
今天给大家分享一篇自己一直用的一套封装的加载框架。
在实战中,避免不了加载后台接口时间长,为了不让用户感觉到视觉疲惫,加一些动画之类的
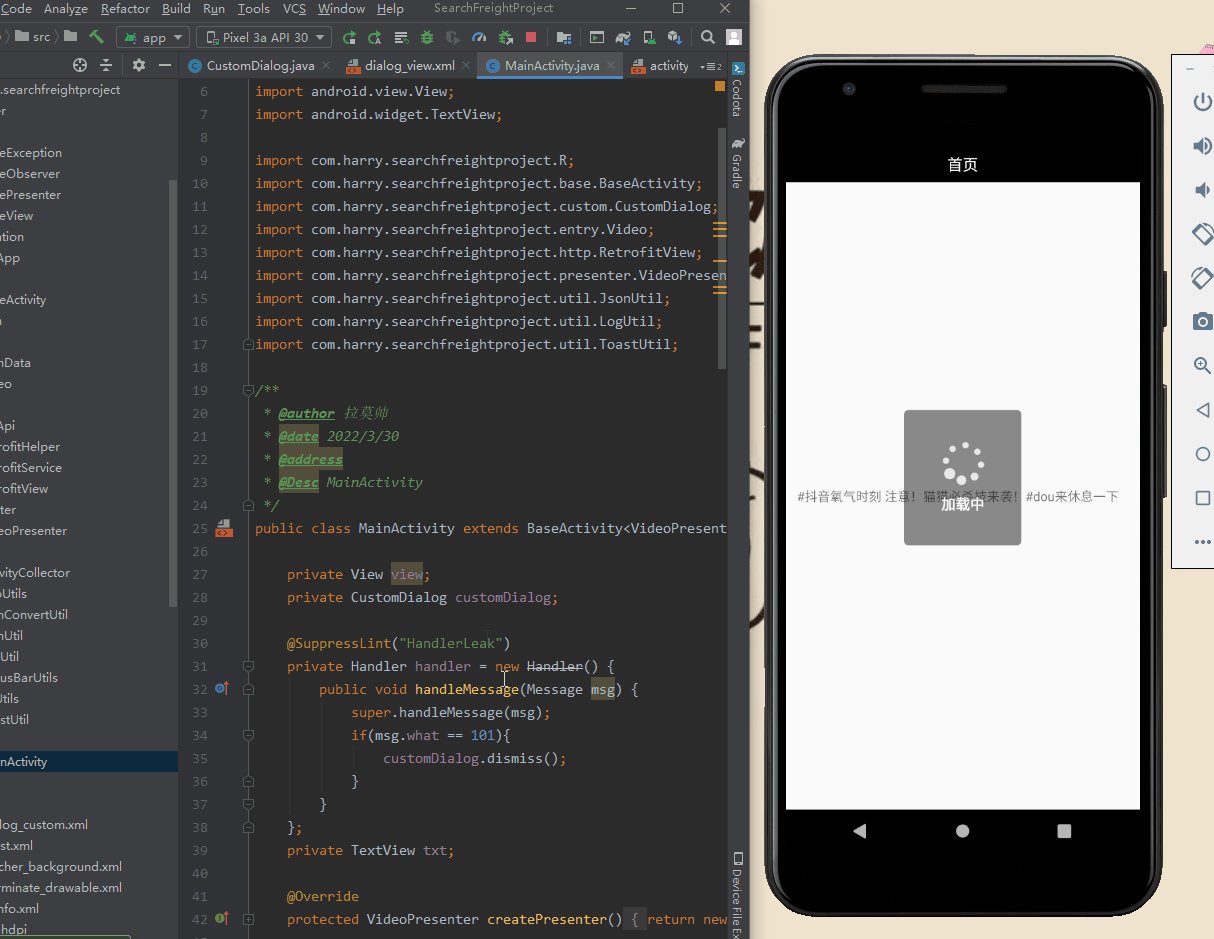
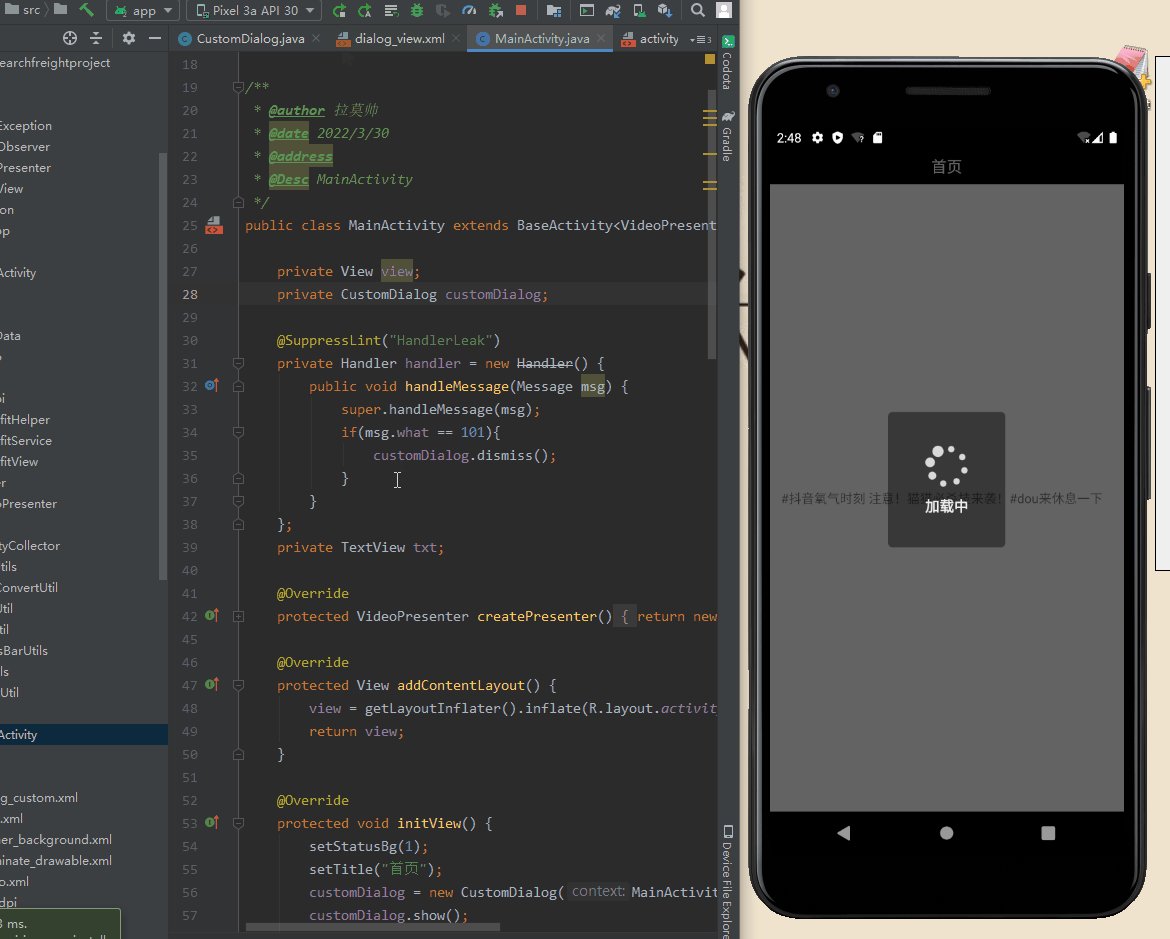
效果图:


如上图所示,可以自己修改加载框背景图颜色(在xml中添加一个background),以及图标和字体颜色
工具类:
/**
1. @author 拉莫帅
2. @date 2022/3/30
3. @address
4. @Desc CustomDialog半透明加载框
*/
public class CustomDialog extends Dialog {
private String text;
public CustomDialog(Context context, String text) {
super(context, R.style.CustomDialog);
this.text = text;
initView();
}
/**
* 系统返回键
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_BACK:
if (CustomDialog.this.isShowing())
//关闭加载框
CustomDialog.this.dismiss();
break;
}
return true;
}
private void initView() {
setContentView(R.layout.dialog_view);
((TextView) findViewById(R.id.txt)).setText(text);
setCanceledOnTouchOutside(true);
WindowManager.LayoutParams attributes = getWindow().getAttributes();
attributes.alpha = 0.9f;
getWindow().setAttributes(attributes);
setCancelable(false);
}
}
自定义dialog的样式
如果想要实现加载动画过程中,背景实现高斯模糊
设置backgroundDimEnabled为true就可以了 图2
不想模糊,则为false 图1
<style name="CustomDialog">
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@drawable/bg_dialog_custom</item><!--背景透明-->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
<item name="android:backgroundDimAmount">0.6</item>
</style>
bg_dialog_custom(背景透明)
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#80000000" />
<corners android:radius="5dp" />
</shape>
dialog_view(加载框布局)
<!-- 加载对话框布局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="130dp"
android:layout_height="150dp"
android:gravity="center"
android:orientation="vertical"
android:padding="10dp">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/indeterminate_drawable"
android:indeterminateDuration="1800" />
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_marginTop="10dp"
android:text="加载中"
android:textColor="@color/white"
android:textStyle="bold"
android:textSize="16sp" />
</LinearLayout>
indeterminate_drawable(设置加载框图片以及动画)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/load_first"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
</rotate>
Activity中的应用
/**
* @author 拉莫帅
* @date 2022/3/30
* @address
* @Desc MainActivity
*/
public class MainActivity extends BaseActivity<VideoPresenter> implements RetrofitView {
private View view;
private CustomDialog customDialog;
private TextView txt;
@SuppressLint("HandlerLeak")
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(msg.what == 101){
customDialog.dismiss();
}
}
};
@Override
protected VideoPresenter createPresenter() {
return new VideoPresenter(this);
}
//初始化视图
@Override
protected View addContentLayout() {
view = getLayoutInflater().inflate(R.layout.activity_main, baseLayout, false);
return view;
}
//初始化控件
@Override
protected void initView() {
setStatusBg(1);
setTitle("首页");
customDialog = new CustomDialog(MainActivity.this, "加载中");
customDialog.show();
txt = findViewById(R.id.txt);
}
//初始化点击事件
@Override
protected void initListener() {
}
//初始化数据
@Override
protected void initDatas() {
presenter.Video("hot_video", 50, "62fee83fb2caa740fa7fd11c3");
}
//网络请求成功
@Override
public void onSuccess(Object data) {
if (data != null) {
Video video = JsonUtil.jsonToObject(data, Video.class);
int error_code = video.getError_code();
if(error_code == 0){
//handler延时处理
new Thread(){
@Override
public void run() {
handler.sendEmptyMessageDelayed(101, 1000);
}
}.start();
txt.setText(video.getResult().get(0).getTitle());
LogUtil.e("onSuccess >>>>",video.getResult().size()+"");
}else{
ToastUtil.showTextTos(this,"暂无数据");
}
}
}
//网络加载失败
@Override
public void onError(String code, String msg) {
ToastUtil.showTextTos(this,msg);
}
@Override
protected void onDestroy() {
super.onDestroy();
customDialog.dismiss();
}
}
总结
在活动页销毁的时候,customDialog也要记得关闭,要不然部分机型会报以下错误:
E/WindowManager: android.view.WindowLeaked: Activity com.wisely.activity.bug.WindowDestroyBugActivity has leaked window DecorView@f9bf091[] that was originally added here
at android.view.ViewRootImpl.<init>(ViewRootImpl.java:423)
at android.view.WindowManagerGlobal.addView(WindowManagerGlobal.java:337)
at android.view.WindowManagerImpl.addView(WindowManagerImpl.java:94)
at android.app.Dialog.show(Dialog.java:319)
at com.wisely.DialogUtil.showProgressDialog(DialogUtil.java:55)
at com.wisely.DialogUtil.showProgressDialog(DialogUtil.java:17)
at com.wisely.activity.bug.WindowDestroyBugActivity.onClick(WindowDestroyBugActivity.java:54)
at java.lang.reflect.Method.invoke(Native Method)
at android.view.View$DeclaredOnClickListener.onClick(View.java:4694)
at android.view.View.performClick(View.java:5611)
at android.view.View$PerformClick.run(View.java:22276)
at android.os.Handler.handleCallback(Handler.java:751)
at android.os.Handler.dispatchMessage(Handler.java:95)
at android.os.Looper.loop(Looper.java:154)
at android.app.ActivityThread.main(ActivityThread.java:6114)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:874)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:764)