每天浪漫主义
提示:来自哔哩哔哩博主 在想月儿

“莎士比亚的花园,盛放着浪漫主义的玫瑰”
计划:
- 一周把HTML和CSS复习一遍,并明确其含义并能够解释
列表标签
HTML 列表(List)可以将若干条相关的内容整理起来,让内容看起来更加有条理。在列表内您可以放置??文本、图像、链接等,也可以在一个列表中定义另一个列表(列表嵌套)。
HTML 为我们提供了三种不同形式的列表:
- 有序列表,使用 <ol> + <li> 标签
- 无序列表,使用 <ul> + <li> 标签
- 定义列表,使用 <dl> + <dt> + <dd> 标签
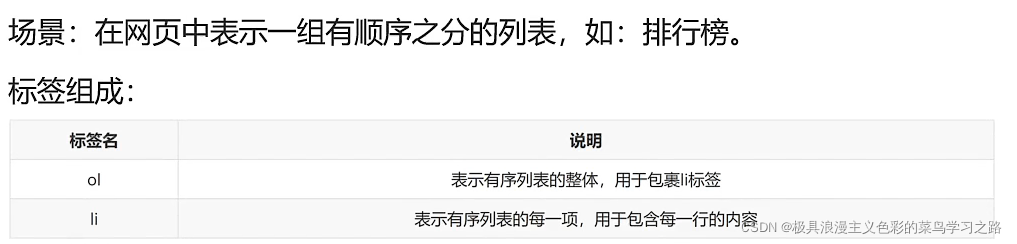
有序列表
提示:在 HTML 中, <ol> 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,例如菜谱中的一系列步骤,这些步骤需要按顺序完成,这时就可以使用有序列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
</head>
<body>
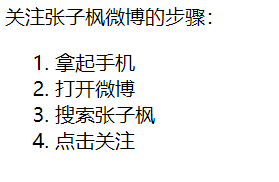
<p>关注张子枫微博的步骤:</p>
<ol>
<li>拿起手机</li>
<li>打开微博</li>
<li>搜索张子枫</li>
<li>点击关注</li>
</ol>
</body>
</html>

有序列表需要使用 <ol>和<li> 标签:
- <ol> 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
- <li> 是 list item 的简称,表示列表的每一项,<ol> 中有多少个 <li> 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。
注意,<ol> 一般和 <li> 配合使用,不会单独出现,而且不建议在 <ol> 中直接使用除 <li> 之外的其他标签。
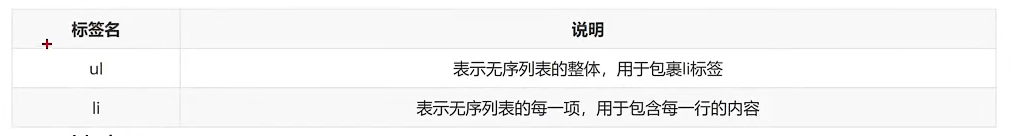
无序列表
提示: HTML 使用 <ul> 标签来表示无序列表。无序列表和有序列表类似,都是使用 <li> 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
</head>
<body>
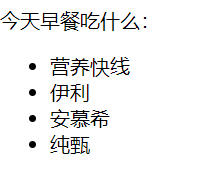
<p>今天早餐吃什么:</p>
<ul>
<li>营养快线</li>
<li>伊利</li>
<li>安慕希</li>
<li>纯甄</li>
</ul>
</body>
</html>

无序列表需要使用 <ul> 和 <li> 标签:
- <ul> 是 unordered list 的简称,表示无序列表。
- <ul> 和 <ol> 中的 <li> 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
注意,<ul> 一般和 <li> 配合使用,不会单独出现,而且不建议在 <ul> 中直接使用除 <li> 之外的其他标签。
定义列表
提示: 在 HTML 中,<dl> 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。


<dl>
<dt><dt>
<dd><dd>
<dt><dt>
<dd><dd>
<dt><dt>
<dd><dd>
</dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML定义列表</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>HTML 是一种专门用来开发网页的标记语言(结构)</dd>
<dt>CSS</dt>
<dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页(表现)</dd>
<dt>JavaScript</dt>
<dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言(行为)</dd>
</dl>
</body>
</html>

定义列表需要使用 <dl>、<dt> 和 <dd> 标签:
- <dl> 是 definition list 的简称,表示定义列表。
- <dt> 是 definition term 的简称,表示定义术语,也就是我们说的标题。
- <dd> 是 definition description 的简称,表示定义描述?。
可以认为 <dt> 定义了一个概念,<dd> 用来对概念进行解释。从概念到解释。
表格标签
提示: 在 HTML 中,我们使用 <table> 标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML定义列表</title>
</head>
<body>
<table border="1">
<tr>
<th>名字</th>
<th>图片</th>
<th>图片</th>
</tr>
<tr>
<td>张子枫微博入口</td>
<td><img src="https://wx4.sinaimg.cn/orj360/001tzwrBly1gxvoq3huahj62s0468kjp02.jpg" alt=""></td>
<td>链接</td>
</tr>
<tr>
<td>谭松韵微博入口</td>
<td><img src="https://wx3.sinaimg.cn/orj360/001qtNoPly1gzpko8wc2jj636u4s91l502.jpg" alt=""></td>
<td>链接</td>
</tr>
<tr>
<td>成果微博入口</td>
<td><img src="https://wx1.sinaimg.cn/orj360/72e05ae2ly1gztg8h085qj21vl2t14qr.jpg" alt=""></td>
<td>链接</td>
</tr>
</table>
</body>
</html>

提示: 这是一个 4 行 3 列的表格。第一行为表头,其余三行为内容。
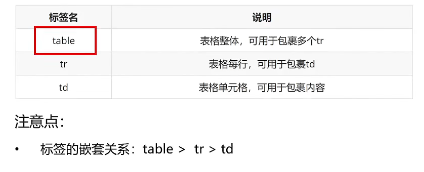
在上述代码中,我们使用了<table>、<tr>、<td> 及 <th> 四个标签:
- <table> 表示表格,表格的所有内容需要写在 <table> 和 </table> 之间。
- <tr> 是 table row 的简称,表示表格的行。表格中有多少个 <tr> 标签就表示有多少行数据。
- <td> 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。
- <th> 是 table heading 的简称,表示表格的表头。<th> 其实是 <td> 单元格的一种变体,本质上还是一种单元格。<th> 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
默认情况下,表格是没有边框的。但是我们可以使用
标签中的 border
属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。

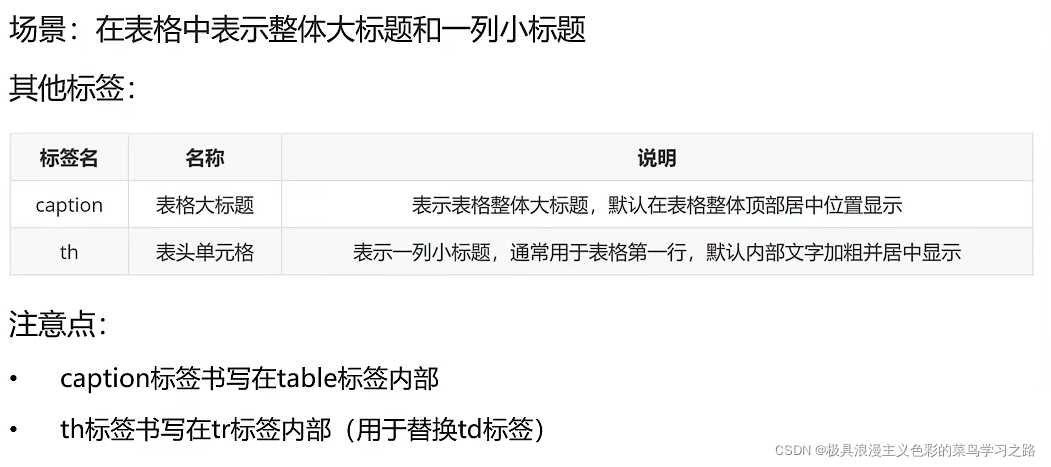
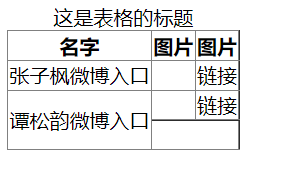
表格的标题
提示: HTML 允许使用 <caption> 标签来为表格设置标题,标题用来描述表格的内容。
我们常见的表格一般都有标题,表格的标题使用 <caption> 标签来表示。默认情况下,表格的标题位于整个表格的第一行并且居中显示。一个表格只能有一个标题,也就是说 <table> 标签中只能有一个 <caption> 标签。
<caption>这是表格的标题</caption>


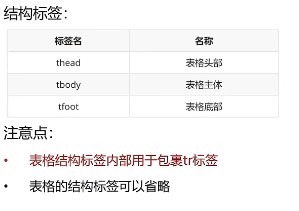
表格的结构标题(不怎么用)

表格的边框
提示: 合并网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框
我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse
是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
<table border="1" style="border-collapse: collapse;">

单元格的合并
提示: 和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种
- rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
- colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td>
n 是一个整数,表示要合并的行数或者列数。
接下来
我们将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。



通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个标签。
HTML表单:<form>标签
提示: 当您想要通过网页来收集一些用户的信息(例如用户名、电话、邮箱地址等)时,就需要用到 HTML 表单。
表单可以接收用户输入的信息,然后将其发送到后端应用程序,例如 PHP、Java、Python
等,后端应用程序将根据定义好的业务逻辑对表单传递来的数据进行处理。
表单属于 HTML 文档的一部分,其中包含了如输入框、复选框、单选按钮、提交按钮等不同的表单控件,用户通过修改表单中的元素(例如输入文本,选择某个选项等)来完成表单,通过表单中的提交按钮将表单数据提交给后端程序。

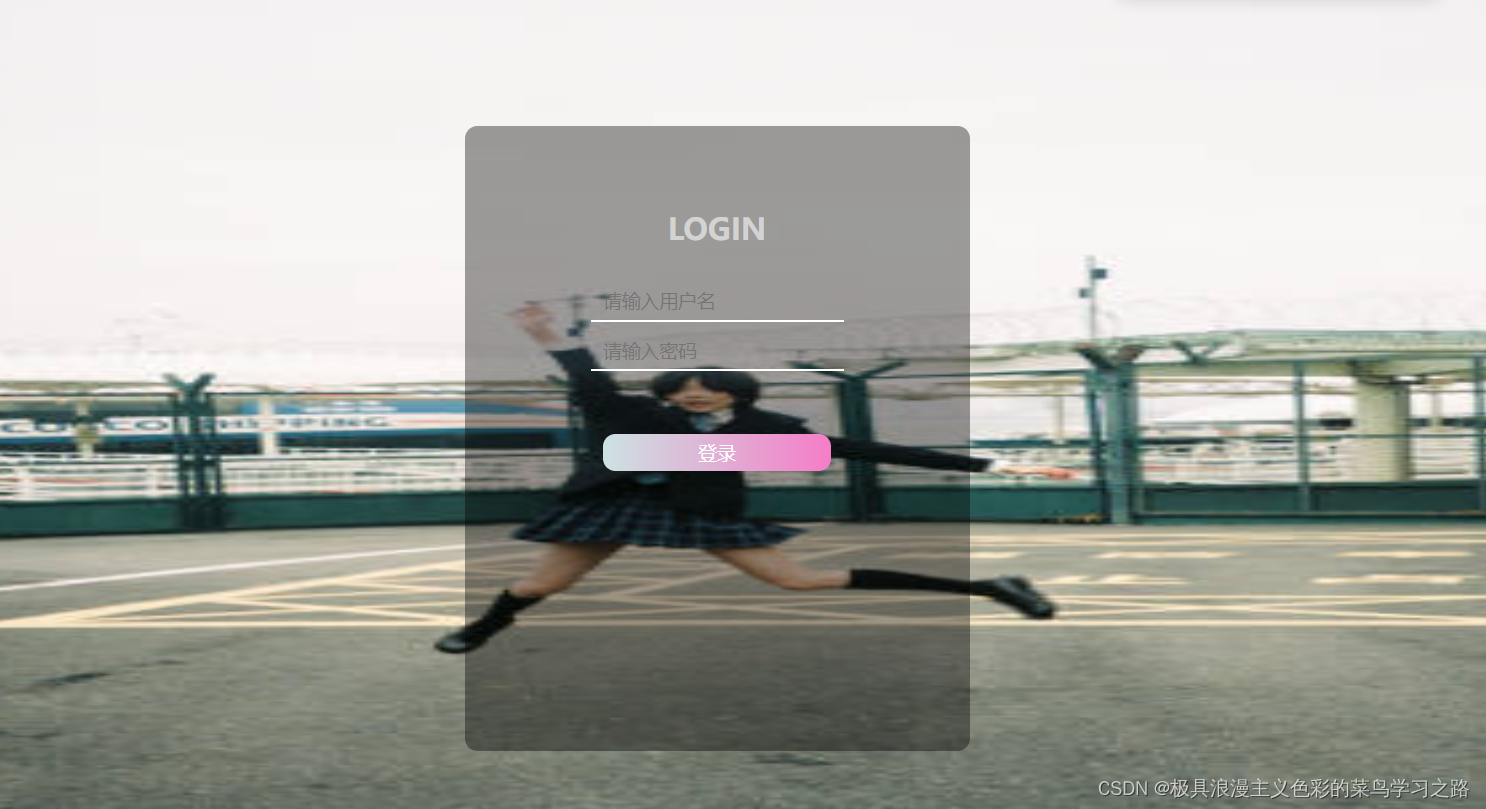
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url('https://wx1.sinaimg.cn/orj360/72e05ae2ly1gztg8h085qj21vl2t14qr.jpg') no-repeat;
background-size: 100% 130%;
}
#login_box {
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h2 {
color: #ffffff90;
margin-top: 5%;
}
#input-box {
margin-top: 5%;
}
span {
color: #fff;
}
input {
border: 0;
width: 60%;
font-size: 15px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 10px;
}
button {
margin-top: 50px;
width: 60%;
height: 30px;
border-radius: 10px;
border: 0;
color: #fff;
text-align: center;
line-height: 30px;
font-size: 15px;
background-image: linear-gradient(to right, #cce2e2, #f57dc7);
}
#sign_up {
margin-top: 45%;
margin-left: 60%;
}
a {
color: #b94648;
}
</style>
</head>
<body>
<div id="login_box">
<h2>LOGIN</h2>
<div id="input_box">
<input type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
<input type="password" placeholder="请输入密码">
</div>
<button>登录</button><br>
</div>
</body>
</html>
其中就有我们要将的样式,去掉css样式

在 HTML 中创建表单需要用到标签,具体语法如下所示:
<form action="URL" method="GET|POST">
表单中的其它标签
</form>
对属性的说明:
- action 属性用来指明将表单提交到哪个页面;
- method 属性表示使用哪个方式提交数据,包括 GET 和 POST 两种方式,它们两者的区别如下:
- GET:用户点击提交按钮后,提交的信息会被显示在页面的地址栏中。一般情况下,GET 提交方式中不建议包含密码,因为密码被提交到地址栏,不安全。
- POST:如果表单包含密码这种敏感信息,建议使用 POST 方式进行提交,这样数据会传送到后台,不显示在地址栏中,相对安全。
HTML 为标签提供了一些专用的属性,如下面图片所示:
action 和 method 是最常用的两个属性。
表单控件
HTML 表单中可以包含如下表所示的控件

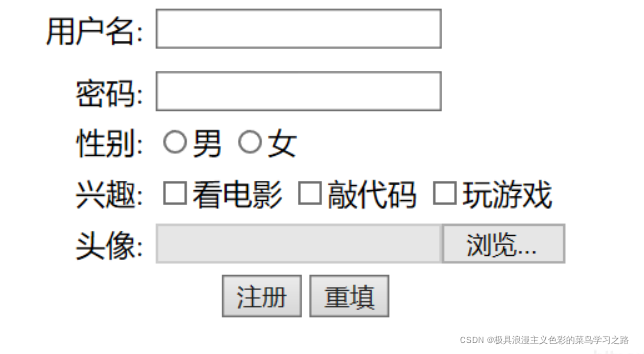
由上面的表单,我们可以做出以下页面

这里我就不一一详细说了,各位友友们,如果需要详细了解,请移步到博主狗狗狗狗狗乐啊
狗狗狗狗狗乐啊
提示:对于这篇学习笔记就暂时到这了,兄弟们加油
对于这篇学习笔记就暂时到这了,兄弟们加油
| 从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你! |
如果又出错的,请各位友友指正。

新人报到,各位友友们,给我个三联(点赞,关注,收藏)
