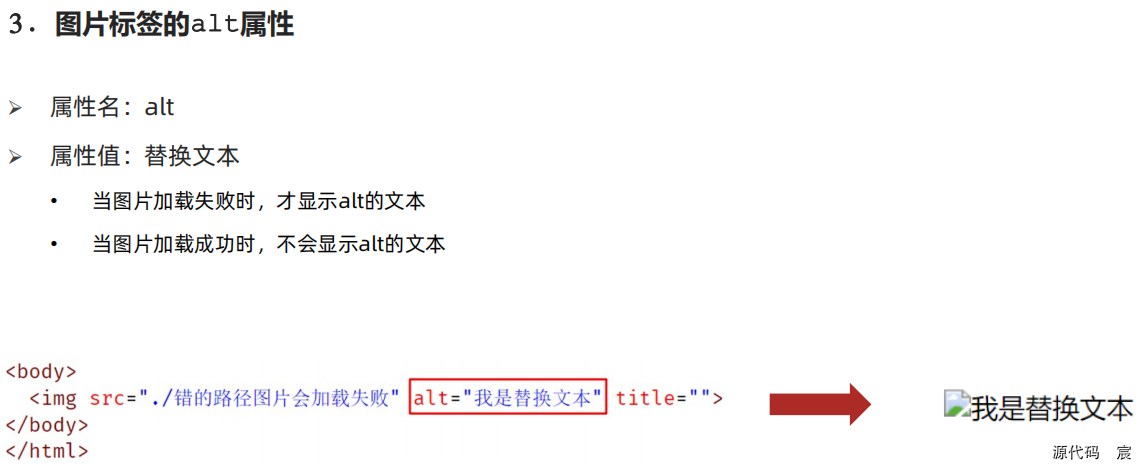
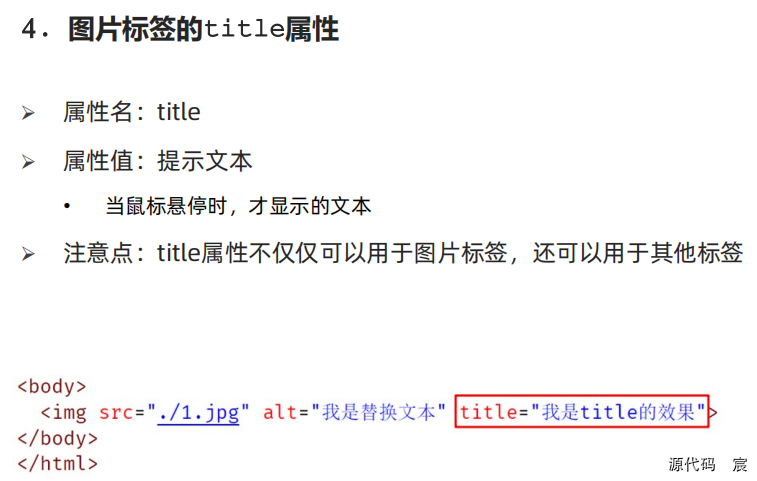
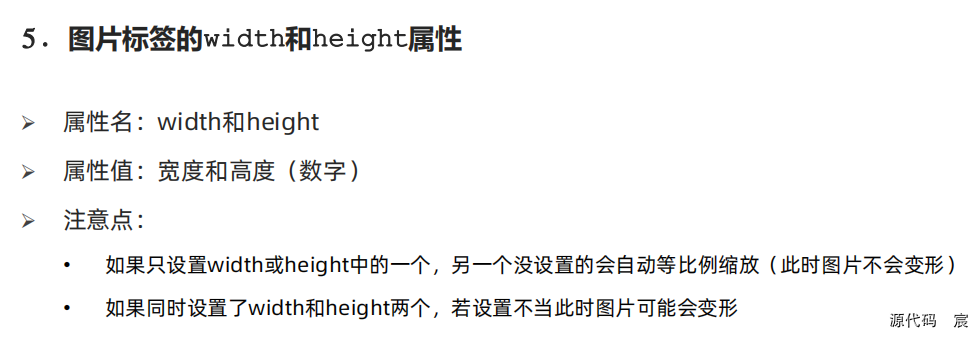
图片标签









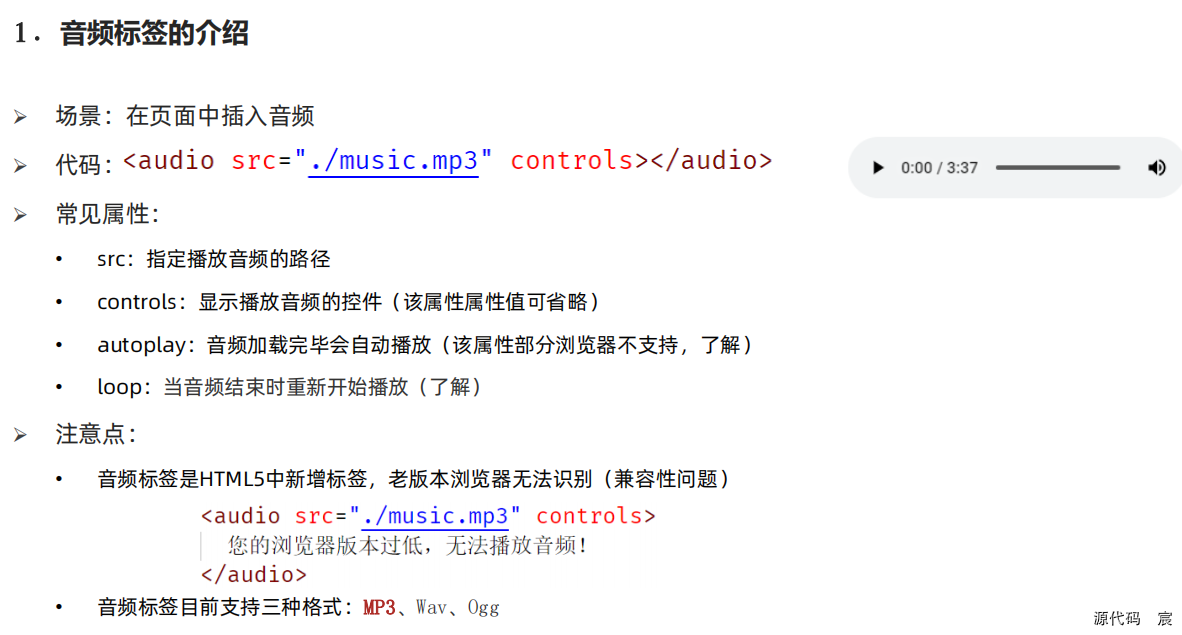
音频标签


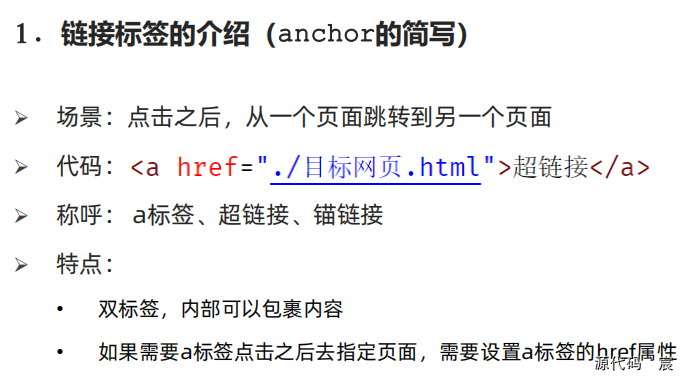
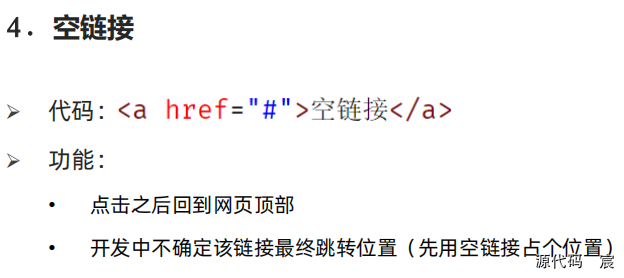
链接标签




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="img/dog.gif" alt="我是冰冰" title="我是冰冰" width="300">
<!-- <img src="./img/dog.jpg" alt="" title="我是冰冰"> -->
<!-- 上岸上岸 -->
<!-- <b>坚持</b>
<strong class="one" id="two">Rihood</strong> -->
<br>
<!-- <video src="./video/JustinBieberPeaches.mp4" controls autoplay loop></video> -->
<audio src="./media/JustinBoyLovedByYou.flac" controls></audio>
<iframe src="//player.bilibili.com/player.html?aid=851903158&bvid=BV1gL4y1377i&cid=540642141&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<p> 就把我爱意都掩埋<br>
但你能清楚的明白<br>
靠近我 然后别离开<br>
可是难过的却不是回忆<br>
因为回忆里 哭泣的你<br>
</p>
<p>
Cause you know<br>
爱意就像大雨落下怎么能让人不牵挂<br>
过得好吗想说的话你能听到吗<br>
Wow 没能陪你到最后 别再叹息皱眉头<br>
怎么会忘掉你所有<br>
我还在这默默的承受着 没有人附和<br>
过了很久了么<br>
怎么会傻到等你回来 这算什么期待<br>
情话全都变苍白<br>
那夜的银河<br>
是你眼里的星辰<br>
你还记得么<br>
最开始为你写的歌<br>
但是这里现在只是剩下我<br>
Wow 别走 don’t wanna say good bye<br>
好像对你的爱 永远都不能收回来<br>
Baby I will die for you 你能清楚<br>
Mad for you<br>
Sad for you<br>
Cry for you<br>
Die for you<br>
Die for you<br>
Die for you<br>
Cause you know<br>
爱意就像大雨落下怎么能让人不牵挂<br>
过得好吗想说的话你能听到吗<br>
Wow 没能陪你到最后 别再叹息皱眉头<br>
怎么会忘掉你所有<br>
情绪难过 不知道该怎么说<br>
视线斑驳 漫长的夜怎么过<br>
紧紧拥抱的感觉就像发生在昨天<br>
我拼尽全力实现对你的诺言<br>
我像掉进漩涡<br>
来不及难过<br>
被吞没<br>
Cause you know<br>
爱意就像大雨落下怎么能让人不牵挂<br>
过得好吗想说的话你能听到吗<br>
Wow 没能陪你到最后 别再叹息皱眉头<br>
怎么会忘掉你所有<br>
</p>
<p>
没能陪你到最后<br>
没能陪你到最后<br>
可我的心啊<br>
好像总残缺<br>
因为你已不在<br>
你已不在<br>
你不在身边<br>
</p>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="./01review.html">去复习</a>
<a href="#">空标签</a>
</body>
</html>
列表标签
无序列表ul > li




巧记:dl(大佬)有dt(大腿)和dd(弟弟)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
<ul>
<h2>我喜欢的水果列表</h2>
<li>椰子</li>
<li>车厘子</li>
<li>草莓</li>
<li>火龙果</li>
<li>橘子</li>
</ul>
<h2>成绩排行榜</h2>
<ol>
<li>Rihood:100 points</li>
<li>Riky :33 points</li>
<li>Richard:98 points</li>
</ol>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>账户管理</dd>
</dl>
</body>
</html>
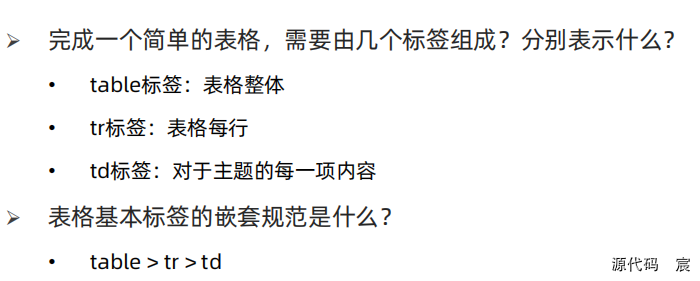
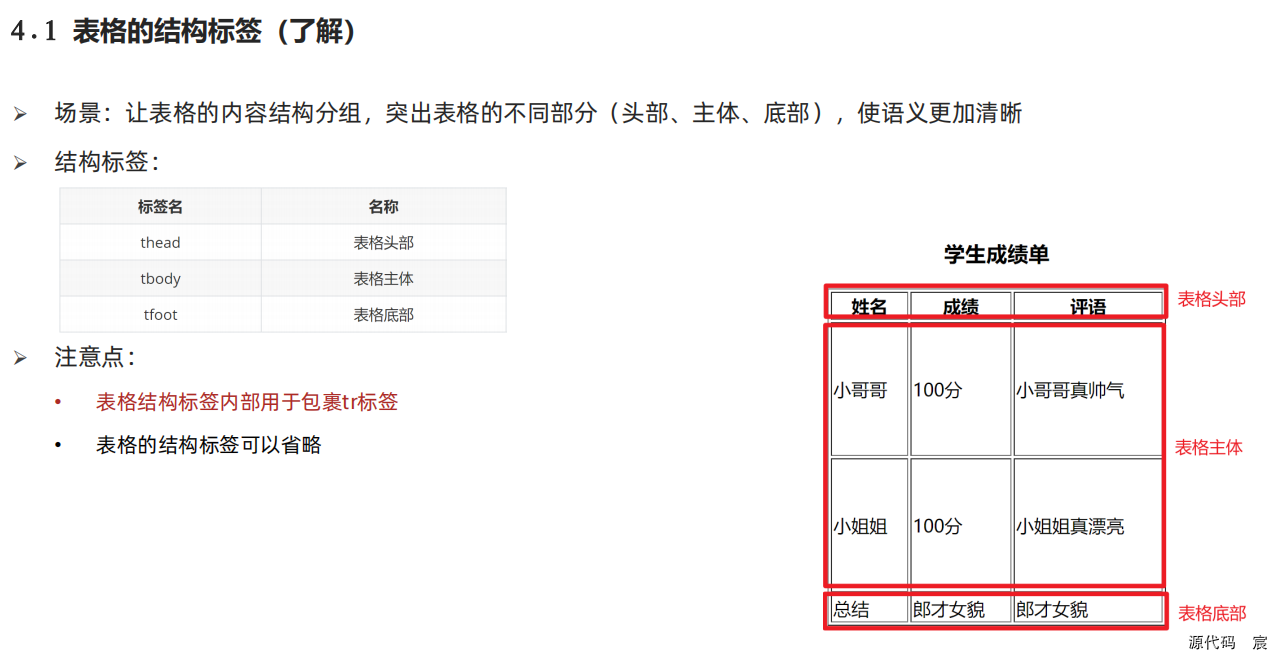
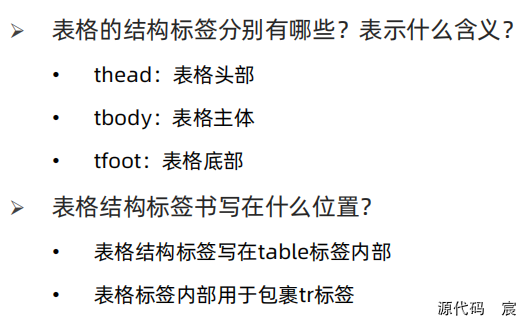
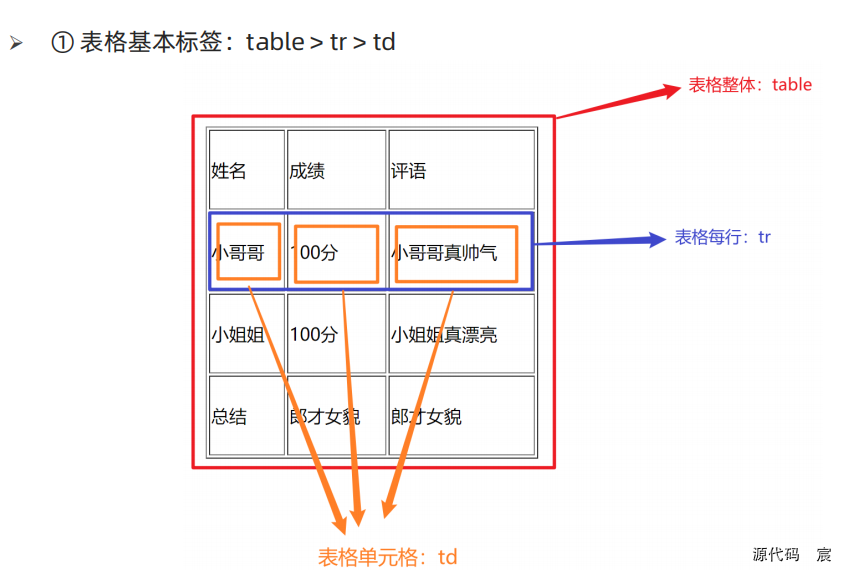
表格标签

tr = table row
td = table data











<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表</title>
</head>
<body>
<!-- <ul>
<h2>我喜欢的水果列表</h2>
<li>椰子</li>
<li>车厘子</li>
<li>草莓</li>
<li>火龙果</li>
<li>橘子</li>
</ul>
<h2>成绩排行榜</h2>
<ol>
<li>Rihood:100 points</li>
<li>Riky :33 points</li>
<li>Richard:98 points</li>
</ol>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>账户管理</dd>
</dl> -->
<table border="1" width="300" height="200">
<caption>学生成绩表</caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>Riky</td>
<td>100</td>
<td>awesome</td>
</tr>
<tr>
<td>Rihood</td>
<td>100</td>
<td>beautiful</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>不错</td>
<td>不错</td>
</tr>
</tfoot>
</table>
<table width="300" height="300" border="1">
<tr>
<td colspan="2">1</td>
<!-- <td>2</td> -->
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td colspan="3">7</td>
<!-- <td>8</td>
<td>9</td> -->
</tr>
</table>
<table width="300" height="300" border="1">
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td rowspan="3">3</td>
</tr>
<tr>
<!-- <td>4</td> -->
<td>5</td>
<!-- <td>6</td> -->
</tr>
<tr>
<td>7</td>
<td>8</td>
<!-- <td>9</td> -->
</tr>
</table>
</body>
</html>
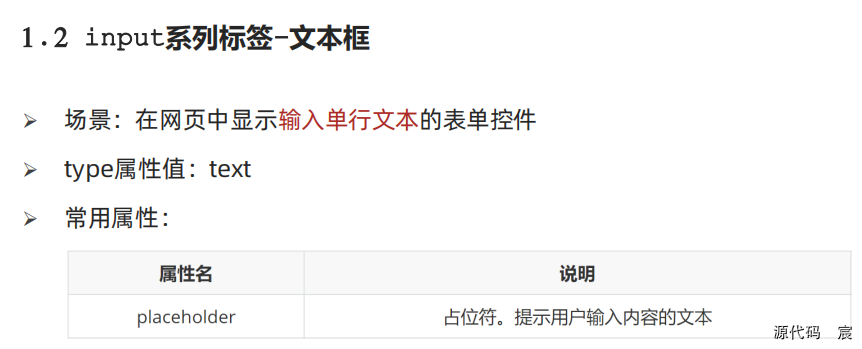
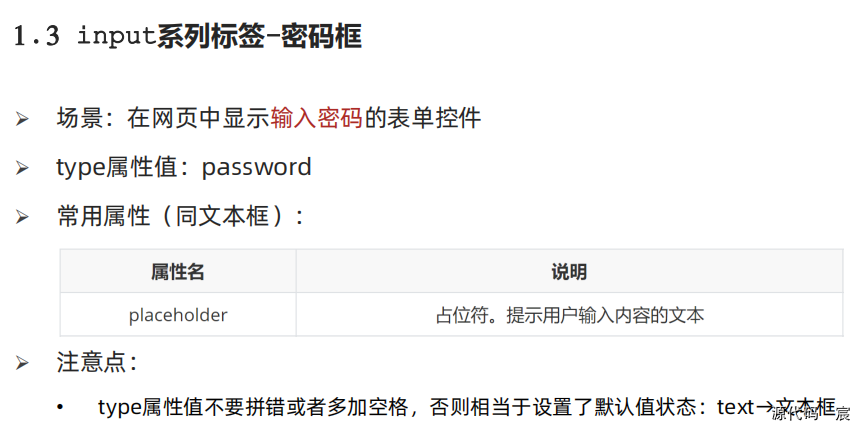
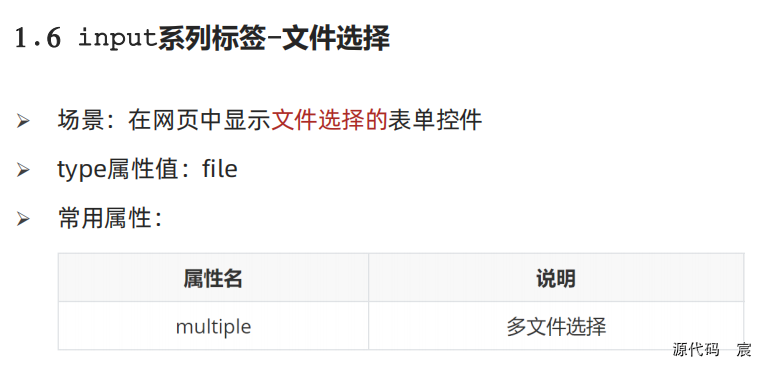
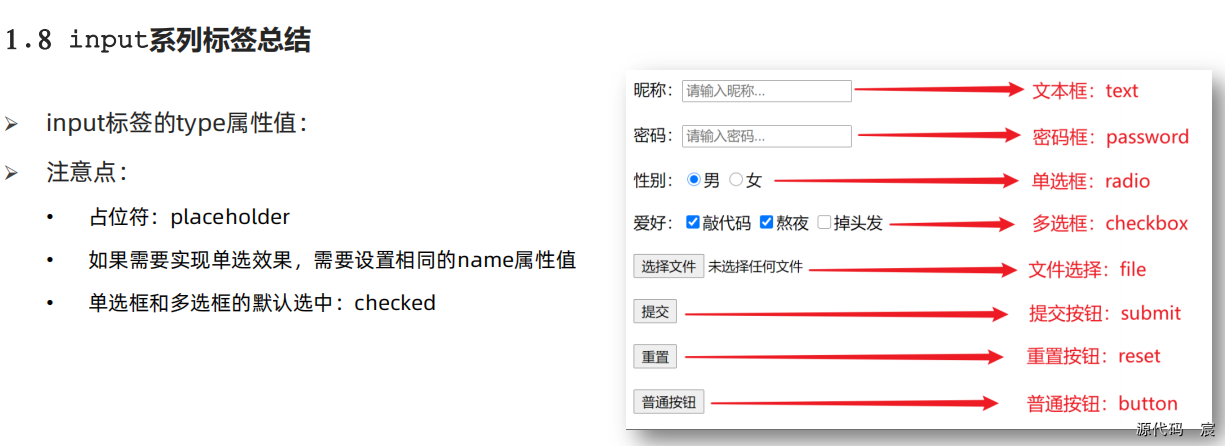
表单标签












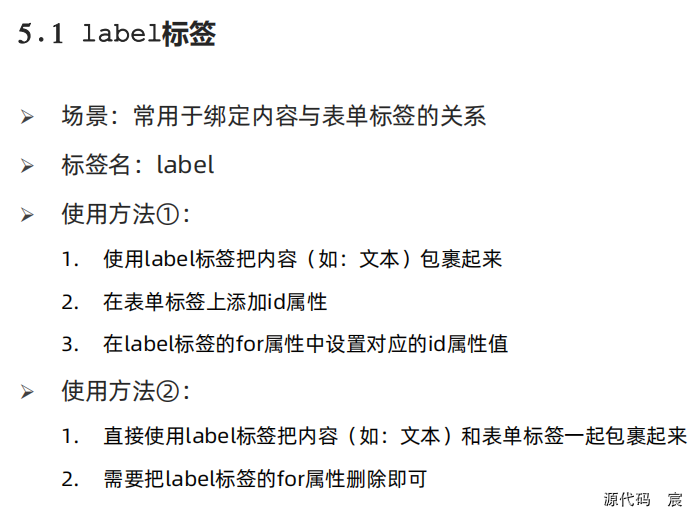
label标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
昵称:<input type="text" placeholder="请输入昵称">
<br><br>
密码:<input type="password" placeholder="请输入密码">
<br><br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<br><br>
爱好:<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打豆豆
<br><br>
上传头像:<input type="file" multiple>
<br><br>
<input type="submit" value="登录">
<input type="reset">
<input type="button" value="普通按钮">
<br><br>
<button type="reset">重置</button>
<button type="submit">提交</button>
<button type="button">普通按钮</button>
<button><img src="./img/dog.jpg" alt=""></button>
<br><br>
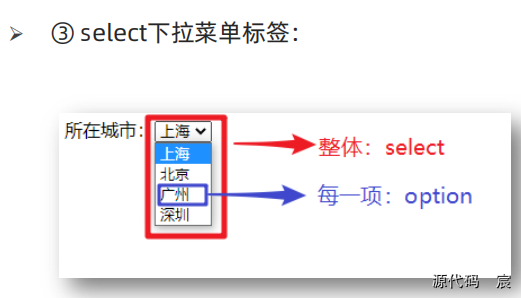
城市:
<select>
<option value="">北京</option>
<option value="" selected>长沙</option>
<option value="">广东</option>
<option value="">山东</option>
</select>
<br><br>
留言:<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
<input type="radio" name="gender" id="man">
<label for="man">男</label>
<input type="radio" name="gender" id="female">
<label for="female">女</label>
</body>
</html>
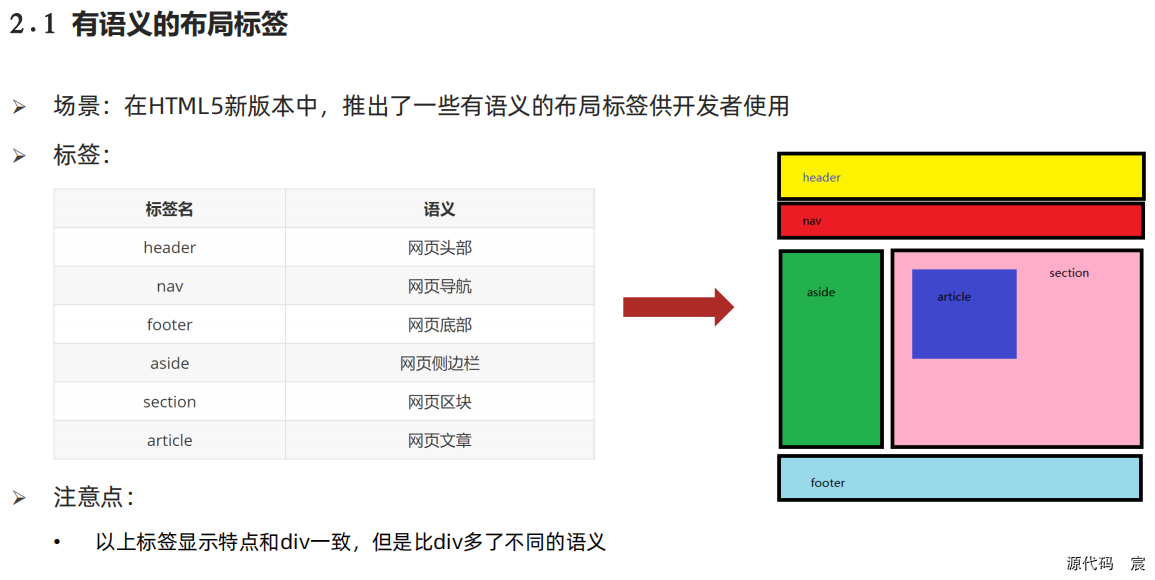
语义化标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 昵称:<input type="text" placeholder="请输入昵称">
<br><br>
密码:<input type="password" placeholder="请输入密码">
<br><br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<br><br>
爱好:<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">打豆豆
<br><br>
上传头像:<input type="file" multiple>
<br><br>
<input type="submit" value="登录">
<input type="reset">
<input type="button" value="普通按钮">
<br><br>
<button type="reset">重置</button>
<button type="submit">提交</button>
<button type="button">普通按钮</button>
<button><img src="./img/dog.jpg" alt=""></button>
<br><br>
城市:
<select>
<option value="">北京</option>
<option value="" selected>长沙</option>
<option value="">广东</option>
<option value="">山东</option>
</select>
<br><br>
留言:<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
<input type="radio" name="gender" id="man">
<label for="man">男</label>
<input type="radio" name="gender" id="female">
<label for="female">女</label>
<br><br> -->
<div>没语义的div标签</div>
<div>没语义的div标签</div>
<span>没语义的span标签</span>
<span>没语义的span标签</span>
<header>网页的头部</header>
<nav>导航栏</nav>
<footer>页面底部</footer>
</body>
</html>
常见字符实体

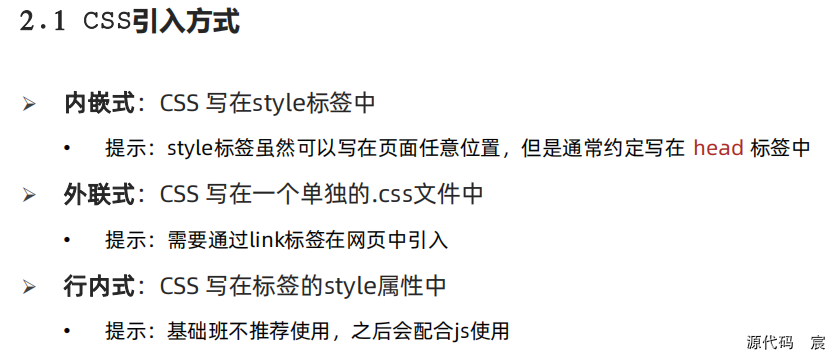
回顾CSS



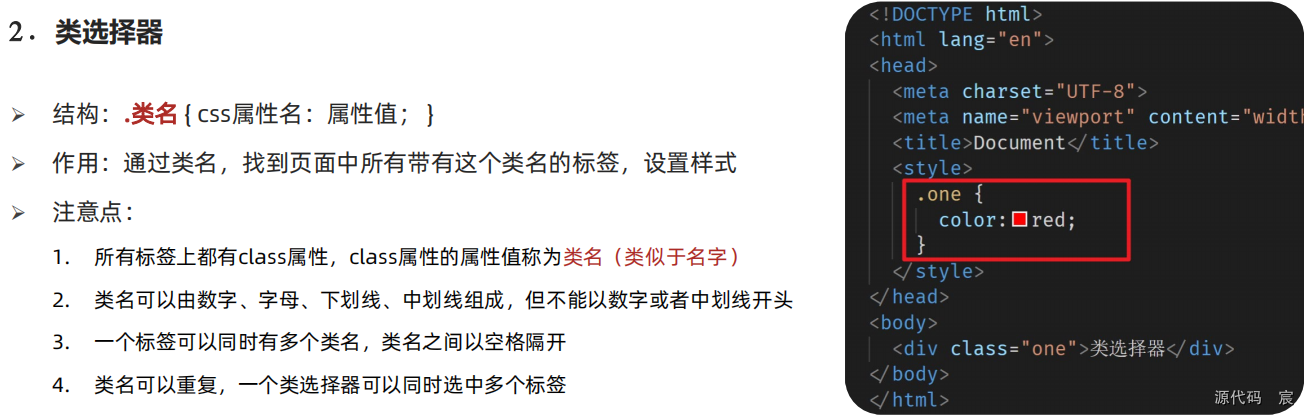
基础选择器


层叠样式表,样式冲突则以最后一次样式的值为准



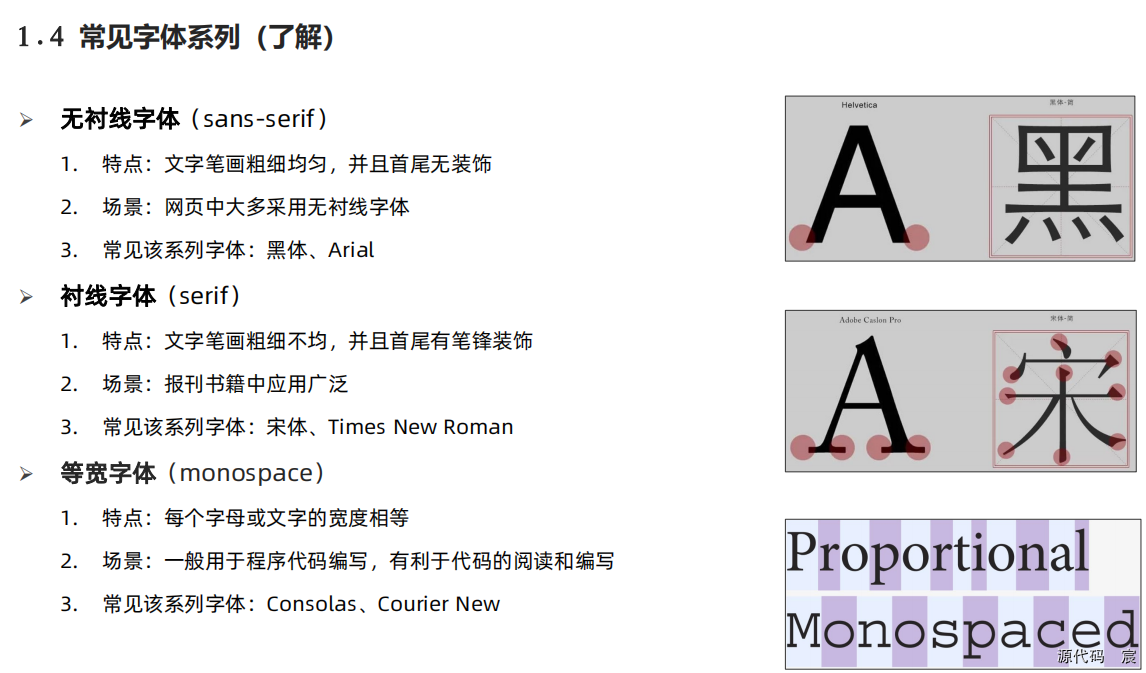
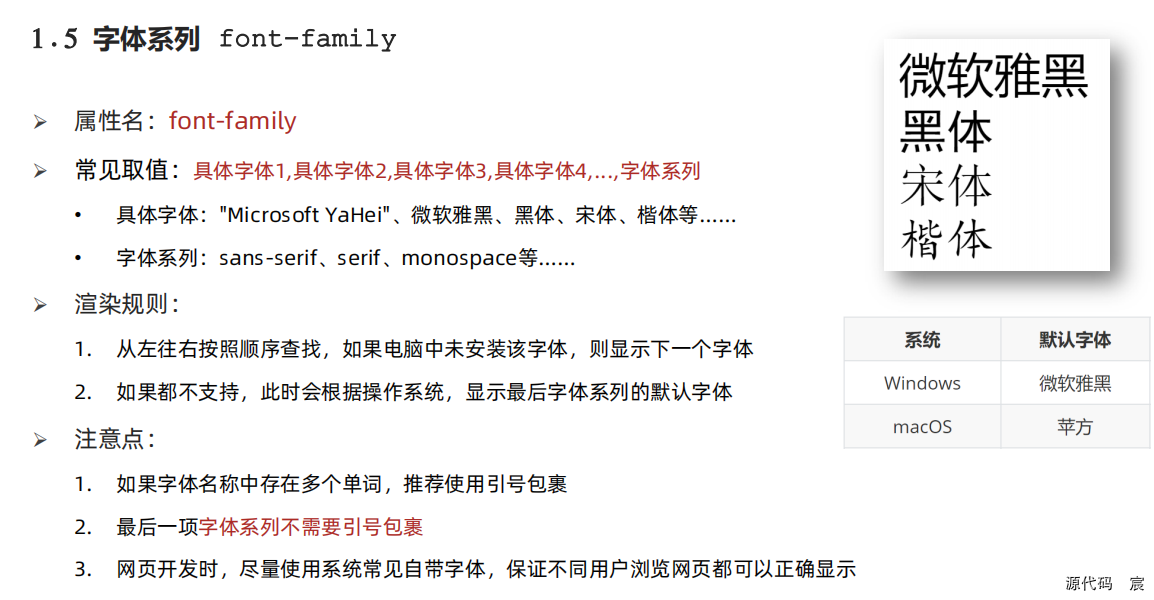
字体和文本样式









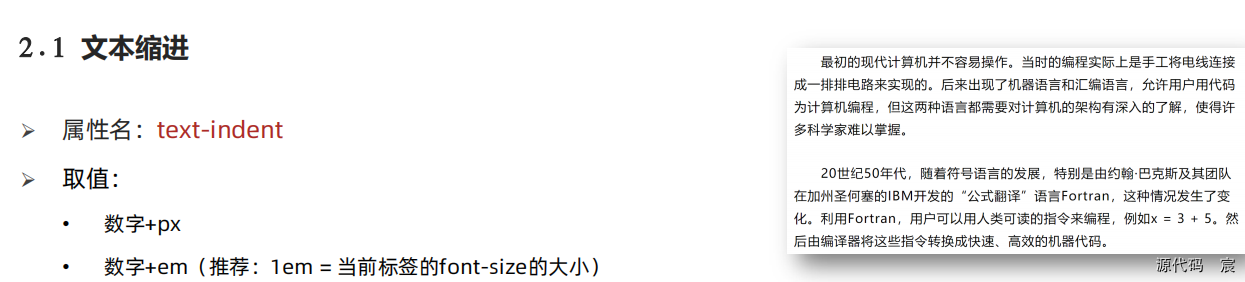
text-indent

text-align

text-decoration


注意


line-height
行高小于高度,则文字偏上;行高大于高度,则文字偏下





粗略写一个百度起始页
Html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./baidu.css">
</head>
<body>
<div class="logo">
<img src="./img/logo.png" alt="">
</div>
<div class="nav">
<a href="http://news.baidu.com" target="_blank">新闻</a>
<a href="http://map.baidu.com" target="_blank">地图</a>
<a href="http://map.baidu.com" target="_blank">贴吧</a >
<a href="http://map.baidu.com" target="_blank">知道</a >
<a href="http://map.baidu.com" target="_blank">音乐</a >
<a href="http://map.baidu.com" target="_blank">视频</a >
<a href="http://map.baidu.com" target="_blank">图片</a >
<a href="http://map.baidu.com" target="_blank">文库</a >
<a href="http://map.baidu.com" target="_blank">网盘</a >
<a href="http://www.baidu.com/more/" target="_blank">更多</a >
</div>
<div class="ser">
<input type="text" name="" id="">
<button>百度一下</button>
</div>
<span class="text-color">?2022 Baidu </span>
</body>
</html>
css文件
body {
text-align: center;
}
.nav {
font-size: 23px;
font-family: Arial, sans-serif;
height: 60px;
}
a {
text-decoration: none;
}
.ser {
height: 100px;
}
button {
width: 108px;
height: 45px;
background-color: #4e6ef2;
}
input {
width: 546px;
height: 40px;
position: relative;
}

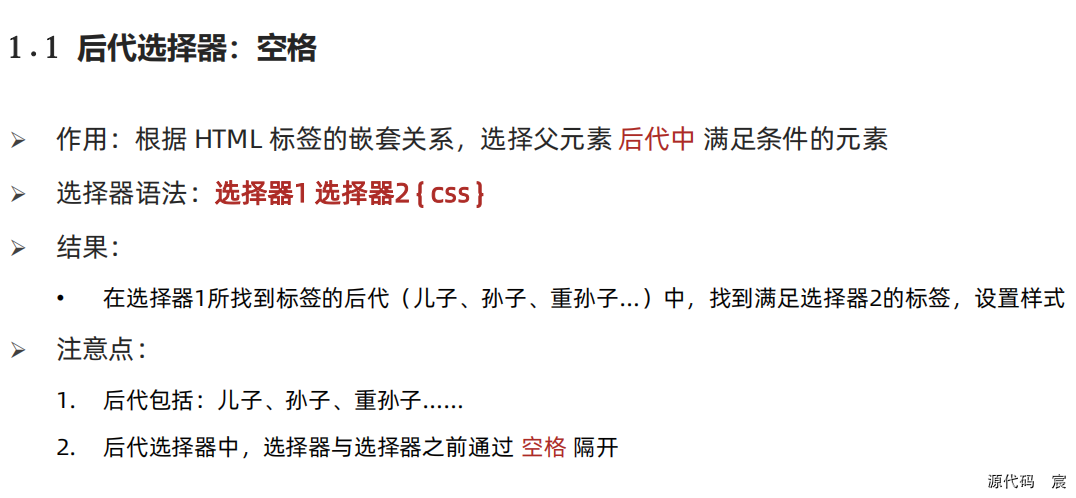
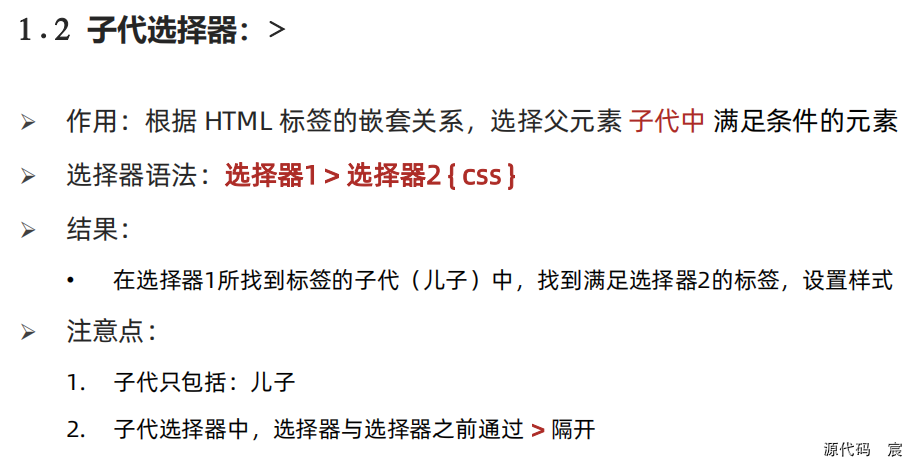
选择器进阶


子代选择器,只选亲儿子



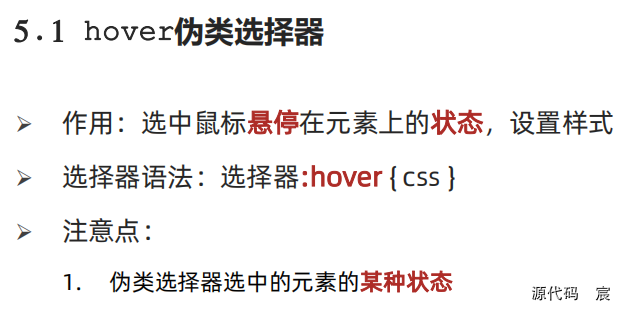
hover伪类选择器

淘宝侧边栏样例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="fourth.css">
</head>
<body>
<div class="box"></div>
<hr>
<a href="#">please click</a>
<ul class="nav">
<li>
<a href="#">女装 </a>/
<a href="#"> 内衣 </a>/
<a href="#"> 家居 </a>/
</li>
<li>
<a href="#">女鞋 / 男鞋 / 箱包</a>
</li>
<li><a href="#">手机 / 数码 / 企业</a></li>
<li><a href="#">零食 / 生鲜 / 茶酒</a></li>
<li><a href="#">手表 / 眼镜 / 珠宝饰品</a></li>
<li><a href="#">汽车 / 二手车 / 用品</a></li>
</ul>
</body>
</html>
css
.box {
width: 100px;
height: 100px;
background-color: pink;
}
.box:hover {
background-color: purple;
}
.nav li a {
color: #666;
text-decoration: none;
font-size: 14px;
}
/* 鼠标经过li但是是a标签里的文字变色 */
.nav li:hover a{
color: #ff5000;
}
/* 鼠标经过a,a才变颜色 */
.nav li a:hover {
text-decoration: underline;
}
li {
list-style: none;
}
/* 鼠标经过li让li变色 */
.nav li:hover {
background-color: #ffe4dc;
}
.nav li {
width: 190px;
height: 35px;
background-color: white;
font-size: 16px;
text-align: center;
line-height: 35px;
}

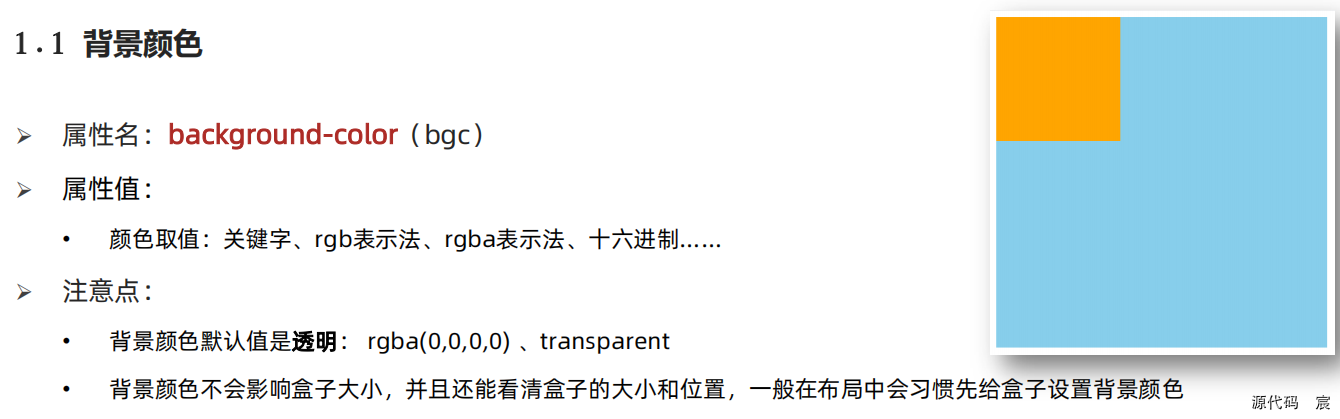
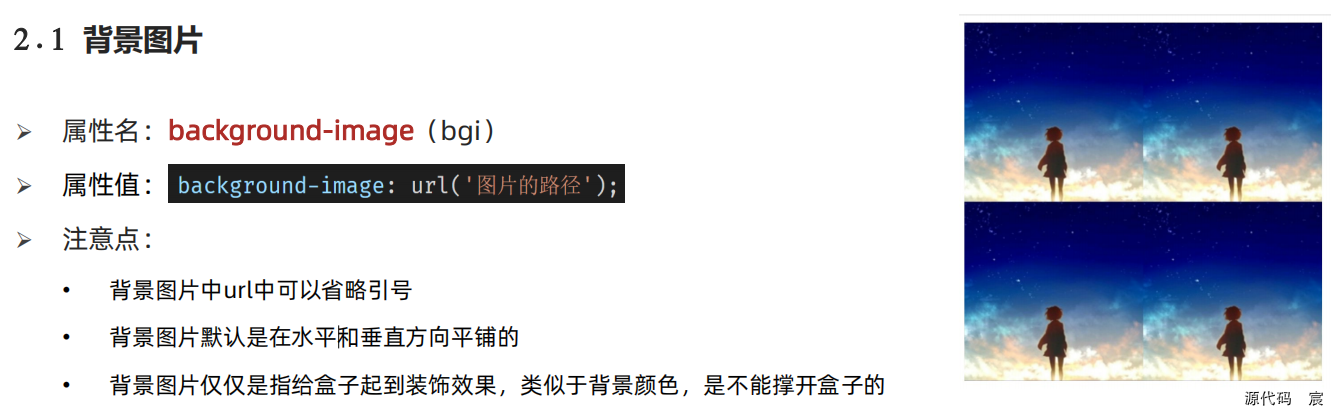
背景相关属性


background-repeat

background-position



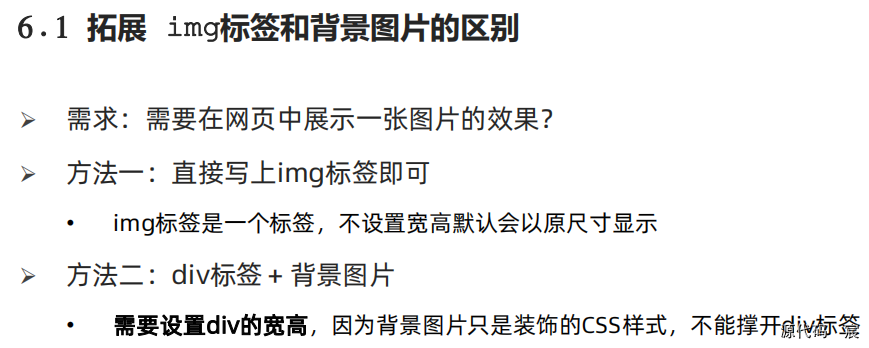
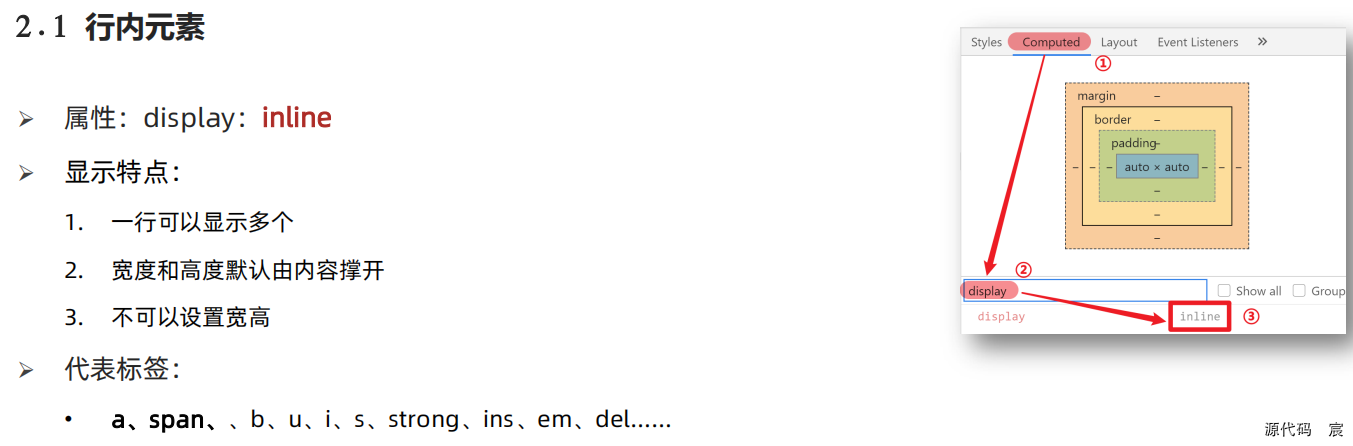
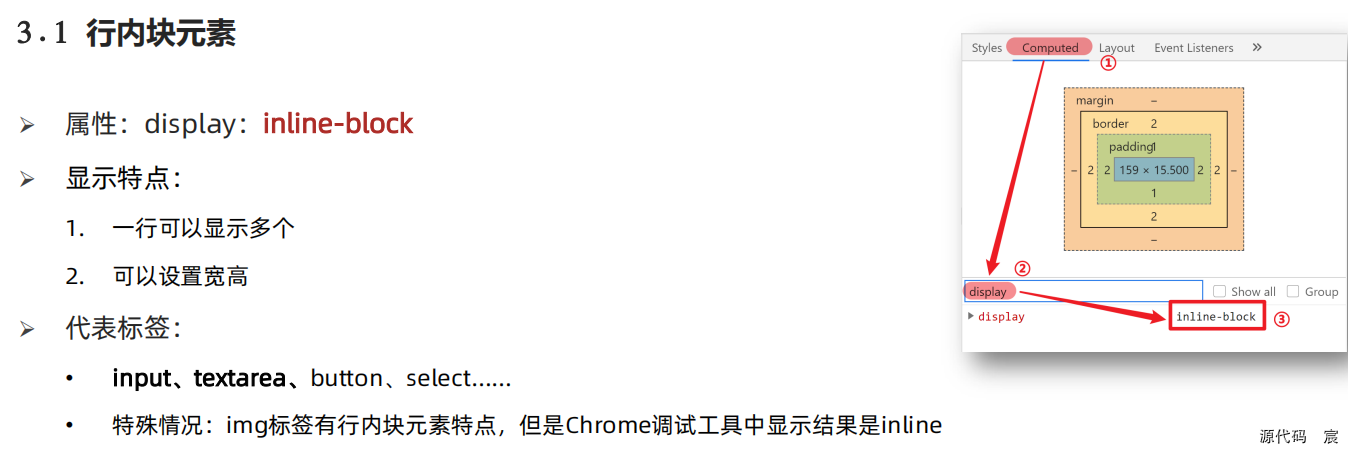
元素显示模式(block、inline、inline-block)




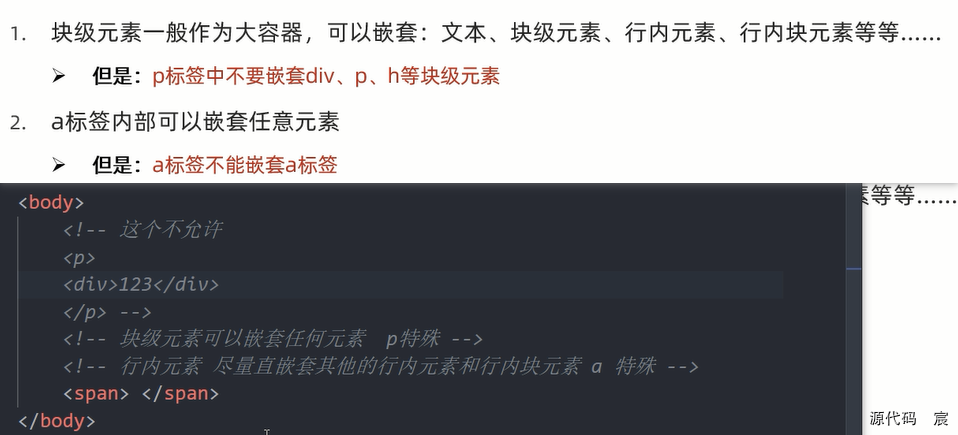
两点注意!


王者荣耀网页简单模仿
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./wang.css">
</head>
<body>
<div class="top">
<!-- <img src="./img/logo2.png" alt=""> -->
</div>
<div class="main">
</div>
</body>
</html>
css
.top {
height: 84px;
background-color: rgb(24, 26, 27);
/* text-align: center; */
background-image: url(./img/logo2.png);
background-repeat: no-repeat;
background-position: center center;
}
.main {
height: 1100px;
background-image: url(./img/wang2.jpg);
background-repeat: no-repeat;
background-position: center top;
}

普通导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./practice2.css">
</head>
<body>
<div class="nav">
<a href="#">导航栏1</a>
<a href="#">导航栏2</a>
<a href="#">导航栏3</a>
<a href="#">导航栏4</a>
<a href="#">导航栏5</a>
</div>
</body>
</html>
.nav a {
display: inline-block;
width: 80px;
height: 30px;
background-color: pink;
font-size: 14px;
text-align: center;
line-height: 30px;
text-decoration: none;
color: #fff;
}
.nav a:hover {
color: orangered;
background-color: blueviolet;
}
.nav {
text-align: center;
}
CSS 三大特性
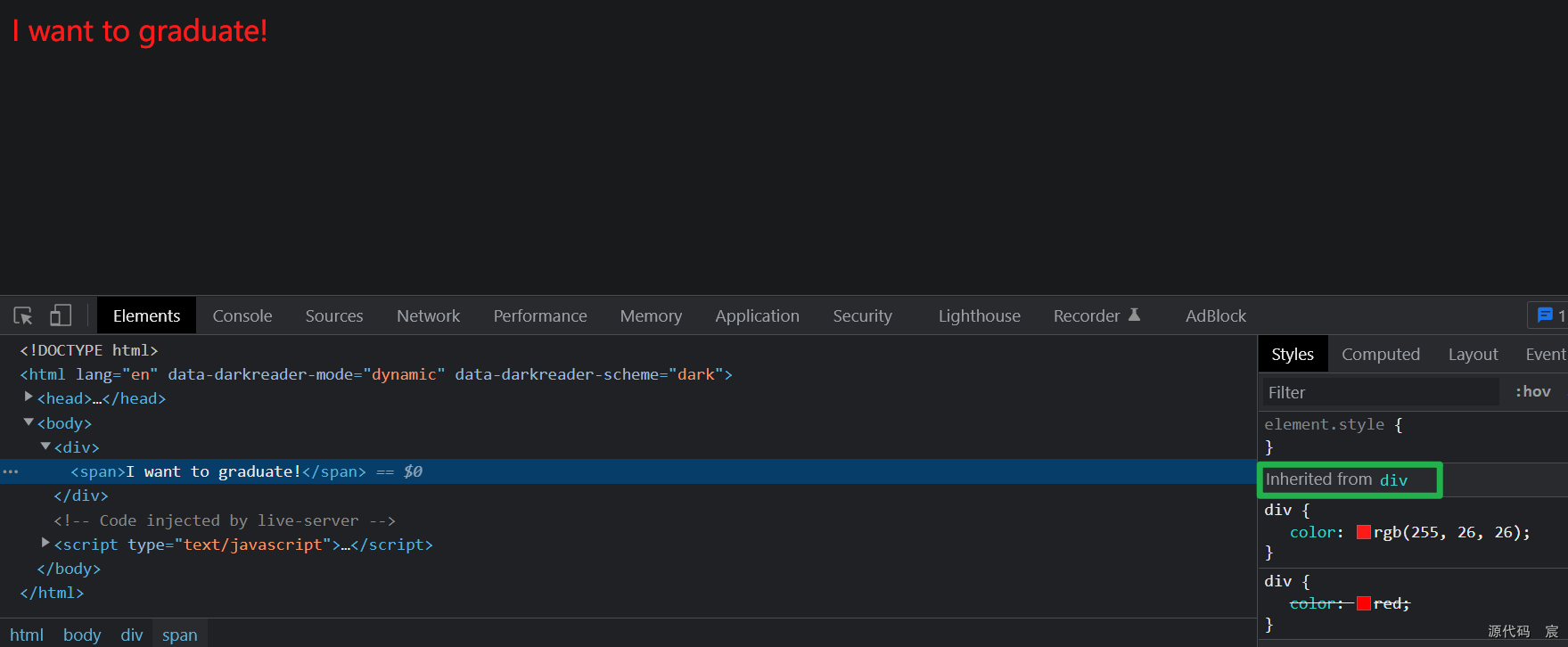
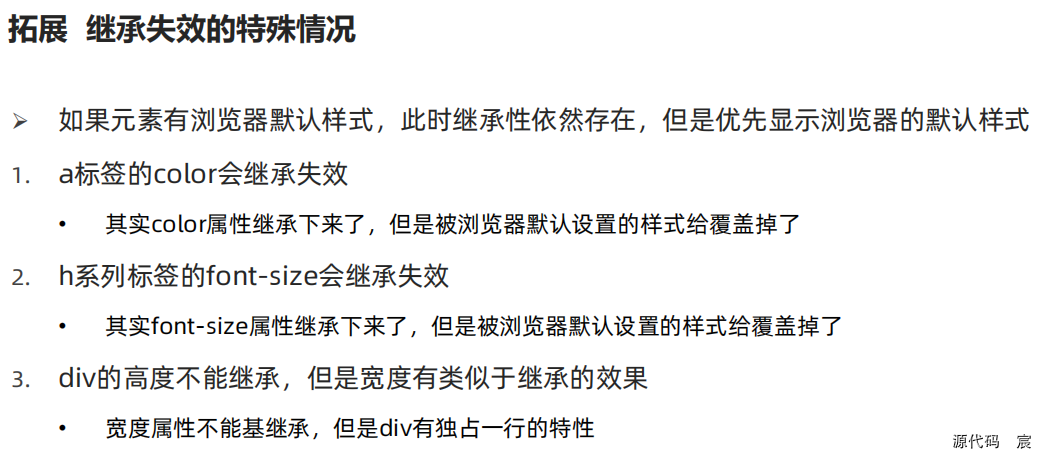
继承性





层叠性

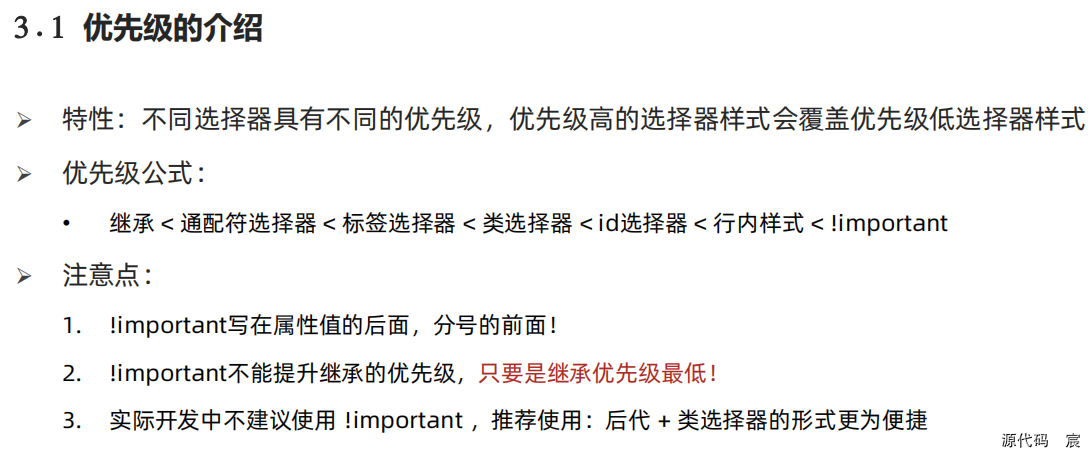
优先级

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css3.css">
</head>
<body>
<div class="blue" id="green">
girl you're my priority
</div>
</body>
</html>
css
div {
color: red!important;
}
.blue {
color: blueviolet;
}
#green {
color: green;
}





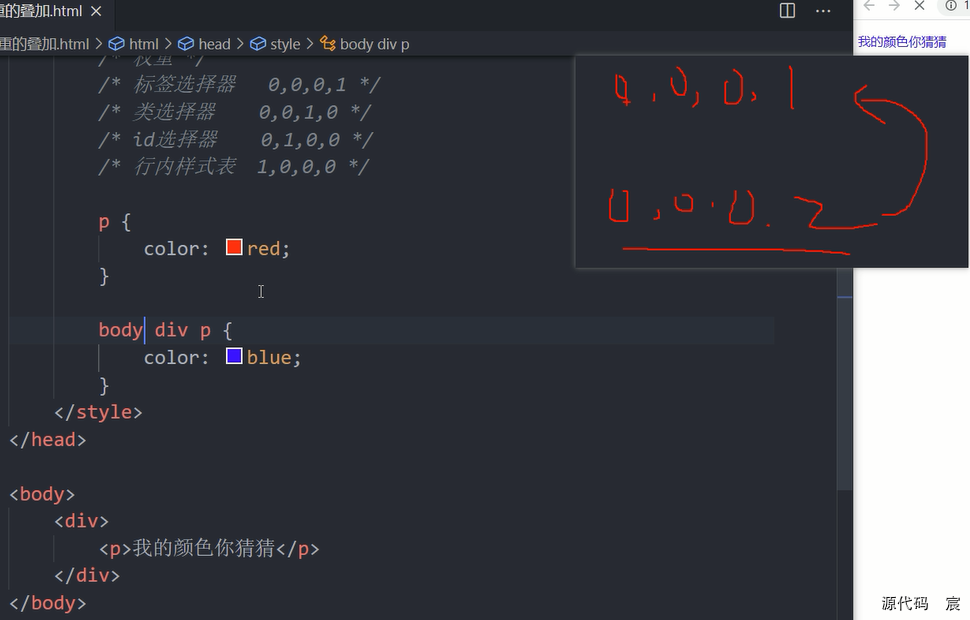
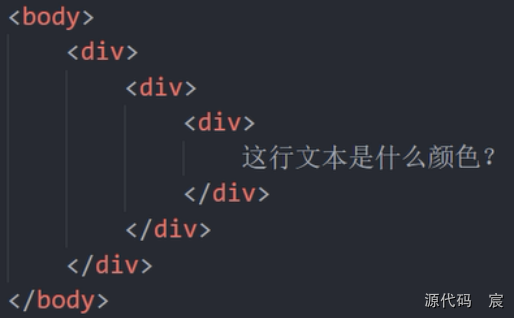
练习题(猜猜颜色)
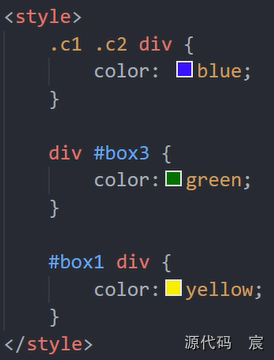
1、


答案:蓝色
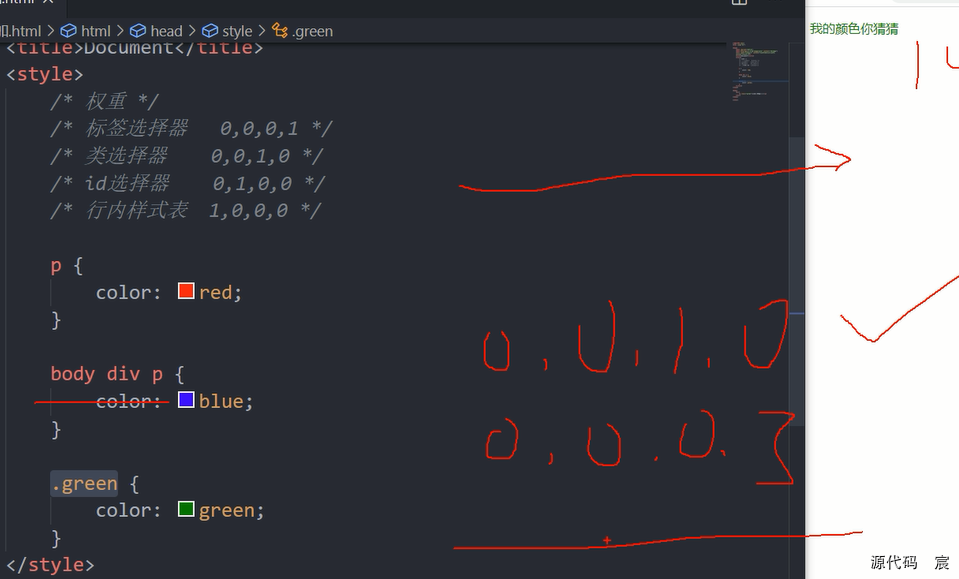
2、


答案:天蓝色
3、


答案:粉色
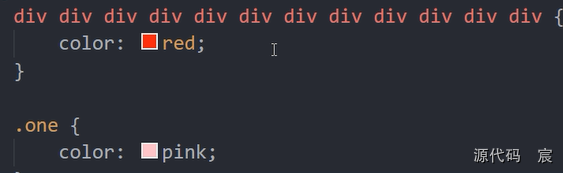
4、


答案:黄色,权重相同,利用层叠性,后面覆盖前面
5、

答案:红色,因为继承的权重是0