<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
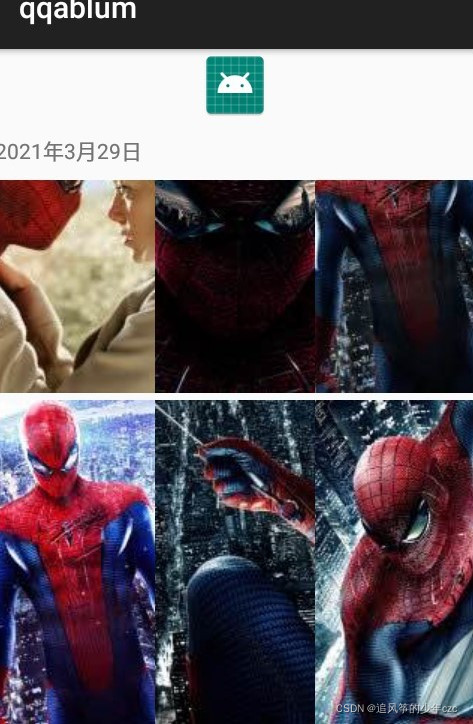
android:text="2021年3月29日"
android:paddingTop="10dp"
android:paddingBottom="10dp"
/>
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="auto_fit"
android:gravity="center"
android:verticalSpacing="5dp"
android:columnWidth="100dp"
/>
</LinearLayout>package com.example.qqablum;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.media.Image;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private int [] picture=new int[]{
R.drawable.aa,R.drawable.bb,R.drawable.cc,R.drawable.dd
,R.drawable.ee,R.drawable.ff
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView=findViewById(R.id.gridView);
gridView.setAdapter(new ImageAdpater(this));
}
public class ImageAdpater extends BaseAdapter{
private Context mContext;
public ImageAdpater(Context c){
mContext=c;
}
@Override
public int getCount() {
return picture.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int position, View converView, ViewGroup parent) {
ImageView imageView;
if(converView==null){
imageView=new ImageView(mContext);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
}else{
imageView=(ImageView) converView;
}
imageView.setImageResource(picture[position]);
return imageView;
}
}
}

?老感觉我写错了,效果图不太一样
下拉列表框:方法一:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/ctype"
/>
</androidx.constraintlayout.widget.ConstraintLayout><?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="ctype">
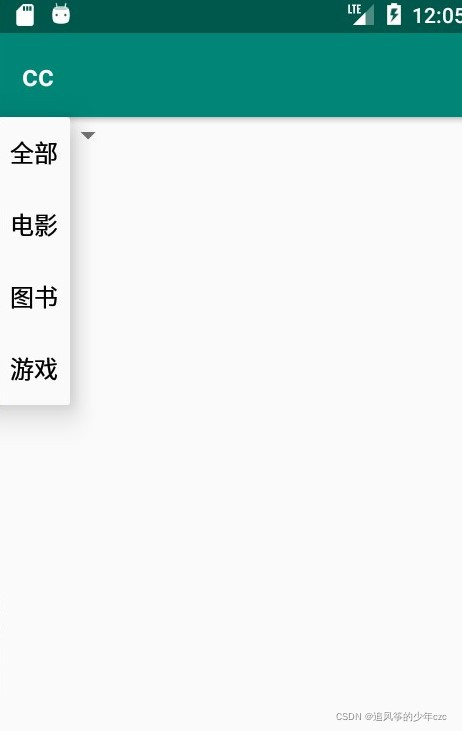
<item>全部</item>
<item>电影</item>
<item>图书</item>
<item>游戏</item>
</string-array>
</resources>
在value创建一个arrays.xml的文件
下拉列表:方法二:
package com.example.cc;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String []ctype=new String[]{
"全部","美术","音乐","体育"
};
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,ctype);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinner=findViewById(R.id.spinner);
spinner.setAdapter(adapter);
String str=spinner.getSelectedItem().toString();
Toast.makeText(MainActivity.this, str, Toast.LENGTH_SHORT).show();
}
}
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
package com.example.cc;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner=findViewById(R.id.spinner);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String result=parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this, result, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
}
添加一个监听器,点击会有显示效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/ctype"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搜素"
android:textColor="#1010D5"/>
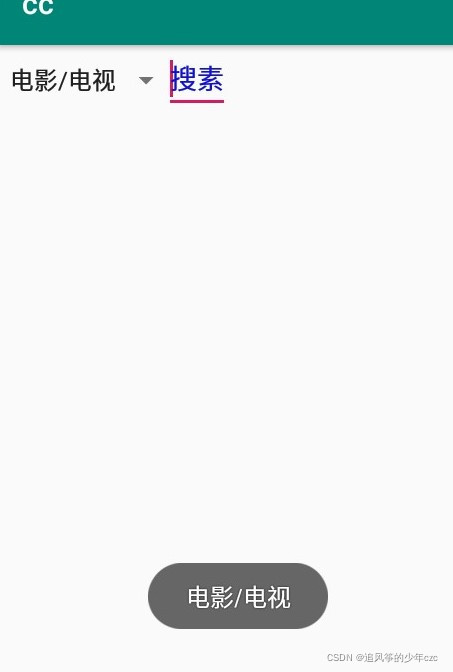
</LinearLayout>?
列表视图:方法一:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/ctype"
/>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="ctype">
<item>
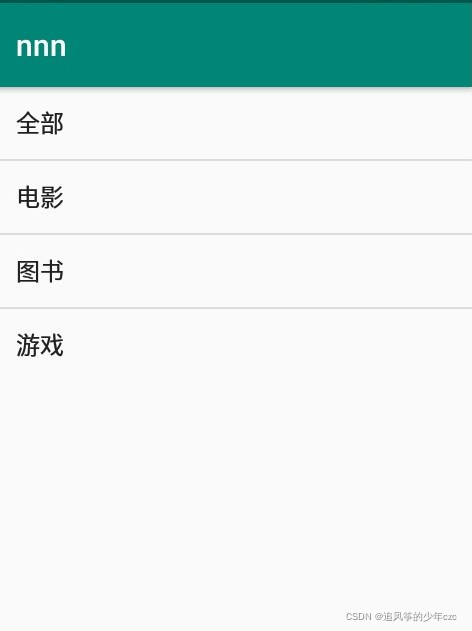
全部
</item>
<item>电影</item>
<item>图书</item>
<item>游戏</item>
</string-array>
</resources>

?方法二:
package com.example.nnn;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Adapter;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String[]ctype=new String[]{
"全部","游戏","图书","电视"
};
ArrayAdapter<String>adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,ctype);
ListView listView=findViewById(R.id.listView);
listView.setAdapter(adapter);
}
}
实现效果一样

?