前几天了介绍了
Kotlin的基本使用和基类封装、MVVM和DataBinding
小狗蛋:以上基本就能实现一个完整的项目了
慕容海柱:感觉少点啥
小狗蛋:还少啥,够用了
慕容海柱:那你网络请求用啥?OKHTTP吗?感觉不搭啊
小狗蛋:行叭,那咱用Retrofit
慕容海柱:咋用?
小狗蛋:走着
首先导入依赖,如何自己写一个依赖看上面
有请求也把解析搞里头!
implementation 'com.squareup.retrofit2:converter-gson:2.0.2'
implementation 'com.squareup.retrofit2:retrofit:2.5.0'
其次就可以用了,在方法里面写相关数据就行了
慕容海柱:别闹!
Retrofit是基于OKHTTP封装的请求框架,可以理解为只是给OKHTTP穿了一层衣服,里面还是OKHTTP进行活动,衣服只是为了更好看,通过动态注册以及注解的方式去进行请求体的构造
这里以玩Android的开放API作为例子,本Demo本人运行正常,不正常就拿出来骗赞太不道德了。
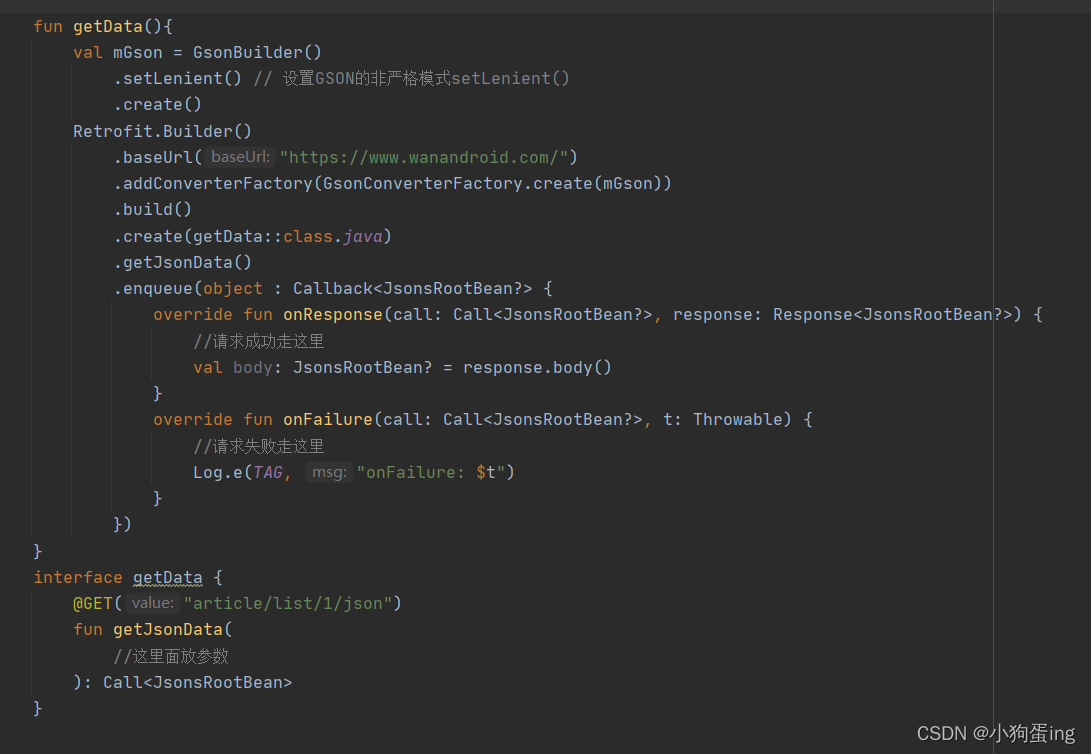
GET请求

fun getData(){
val mGson = GsonBuilder()
.setLenient() // 设置GSON的非严格模式setLenient()
.create()
Retrofit.Builder()
.baseUrl("https://www.wanandroid.com/")
.addConverterFactory(GsonConverterFactory.create(mGson))
.build()
.create(getData::class.java)
.getJsonData()
.enqueue(object : Callback<JsonsRootBean?> {
override fun onResponse(call: Call<JsonsRootBean?>, response: Response<JsonsRootBean?>) {
//请求成功走这里
val body: JsonsRootBean? = response.body()
}
override fun onFailure(call: Call<JsonsRootBean?>, t: Throwable) {
//请求失败走这里
Log.e(TAG, "onFailure: $t")
}
})
}
interface getData {
@GET("article/list/1/json")
fun getJsonData(
//这里面放参数
): Call<JsonsRootBean>
}
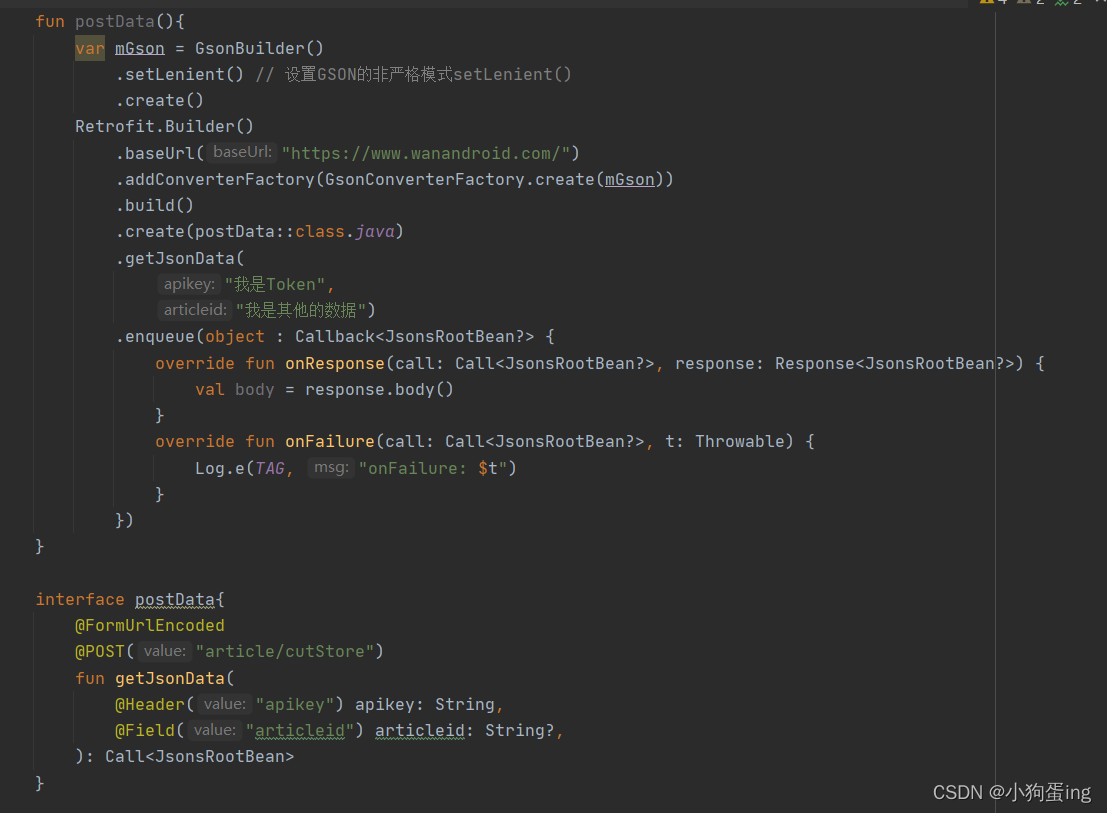
POST请求

fun postData(){
var mGson = GsonBuilder()
.setLenient() // 设置GSON的非严格模式setLenient()
.create()
Retrofit.Builder()
.baseUrl("https://www.wanandroid.com/")
.addConverterFactory(GsonConverterFactory.create(mGson))
.build()
.create(postData::class.java)
.getJsonData(
"我是Token",
"我是其他的数据")
.enqueue(object : Callback<JsonsRootBean?> {
override fun onResponse(call: Call<JsonsRootBean?>, response: Response<JsonsRootBean?>) {
val body = response.body()
}
override fun onFailure(call: Call<JsonsRootBean?>, t: Throwable) {
Log.e(TAG, "onFailure: $t")
}
})
}
interface postData{
@FormUrlEncoded
@POST("article/cutStore")
fun getJsonData(
@Header("apikey") apikey: String,
@Field("articleid") articleid: String?,
): Call<JsonsRootBean>
}
实体类:因为是用Kotlin,不需要 get set 方法,最后别忘了实例化一下
class JsonsRootBean(
private var data: Data? = null,
private var errorcode: Int = 0,
private var errormsg: String? = null
) : Serializable
class Datas(
var apklink: String? = null,
var audit: Int = 0,
var author: String? = null,
var canedit: Boolean = false,
var chapterid: Int = 0,
var chaptername: String? = null,
var collect: Boolean = false,
var courseid: Int = 0,
var desc: String? = null,
var descmd: String? = null,
var envelopepic: String? = null,
var fresh: Boolean = false,
var host: String? = null,
var id: Int = 0,
var link: String? = null,
var nicedate: String? = null,
var nicesharedate: String? = null,
var origin: String? = null,
var prefix: String? = null,
var projectlink: String? = null,
var publishtime: Int = 0,
var realsuperchapterid: Int = 0,
var selfvisible: Int = 0,
var sharedate: Int = 0,
var shareuser: String? = null,
var superchapterid: Int = 0,
var superchaptername: String? = null,
//var tags: ArrayList<String>? = arrayListOf(),
var title: String? = null,
var type: Int = 0,
var userid: Int = 0,
var visible: Int = 0,
var zan: Int = 0,
) : Serializable
class Data(
var curpage: Int = 0,
var datas: List<Datas>? = null,
var offset: Int = 0,
var over: Boolean = false,
var pagecount: Int = 0,
var size: Int = 0,
var total: Int = 0,
) : Serializable
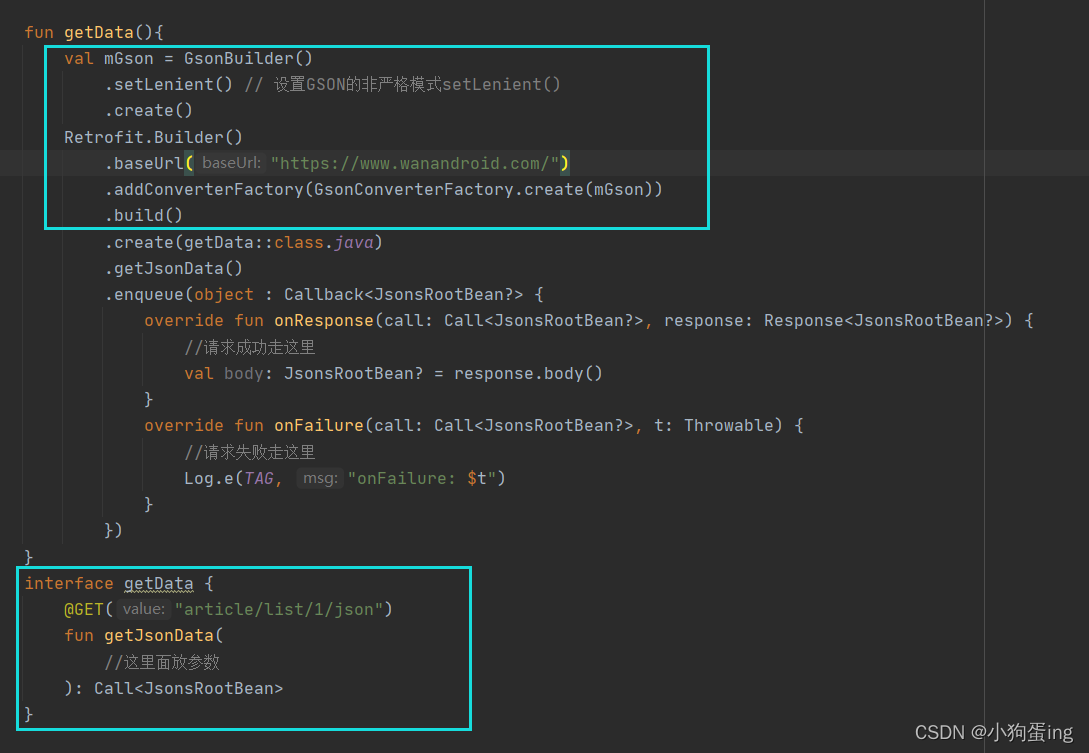
打眼一看,这这代码和OKHTTP也没差多少啊,别急,你仔细看

正常情况下,这些部分都是可以单独拿出来集中管理的,解耦!
走一下流程吧,与OKHTTP比较一下,看一下请求数据部分,get、post都是以注释的形式单独拿出来的,ttp呢,每次都需要 .add(" “,” "),想单独拿出来,阔以,你在写一个小小实体类呗或者map?(其实可以通过FormBody) ttp每次请求成功都需要自己去Gson,fit 不用, .body 直接拿来用
慕容海柱:其他的呢?
小狗蛋:。。。。,这个吧,除了一些官方的什么支持这个,支持那个,用起来也没啥,不过用起来代码量和写法上确实简洁许多。好评!
狗蛋小提示:
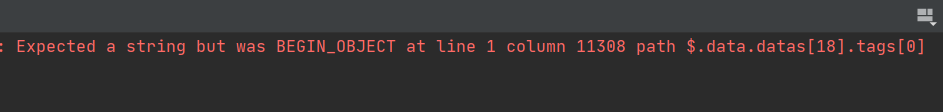
请求的时候可能会出现解析错误:JsonSyntaxException
不要慌
1.根据日志错误

我的明显已经提出哪个参数解析错误了,根据提示改一下就行,改不了的去看一下这个参数有没有用到,一般是用于网络上的,没用的注释掉,嘿嘿嘿
2.日志未有用信息
就算没有有用信息,也会指出哪种类型错误,去根据类型推测出错误,和后端小伙伴确认下,改成一致,或者没有直接证据,搞一个抓包看一下,拿着截图找人,奥里给