文章目录
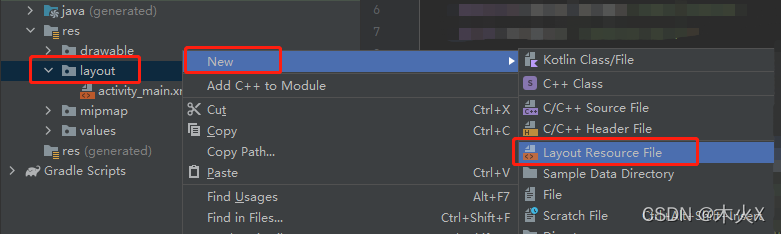
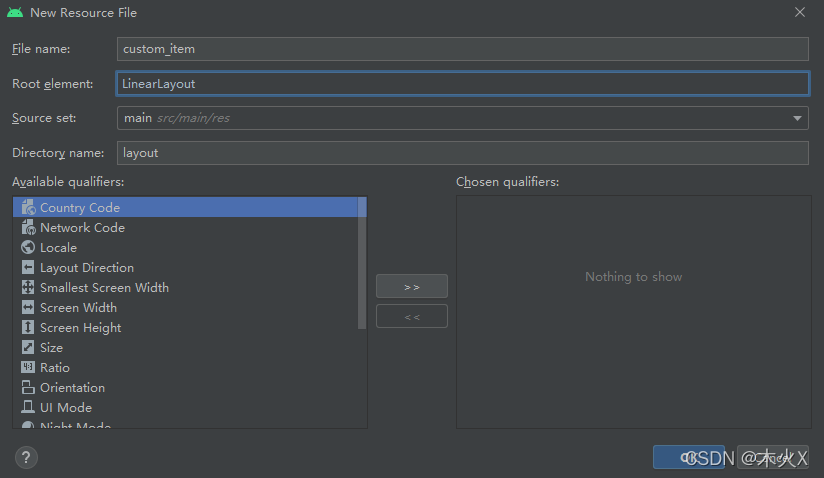
1. 添加自定义Layout



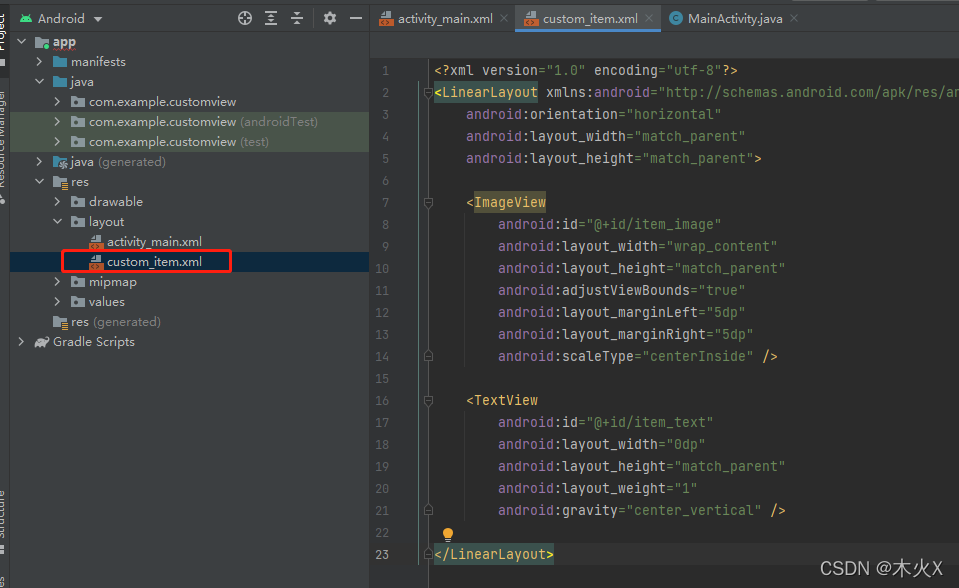
custom_item.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_image"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:scaleType="centerInside" />
<TextView
android:id="@+id/item_text"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical" />
</LinearLayout>
2. 添加自定义控件的类
CustomItem.java 代码:
public class CustomItem extends FrameLayout {
private Context mContext;
private View mView;
private ImageView mItemImage;
private TextView mItemText;
public CustomItem(@NonNull Context context) {
super(context);
init(context, null);
}
public CustomItem(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public CustomItem(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
public CustomItem(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs){
mContext = context;
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mView = inflater.inflate(R.layout.custom_item, this, true);
mItemImage = findViewById(R.id.item_image);
mItemText = findViewById(R.id.item_text);
}
}
3. 自定义控件的属性
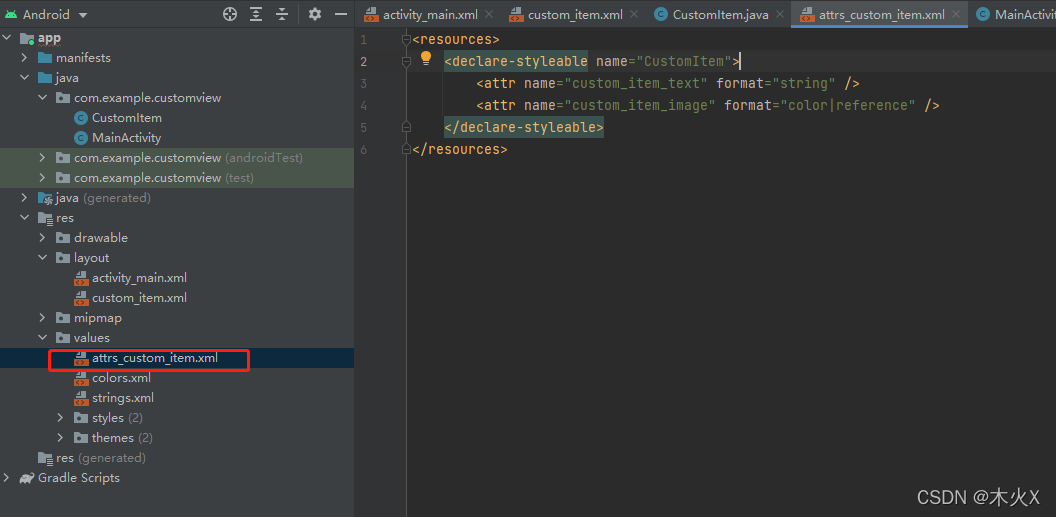
3.1 添加 attrs_custom_item.xml

<resources>
<declare-styleable name="CustomItem">
<attr name="custom_item_text" format="string" />
<attr name="custom_item_image" format="color|reference" />
</declare-styleable>
</resources>
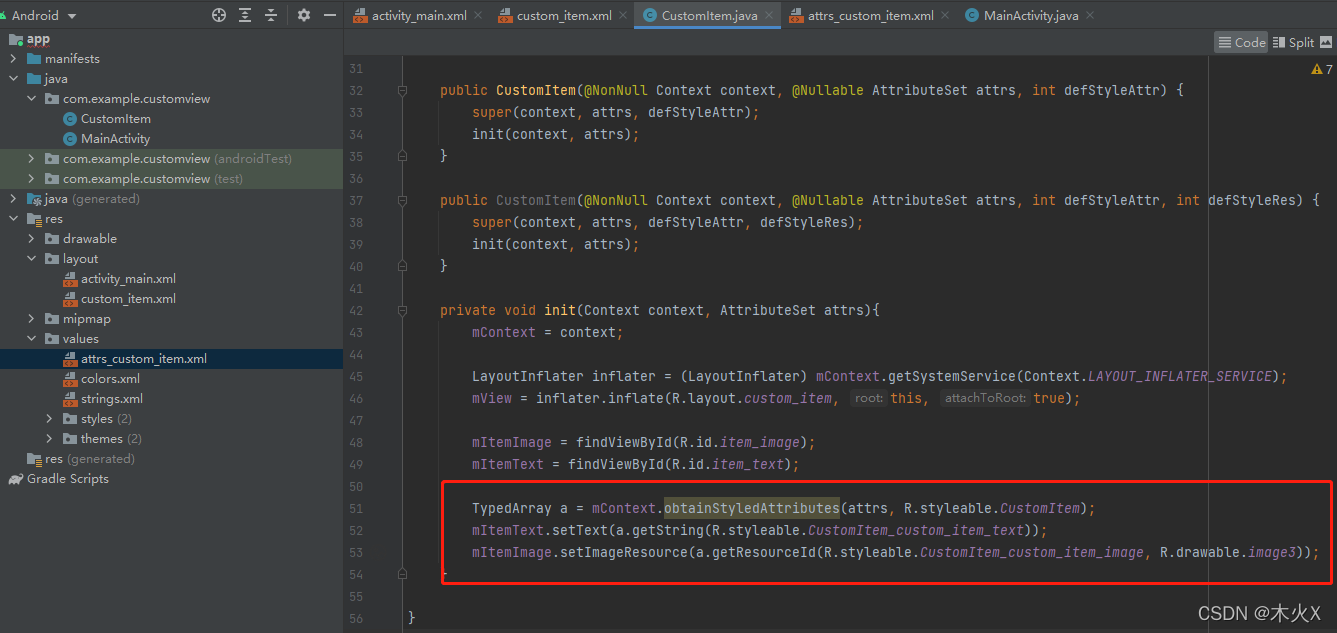
3.2 CustomItem.java类中添加属性的处理

CustomItem.java类最终代码为:
public class CustomItem extends FrameLayout {
private Context mContext;
private View mView;
private ImageView mItemImage;
private TextView mItemText;
public CustomItem(@NonNull Context context) {
super(context);
init(context, null);
}
public CustomItem(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public CustomItem(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
}
public CustomItem(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs){
mContext = context;
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mView = inflater.inflate(R.layout.custom_item, this, true);
mItemImage = findViewById(R.id.item_image);
mItemText = findViewById(R.id.item_text);
TypedArray a = mContext.obtainStyledAttributes(attrs, R.styleable.CustomItem);
mItemText.setText(a.getString(R.styleable.CustomItem_custom_item_text));
mItemImage.setImageResource(a.getResourceId(R.styleable.CustomItem_custom_item_image, R.drawable.image3));
}
}
4. 在activity_main.xml中添加自定义控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".MainActivity">
<com.example.customview.CustomItem
android:layout_width="match_parent"
android:layout_height="40dp"
app:custom_item_text="第一行"
app:custom_item_image="@drawable/image1"/>
<com.example.customview.CustomItem
android:layout_width="match_parent"
android:layout_height="40dp"
app:custom_item_text="第二行"
app:custom_item_image="@drawable/image2"/>
</LinearLayout>
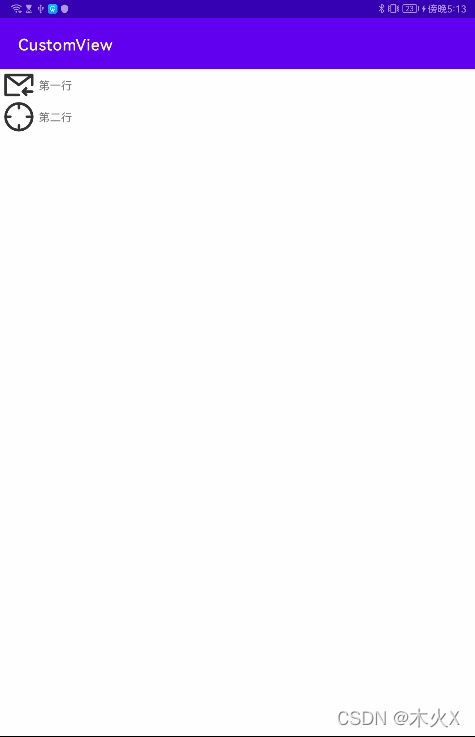
5. 效果

6. 代码
https://gitee.com/jie-xio/android_samples/tree/master/CustomControl
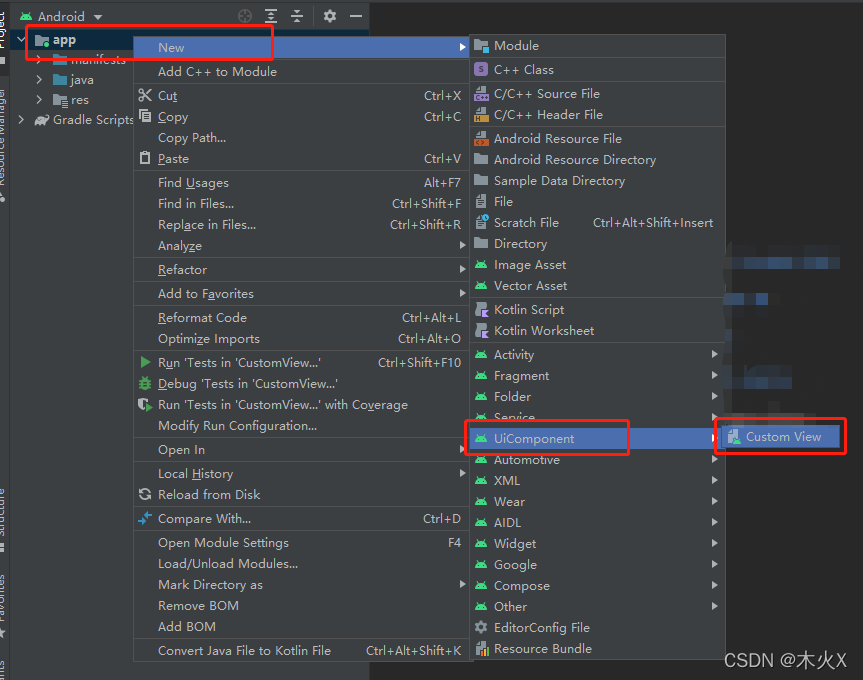
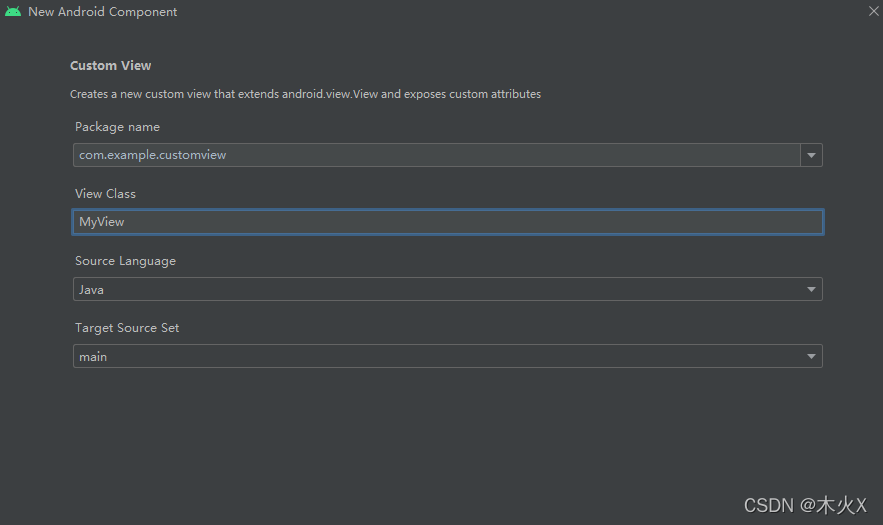
7. 更优步骤
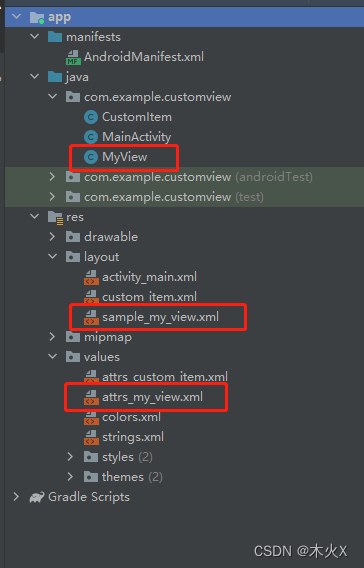
以上添加自定义 custom_item.xml、CustomItem.java、attrs_custom_item.xml 的步骤,在Android studio中有简洁的步骤,自动创建这些文件:


自动会添加上这些文件,自己只需要按照本文上面的相应内容做修改即可