1. flutter SDK安装
git clone 官网稳定版本分支。 命令如下。
git clone https://github.com/flutter/flutter.git -b stable
clone flutter git仓库的好处是,如果想要体验flutter的最新实验性功能,直接切换分支同步远端代码即可。

2. PATH环境变量配置
1. 点击 此电脑→ 高级系统设置 → 环境变量 打开环境设置面板

2. 在用户变量 path属性中添加 flutter bin文件地址,没有path则新建

3. 打开clone好的flutter目录,进入bin目录下,在打开的文件资源管理器顶端,复制bin目录的文件地址

4. 编辑path环境变量,点击新建,输入复制的flutter bin目录地址。点击确定

5. 新建一个终端 输入flutter doctor ,
flutter命令已经可以成功运行

3. android studio 设置
1.Android SDK 安装
按照好 android studio后,进入 Settings 中, 查找 SDK , 安装 Android SDK

2. flutter 插件安装
在Plugins 插件选项中搜索flutter插件并安装

3. 执行 同意安卓许可
1.安装cmdline-toos
android studio 设置中打开Android SDK ,在 SDK tools中 选中 Command-line tools点击确定安装。

2.新建一个终端,执行如下命令
flutter doctor --android-licenses
一步一步输入 y 同意协议


3.新建一个flutter项目
安装好 flutter插件后,我们点击新建项目时,可以看到出现了 新建flutter 项目的选项

点击新建, Flutter SDK 路径,选择我们clone好的 flutter目录地址

输入项目名称后,完成创建。注意:项目名称禁止出现短横线,可以通过 下划线来连接,例如 flutter_demo
4. 新建一个安卓模拟器
打开模拟器设备管理器,选择设备类型。点击下载安装。

模拟器安装完成后,启动项目如下

4. VSCode设置
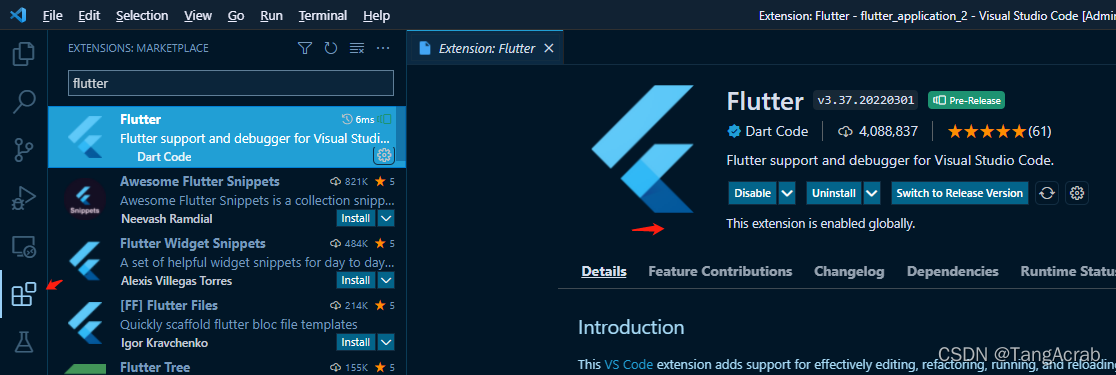
1. 插件中搜索安装flutter 、 Dart支持

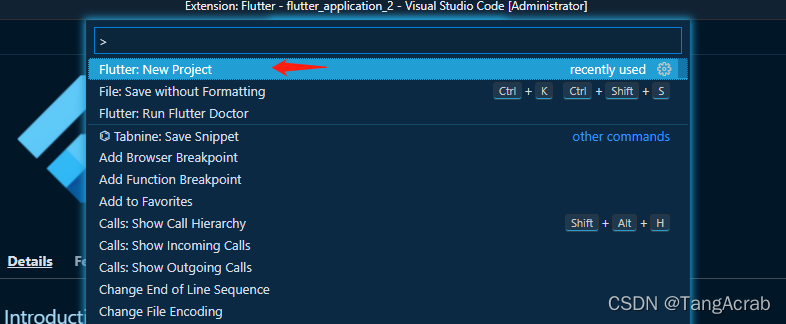
2.ctrl shift + p 选择新建flutter项目

选择 Application

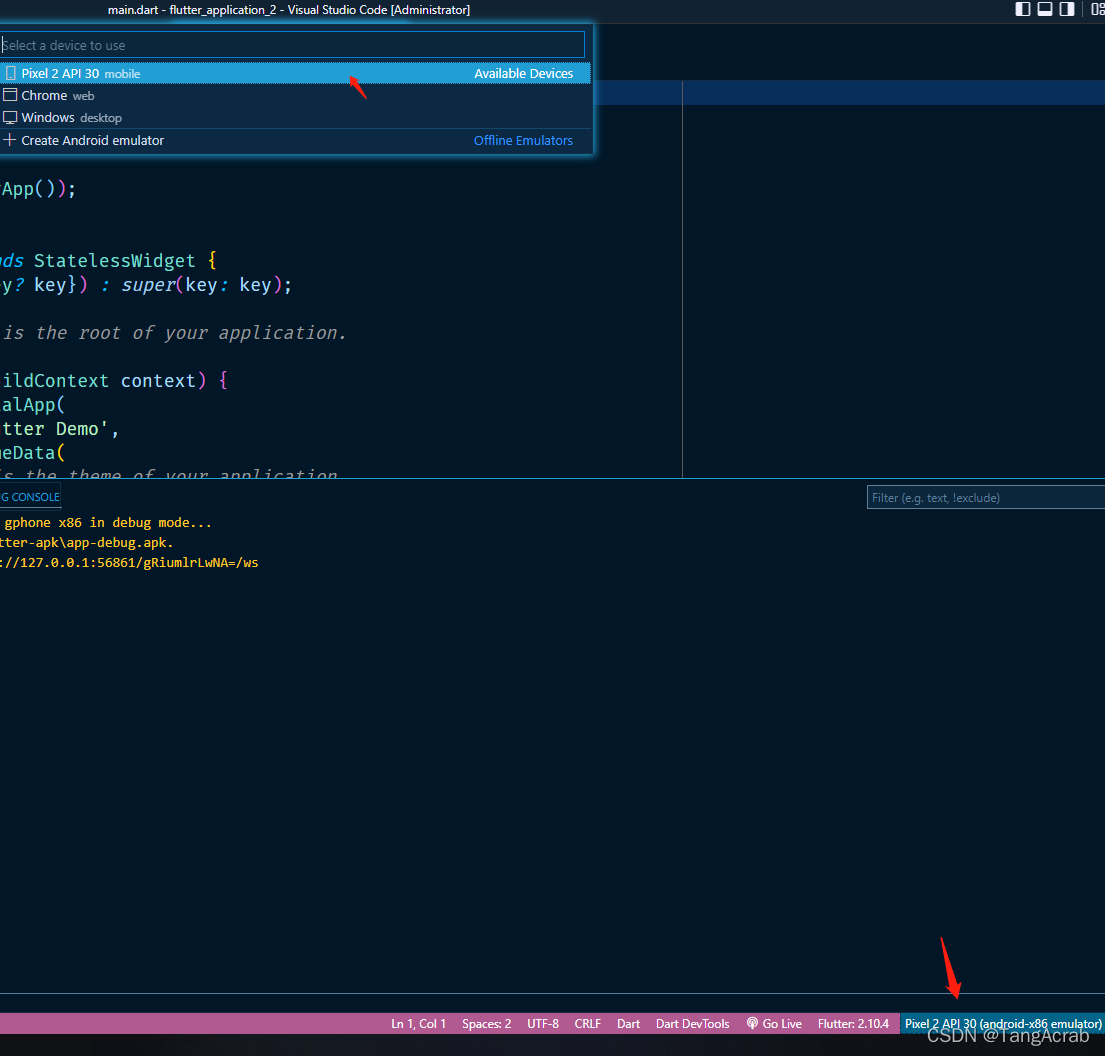
创建项目成功后,编辑器右下角选择一个要运行的设备,这里选择已经安装好的安卓模拟器

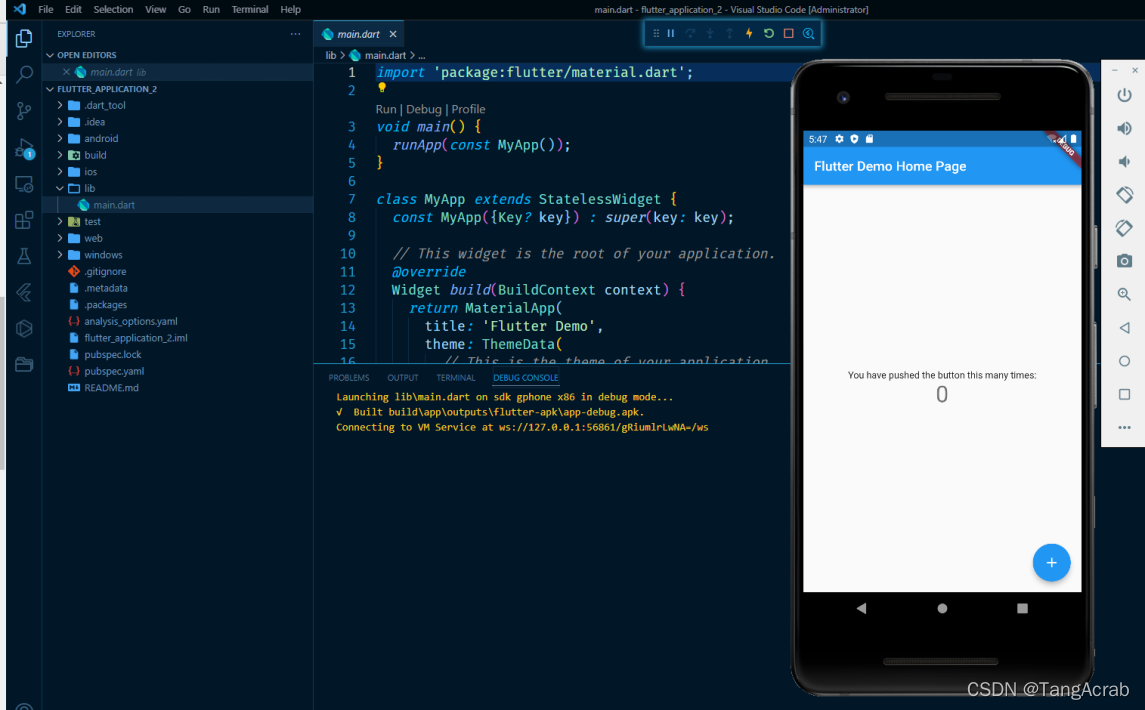
按 f5启动如下

5.添加windows端支持
1. 下载Visual Studio
https://visualstudio.microsoft.com/zh-hans/downloads/

安装时,勾选 使用C++进行桌面开发

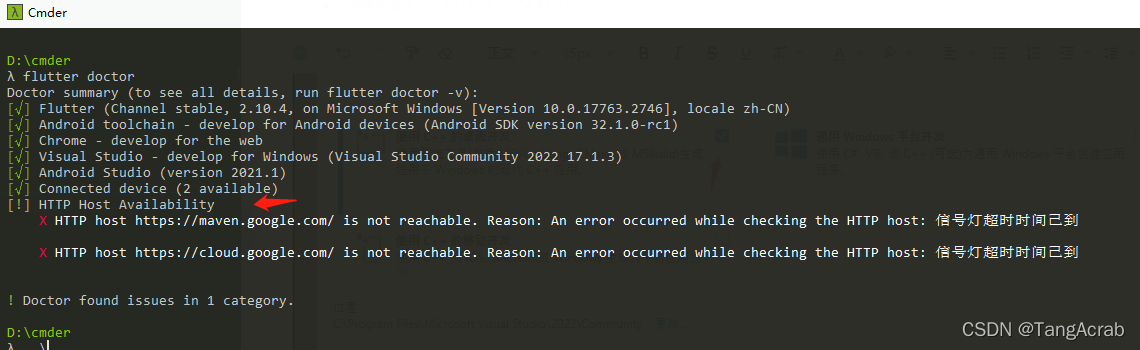
Visual Studio 安装完成重启电脑后,我们打开一个终端执行flutter doctor进行flutter环境检查

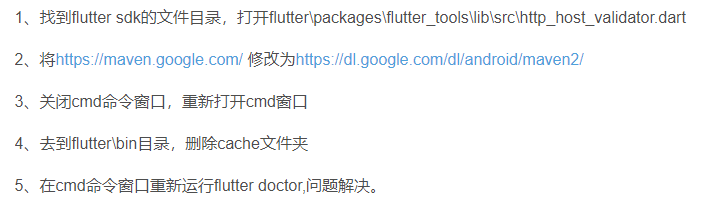
最后一个不影响使用,暂可不用处理。感兴趣的朋友可以参照这篇文章方法尝试处理。
2.vscode 打开flutter项目,右下角设备选项中,点击选择windows (desktop)

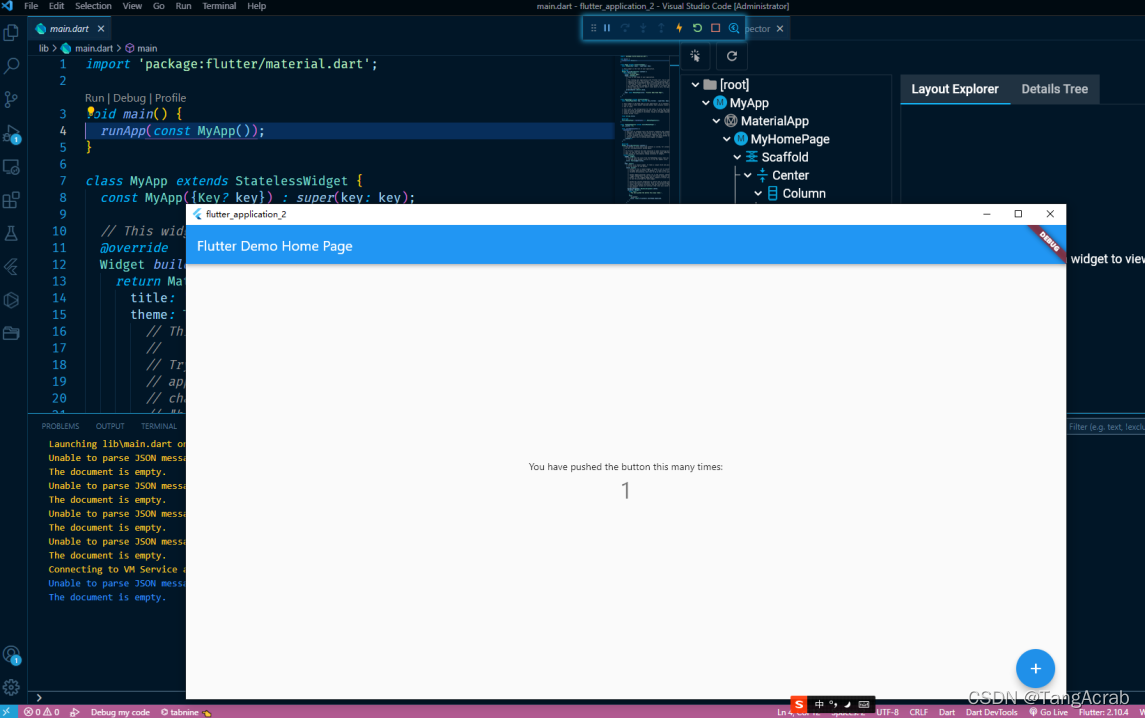
F5运行项目后如下

到这里,我们已经初步构建好一个 windows下的flutter开发环境。