运行环境
下载并安装 1.02.2003062 或以上版本的开发者工具
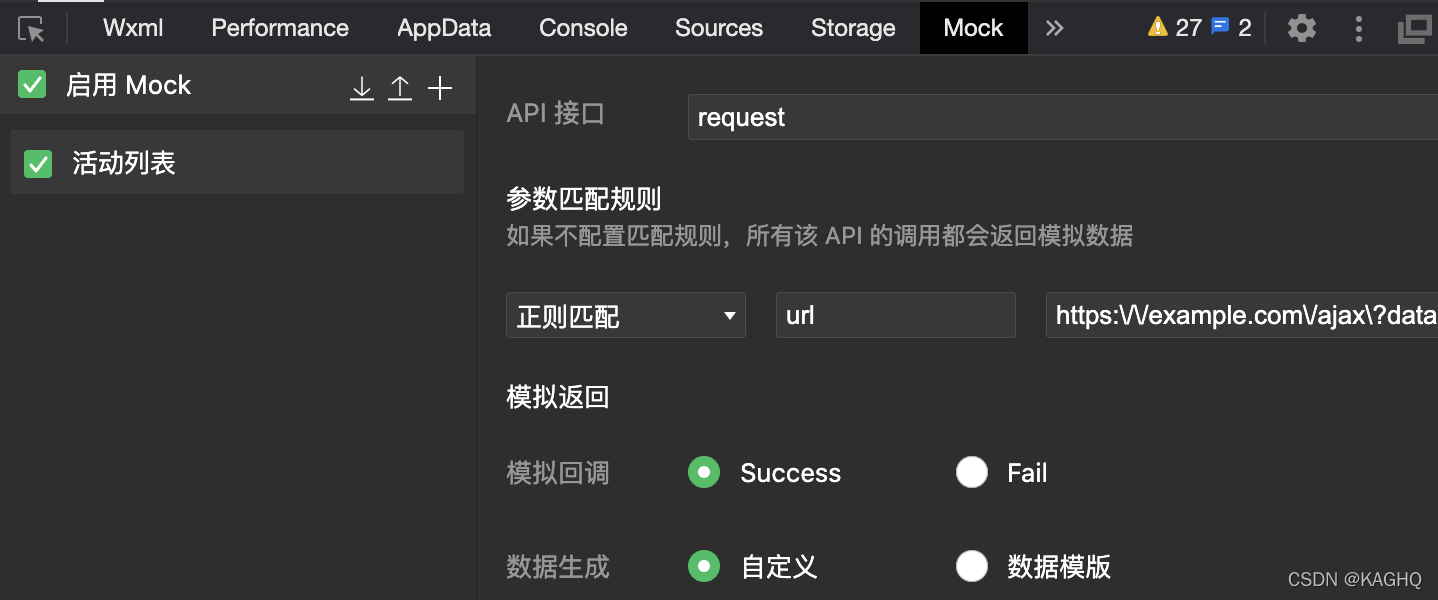
例如要mock https://example.com/ajax?dataType=member接口数据
url正则:https:\/\/example.com\/ajax\?dataType=member

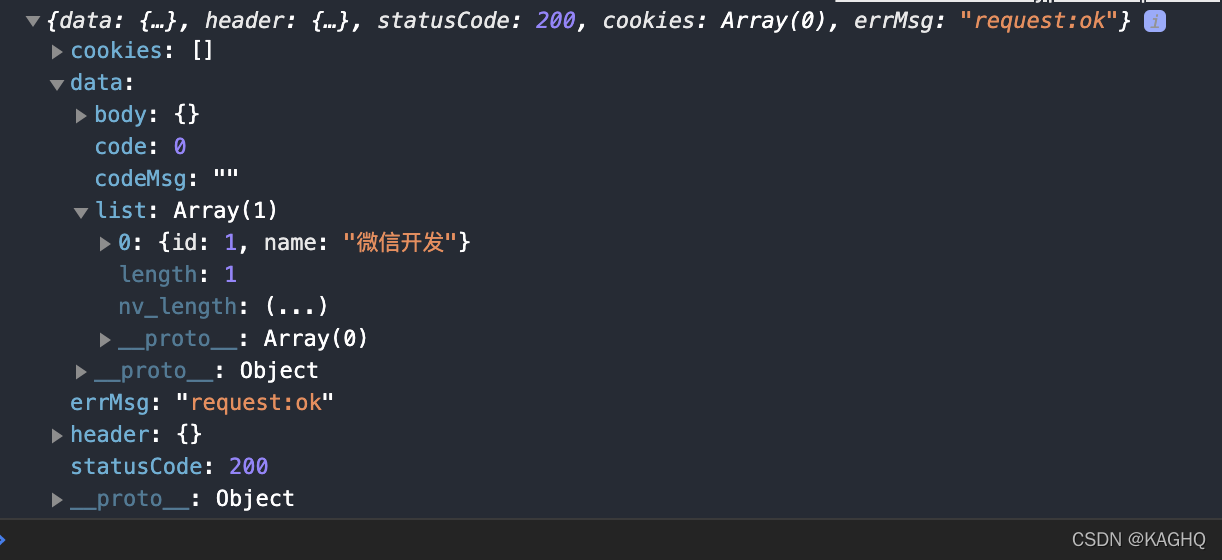
json数据包
{
"statusCode": 200,
"header": {},
"data": {
"list":[{
"id": 1,
"name":"微信开发"
}],
"code": 0,
"codeMsg": "",
"body": {}
}
}
object.success 回调函数要严格按照微信文档来哦
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html#object-success-%E5%9B%9E%E8%B0%83%E5%87%BD%E6%95%B0

项目中使用
wx.request({
url: 'https://example.com/ajax?dataType=member',
dataType: 'json',
success(res) {
console.log(res)
}
})

具体想mock的数据都可以按照mock的文档来哦
http://mockjs.com/