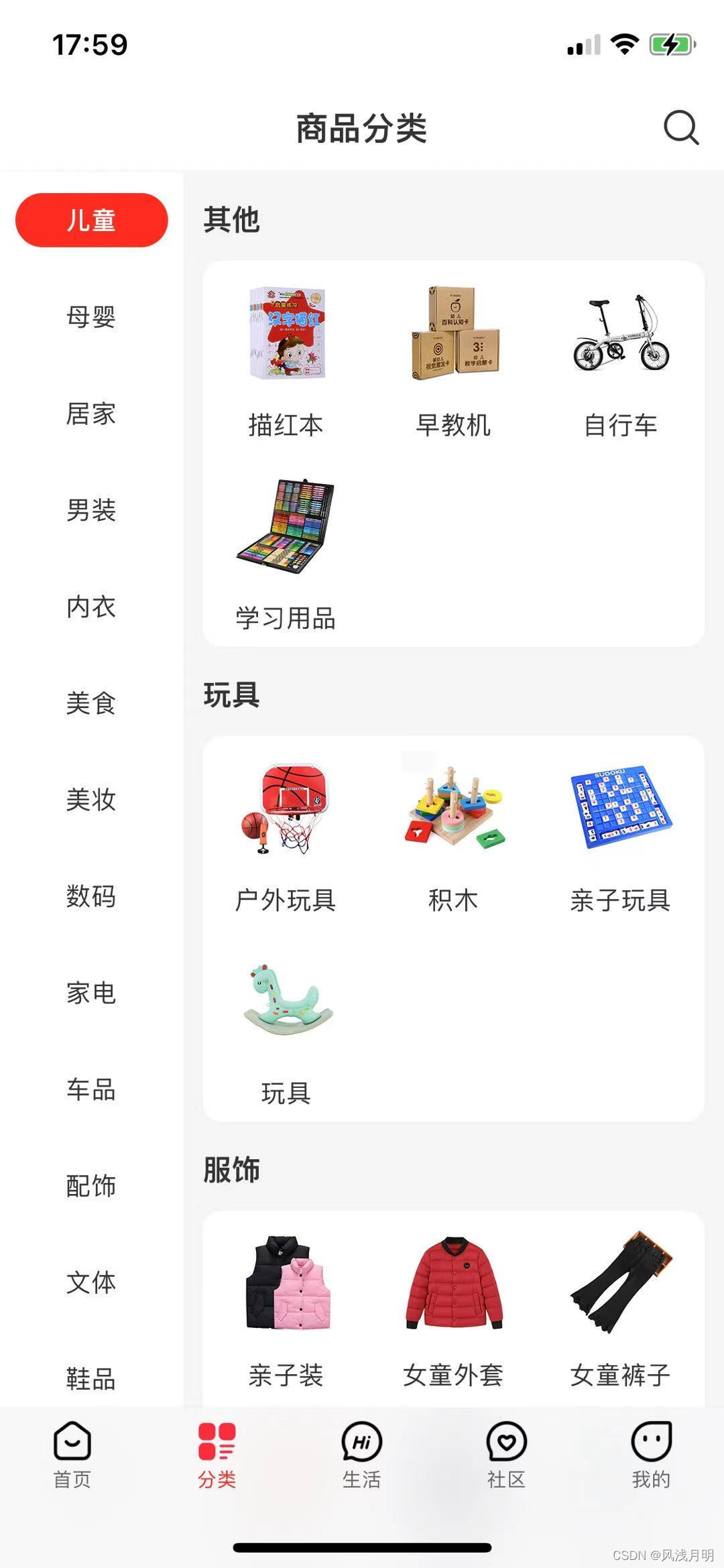
如图,需要实现这种对分组倒角的效果。因为直接倒角不好处理,这里就在header中用绘制的图片模拟了倒角效果。
也可以让UI切几张倒角的图片直接使用,这里要用绘制的图片主要是可以随时改变绘制颜色,还可以将这个倒角功能拓展到其他地方使用(比如对UITableView进行性能优化需要避免使用layer.masksToBounds时)。


用绘制的圆角图片模拟倒角
import Foundation
class ClassifyHeaderReusableView: UICollectionReusableView {
@IBOutlet weak var nameLab: UILabel!
@IBOutlet weak var oneIV: UIImageView!
@IBOutlet weak var twoIV: UIImageView!
@IBOutlet weak var threeIV: UIImageView!
@IBOutlet weak var fourIV: UIImageView!
var data: ClassifyListModel? {
didSet {
nameLab.text = data?.name
}
}
override func awakeFromNib() {
super.awakeFromNib()
oneIV.image = RoundCornerManager.shared.obtainGrayLBImage()
twoIV.image = RoundCornerManager.shared.obtainGrayRBImage()
threeIV.image = RoundCornerManager.shared.obtainGrayLTImage()
fourIV.image = RoundCornerManager.shared.obtainGrayRTImage()
}
override func layoutSubviews() {
super.layoutSubviews()
}
}
缓存绘制的圆角图片
import Foundation
import SwiftyJSON
class RoundCornerManager {
private init() {}
static let shared = RoundCornerManager()
var v_w: CGFloat = 20.0
var grayLTImage: UIImage?
var grayRTImage: UIImage?
var grayLBImage: UIImage?
var grayRBImage: UIImage?
/// 左上
func obtainGrayLTImage() -> UIImage? {
if let img = grayLTImage {
return img
} else {
let v = DrawRoundCornerView(frame: CGRect(x: 0, y: 0, w: v_w, h: v_w), mark: 0, color: UIColor(hexString: "#f5f5f5")!)
if let drawImage = Tools.drawSmoothImage(v) {
grayLTImage = drawImage
}
return grayLTImage
}
}
/// 右上
func obtainGrayRTImage() -> UIImage? {
if let img = grayRTImage {
return img
} else {
let v = DrawRoundCornerView(frame: CGRect(x: 0, y: 0, w: v_w, h: v_w), mark: 1, color: UIColor(hexString: "#f5f5f5")!)
if let drawImage = Tools.drawSmoothImage(v) {
grayRTImage = drawImage
}
return grayRTImage
}
}
/// 左下
func obtainGrayLBImage() -> UIImage? {
if let img = grayLBImage {
return img
} else {
let v = DrawRoundCornerView(frame: CGRect(x: 0, y: 0, w: v_w, h: v_w), mark: 2, color: UIColor(hexString: "#f5f5f5")!)
if let drawImage = Tools.drawSmoothImage(v) {
grayLBImage = drawImage
}
return grayLBImage
}
}
/// 右下
func obtainGrayRBImage() -> UIImage? {
if let img = grayRBImage {
return img
} else {
let v = DrawRoundCornerView(frame: CGRect(x: 0, y: 0, w: v_w, h: v_w), mark: 3, color: UIColor(hexString: "#f5f5f5")!)
if let drawImage = Tools.drawSmoothImage(v) {
grayRBImage = drawImage
}
return grayRBImage
}
}
}
绘制圆角图片
import Foundation
import UIKit
class DrawRoundCornerView: UIView {
/// 标签 0:左上 1:右上 2:左下 3:右下
private var xrMark: Int = 0
/// 渲染颜色
private var xrColor: UIColor = UIColor(hexString: "#f5f5f5")!
override init(frame: CGRect) {
super.init(frame: frame)
self.backgroundColor = .clear
self.isOpaque = false
self.layer.shouldRasterize = true
self.layer.contentsScale = UIScreen.main.scale
}
convenience init(frame: CGRect, mark: Int, color: UIColor) {
self.init(frame: frame)
xrMark = mark
xrColor = color
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func draw(_ rect: CGRect) {
super.draw(rect)
// UIColor.green.setFill()
// UIRectFill(rect)
// 设置绘制的颜色
let tempColor = xrColor
tempColor.set()
let context = UIGraphicsGetCurrentContext()
// 设置宽度
context?.setLineWidth(1)
context?.setStrokeColor(tempColor.cgColor);
/**
绘制圆弧
@center : 圆弧的中心点。
@radius : 圆弧的半径。
@startAngle : 圆弧开始的角度。
@endAngle : 圆弧结束的角度。
@clockwise: 绘制圆弧的方向。true为顺时针,false为逆时针。
例子
context?.addArc(center: CGPoint(x: rect.size.width * 0.5, y: rect.size.height * 0.5), radius: 40, startAngle: 0, endAngle: .pi * 2, clockwise: true)
*/
let temp_w = rect.size.width
/// 标签 0:左上 1:右上 2:左下 3:右下
if xrMark == 0 {
context?.addLines(between: [CGPoint(x: 0, y: temp_w), CGPoint(x: 0, y: 0), CGPoint(x: temp_w, y: 0)])
// 移动起始点
context?.move(to: CGPoint(x: temp_w, y: 0))
/**
有两个切点和半径绘制圆弧
@tangent1End : 切点一。
@tangent2End : 切点二。
@radius : 圆弧的半径。
*/
context?.addArc(tangent1End: CGPoint(x: 0, y: 0), tangent2End: CGPoint(x: 0, y: temp_w), radius: temp_w)
} else if xrMark == 1 {
context?.addLines(between: [CGPoint(x: temp_w, y: temp_w), CGPoint(x: temp_w, y: 0), CGPoint(x: 0, y: 0)])
context?.move(to: CGPoint(x: 0, y: 0))
context?.addArc(tangent1End: CGPoint(x: temp_w, y: 0), tangent2End: CGPoint(x: temp_w, y: temp_w), radius: temp_w)
} else if xrMark == 2 {
context?.addLines(between: [CGPoint(x: temp_w, y: temp_w), CGPoint(x: 0, y: temp_w), CGPoint(x: 0, y: 0)])
context?.move(to: CGPoint(x: 0, y: 0))
context?.addArc(tangent1End: CGPoint(x: 0, y: temp_w), tangent2End: CGPoint(x: temp_w, y: temp_w), radius: temp_w)
} else if xrMark == 3 {
context?.addLines(between: [CGPoint(x: 0, y: temp_w), CGPoint(x: temp_w, y: temp_w), CGPoint(x: temp_w, y: 0)])
context?.move(to: CGPoint(x: temp_w, y: 0))
context?.addArc(tangent1End: CGPoint(x: temp_w, y: temp_w), tangent2End: CGPoint(x: 0, y: temp_w), radius: temp_w)
}
/**
填充路径
CGPathFillRule 的参数有两个:
@.evenOdd
@.winding
*/
context?.fillPath(using: .winding)
// 闭合路径
context?.strokePath()
}
}
截图
extension Tools {
/// 截图
static func drawSmoothImage(_ view: UIView) -> UIImage? {
UIGraphicsBeginImageContextWithOptions(view.bounds.size, false, 0)
if let content = UIGraphicsGetCurrentContext() {
view.layer.render(in: content)
if let image = UIGraphicsGetImageFromCurrentImageContext(){
UIGraphicsEndImageContext()
return image
}
return nil
}
return nil
}
}
上面完结,下面将倒角拓展到自定义UIView中。
拓展
现在对UITableView进行性能优化需要避免使用layer.masksToBounds
效果图


class GARoundCornerView: UIView {
@IBInspectable var ivWidth: CGFloat = 10
@IBInspectable var ivIsWhite: Bool = false
private var ltIV = UIImageView()
private var rtIV = UIImageView()
private var lbIV = UIImageView()
private var rbIV = UIImageView()
override func layoutSubviews() {
super.layoutSubviews()
ltIV.contentMode = .scaleToFill
rtIV.contentMode = .scaleToFill
lbIV.contentMode = .scaleToFill
rbIV.contentMode = .scaleToFill
if ivIsWhite {
ltIV.image = RoundCornerManager.shared.obtainWhiteLTImage()
rtIV.image = RoundCornerManager.shared.obtainWhiteRTImage()
lbIV.image = RoundCornerManager.shared.obtainWhiteLBImage()
rbIV.image = RoundCornerManager.shared.obtainWhiteRBImage()
} else {
ltIV.image = RoundCornerManager.shared.obtainGrayLTImage()
rtIV.image = RoundCornerManager.shared.obtainGrayRTImage()
lbIV.image = RoundCornerManager.shared.obtainGrayLBImage()
rbIV.image = RoundCornerManager.shared.obtainGrayRBImage()
}
self.addSubview(ltIV)
ltIV.snp.remakeConstraints { make in
make.left.equalTo(0)
make.top.equalTo(0)
make.width.equalTo(ivWidth)
make.height.equalTo(ivWidth)
}
self.addSubview(rtIV)
rtIV.snp.remakeConstraints { make in
make.right.equalTo(0)
make.top.equalTo(0)
make.width.equalTo(ivWidth)
make.height.equalTo(ivWidth)
}
self.addSubview(lbIV)
lbIV.snp.remakeConstraints { make in
make.left.equalTo(0)
make.bottom.equalTo(0)
make.width.equalTo(ivWidth)
make.height.equalTo(ivWidth)
}
self.addSubview(rbIV)
rbIV.snp.remakeConstraints { make in
make.right.equalTo(0)
make.bottom.equalTo(0)
make.width.equalTo(ivWidth)
make.height.equalTo(ivWidth)
}
}
}