JavaScript
1.官方文档
https://www.w3school.com.cn/js/index.asp
2.基本说明
1.JavaScript 能改变 HTML 内容,能改变 HTML 属性,能改变 HTML 样式 (CSS),能完成页面的数据验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
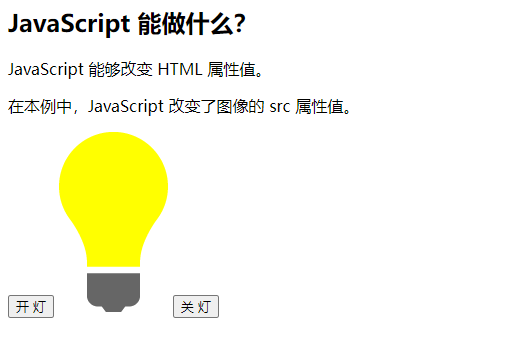
<h2>JavaScript 能做什么?</h2>
<p>JavaScript 能够改变 HTML 属性值。</p>
<p>在本例中,JavaScript 改变了图像的 src 属性值。</p>
<button onclick="document.getElementById('myImage').src='./img/eg_bulbon.gif'"> 开 灯
</button>
<img id="myImage" border="0" src="./img/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById('myImage').src='./img/eg_bulboff.gif'"> 关 灯
</button>
</body>
</html>

2.JS 需要运行浏览器来解析执行 JavaScript 代码。
3.JS 是 Netscape 网景公司的产品,最早取名为 LiveScript,后更名为 JavaScript。和 Java 没有关系
4.JavaScript 简 写 JS

3.JavaScript 特点!
1.JavaScript 是一种解释型的脚本语言,C、C++等语言先编译后执行,而 JavaScript 是在程序的运行过程中逐行进行解释。
2.JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
3.JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。
js 弱类型.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型的</title>
<!--案例演示-->
<!--
1. js代码可以写在 script标签中
2. type="text/javascript" 表示这个脚本(script)类型是javascript
3. type="text/javascript" 可以不写,但是建议写上
4. js语句可以不写 ; 建议写上
5. var
-->
<script type="text/javascript">
// //弱类型
// var name = "123";
// //输出 alert() 使用弹框方式
// //输出 console.log() 在调试输出
// alert("name=" + name);
// //输出变量的类型typeof, 输出变量的类型
// alert(typeof name);
// name = 100; //给name重新赋值
//alert(typeof(name));// 类型number
var age = 10;//数值
console.log("age=" + age)
console.log(typeof age);
age = "北京";
console.log("age=" + age)
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>
4.跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
4.JavaScript 快速入门
1.使用方式 1:script 标签 写 JS 代码
应用实例 1.js-use.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script 标签中 写 JS 代码</title>
<!--
1. 可以在head 和 body 嵌入 script
2. 执行顺序 从上到下
3. 建议放在head
-->
<script type="text/javascript">
//在head内使用script写js
console.log("ok");
</script>
</head>
<body>
<script type="text/javascript">
//在body内使用script写js
console.log("hi");
</script>
</body>
</html>
2.使用方式 2: 使用 script 标签引入 JS 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript" src="./js/my.js"></script>
<body>
</body>
</html>
3.两种使用 js 的方式,不能混用
这里我用火狐测试只会弹出一次而谷歌会弹出两次,和浏览器的解析有关
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--
如果你两种方式都使用了
1.不会报错
2.但是只有一个生效, 前面引入的js 生效
-->
<script type="text/javascript" src="./js/my.js">
alert("hi llp");
</script>
<body>
</body>
</html>
my.js
alert("hi guKong~");
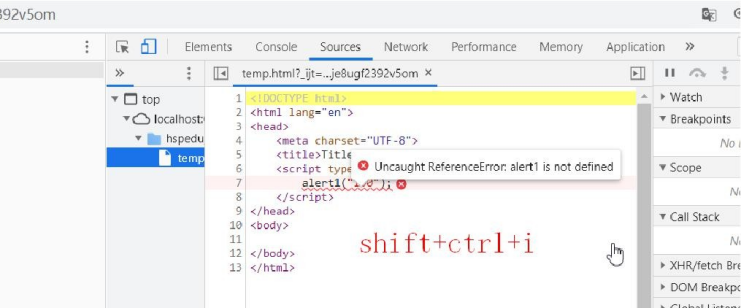
5.查看 JS 错误信息
1.执行 JS,chrome 浏览器如何查看错误信息更多工具->开发者->console

2.执行 JS,ff 浏览器如何查看错误信息
web 开发者->web 开发者工具->控制台
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TgkglVj8-1648481550717)(https://cdn.jsdelivr.net/gh/RayLin24/imgs/imgs202203202124679.png)]
6.JavaScript 变量
1.JavaScript 变量表示存储数据的容器

应用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
var age = 100;
var name ="tom";
var job = "java工程师";
console.log(age);
console.log(name);
console.log(job);
</script>
</body>
</html>
7.JavaScript 数据类型
数据类型介绍
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
特殊值
undefined 变量未赋初始值时,默认 undefined
null 空值
NaN Not a Number 非数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值</title>
</head>
<body>
<script type="text/javascript">
//1. typeof()是 JavaScript 语言提供的一个函数。
//2. 返回变量的数据类型
//3. 3个特殊值 undefined 没有赋值就使用 null, NaN 当不能识别类型
var email; //特殊值undefined
console.log("email= " + email);//undefined
var address = null;
console.log("address= " + address);//null
console.log(10 * "abc");//NaN= Not a Number
</script>
</body>
</html>
数据类型注意事项
- String 字符串 [可以双引号括起来,也可以单引号括起来]“a book of JavaScript”、‘abc’、 “a”、""
8.运算符
1.算术运算符
- 算术运算符用于执行变量与/或值之间的算术运算。
- y 等于 5,下面的表格解释了这些算术运算符
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UU4FD4k2-1648481550719)(https://cdn.jsdelivr.net/gh/RayLin24/imgs/imgs202203212222599.png)]
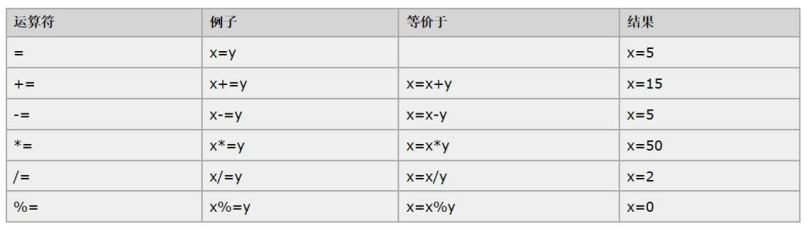
2.赋值运算符
1.赋值运算符用于给 JavaScript 变量赋值。
2.给定 x=10 和 y=5,下面的表格解释了赋值运算符

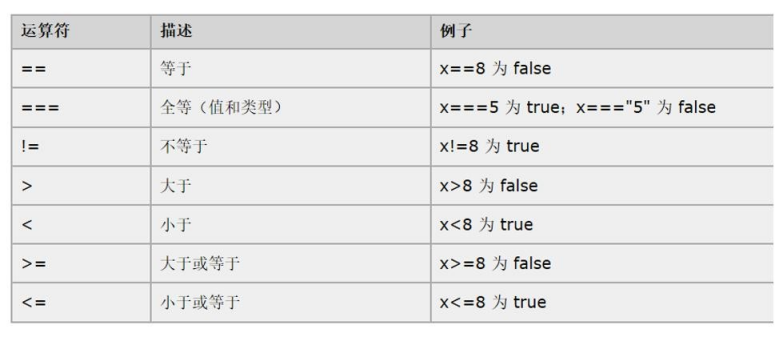
3.关系运算符
1.关系运算符说明
1.关系(比较) 运算符在逻辑语句中使用,以测定变量或值是否相等。
2.给定 x=5,下面的表格解释了比较运算符

2.关系运算符注意事项
1.等于: == 是简单的做字面值的比较
2.全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
3.应用实例: 创建 relationship-operator-关系运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系运算符</title>
</head>
<body>
<script type="text/javascript">
var a = "100";//string
var b = 100;//number
console.log(a == b);//true
console.log(a === b);//false
</script>
</body>
</html>
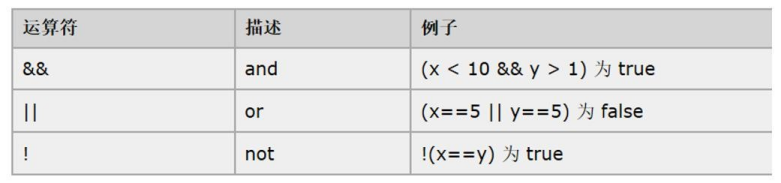
4.逻辑运算符
1.逻辑运算符说明
1.逻辑运算符用于测定变量或值之间的逻辑。
2.给定 x=6 以及 y=3,下表解释了逻辑运算符

2.逻辑符运算注意事项和细节
1.在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
2.0 、null、 undefined、""(空串) 、NAN都认为是 false
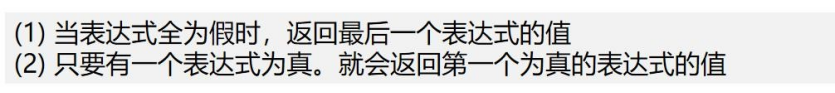
3.&& 且运算,有两种情况 => (即 && 返回值是遵守短路与的机制)

4.|| 或运算, 有两种情况 => (即|| 返回值是遵守短路或的机制)

5.&& 运算 和 || 运算 有短路现象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节</title>
<script type="text/javascript">
// 1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
// 体会:js语法是比较松散.
var name = "老韩";
var age = 800;
n1 = null;
if (!n1) {
alert("hi~");
}
// 2. 0 、null、 undefined、""(空串), NaN 都认为是 false
var address; // undefined
if (!(100 * "hello")) {
alert("ok~~");
}
// 3. && 且运算,有两种情况 => (即 && 返回值是遵守短路与的机制)
var res1 = null && 800;
alert("res1=" + res1); // null
// 4. || 或运算, 有两种情况 => (即|| 返回值是遵守短路或的机制)
var res2 = "llp" || 800;
alert("res2=" + res2); // llp
//小练习
var res3 = (10 + 1) || (6 < 0);
alert("res3=" + res3);//11
// 5. && 运算 和 || 运算 有短路现象
var n1 = 1;
var n2 = 3;
var res4 = (n1++ > 100) || n2++; // 4
alert("n1=" + n1 + " n2=" + n2); //n1=2 n2=4
</script>
</head>
<body>
</body>
</html>
5.条件符运算
1.JavaScript 还可以使用 类似 Java 的三元运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符</title>
<script type="text/javascript">
//1 规则 如果 (10 > 1) 条件表达式为T, 返回第一个表达式的值 一真大师
// 条件表达式为F, 返回第2个表达式的值
//2. 看出 js 使用比较灵活
var n1 = 90;
var n2 = 1;
var res = n2 > 9 ? "llp" + " 你好" : 800 + n1;
alert("res=" + res);
</script>
</head>
<body>
</body>
</html>
9.数组定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义</title>
<script type="text/javascript">
//"Audi", "BMW", "Volvo";
//数组定义方式1
var cars1 = ["Audi", "BMW", "Volvo"];
console.log("cars1=" + cars1);
console.log(cars1[1]);//表示访问 cars1 数组的第2个元素, 1表示下标/索引,从0开始编号
//数组定义方式2
var cars2 = [];//空数组
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2=" + cars2);
console.log("cars2[2]=" + cars2[2]);//奔驰
console.log("cars2[10]=" + cars2[10]);//如果该元素不存在,返回的就是undefined
//数组定义方式3
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);
console.log("cars3[0]=" + cars3[0]);//Audi
//数组定义方式4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[2] = "yy";//相当于是给数组扩容
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值,那么中间没有赋值的元素为undefined
console.log("cars4[3]=" + cars4[3]);//undefined
console.log("cars4= " + cars4);
</script>
</head>
<body>
</body>
</html>
10.数组使用和遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组使用和遍历</title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1, true];
//遍历
console.log("数组的长度= " + cars.length)//6
for (i = 0; i < cars.length; i++) {
console.log(cars[i]); //log方法会自动换行
}
</script>
</head>
<body>
</body>
</html>
11.JavaScript 函数快速入门
1.JS 函数介绍
一句话:函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块
2.快速入门案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数快速入门</title>
<script type="text/javascript">
//定义一个简单的函数
//注意:如果不调用函数,那么该函数时不会执行
//在js中如果要执行函数,有两种方式 1.主动调用hi(); 2. 通过事件去触发该函数
function hi() {
alert("hi guKong~");
}
// hi();
</script>
</head>
<body>
<!--
这里表示给button绑定了onclick事件
当用户点击了该button,就会触发 hi() 函数
-->
<button onclick="hi()">点击这里</button>
</body>
</html>
12.JavaScript 函数定义方式
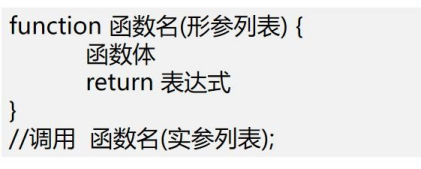
1.方式 1: function 关键字来定义函数
1.基本语法

2.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数方式1</title>
<script type="text/javascript">
//定义没有返回值的函数
function f1() {
alert("f1() 被调用...");
}
f1();
//定义有形参的函数
//这里的形参,不需要指定类型, name的数据类型是由实参决定
function f2(name) {
alert("hi " + name);
}
f2("llp");
//定义有形参和返回值的函数, 不需要指定返回类型, 返回类型由返回的数据来决定
//js的函数调用机制和java一样
function f3(n1, n2) {
return n1 + n2;
}
alert("f3(10, 20)=" + f3(10, 20));
</script>
</head>
<body>
</body>
</html>
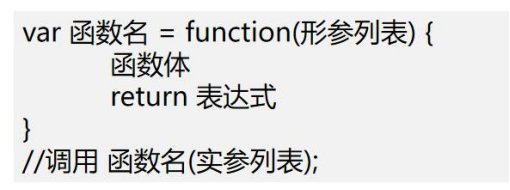
2.方式 2: 将函数赋给变量
1.基本语法

2.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数的第二种方式</title>
<script type="text/javascript">
//可以理解成f1指向了函数
var f1 = function () {
alert("hi llp");
}
console.log(typeof f1);
f1();//调用函数
var f3 = f1;
f3(); //hi llp
var f2 = function (name) {
alert("hi " + name);
}
f2("小米");
var f4 = function (n1, n2) {
return n1 + n2;
}
alert("res= " + f4(10, 50));
</script>
</head>
<body>
</body>
</html>
3.JavaScript 函数注意事项和细节
1.JS 中函数的重载会覆盖掉上一次的定义
2.函数的 arguments 隐形参数(作用域在 function 函数内)
(1)隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
(2)隐形参数特别像 java 的可变参数一样。 public void fun( int … args )
(3)js 中的隐形参数跟 java 的可变参数一样。操作类似数组
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用注意事项和细节</title>
<script type="text/javascript">
//1. JS 中函数的重载会覆盖掉上一次的定义
//2. 当你调用f1() 时候其实调用的是 f1(name)
//3. 调用f1(name) 如果你没有传入实参, 那么这个name就是undefined
// function f1() {
// alert("ok jack~")
// }
// function f1(name) {
// alert("hi " + name);
// }
// f1();
// 2. 函数的 arguments 隐形参数(作用域在 function 函数内)
// (1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
// (2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
// (3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组
function f2() {
//遍历 函数的 arguments 隐形参数
//arguments 是数组
//如果我们希望通过 console.log输出对象的数据,使用, 连接而不是+
console.log("arguments= ", arguments);
console.log("arguments长度= " + arguments.length)
alert("f2()...")
}
f2(10, 20, 30, "llp");
//3 (1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
// (3)仍然会把所有的实参,赋给 arguments
// (4)如果形参个数,大于了实参个数,则该形参的值为undefined
function f3(n) {
console.log("n=" + n);//100
console.log("arguments= ", arguments);//100, 90, 20
}
f3(100, 90, 20);
</script>
</head>
<body>
</body>
</html>
13.JS 自定义对象
1.自定义对象方式 1:Object 形式
1.对象的定义
var 对象名 = new Object(); // 对象实例(空对象)
对象名.属性名 = 值; // 定义一个属性
对象名.函数名 = function(){} // 定义一个函数
2.对象访问
对象名.属性
对象名.函数名();
- 应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象</title>
<script type="text/javascript">
//自定义对象的方式1
//person是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log("person类型=" + typeof(person));//object
//增加一个属性name
person.name = "llp";
//增加一个属性
person.age = 20;
//增加函数
person.say = function () {
//这里的this就是person
console.log("person的信息 " + this.name + " " + this.age + " " + this.job);
}
//调用
//访问属性
console.log("name= " + person.name + " " + person.email);
//访问方法
person.say();
//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示undefined
console.log("address= " + person.address);
</script>
</head>
<body>
</body>
</html>
2.自定义对象方式 2:{} 形式
- 对象的定义
var 对象名 = {
属性名:值, // 定义属性
属性名:值, // 定义属性 , 注意有,号
函数名:function(){} // 定义函数
};
2.对象访问
对象名.属性
对象名.函数名();
3.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象方式2:{} 形式</title>
<script type="text/javascript">
//演示自定义对象方式2:{} 形式
var person = {
name: "llp", //说明多个属性和函数之间,使用,隔开
age: 20,
hi: function () {
console.log("person信息= " + this.name + " " + this.age);
},
sum: function (n1, n2) {
return n1 + n2;
}
}
//使用
console.log("外部访问 name= " + person.name + " age=" + person.age);
person.hi();
console.log("sum=" + person.sum(10, 30));
</script>
</head>
<body>
</body>
</html>
14.事件
1.事件介绍
- 事件是电脑输入设备与页面进行交互的响应
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
- js 事件文档地址: https://www.w3school.com.cn/js/js_events.asp
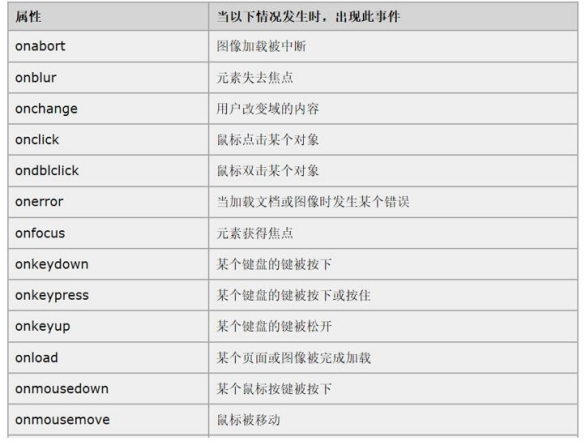
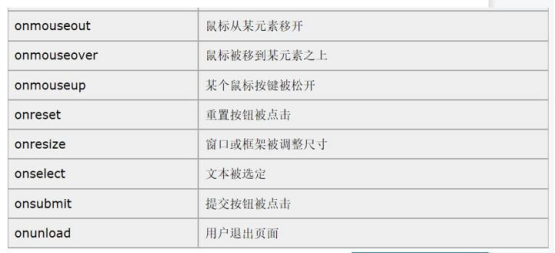
2.事件一览表


3.事件分类
1.事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定
2.静态注册事件
通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册
浏览器加载生成时就已经绑定的事件
<button onclick="document.getElementById('myImage').src='./img/eg_bulbon.gif'"> 开灯
3.动态注册事件(通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式叫动态注册
4.动态注册事件步骤
1.获取标签<—>dom 对象
2.dom 对象.事件名 = fucntion(){}
5.onload 加载完成事件
1.onload : 某个页面或图像被完成加载
2.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload 加载完成事件</title>
<script type="text/javascript">
//定义了一个函数
function sayOK() {
alert('静态注册 onload 事件sayOK');
}
//会阻塞在这里而不是页面加载完毕之后
//alert("动态注册 onload 事件");
//1. 在js中,将页面窗口 映射成 window dom对象
//2. window对象有很多的函数和属性,可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码
window.onload = function () {
alert("动态注册 onload 事件");
}
</script>
</head>
<!--静态注册-->
<body>
hello~
<input type="text" value="测试"/>
</body>
</html>
6.onclick 单击事件
1.鼠标点击某个对象出发
2.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件</title>
<script type="text/javascript">
function sayOK() {
alert("你点击了sayOK按钮");
}
//当页面加载完毕后,我们再进行动态绑定
//注意这里代码执行的先后顺序,如果不放在onload事件中,获取到的btn01为null
window.onload = function () {
// 动态注册 onclick 事件
//1. 先拿到 id=btn01 的 button对应dom对象
//2. 通过 dom对象动态的绑定onclick事件
//3. 通过document的 getElementById获取对应的dom对象
// 挖坑~填坑
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
alert("你点击了sayHi按钮");
}
}
</script>
</head>
<body>
<!--静态注册 onClick 事件-->
<button onclick="sayOK()">sayOK按钮</button>
<button id="btn01">sayHi按钮</button>
</body>
</html>
7.onblur 失去焦点事件
1.onblur:元素失去焦点
2.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
//静态绑定
var upperCase = function () {
//通过id获取文本框对应的dom对象
var elementById = document.getElementById("username");
//将dom对象的值变更为大写并重新赋值
elementById.value = elementById.value.toUpperCase();
}
//动态绑定
window.onload = function () {
var elementById = document.getElementById("nickname");
elementById.onblur = function () {
elementById.value = elementById.value.toUpperCase();
}
}
</script>
用户名:<input type="text" id="username" onblur="upperCase()"></br>
昵称:<input type="text" id="nickname">
</body>
</html>

8.onchange失去焦点事件
1.onchange : 域的内容被改变

2.应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange 内容发生改变事件</title>
<script type="text/javascript">
function mySal() {
alert("工资范围变化了~");
}
//动态注册
window.onload = function () {
//获取到sel01的dom对象
var sel01 = document.getElementById("sel01");
//给sel01绑定onchange事件
sel01.onchange = function () {
alert("你换女友的~");
}
}
</script>
</head>
<body>
你当前工资水平: <!--静态注册 onchange 事件-->
<select onchange="mySal()">
<option>--工资范围--</option>
<option>10k以下</option>
<option>10k-30k</option>
<option>30k以上</option>
</select> <br/>
你当前女友是谁:
<select id="sel01"> <!-- 动态绑定 onchange-->
<option>---女友---</option>
<option>艳红</option>
<option>春桃</option>
<option>春花</option>
</select>
</body>
</html>
9.onsubmit 表单提交事件
1.onsubmit : 注册按钮被点击, 提交表单(需求: 如果用户名或密码为空,不能提交表单, 正则表达式语法是通用)
2.应用案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
//静态绑定
function register() {
debugger;
//获取input文本框dom对象
var username = document.getElementById("username");
var pwd = document.getElementById("pwd");
if(username.value == "" || pwd.value == ""){
alert("用户名或密码不能为空!");
return false;
}
return true;
}
//动态绑定
window.onload = function () {
//获取表单dom对象
var form2 = document.getElementById("form2");
//给表单绑定onsubmit事件
form2.onsubmit = function () {
if(form2.username.value == "" || form2.pwd.value == ""){
alert("用户名或密码不能为空!");
return false;
}
return true;
}
}
</script>
<h1>注册用户1</h1> <!-- 静态注册表单提交事件 -->
<form action="ok.html" onsubmit="return register()">
u: <input type="text" id="username" name="username"/><br/>
p: <input type="password" id="pwd" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
<h1>注册用户2</h1> <!-- 动态注册表单提交事件 -->
<form action="ok.html" id="form2">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="注册用户"/></form>
</body>
</html>
10.练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
//获取form表单dom对象
var form = document.getElementById("form");
//给表单绑定事件
form.onsubmit = function () {
if(!(form.username.value.length>=4&&form.username.value.length<=6)){
alert("请输入长度为4-6位的用户名!");
return false;
}
if (form.pwd.value.length!=6 || form.pwd2.value){
alert("请输入长度为6的密码");
return false;
}
if(form.pwd.value != form.pwd2.value){
alert("输入的密码不一致!");
return false;
}
var emailPattern = /^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if(!emailPattern.test(form.email.value)) {
alert("电子邮件格式不正确");
return false;
}
return true;
}
}
</script>
<h1>注册用户</h1> <!-- 动态注册表单提交事件 -->
<form action="ok.html" id="form">
用户名: <input type="text" name="username"/>长度(4-6)<br/>
密 码: <input type="password" name="pwd"/>长度(6)<br/>
确 认: <input type="password" name="pwd2">长度(6)<br/>
电 邮: <input type="text" name="email">满足基本格式<br/>
<input type="submit" value="注册用户"/></form>
</body>
</html>
15.DOM
1.官方文档
https://www.w3school.com.cn/js/js_htmldom.asp
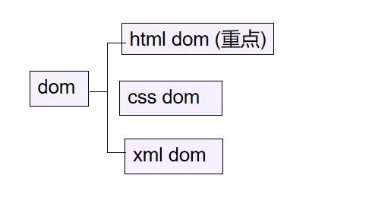
2.DOM 介绍
1.基本介绍
1.DOM 全称是 Document Object Model 文档对象模型
2.就是把文档中的标签,属性,文本,转换成为对象来管理

3.HTML DOM
HTML DOM (文档对象模型)
1.当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
2.HTML DOM 树 对象[属性,方法/函数]

4.document 对象
1.document说明
1.document 它管理了所有的 HTML 文档内容
2.document 它是一种树结构的文档。
3.有层级关系 在 dom 中把所有的标签 都 对象化 (得到这个 html 标签的<—>对象–> 操作)
4.通过 document 可以访问所有的标签对象
2.doucment 对象方法一览
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cHfMojHd-1648481550729)(https://cdn.jsdelivr.net/gh/RayLin24/imgs/imgs202203261030209.png)]
文档地址: https://www.w3school.com.cn/js/js_htmldom_document.asp
3.应用实例-getElementById
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
//动态绑定
window.onload = function () {
var myHeader = document.getElementById("myHeader");
myHeader.onclick = function () {
//myHeader.innerText 获取到 myHeader的包含的文本
alert(myHeader.innerText);
//myHeader.innerHTML 获取到 myHeader的包含的HTML
alert(myHeader.innerHTML);
}
}
</script>
<h1 id="myHeader"><div>予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉</div></h1>
<p>Click on the header to alert its value</p>
</body>
</html>
myHeader.innerText

myHeader.innerHTML
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-otCfJW1V-1648481550729)(https://cdn.jsdelivr.net/gh/RayLin24/imgs/imgs202203261038963.png)]
4.应用实例-getElementsByName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 函数</title>
<script type="text/javascript">
//完成全选
function selectAll() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是NodeList 即时一个集合
//遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = true;//选中
}
}
//全不选
function selectNone() {
var sports = document.getElementsByName("sport");
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//全部不选中
}
}
//反选 selectReverse
function selectReverse() {
var sports = document.getElementsByName("sport");
for (var i = 0; i < sports.length; i++) {
// if(sports[i].checked) {//js true
// sports[i].checked = false;
// } else {
// sports[i].checked = true;//选中
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>
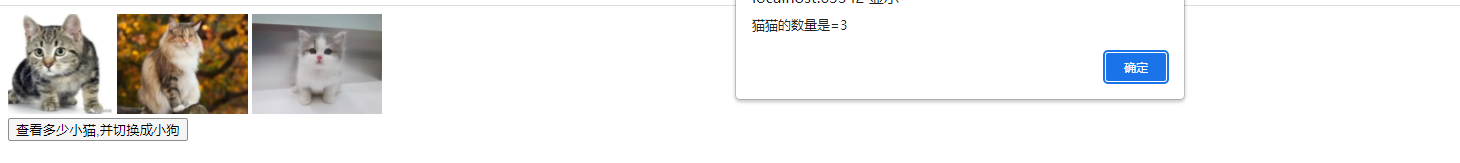
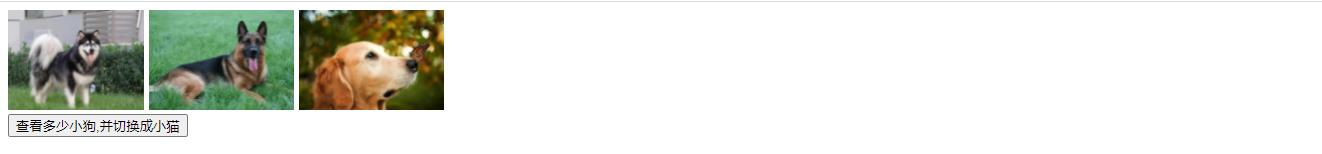
5.实用案例-getElementsByTagName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagName</title>
<script type="text/javascript">
function changeImgs() {
//1. 得到所有的img
var imgs = document.getElementsByTagName("img");
var anmial = document.getElementById("anmial");
if(anmial.value=="查看多少小猫,并切换成小狗"){
// imgs 是 HTMLCollections
alert("猫猫的数量是=" + imgs.length);
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i+4) +".png";
}
anmial.value = "查看多少小狗,并切换成小猫";
}else if("查看多少小狗,并切换成小猫" == anmial.value){
alert("狗狗的数量是=" + imgs.length);
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i+1) +".png";
}
anmial.value = "查看多少小猫,并切换成小狗";
}
}
</script>
</head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()" id="anmial"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>


6.实用案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {
//创建一只小猫 图片,展示在页面
//1. 创建一只小猫 图片 img,拿到对象好办->ssm -> springboot -> vue
var img = document.createElement("img");
//alert(img);//?
img.src = "./img/1.png";
img.width = "100";
//2. 展示, 添加到 doucment.body
document.body.appendChild(img);
}
</script>
</head>
<body>
<input type="button" onclick="addImg()"
value="点击创建一只小猫~"/>
</body>
</html>
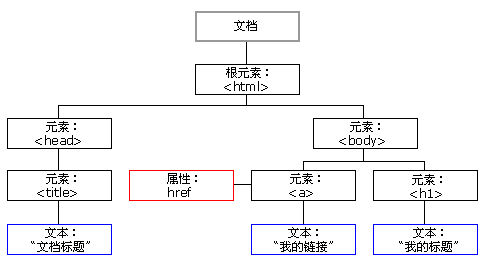
5.HTML DOM 节点
1.基本介绍
在 HTML DOM (文档对象模型)中,每个部分都是节点:
1)文档本身是文档节点
2)所有 HTML 元素是元素节点
3)所有 HTML 属性是属性节点
4)HTML 元素内的文本是文本节点
5)注释是注释节点
2.节点属性和方法一览
HTML DOM Element 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_all.asp
HTML DOM Document 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_document.asp
3.节点常用方法
1.通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名孩子节点
2.appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
4.节点常用属性
1.childNodes 属性,获取当前节点的所有子节点
2.firstChild 属性,获取当前节点的第一个子节点
3.lastChild 属性,获取当前节点的最后一个子节点
4.parentNode 属性,获取当前节点的父节点
5.nextSibling 属性,获取当前节点的下一个节点 (后一个)
6.previousSibling 属性,获取当前节点的上一个节点 (前一个)
7.className 用于获取或设置标签的 class 属性值
8.innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
9.innerText 属性,表示获取/设置起始标签和结束标签中的文本
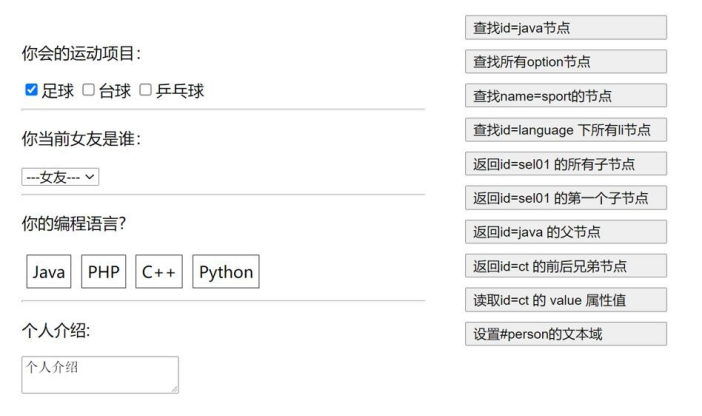
5.实用案例
1.需求: 完成如功能(如图), 点击右侧的按钮,可以得到对应的节点.

2.代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>演示HTML DOM 相关方法</title>
<link rel="stylesheet" type="text/css" href="style/css.css"/>
<script type="text/javascript">
//使用动态注册
window.onload = function () {
// 先获取btn01的dom
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
// 查找id=java节点
var java = document.getElementById("java");
alert("java节点文本=" + java.innerText);
}
// 查找所有option节点 小技巧: ctrl+home 直接到页面最上面 ctrl + end 页面最下
var btn02 = document.getElementById("btn02");
btn02.onclick = function () {
//查找所有option节点
//(id-->getElementById name-->getElementsByName 元素标签名->getElementsByTagName()
var options = document.getElementsByTagName("option");
alert(options); // object HtmlCollection
for (var i = 0; i < options.length; i++) {
alert("值= " + options[i].innerText);
}
}
//查找name=sport的节点
var btn03 = document.getElementById("btn03");
btn03.onclick = function () {
var sports = document.getElementsByName("sport");//NodeList
for (var i = 0; i < sports.length; i++) {
//过滤
if (sports[i].checked) {
alert("运动是= " + sports[i].value);
}
}
}
//查找id=language 下所有li节点
var btn04 = document.getElementById("btn04");
btn04.onclick = function () {
var lis = document.getElementById("language").getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerText);//<li>xxx</li> <input value="xx"/>
}
}
//返回id=sel01 的所有子节点[3种方法]
var btn05 = document.getElementById("btn05");
btn05.onclick = function () {
//var options = document.getElementById("sel01").getElementsByTagName("option");
//alert(document.getElementById("sel01").childNodes.length);//11=>object text
//1. 如果使用 document.getElementById("sel01").childNodes 获取的是object text 和 object htmloptionelement
//2. 如果不希望得到text 对象,需要将所有的内容放在一行
var childNodes = document.getElementById("sel01").childNodes;
for (var i = 0; i < childNodes.length; i++) {
if (childNodes[i].selected) {
alert(i + " " + childNodes[i].innerText);
}
}
alert("======================================================")
//还有一个以前方法
//老韩解读
//1. sel01 是 HtmlSelectElement => 本身就有集合特点
var sel01 = document.getElementById("sel01");
for (var i = 0; i < sel01.length; i++) {
alert(sel01[i].innerText);
}
}
//返回id=sel01 的第一个子节点
var btn06 = document.getElementById("btn06");
btn06.onclick = function () {
//除了上面的方法外,还可以直接使用属性firstChild
var sel01 = document.getElementById("sel01");
alert("xx=" + sel01.firstChild);//按照 .childNodes 得到第一个子节点 //object text
alert("yy=" + sel01[0]);//直接是得到第一个option节点 object htmloptionelement
}
//返回id=java 的父节点
var btn07 = document.getElementById("btn07");
btn07.onclick = function () {
var java = document.getElementById("java");
//alert(java.parentNode);// object HtmlUListElement.
//alert(java.parentNode.innerHTML);//
//alert(java.parentNode.childNodes.length);//4
var childNodes = java.parentNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
alert("语言= " + childNodes[i].innerText);//java php,c++ py,
}
}
//返回id=ct 的前后兄弟节点
var btn08 = document.getElementById("btn08");
btn08.onclick = function () {
//yyds
var ct = document.getElementById("ct");
alert(ct.previousSibling.innerText);//object text , 输出undefined
alert(ct.previousSibling.previousSibling.innerText);//object htmloptionelement,艳红
alert(ct.nextSibling.innerText);//object text, 输出undefined
alert(ct.nextSibling.nextSibling.innerText); //object HtmlOptionElement, 输出春花
}
//设置#person的文本域
var btn10 = document.getElementById("btn10");
btn10.onclick = function () {
var person = document.getElementById("person");
person.innerText = "这是我们最新的介绍";
}
}
</script>
</head>
<body>
<div id="total">
<div class="inner">
<P>
你会的运动项目:
</P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/>
<hr/>
<P>
你当前女友是谁:
</P>
<select id="sel01">
<option>---女友---</option>
<option>艳红</option>
<option id="ct" value="春桃菇凉">春桃</option>
<option>春花</option>
<option>桃红</option>
</select>
<hr/>
<p>
你的编程语言?
</p>
<ul id="language">
<li id="java">Java~~~</li>
<li>PHP</li>
<li>C++</li>
<li>Python</li>
</ul>
<br>
<br>
<hr/>
<p>
个人介绍:
</p>
<textarea name="person" id="person">个人介绍</textarea>
</div>
</div>
<div id="btnList">
<div>
<button id="btn01">查找id=java节点</button>
</div>
<div>
<button id="btn02">查找所有option节点</button>
</div>
<div>
<button id="btn03">查找name=sport的节点</button>
</div>
<div>
<button id="btn04">查找id=language 下所有li节点</button>
</div>
<div>
<button id="btn05">返回id=sel01 的所有子节点</button>
</div>
<div>
<button id="btn06">返回id=sel01 的第一个子节点</button>
</div>
<div>
<button id="btn07">返回id=java 的父节点</button>
</div>
<div>
<button id="btn08">返回id=ct 的前后兄弟节点</button>
</div>
<div>
<button id="btn09">读取id=ct 的 value 属性值</button>
</div>
<div>
<button id="btn10">设置#person的文本域</button>
</div>
</div>
</body>
</html>