一、新增的多媒体标签
音频:<audio>
视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
二、视频<video>
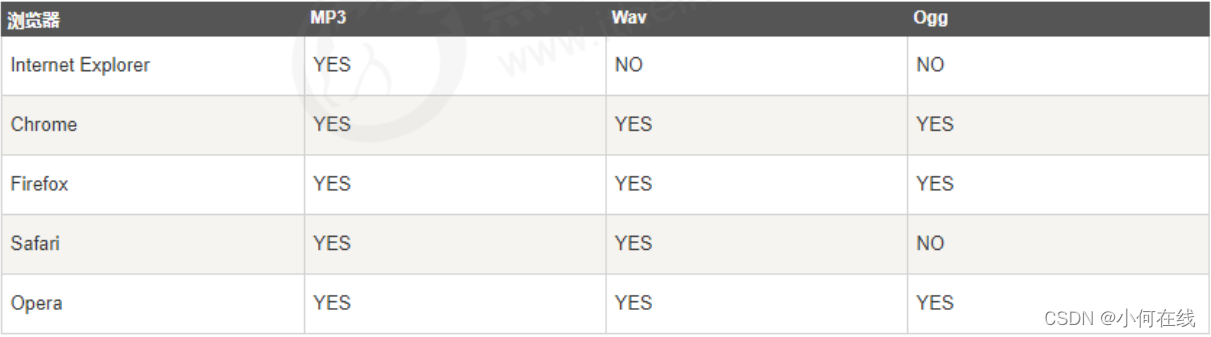
当前 元素支持三种视频格式: 尽量使用 mp4格式

语法:
<video src="文件地址" controls="controls"></video>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
</video>
视频——常见属性

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>video视频标签</title>
<style>
video{
width: 100%;
}
</style>
</head>
<body>
<video src="./media/mi.mp4" autoplay="autoplay" muted="muted" controls="controls" poster="./media/mi9.jpg"></video>
</body>
</html>
效果:

三、音频标签 <audio>
当前 <audio> 元素支持三种音频格式:

语法:
<audio src="文件地址" controls="controls"></audio>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
control 属性供添加播放、暂停和音量控件。
在<audio> 与 </audio> 之间你需要插入浏览器不支持的<audio>元素的提示文本 。
<audio> 元素允许使用多个 <source> 元素. <source> 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件
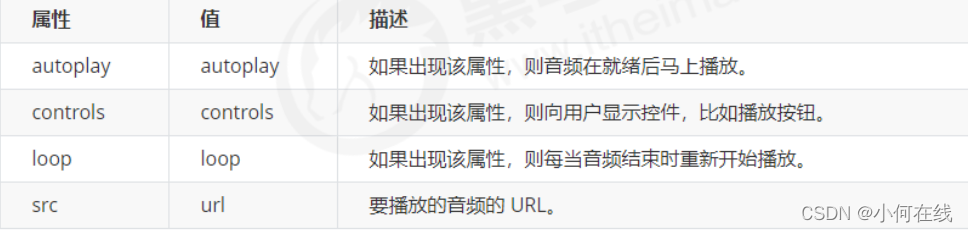
常见属性:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音频标签audio</title>
</head>
<body>
<audio src="./media/music.mp3" controls="control"></audio>
</body>
</html>
效果:

四、总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同,谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性