<view class="swiper" >
<swiper indicator-dots="true" circular autoplay interval="2000" duration="500" indicator-color='#ffffff' indicator-active-color="#0081FF" class="border">
<block wx:for="{{image}}" wx:key="index">
<swiper-item class="border">
<view class="swiper-item {{item}}" class="border">
<image src="{{item}}" alt="" class="border" />
</view>
</swiper-item>
</block>
</swiper>
</view>
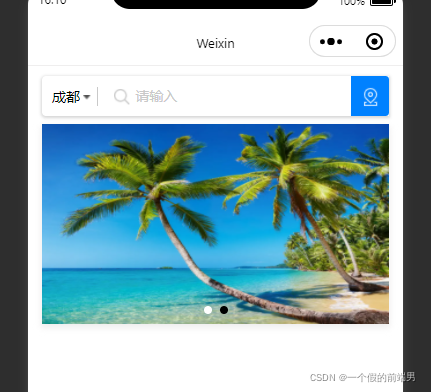
原生swiper的效果图

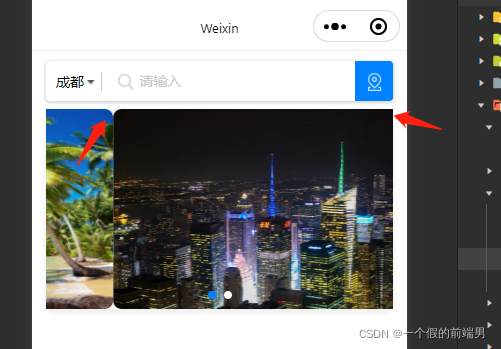
给最为元素 和图片加入圆角 切换时 还会出现直角

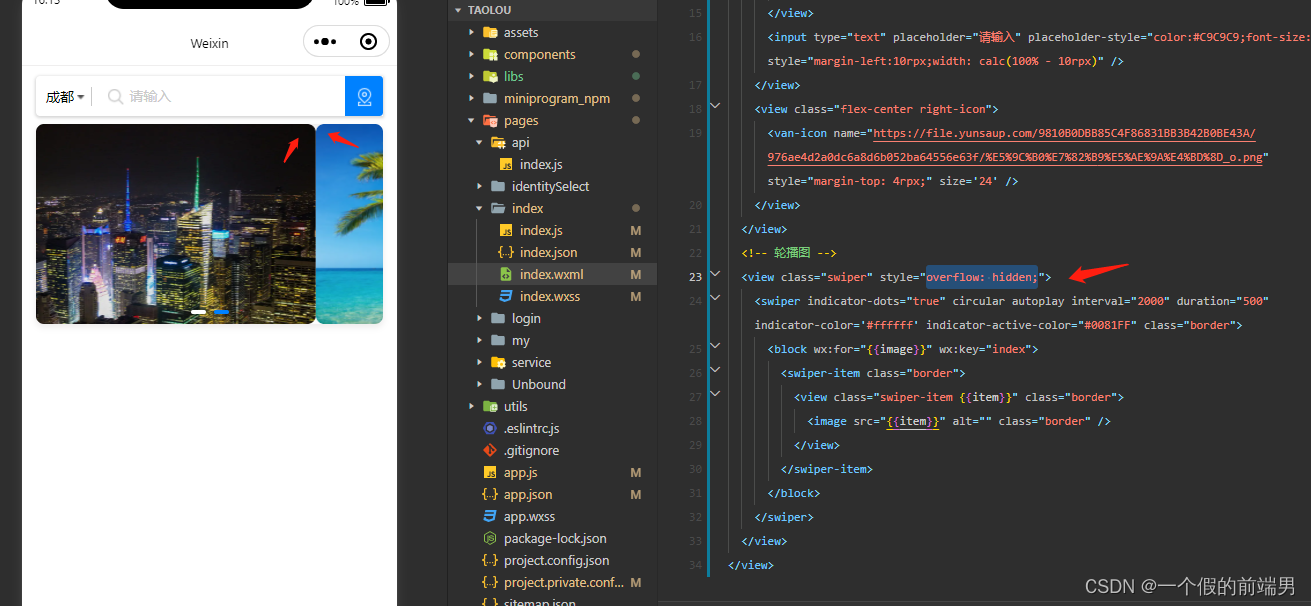
解决方法 最外围元素加入overflow: hidden;实现切换圆角

指示点样式修改
通过.swiper .wx-swiper-dot修改
.swiper .wx-swiper-dot {
width: 30rpx;
height: 8rpx;
border-radius: 5rpx;
}
css 代码
.swiper {
margin-top: 16rpx;
width: 100%;
height: 400rpx;
border-radius: 8px 8px 8px 8px;
box-shadow: 0px 3px 6px 1px #EFEEEE, inset 0px 3px 6px 1px #EFEEEE;
}
.border {
width: 100%;
height: 400rpx;
border-radius: 8px 8px 8px 8px;
}
.swiper .wx-swiper-dot {
width: 30rpx;
height: 8rpx;
border-radius: 5rpx;
}