前言:
ConstraintLayout在 2016 年 Google I/O 中面世,是为了解决开发中过于复杂的页面层级嵌套过多的问题,因为层级过深会增加绘制界面需要的时间,影响用户体验。
ConstraintLayout以灵活的方式定位和调整控件,从 Android Studio 2.3起,创建layout文件就已经是默认ConstraintLayout了。
ConstraintLayout是升级版的相对布局,推荐使用约束布局和线性布局进行界面布局开发
为什么要用约束布局?
1.功能强大,支持角度定位,百分比布局。
2.布局扁平化,减少布局层级,界面性能优化。
如何在约束布局中定位一个布局?
约束布局中的布局有四个方向:上下左右,我们需要在水平方向上至少有一个约束,在竖直方向也至少要有一个约束,也就是说,在不同方向上至少有两个约束,才能在界面上定位一个布局。
XML中的基础约束:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>layout_constraintBottom_toBottomOf="parent":我的底部在父元素的底部 layout_constraintLeft_toLeftOf="parent":我的左边在父元素的左边 layout_constraintRight_toRightOf="parent":我的右边在父元素的右边 ayout_constraintTop_toTopOf="parent" :我的顶部在父元素的顶部
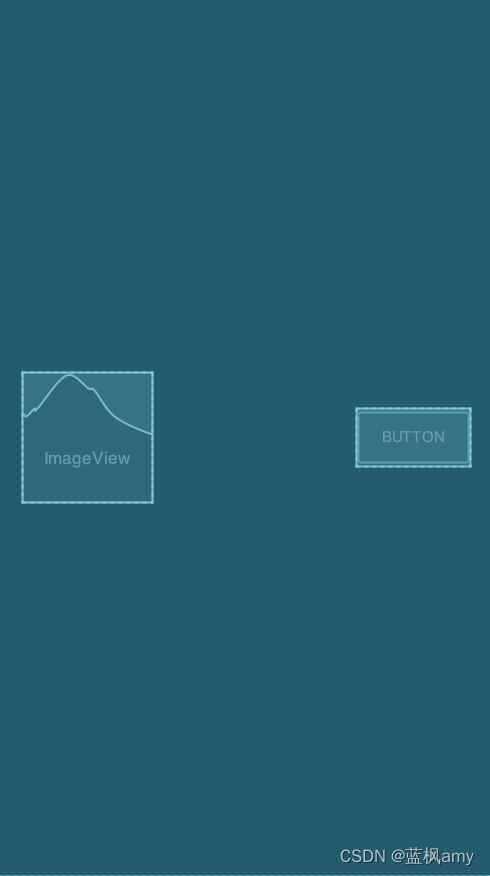
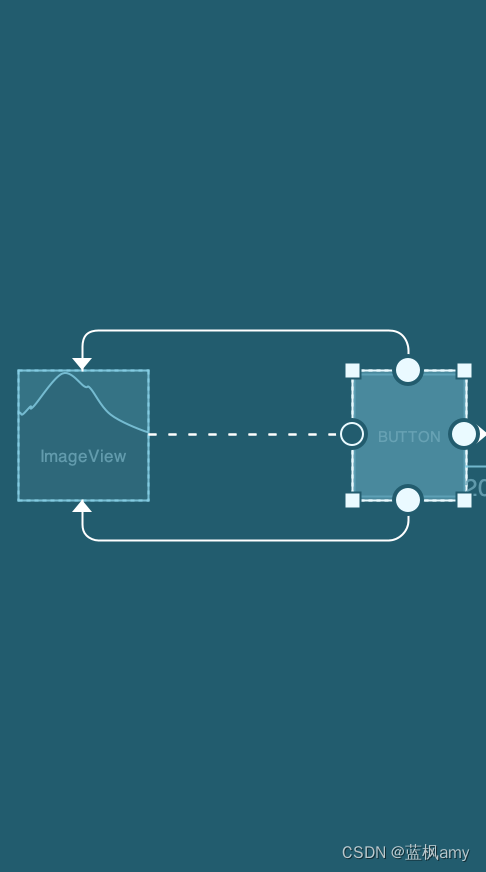
example:让一个按钮竖直居中在一张图片的中间
match?constraint(0dp):充满约束
match_parent:匹配父元素
wrap_content:包裹内容
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_launcher_background" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_marginEnd="20dp"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
如果把Button的高设置为0dp,也就是match?constraint,Button的高度就和图片的高度一致
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_launcher_background" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginEnd="20dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
权重:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view1"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="@color/purple_200"
app:layout_constraintEnd_toStartOf="@+id/view2"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="@color/purple_700"
android:text="TextView"
app:layout_constraintEnd_toStartOf="@id/view3"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/view1"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view3"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="@color/purple_500"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/view2"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
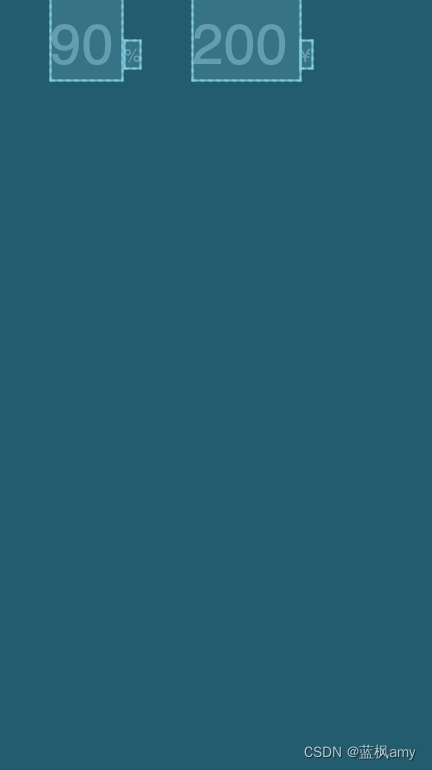
Baseline:基准线对齐

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="90"
android:textColor="@color/black"
android:textSize="60sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="%"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintBaseline_toBaselineOf="@+id/textView1"
app:layout_constraintStart_toEndOf="@+id/textView1" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:text="200"
android:textColor="@color/black"
android:textSize="60sp"
app:layout_constraintStart_toEndOf="@id/textView2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥"
android:textColor="@color/black"
android:textSize="20sp"
app:layout_constraintBaseline_toBaselineOf="@+id/textView3"
app:layout_constraintStart_toEndOf="@+id/textView3" />
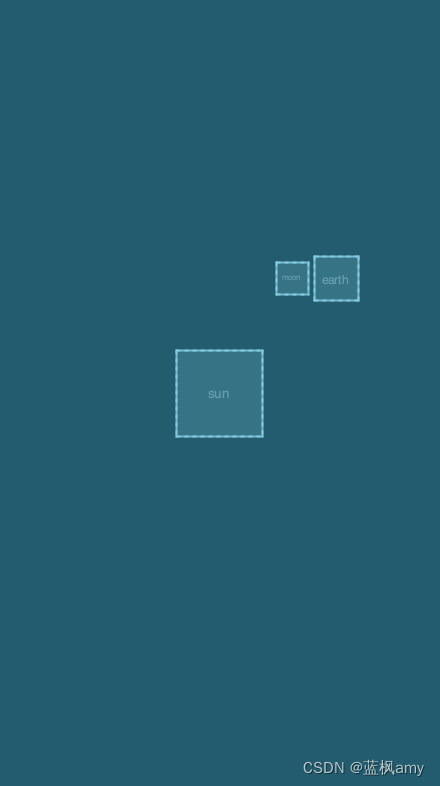
</androidx.constraintlayout.widget.ConstraintLayout>角度定位:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingConstraints">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/sun"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@mipmap/sun"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/earth"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@mipmap/earth"
app:layout_constraintCircle="@id/sun"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="150dp" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/moon"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/moon"
app:layout_constraintCircle="@id/earth"
app:layout_constraintCircleAngle="270"
app:layout_constraintCircleRadius="40dp" />
</androidx.constraintlayout.widget.ConstraintLayout>package com.zhoujian.constraintlayoutdemo;
import android.animation.ValueAnimator;
import android.os.Bundle;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
public class CircularActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_example_circular);
ImageView imageViewMoon = findViewById(R.id.moon);
ImageView imageViewEarth = findViewById(R.id.earth);
ImageView imageViewSun = findViewById(R.id.sun);
ValueAnimator earthAnimator = ValueAnimator.ofFloat(0f, 1f);
earthAnimator.setDuration(10000L);
earthAnimator.setRepeatCount(ValueAnimator.INFINITE);
earthAnimator.setInterpolator(new LinearInterpolator());
earthAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
ConstraintLayout.LayoutParams layoutParams = (ConstraintLayout.LayoutParams) imageViewEarth.getLayoutParams();
layoutParams.circleAngle = 45 + earthAnimator.getAnimatedFraction() * 360;
imageViewMoon.requestLayout();
}
});
ValueAnimator moonAnimator = ValueAnimator.ofFloat(0f, 1f);
moonAnimator.setDuration(10000L);
moonAnimator.setRepeatCount(ValueAnimator.INFINITE);
moonAnimator.setInterpolator(new LinearInterpolator());
moonAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
ConstraintLayout.LayoutParams layoutParams = (ConstraintLayout.LayoutParams) imageViewMoon.getLayoutParams();
layoutParams.circleAngle = 270 + moonAnimator.getAnimatedFraction() * 360;
imageViewMoon.requestLayout();
}
});
imageViewSun.setOnClickListener(view -> {
earthAnimator.start();
moonAnimator.start();
});
}
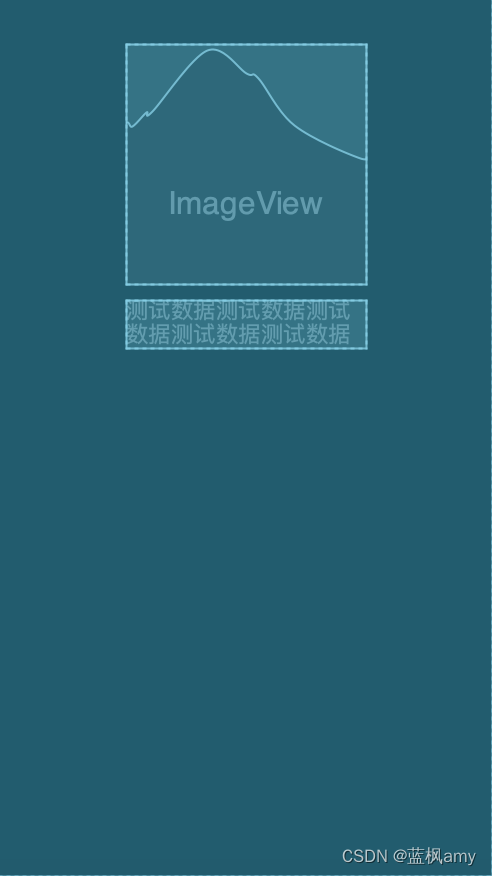
}constrainedWidth:约束宽度

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/avatar"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="40dp"
android:src="@mipmap/ic_launcher_round"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:text="测试数据测试数据测试数据测试数据测试数据"
app:layout_constrainedWidth="true"
android:gravity="center"
app:layout_constraintEnd_toEndOf="@+id/avatar"
app:layout_constraintStart_toStartOf="@+id/avatar"
app:layout_constraintTop_toBottomOf="@+id/avatar" />
</androidx.constraintlayout.widget.ConstraintLayout>goneMargin:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试数据"
android:textSize="28sp"
android:visibility="visible"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/avatar"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@mipmap/ic_launcher_round"
app:layout_constraintStart_toEndOf="@id/textview"
app:layout_constraintTop_toTopOf="@id/textview"
app:layout_goneMarginLeft="20dp" />
</androidx.constraintlayout.widget.ConstraintLayout>chainStyle:约束链风格

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/view2"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/view3"
app:layout_constraintStart_toEndOf="@+id/view1" />
<ImageView
android:id="@+id/view3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/view2" />
</androidx.constraintlayout.widget.ConstraintLayout>constraintDimensionRatio:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="0dp"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="2:1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>constraintWidth_percent:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="0dp"
android:layout_height="300dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_percent="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>
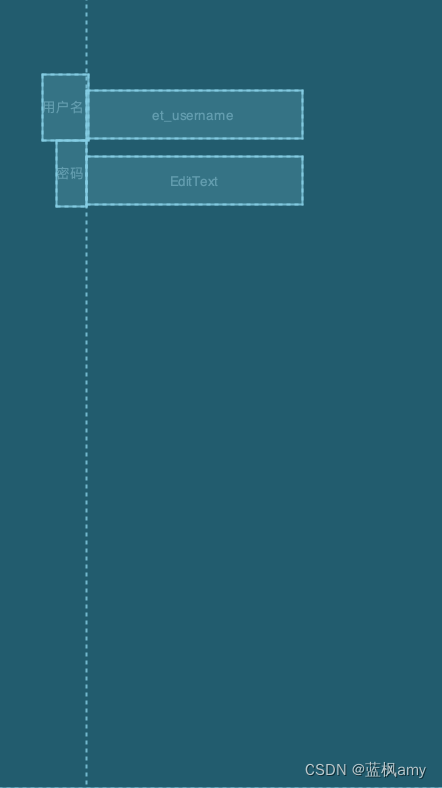
GuideLine:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="100dp"
app:layout_constraintGuide_percent="0.2" />
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_marginTop="72dp"
android:gravity="center_vertical"
android:text="用户名"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:gravity="center_vertical"
android:text="密码"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintTop_toBottomOf="@+id/tv_username" />
<EditText
android:id="@+id/et_username"
android:layout_width="200dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@+id/tv_username"
app:layout_constraintStart_toStartOf="@+id/guideline" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@+id/tv_password"
app:layout_constraintStart_toEndOf="@+id/tv_password" />
</androidx.constraintlayout.widget.ConstraintLayout>Group: