
1
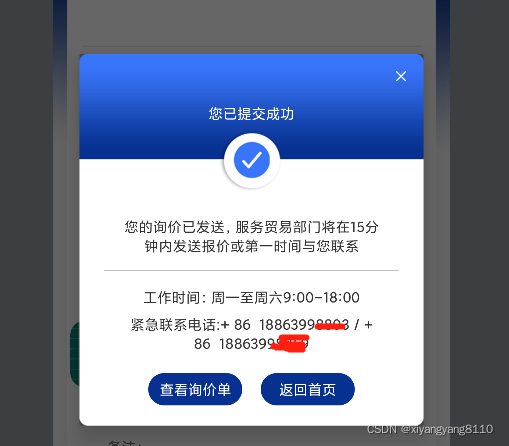
private void getJobTitleDialog() {
View dialogView = getLayoutInflater().inflate(R.layout.commit_dialog_view, null);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
AlertDialog alertDialog = builder.setView(dialogView).create();
alertDialog.show();
View viewById = dialogView.findViewById(R.id.close_iv);
viewById.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
}
commit_dialog_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@mipmap/requiry_commit_background"
android:layout_width="345dp"
android:layout_height="381dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/close_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="17dp"
android:layout_marginRight="17dp"
android:src="@mipmap/close" />
</LinearLayout>
<TextView
android:text="您已提交成功"
android:layout_gravity="center"
android:layout_marginTop="22dp"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginTop="93dp"
android:gravity="center"
android:layout_marginLeft="43dp"
android:layout_marginRight="43dp"
android:text="您的询价已发送,服务贸易部门将在15分钟内发送报价或第一时间与您联系"
android:textColor="@color/shop_custom_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:background="@color/commit_line"
android:layout_marginLeft="24dp"
android:layout_marginRight="24dp"
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<TextView
android:layout_marginTop="16dp"
android:gravity="center"
android:layout_marginLeft="43dp"
android:layout_marginRight="43dp"
android:text="工作时间:周一至周六9:00-18:00"
android:textColor="@color/shop_custom_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_marginTop="8dp"
android:gravity="center"
android:layout_marginLeft="43dp"
android:layout_marginRight="43dp"
android:text="紧急联系电话:+ 86 18863998803 / + 86 18863998859"
android:textColor="@color/shop_custom_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/look_price_tv"
android:text="查看询价单"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:textColor="@color/white"
android:gravity="center"
android:background="@drawable/sure_background_shape"
android:layout_width="93dp"
android:layout_height="32dp" />
<TextView
android:id="@+id/back_home_tv"
android:text="返回首页"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="18dp"
android:textColor="@color/white"
android:gravity="center"
android:background="@drawable/sure_background_shape"
android:layout_width="93dp"
android:layout_height="32dp" />
</LinearLayout>
</LinearLayout>
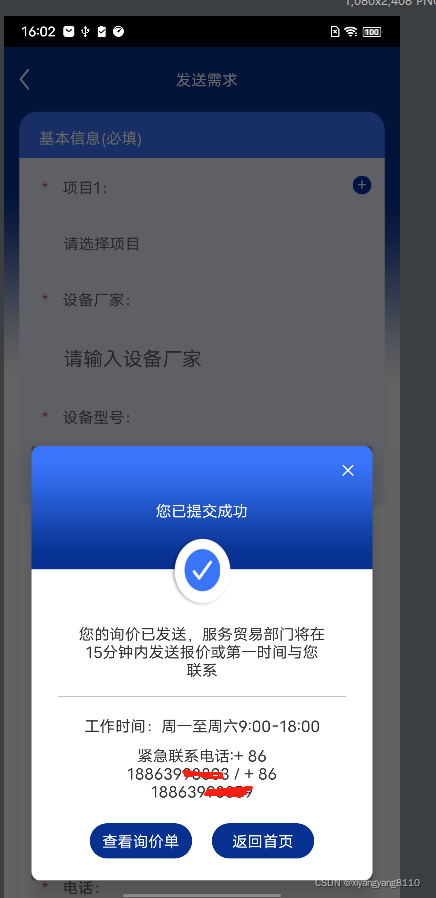
2 如何控制Dialog显示位置,比如控制在屏幕下方;借助dialog的window的相关属性进行设置

AlertDialog.Builder builder = new AlertDialog.Builder(this);
AlertDialog alertDialog = builder.setView(dialogView).create();
alertDialog.show();
alertDialog.getWindow().setGravity(Gravity.BOTTOM);
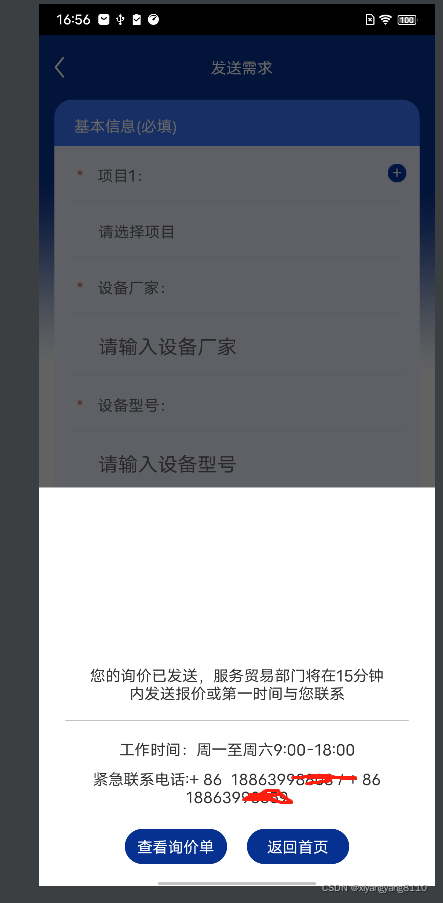
3 控制dialog横向完全占满屏幕

3.1自定义dialog主题
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/white</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
3.2核心
View dialogView = getLayoutInflater().inflate(R.layout.select_project_dialog_view, null);
AlertDialog.Builder builder = new AlertDialog.Builder(this,R.style.dialog);
AlertDialog alertDialog = builder.setView(dialogView).create();
alertDialog.show();
Window window = alertDialog.getWindow();
window.setGravity(Gravity.BOTTOM);
// window.setBackgroundDrawableResource(android.R.color.white);
window.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams lp = window.getAttributes();
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
window.setAttributes(lp);
3.3全代码
private void getSelectProjectDialog() {
View dialogView = getLayoutInflater().inflate(R.layout.select_project_dialog_view, null);
AlertDialog.Builder builder = new AlertDialog.Builder(this,R.style.dialog);
AlertDialog alertDialog = builder.setView(dialogView).create();
alertDialog.show();
Window window = alertDialog.getWindow();
window.setGravity(Gravity.BOTTOM);
// window.setBackgroundDrawableResource(android.R.color.white);
window.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams lp = window.getAttributes();
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
window.setAttributes(lp);
View viewById = dialogView.findViewById(R.id.close_iv);
View back = dialogView.findViewById(R.id.back_home_tv);
View lookPriceTv = dialogView.findViewById(R.id.look_price_tv);
lookPriceTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(SendDemandLLActivity.this, LookPriceActivity.class);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
viewById.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
}