HTML:超文本标记语言
CSS:页面上的内容显示的风格(决定页面上内容的美观程度)
javaScript:页面特效
html基础标签
html、head、title、meta、body、p、br、hr标签
<!DOCTYPE html> <!--告诉浏览器,我们使用的是什么规范,这里使用的是html5-->
<html>
<!--head标签代表网页的头部-->
<head>
<title>网页的标题</title><!-- title 表示网页的标题 -->
<meta charset="UTF-8"><!---mate描述性标签,它用来描述网站上的一些信息-->
<meta name="keywrds" content="百度">
<meta name="description" content="百度">
</head>
<!--body标签代表网页的主体-->
<body>
hello world<br/><br/><!--标签标识换行。br标签是单标签,单标签:开始标签和结束标签是同一个,因此/放在单词后面-->
你好!
<hr/><!--直线分隔符-->
<p>这里是第一个段落</p><!--p标签表示段落标签,自动换行,且具有一定的段间距-->
<p>这里是第二个段落</p>
<p>这里是第三个段落</p>
</body>
</html>
<!--
html页面中一对标签组成:<html></html>
<html>:开始标签
<\html>:结束标签
<html>标签中有两个标签<head>和<body>,
其中<网页显示的内容需要写在<body>中,<head>内容在网页中不展示
直接在body标签写内容时,换行,空格等符号都有特殊的表示方式如<br/>, 等
-->
图片标签img
<img src ="imgs/1.jpg" width="" height="" alt="这里是一张图片"/>
<!--
img是一个图片标签,是单标签
其中src、with、height、alt是img的属性,
src是指图片的路径,
with、height控制图片的大小,
alt是图片的提示,当图片丢失或其他原因显示不出来时,可以显示alt的内容
其中最主要的是src属性
src属性表示图片文件的路径,
相对路径:图片和当前网页文件的相对位置(如imgs/1.jpg,此时当前网页文件与imgs文件夹的在同一目录下,1.jpg在imgs内)
绝对路径:绝对路径是指从根目录到图片所在位置(即从盘符开始的,如:C:\Users\Administrator\Desktop\daima\imgs)
-->

标题标签
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<!--
html是解释性语言,不是编译性语言,所以不会报错,是容错的
h1~h6是标题标签,只有h1~h6,没有h7
-->

列表ul和ol标签
<!-- ol有序列表 -->
成绩排行榜
<ol type="i" start="3">
<li>张三</li><!-- 列表项listitem -->
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ol>
<!--
ol的属性
type:可以控制排序时显示的类型:A a I i(罗马数字) 1(默认)
start:控制从多少开始排序
-->
<!-- ul无序列表 -->
公司人员名单
<ul type="circle">
<li>小红</li>
<li>小明</li>
<li>小张</li>
<li>小王</li>
</ul>
<!--
ul的属性
type:可以控制排序显示类型:disc(默认) square circle
-->

文本修饰标签和特殊符号
<!--文本修饰标签-->
<b>王侯</b><i>将相</i><u>宁有种乎?</u>
<!--
b标签:加粗
i标签:斜体
u标签:下划线
标签可以嵌套,没有顺序
-->
<i><b>王侯</b>将相</i><u>宁有种乎?</u>
显示效果如下:
王侯将相宁有种乎?
王侯将相宁有种乎?
<!--上下标-->
水分子的化学式:H<sub>2</sub>O
X的平方:X<sup>2</sup>
<!--
sub:下标
sup:上标
-->
显示效果如下
水分子的化学式:H2O
X的平方:X2
<!--html中的实体-->
5<10<!-- 表示 5<10 lest than -->
5>10<!-- 表示 5>10 great than-->
5≤10<!-- 表示 5<=10 lest equal-->
5≥10<!-- 表示 5>=10 great equal-->
注册商标:®
版权符号:©
显示效果如下:
5<10
5>10
5≤10
5≥10
注册商标:?
版权符号:?
<span>
span标签的作用:将文字围起来,将来对其进行特殊处理
</span>
超链接
<!--
a标签的作用是超链接
将需要转到的网址填写到a标签属性href中
-->
<a href="https:\www.baidu.com" target="_blank">百度一下</a>
<!--
href:必填,表示要跳转到的页面。
target有四个属性值
_self:在本窗口打开
_blank:在新窗口打开
_parent:在父窗口打开
_top:在顶层窗口打开
-->
<!--可以嵌套一个图片标签-->
<a href="https:\www.baidu.com">
<img src = "imgs/图片1.jpg" width="40">
</a>
<!--锚链接-->
<!--1、跳转到本网页的某个具体位置-->
<a name="top">顶部</a>
<!-- 使用name作为标记 -->
<a href="#top">回到顶部</a><!--使用#进行跳转-->
<!--
1、需要一个锚标记
2、跳转到标记
-->
<!--2、也可以跳转到其他页面的具体位置-->
<a href="demo01.html#top">回到顶部</a>
<!--功能性连接
1、邮件链接:mailto
2、QQ链接(可以上QQ官网自行测试)
-->
<a href="mailto:123456@qq.com">点击联系我</a>
div表示层
<div style="color:#0000FF">
<h3>这是一个在 div 元素中的标题。</h3>
<p>这是一个在 div 元素中的文本。</p>
</div>
<!--
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
提示:<div> 元素经常与 CSS 一起使用,用来布局网页。
注释:默认情况下,浏览器通常会在 <div> 元素前后放置一个换行符。然而,您可以通过使用 CSS 改变这种情况。
-->
table表格标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
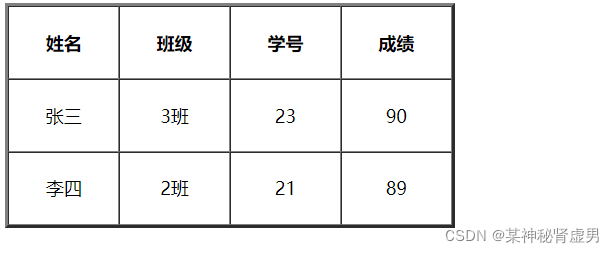
<table border="3" width="400" height="200" cellspacing="0" cellpadding="10">
<tr>
<th>姓名</th>
<th>班级</th>
<th>学号</th>
<th>成绩</th>
</tr>
<tr align="center"><!-- align 对其方式 -->
<td>张三</td>
<td>3班</td>
<td>23</td>
<td>90</td>
</tr>
<tr align="center">
<td>李四</td>
<td>2班</td>
<td>21</td>
<td>89</td>
</tr>
</table>
</body>
</html>
<!--
表格 table
行 tr
列 td
表头列为th,效果加粗且居中
table中的属性(与样式相关的属性几乎都淘汰了,使用CSS,所以了解即可)
border:表格边框像素的粗细
cellspacing:单元格间的间距
cellpadding:单元格填充
tr中有一个属性:align(对齐方式,默认left) -> center,left,right
-->

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签的学习</title>
</head>
<body>
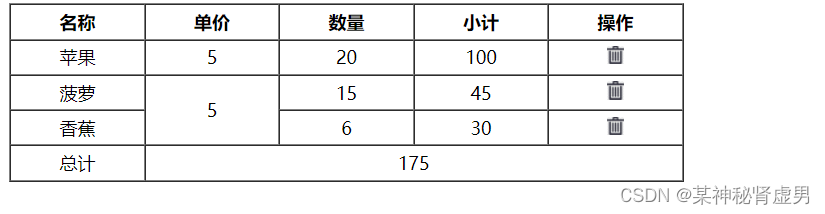
<table border="1" cellspacing="0"cellpadding="4" width="600">
<tr>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr align="center">
<td>苹果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src = "imgs/delete.jpg" width="15"></td><!-- 表格内可嵌套图片标签 -->
</tr>
<tr align="center">
<td>菠萝</td>
<td rowspan="2">5</td><!--rowspan属性是跨行合并,合并下面一行(注意:下面一行应删除改行,不然会出现下面一行多出一列)-->
<td>15</td>
<td>45</td>
<td><img src = "imgs/delete.jpg" width="15"></td>
</tr>
<tr align="center">
<td>香蕉</td>
<td>6</td>
<td>30</td>
<td><img src = "imgs/delete.jpg" width="15"></td>
</tr>
<tr align="center">
<td>总计</td>
<td colspan="4">175</td><!--colspan跨列合并-->
</tr>
</table>
</body>
</html>
<!--
rowspan:行合并
colspan:列合并
-->

表单标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签的学习</title>
</head>
<body>
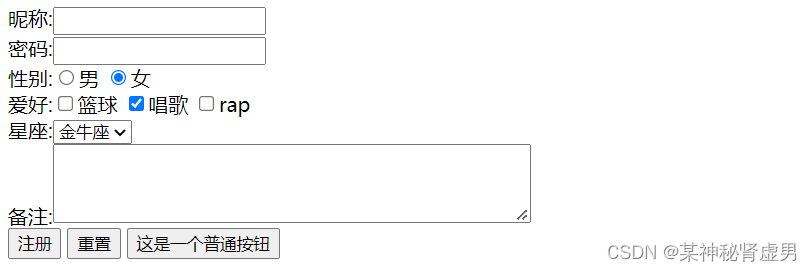
<form action="demo04.html" method="post">
<!--表单存在边框可以调整 style 属性看见" action表示发送的目的地 method 有get和post两种方式,get不安全,数据都显示在地址栏上,故一般选择post-->
昵称:<input type="text" name="nickName" /> <!--如果没有name属性,文本框的值是不会发给服务器的-->
<br>
密码:<input type="password" / name="pwd"> <!--密码框,输入非明文-->
<br>
性别:<input type="radio" name="gender" value="male"/>男<!--typr="radio" 单选按钮文本框,注意要赋予value值,-->
<input type="radio" name="gender" value="femle" checked/>女<!--checked="checked"默认选中,可省略成checked-->
<br>
爱好:<input type="checkbox" name="hobby" value="basketball"/>篮球 <!--type="checkbox" 复选框,可以选择多个,注意要赋予value值-->
<input type="checkbox" name="hobby" value="sing" checked="checked"/>唱歌
<input type="checkbox" name="hobby" value="rap"/>rap
<br>
星座:<select><!--下拉菜单使用seelct标签-->
<option value="1">金牛座</option>
<option value="2" selected">白羊座</option><!--默认选中,selected-->
<option value="3">天蝎座</option>
<option value="4">天秤座</option>
<option value="5">射手座</option>
<option value="6">水瓶座</option>
</select>
<br>
备注:<textarea name="remark" rows="4" cols="50"></textarea>
<!--textarea 多行文本框,可输入多行文字,属性rows表示最多注入4行,cols="50"表示最多输入50个字符-->
<br>
<input type="submit" value="注册" /><!--type="submit"提交按钮-->
<input type="reset" value="重置" /><!--type="reset" 恢复到页面的默认状态-->
<input type="button" value="这是一个普通按钮" />
</form>
</body>
</html>
<!--
表单 from
input type="text" 表示文本框,其中name属性是必须指定的,否则这个文本框的数据将来是不会发给服务器的
input type="password" 密码框
input type="radio" 表示单选按钮,需要注意的是,name属性值保持一致,这样才会有互斥的效果,可以通过checked属性设置默认选中的项
input type="checkbox" 表示复选框,name属性值建议保持一致,这样服务器端获取值的时候,获取的是一个数组
select 表示下拉列表,每一个选项是option,其中value属性是发送给服务器的值,selected表示默认选中的项
textarea 表示多行文本框(或文本域)注意:这个文本框不要轻易换行,value值就是开始和结束标签之间的内容
input type="submit" 表示提交按钮
input type="reset" 表示重置按钮
input type="button" 表示一个普通按钮
-->
显示效果如下

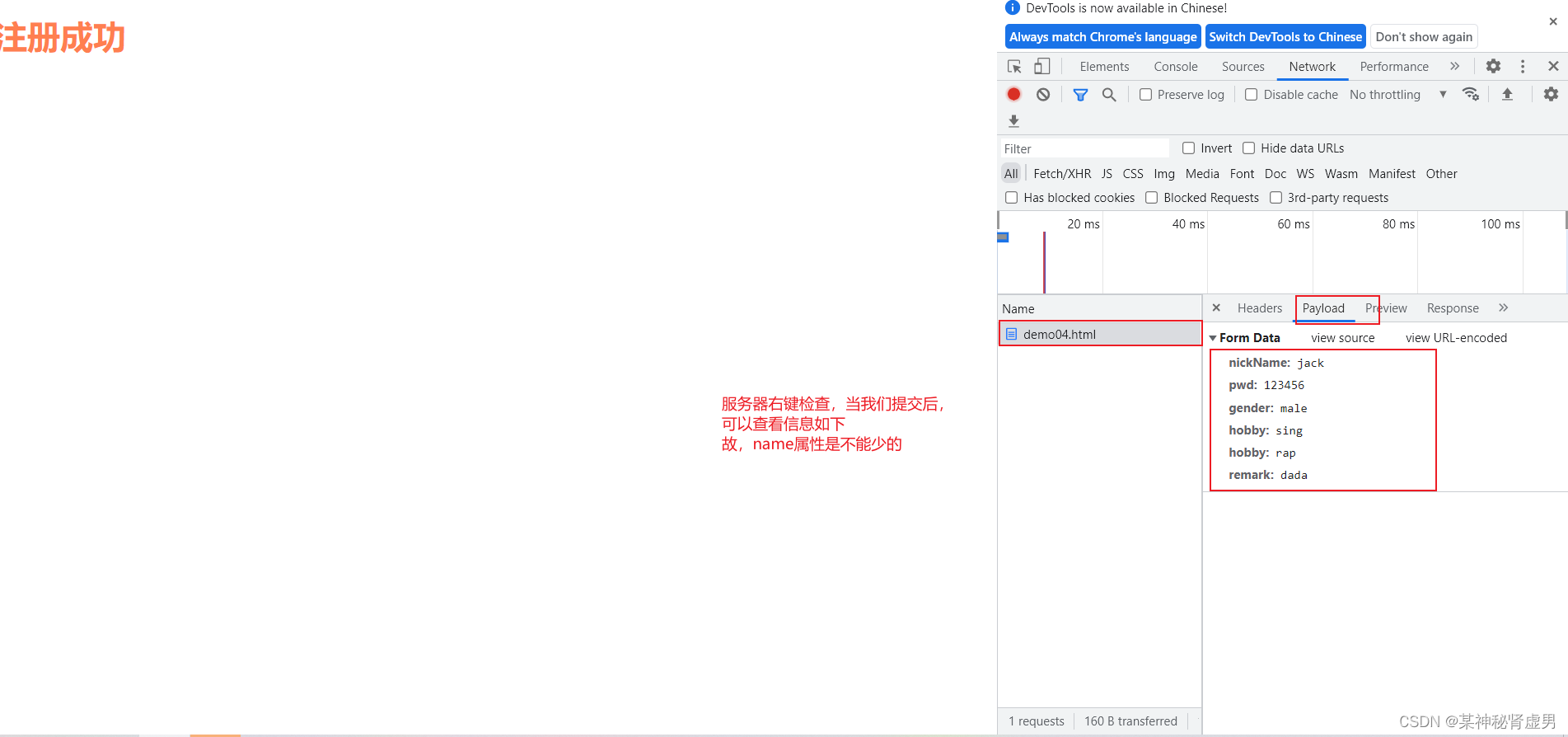
输入数据后提交转到demo04页面,右键检查,可以看见如下信息

搜索框滑块和简单验证
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>搜索框滑块和简单验证</title>
</head>
<body>
<p>邮箱:<input type="email" name="email"></p>
<p>URL:<input type="url" name="url"></p>
<p>数字:<input type="number" name="number" max="100" min="0"></p>
<p>滑动调整:<input type="range" name="voice" max="100" min="0"></p>
<p>搜索:<input type="search" name="search"></p>
<p><input type="submit" name="submit"></p>
</body>
</html>
表单的应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>搜索框滑块和简单验证</title>
</head>
<body>
<!--
readonly 只读,不能修改
checked disabled 不能选择
hidden 隐藏属性
-->
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<p>邮箱:<input type="email" name="email"></p>
<p>URL:<input type="url" name="url"></p>
<p>数字:<input type="number" name="number" max="100" min="0"></p>
<p>滑动调整:<input type="range" name="voice" max="100" min="0"></p>
<p>搜索:<input type="search" name="search"></p>
<p><input type="submit" name="submit"></p>
<p>性别:<input type="radio" name="gender" value="male" checked disabled/>男
<input type="radio" name="gender" value="femle" checked/>女</p>
隐藏属性<input type="text" hidden>
<p>
<!-- 增强鼠标的可用性 -->
<label for="mark">点击</label>
<input type="text"id="mark">
</p>
</body>
</html>
表单初级验证
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单验证</title>
</head>
<body>
<form action="https://www.baidu.com" method="post">
<!--
placeholder 提示信息
required 非空信息(必须填写)
pattern 正则表达式
-->
<p>名字:<input type="text" name="username" placeholder="请输入名字"></p>
<p>邮箱:<input type="email" name="email" required></p>
<p>URL:<input type="url" name="url" pattern=""></p>
<p>数字:<input type="number" name="number" max="100" min="0"></p>
<p>滑动调整:<input type="range" name="voice" max="100" min="0"></p>
<p>搜索:<input type="search" name="search"></p>
<p><input type="submit" name="submit"></p>
<p>性别:<input type="radio" name="gender" value="male" checked disabled/>男
<input type="radio" name="gender" value="femle" checked/>女</p>
隐藏属性<input type="text" hidden>
<p>
<!-- 增强鼠标的可用性 -->
<label for="mark">点击</label>
<input type="text"id="mark">
</p>
</form>
</body>
</html>
frameset 和 iframe 标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<frameset rows="20%,*"><!--frameborder="no" 可以关闭边框-->
<frame src="frames/top.html"/>
<frameset cols="15%,*">
<frame src="frames/left.html"/>
<frameset rows="80%,*">
<frame src="frames/main.html"/>
<frame src="frames/botton.html"/>
</frameset>
</frameset>
</frameset>
</html>
<!--
frameset 表示页面框架,这个标签已经淘汰,了解,不需要掌握
frame 表示框架中的具体页面引用
-->
新建的五个页面在一个页面中显示


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<iframe src="frames/top.html"></iframe><!--iframe 在页面中嵌入一个小的页面-->
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iframe</title>
</head>
<body>
<!-- <iframe src="//player.bilibili.com/player.html?aid=205284830&bvid=BV1dh41127Cc&cid=330094304&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> -->
<!-- iframe
src : 地址
w-h : 宽和高
name :
-->
<iframe src="https://www.baidu.com" frameborder="0"width="200"height="200" ></iframe>
<iframe src anme="hello" frameborder="0" width="200" height="200"></iframe>
<!-- 通过a标签向iframe中添加网页 -->
<a href="demo01.html" target="hello">点击跳转</a>
</iframe>
</body>
</html>
媒体元素
如何在网页中播放音频和视频文件,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>媒体元素学习</title>
</head>
<body>
<!-- 音频和视频
src:资源路径
controls :控制条
autoplay:自动播放
-->
<video src="video/1.mp4" controls autoplay></video>
<br/>
<audio src="audio/大笨钟 - 周杰伦.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h1>网页头部</h1>
</header>
<section>
<h2>页面主体</h2>
</section>
<footer>
<h2>页面脚部</h2>
</footer>
</body>
</html>