1-引言:
在微信小程序开发过程中,我们经常需要使用到扩展能力的相关组件。根据官网的文档描述,又必须按照npm。
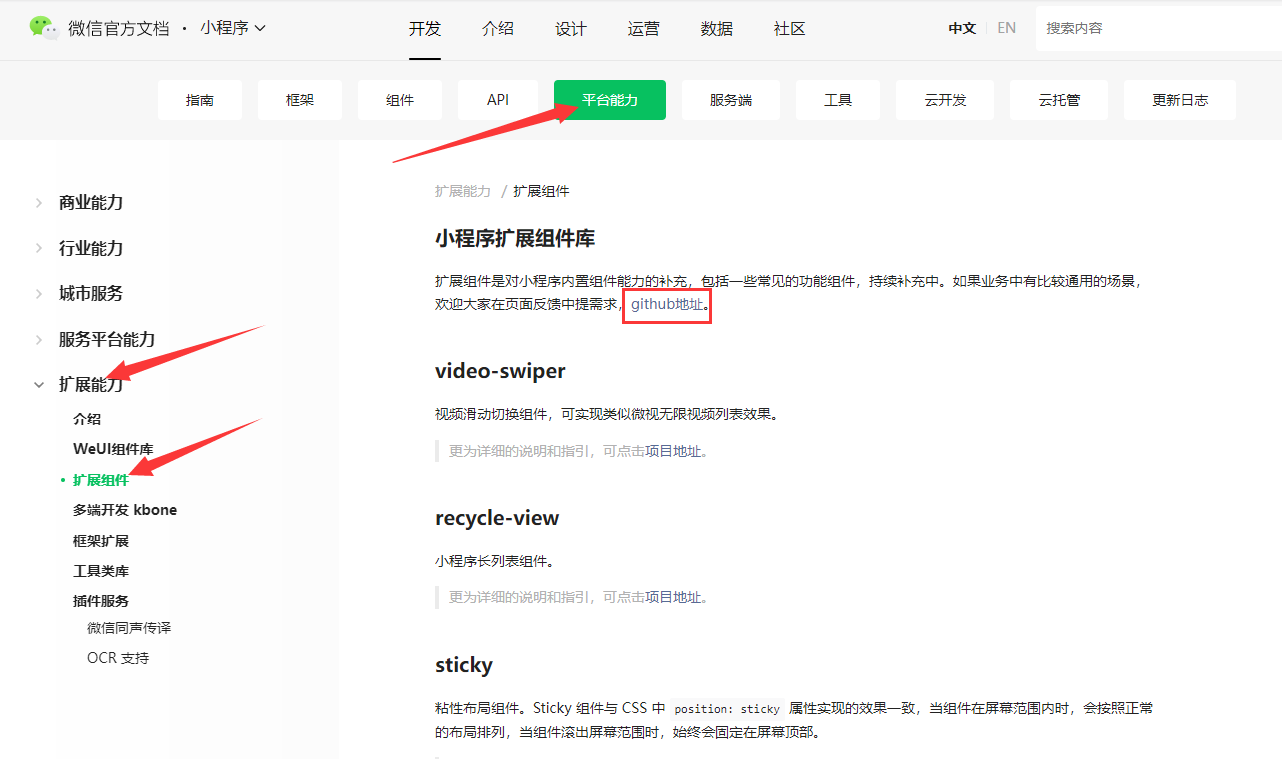
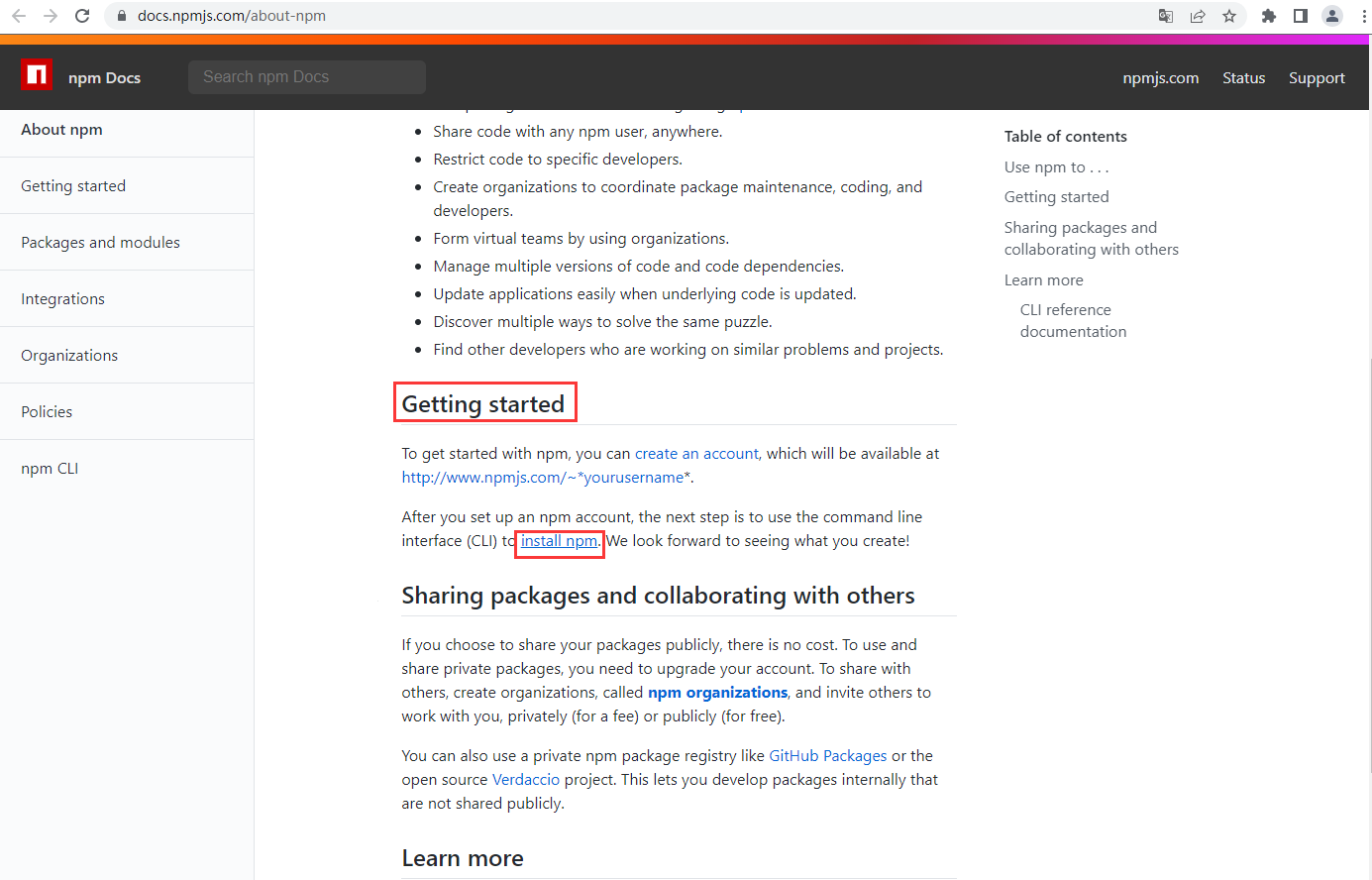
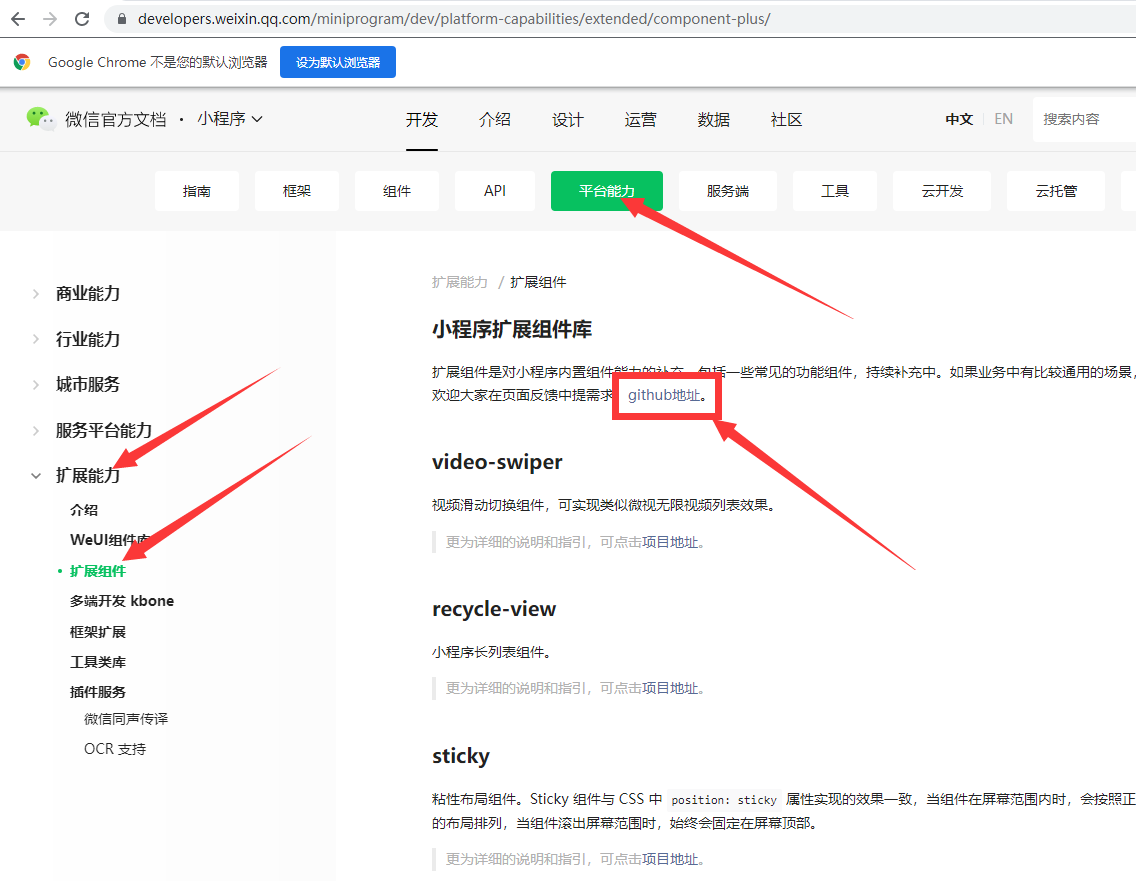
(1)小程序文档:


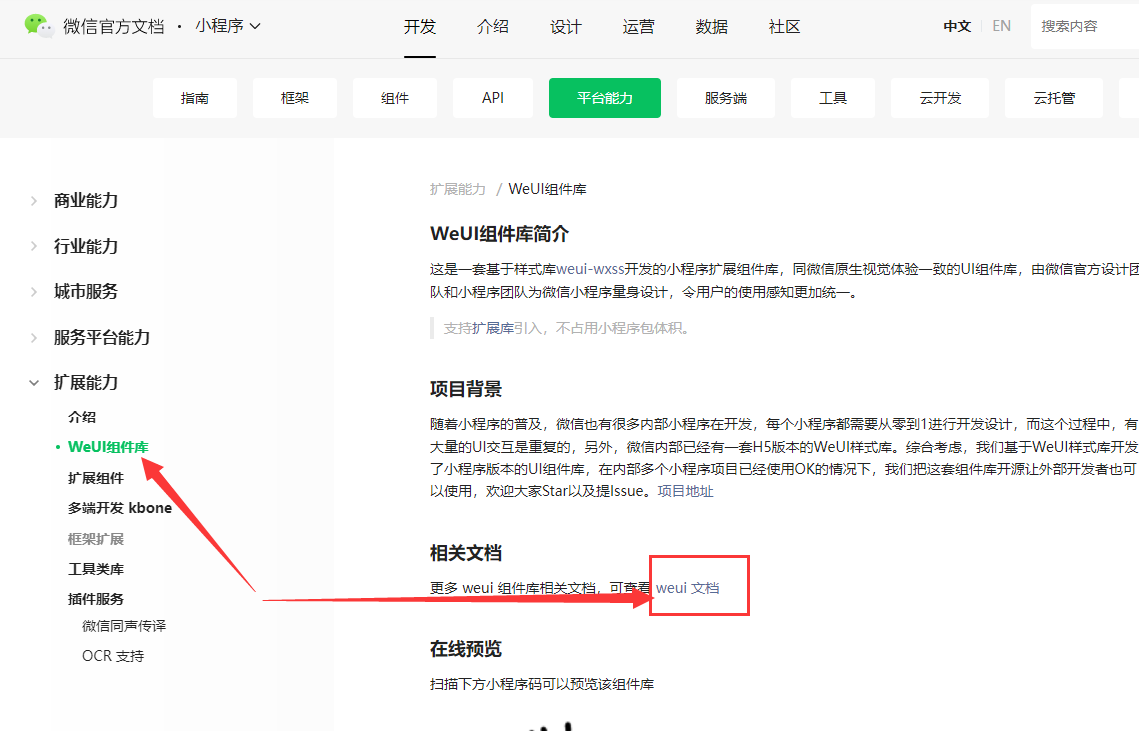
但是,根据上图所示走下去,却惊喜的发现其实我们电脑并没有nmp这个命令程序。那怎么办?傻瓜,当然是需要先去下载安装这个程序才能使用啦。但是去哪下载安装又是一个新的问题。 但是,我们这里可以选择weui组件库,然后看看这个库对应的文档有没有使用npm。


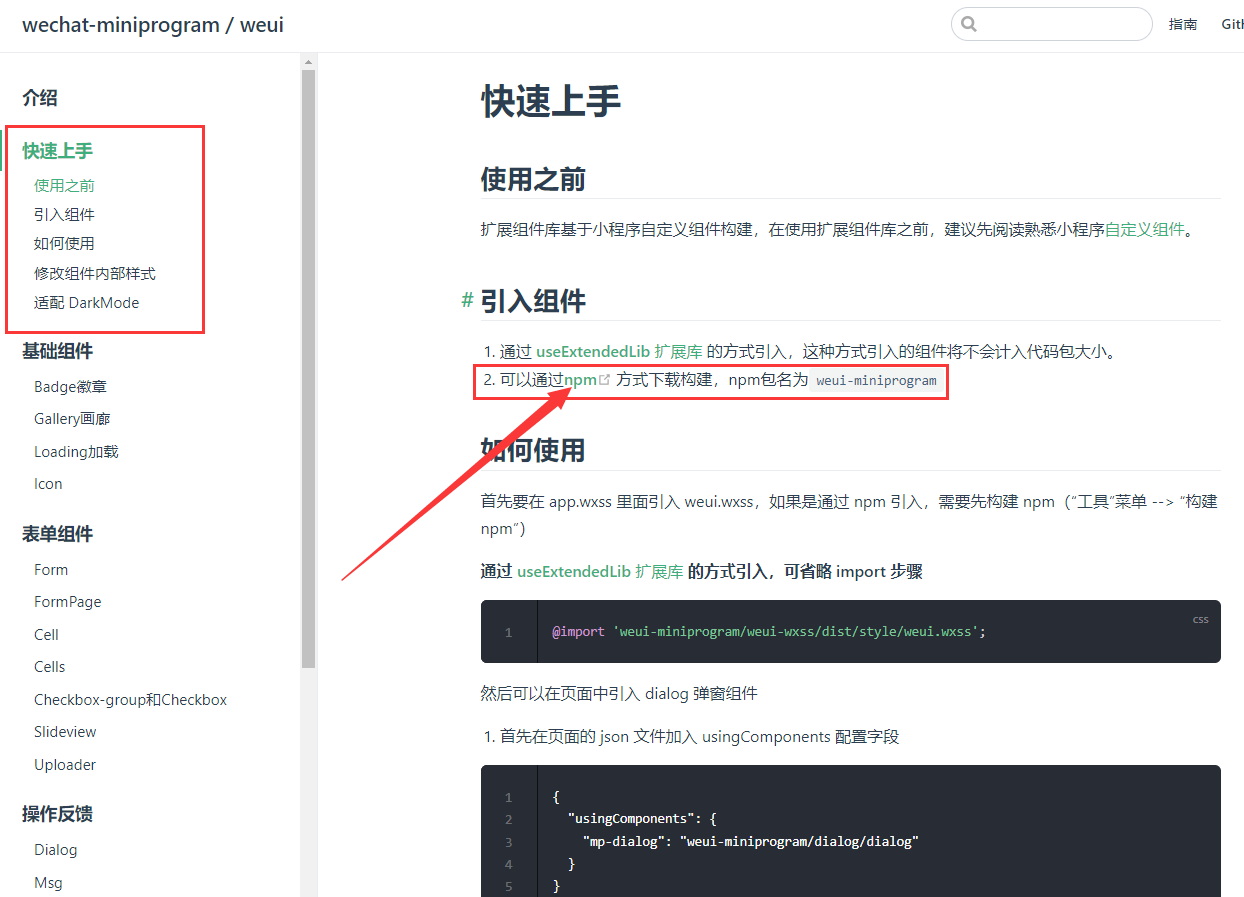
不负众望,我们看到了一个npm的链接。想必这个就是官网了。点进去。好家伙,这个才是官网链接:

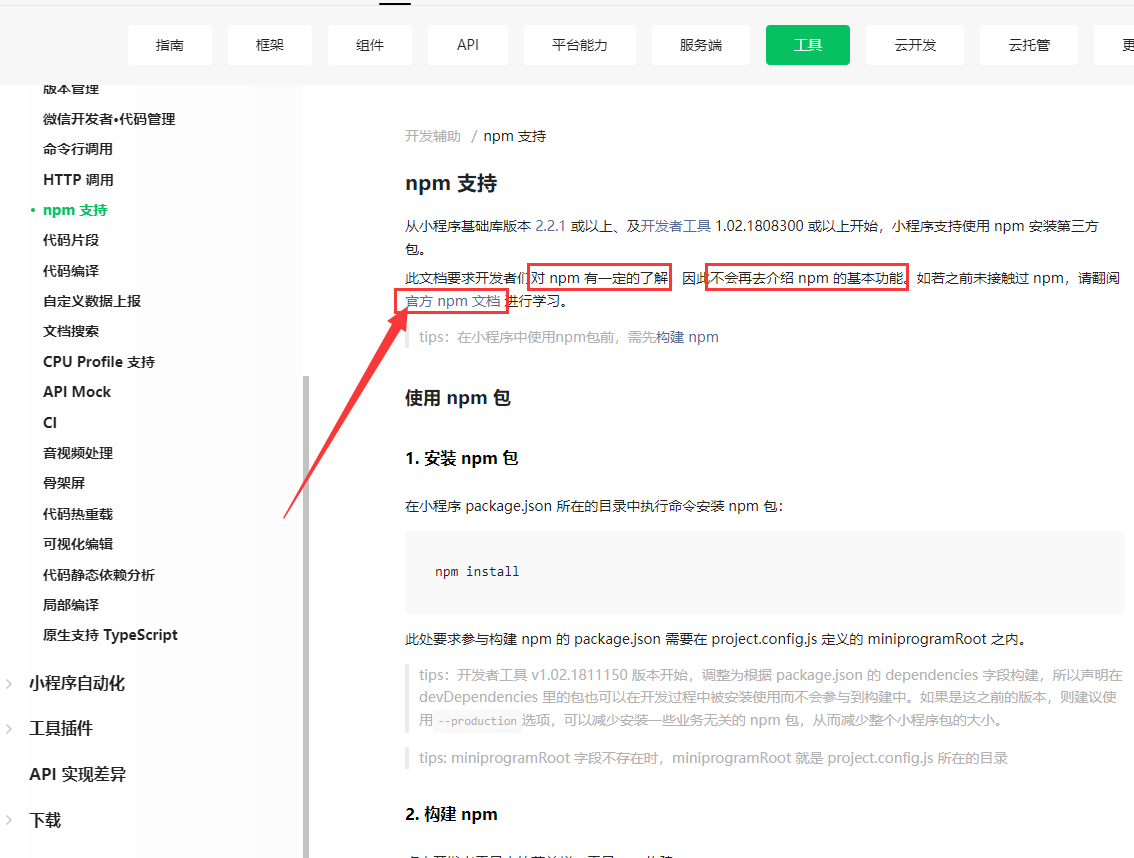
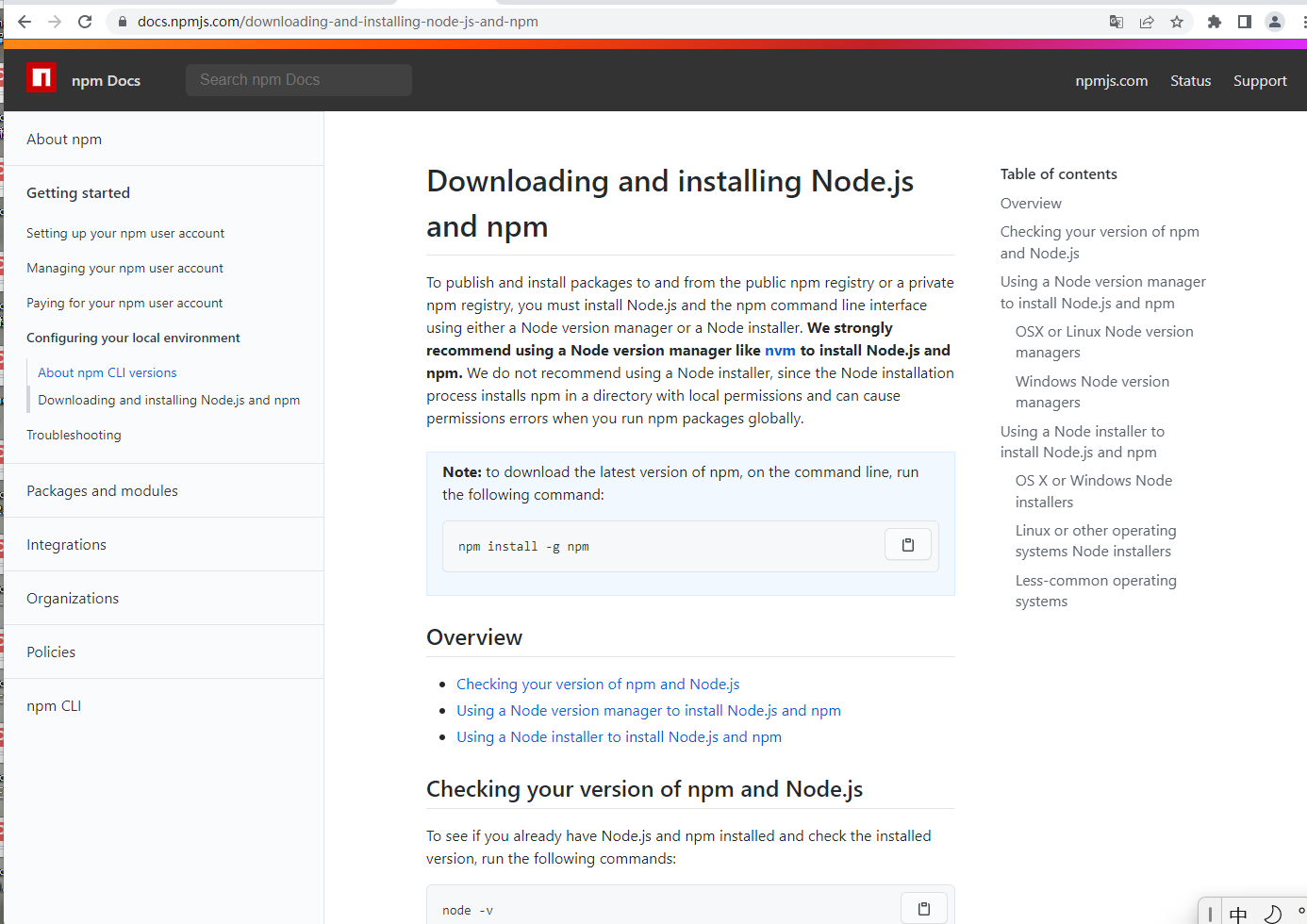
2-npm官网:
如果你尝试直接去构建npm,那肯定是不行的。你电脑上都没有这个包。所以我们还是需要老老实实的去官网看看这个npm是个什么东西,怎么下载安装。点击链接,进去官网。根据提示,我们先进行注册登录。这个步骤我就省略了。根据提示进行操作即可。
登录以后,返回到这个页面中。

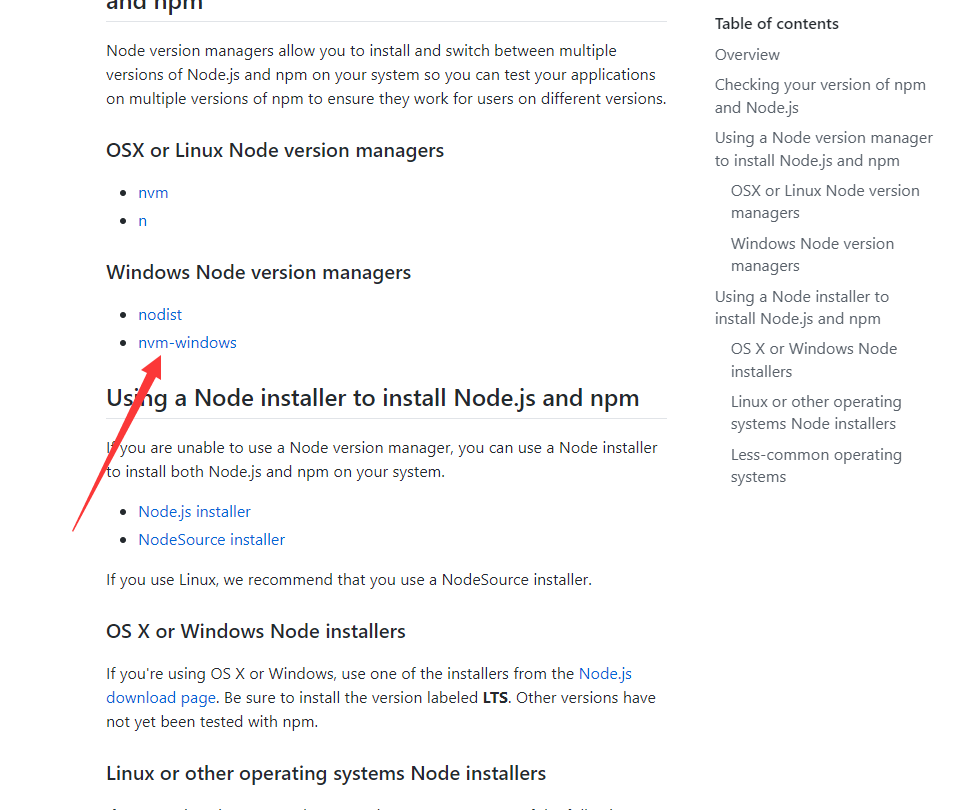
看见他的提示,建议我们先安装nvm,再使用nvm来进行安装。就按它说的做呗。


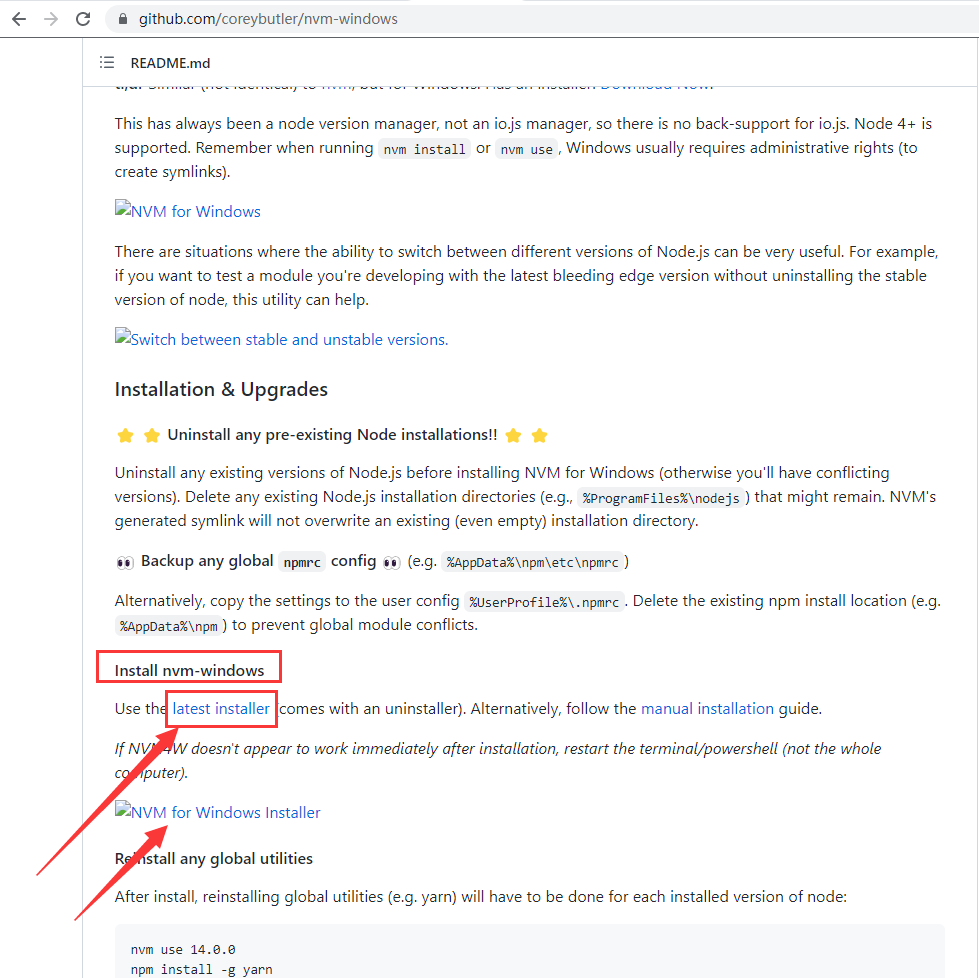
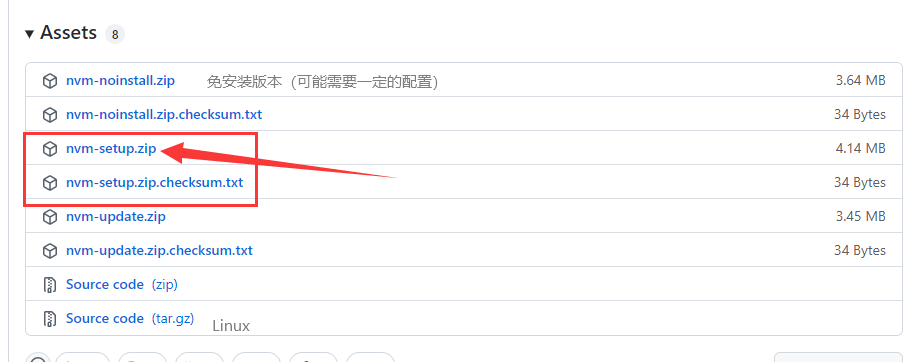
因为我们需要安装包,所以先找找安装包的链接:


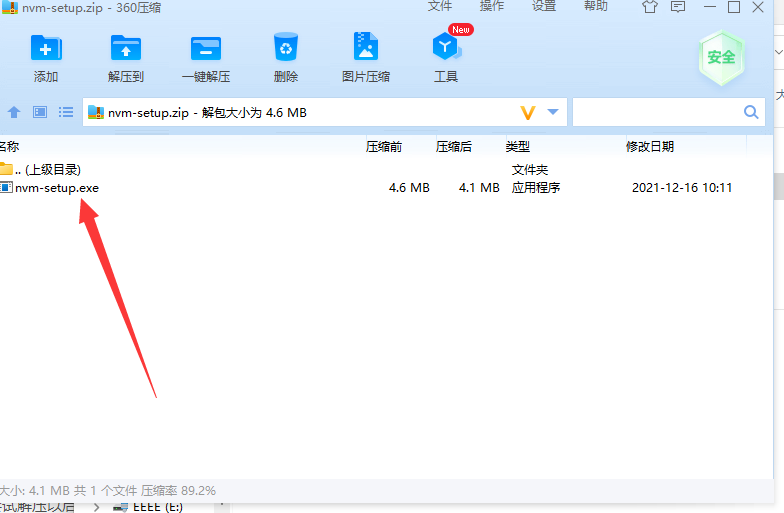
下载以后,我的电脑尝试解压以后再运行那个exe文件。但是总是闪退。于是乎,我直接不解压,直接双击那个.exe文件,才可以正常安装。(可能是我的电脑的问题)

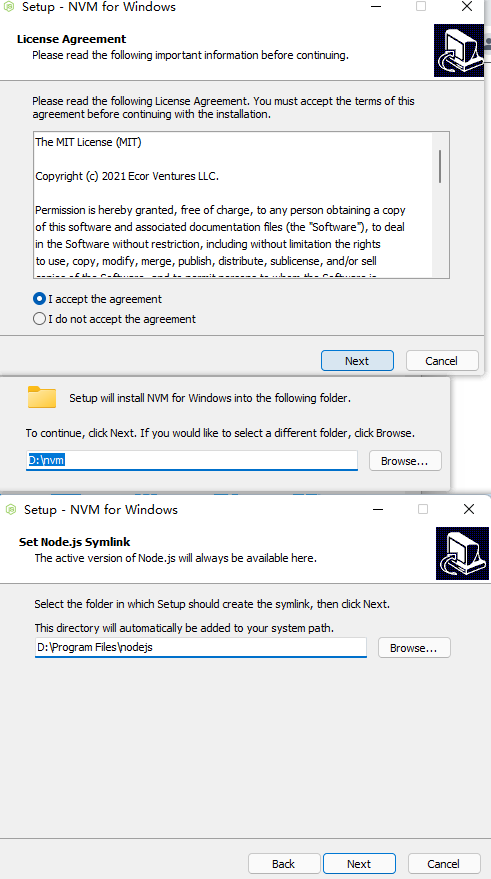
至于安装过程,根据自己的存储空间来自定义安装路径。

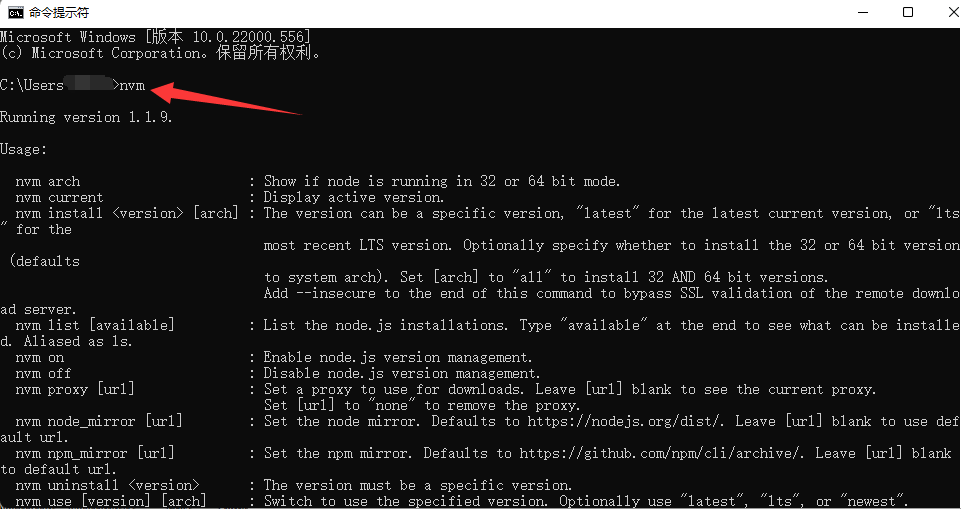
安装成功以后,打开命令提示符,输入nvm,出现一串长长的介绍,说明我们的nvm安装成功了。

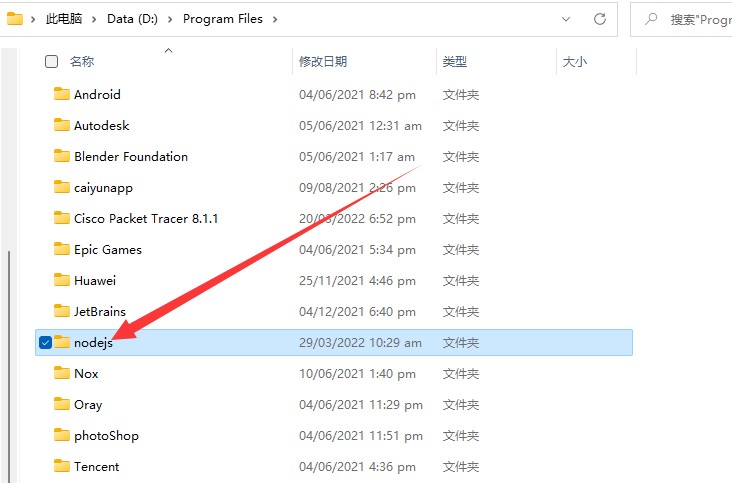
但是,这个nvm只是一个版本管理器。而且从上面的安装中我们可以看到已经安装了node.js,但是,我的电脑却找不到这个nodejs文件夹!于是,我改变方式,先创建一个文件夹nodejs,然后安装node.js的时候,却发现它摸摸把nodejs文件夹删除了!另外,关掉病毒查杀,也是如此。可能是我的电脑的问题!
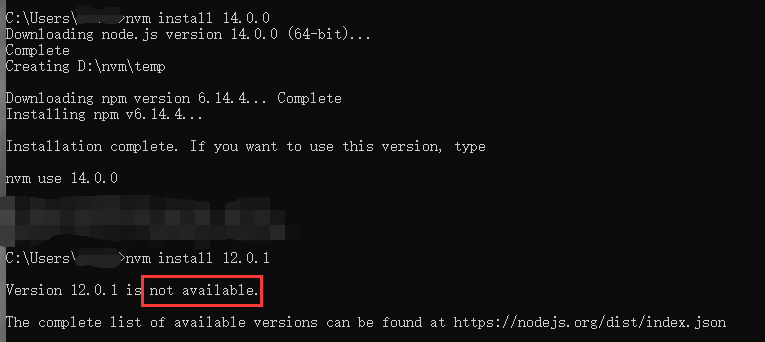
同时,注意到我们命令提示符上的nvm命令。安装命令。是nvm install+版本号。所以我们尝试下载者两个版本。
结果只能下载14版本:12版本无效。

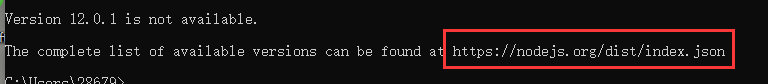
但是,12.0.1版本无效,同时,它给我们一个网站:

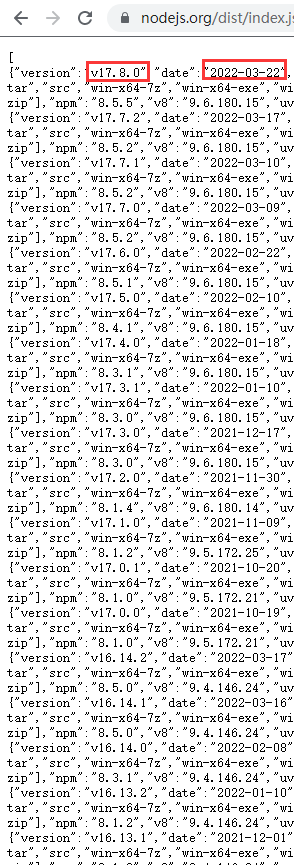
把它复制,然后到浏览器粘贴,就能看到有效的版本了。
3-遇到的问题:
在这个过程中,理论上我们是先安装nvm,然后使用nvm安装nodejs和npm。但是安装nodejs的时候,电脑却莫名把我的文件夹删除。导致npm也没有安装。所以,本次操作并不成功。因为没有正常安装nodejs和npm。
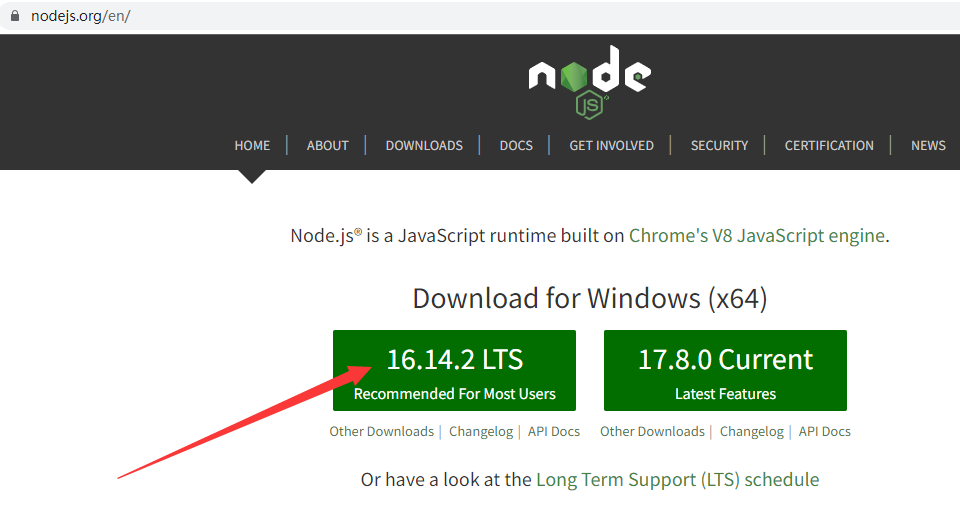
于是,我只能进入nodejs官网,单独对nodejs进行下载(安装nodejs的时候,npm也会随之安装)
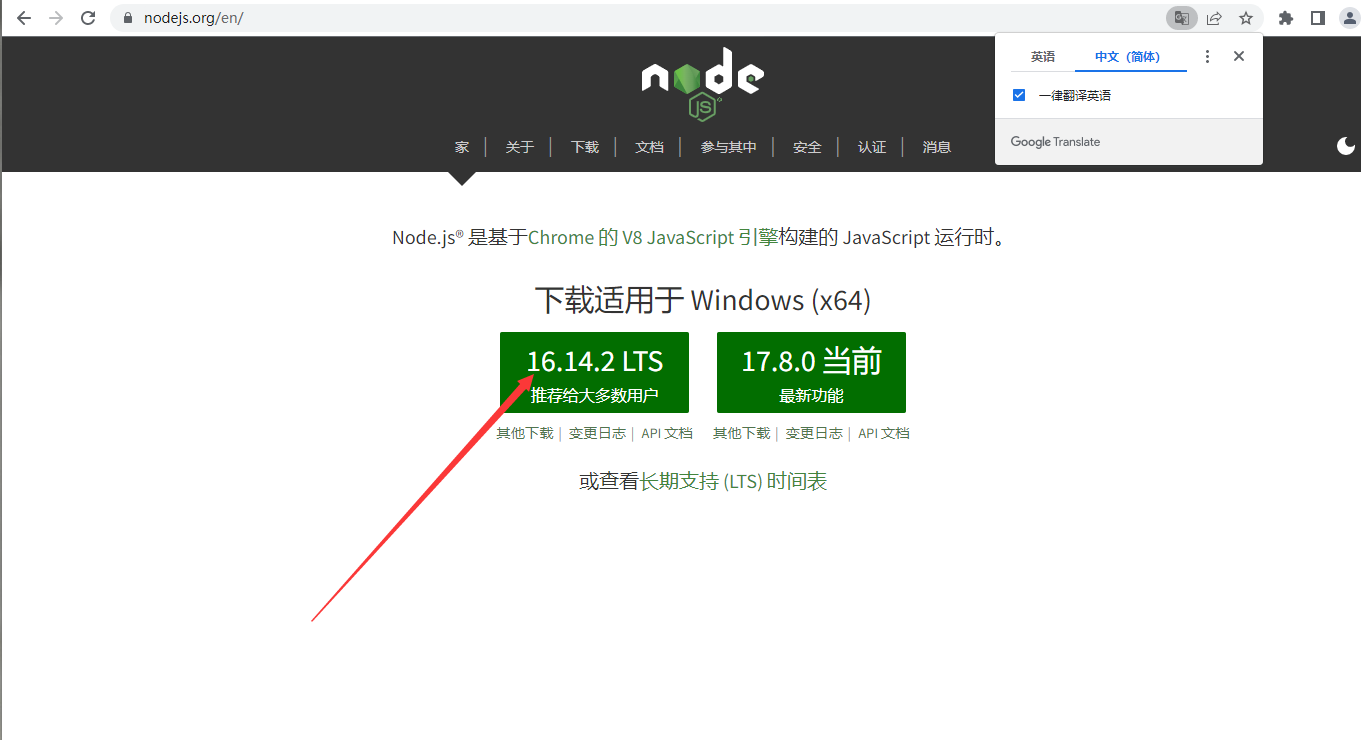
(1)下载稳定版:

安装过程除了更改默认安装位置,其他都是next
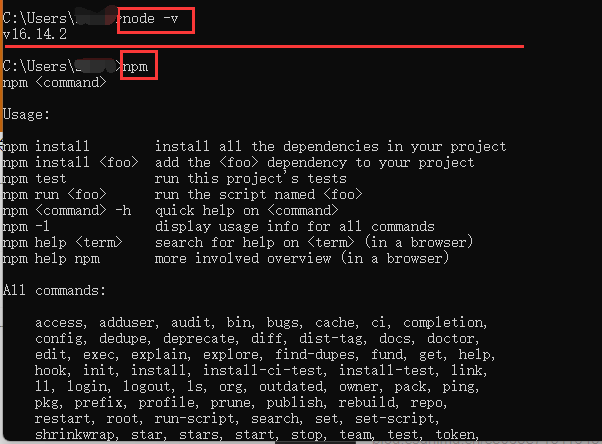
(2)查看是否安装成功:
查看node版本号、npm。


直到这里。node.js和npm才安装成功。
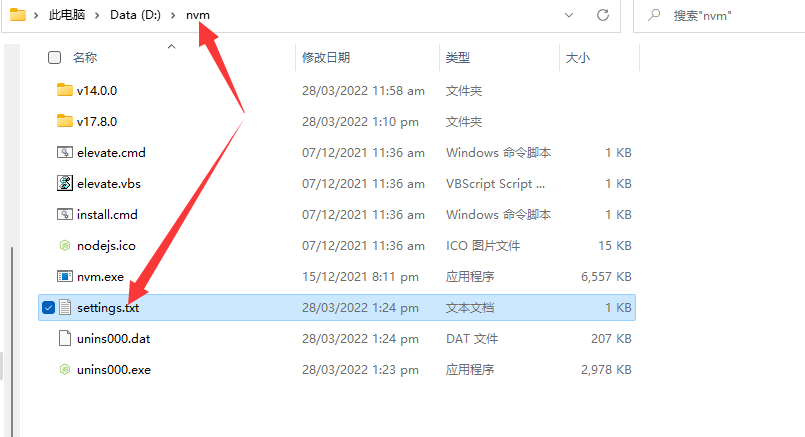
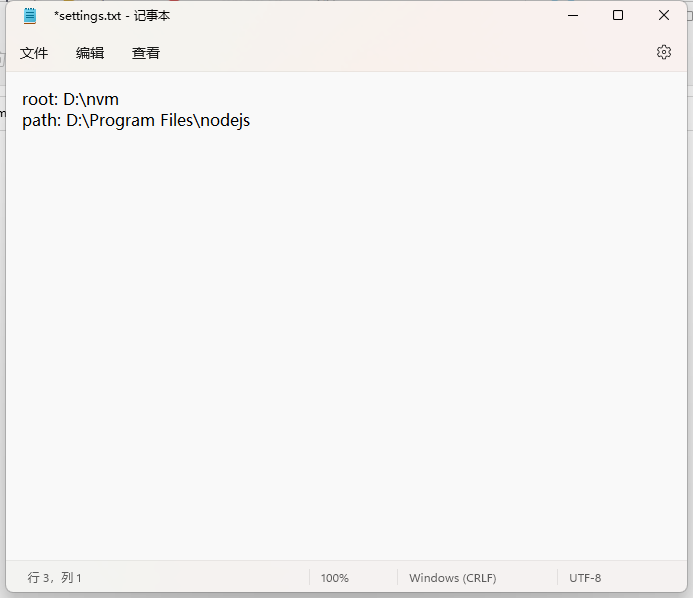
最后,我尝试更改setting文件:

把path路径改成实际安装位置:

4-前面尝试的失败总结:
上面的操作失败的原因估计是电脑杀毒软件引起的自动删除文件夹。
node.js实际上就是:
5-后续改进:
既然通过nvm的方式无法直接下载npm,那么我就直接去nodejs的官网,通过下载nodejs的方式,附带下载npm。
下载完安装即可。一般都是下一步,但是注意路径的选择,要和之前安装nvm的时候的nodejs路径一样。
即:
安装以后。我是再次安装nvm,这次果然不会自动删除nodejs文件夹。
随后,就打开我们的微信小程序开发者工具。
在当前项目文件夹下,打开cmd终端,然后输入命令: 初始化:(此处需要填写项目名等信息才能初始化成功)
npm init
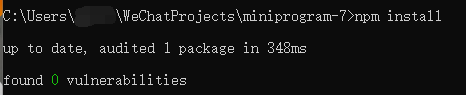
然后安装一下:
npm install

最后安装那个weui的包,才能构建npm成功:



6-最后:使用扩展组件:

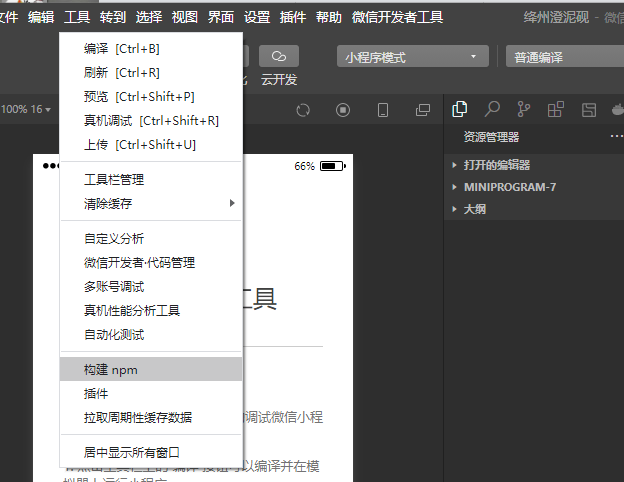
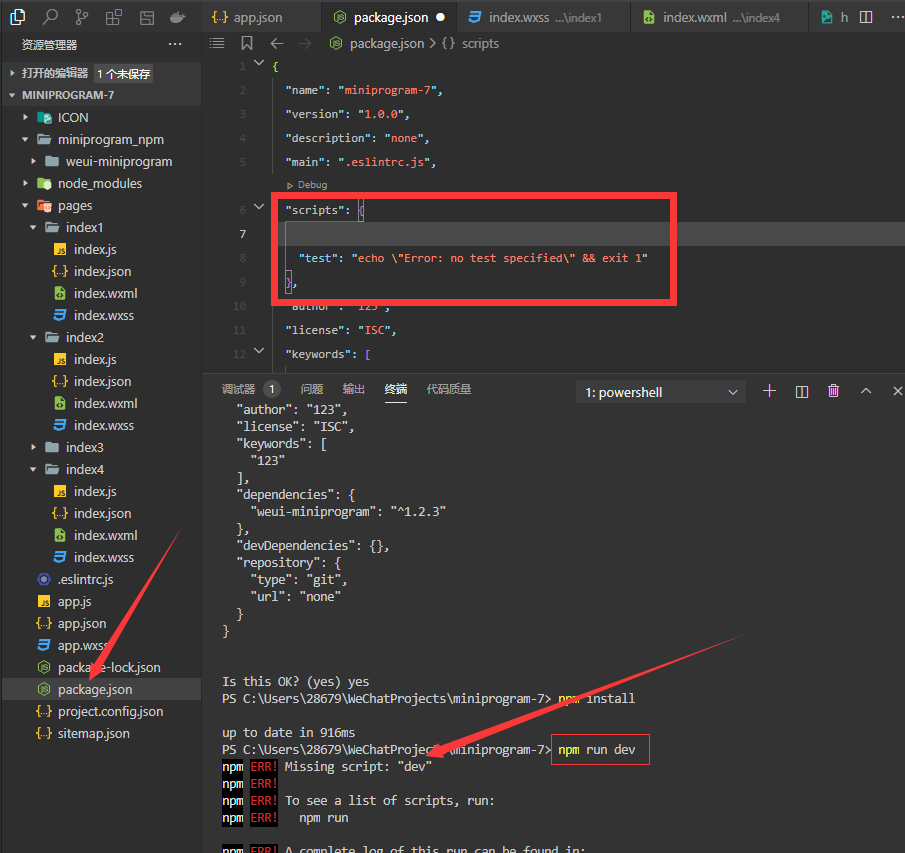
首先应该先npm init填写相关信息后初始化。然后再按照下面的步骤起手:

但是,当我运行第二个命令的时候,却发生错误了。说是脚本dev找不到。

然后,如上图,我们打开项目配置文件:package.json,结果真的没有dev字段,所以我们有什么办法。
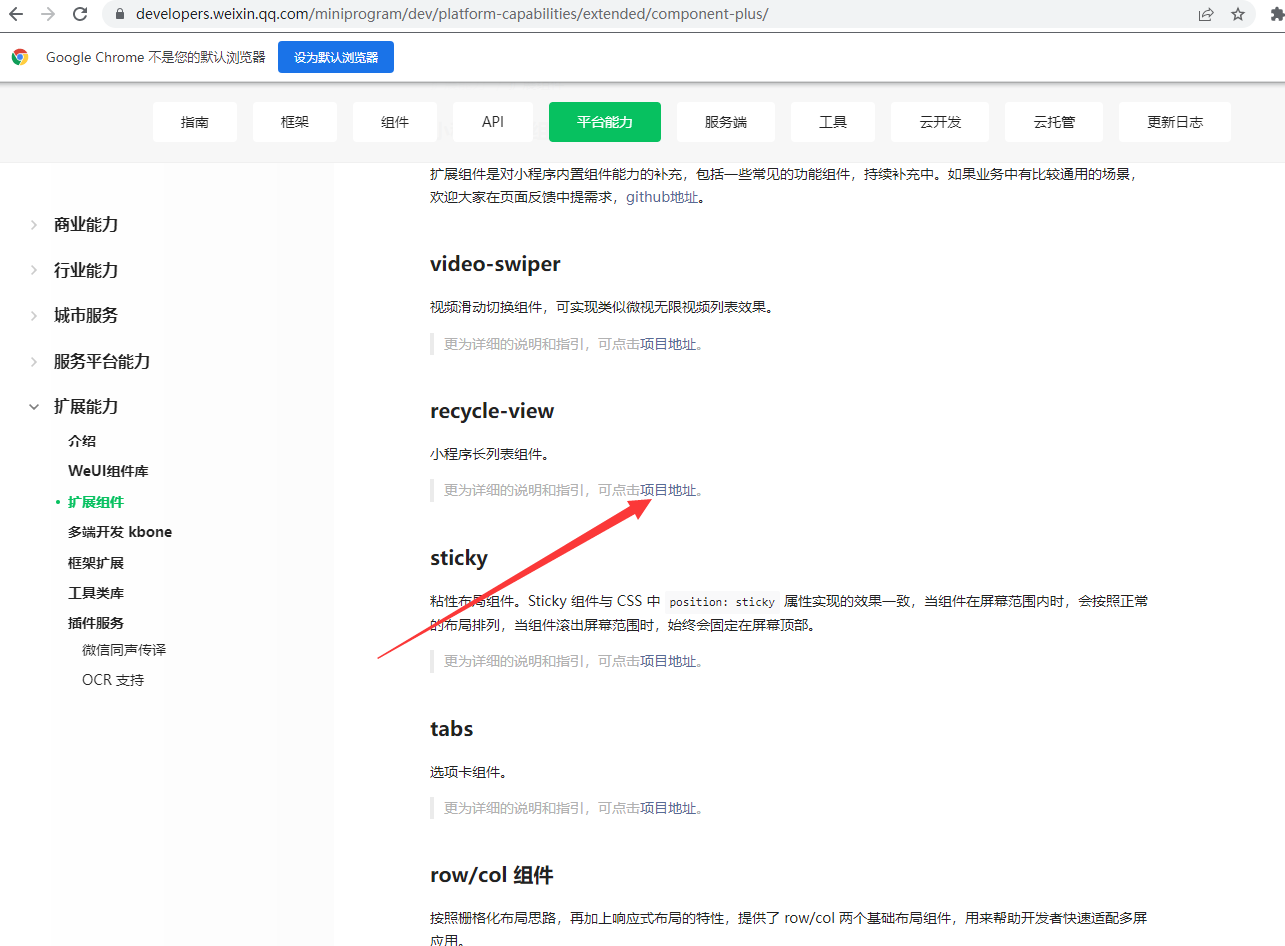
只能点开官网,选择单个组件的项目介绍试试:

所以接下来我们尝试一下下面的方法:
注意:因为我默认使用Google翻译,所以上图的代码变成中文了。首先我们先安装recycle包,然后再在工具-构建npm中构建一下,否则使用组件会报错!!!
7-使用组件的最后总结:
1、首先应该先初始化,填写项目名等信息
2、应该先再项目目录下,在终端使用命令下载组件包,然后再构建npm
3、再在页面中引用组件
才能使用组件。
可谓一波三折。
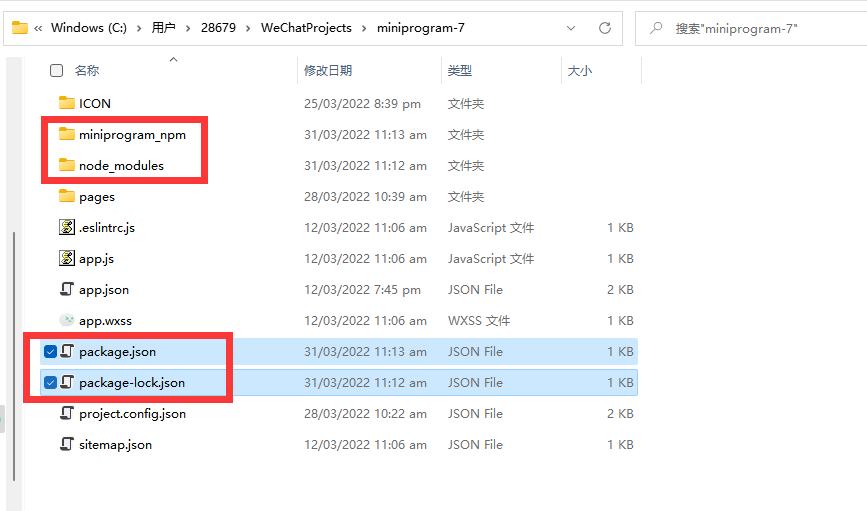
最后,使用npm初始化和下载、构建以后,项目会多出这几个文件夹、文件。如果你项目出了不可逆的问题,你可以尝试删除他们,从头再来:
另外,如果删除某些东西以后,出现一些报错,可以看看页面的js文件是否自动写入一些代码。删除即可。