序
???????本人是十分厌烦理论知识的学习,咱学了十二年来到了高校,仍然还要学理论知识,但不同的是,时间上更充裕了,我想怎么学就怎么学。填报志愿的时候,我没想那么多,就是觉得自己挺喜欢敲键盘的,所以最后我的志愿单上一溜圈的都是和计算机有关的,庆幸的是,我坚持了三年,我依旧不后悔且热爱我的专业,尽管我的数学不是那么好。更要命的是,我好像还是对实验操作类的更感兴趣,比如说什么数字电子什么与或非门啥的,虽然又忘的差不多了。但我还是记得做完实验后看到电子显示器成功显示数据时的开心。咳咳,以后还是会走软件开发方向的应该吧。
???????本学期开设了移动开发,这个课程挺简单的,老师布置的课堂任务都是书本上有的,不就是比打字速度嘛,除开机房设备的影响,我都是唰唰几下就搞完了,所以我觉得没劲。但期末还有程序设计及考试,我决定还是自己好好看书学一下基础知识。然后抽空学下鸿蒙系统的开发。
???????因此,就有你们看到的这篇文了,我给自己看的,你们随意~
实例
题目
使用文本框和按钮控件制作用户登录界面。
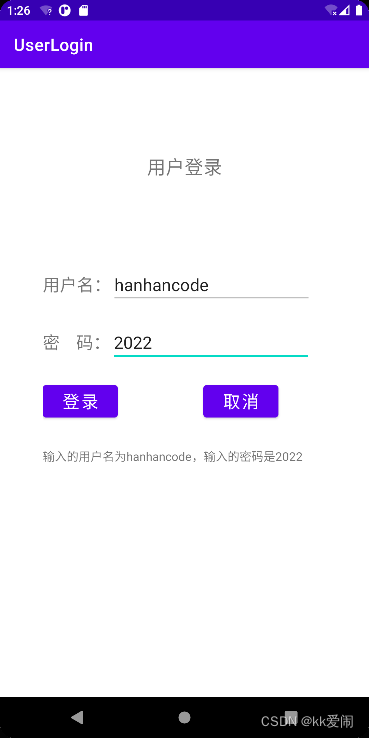
程序结果展示界面


涉及到的知识点
布局
线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、
层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。
文本框控件
文本框控件包括TextView和EditView。前者是用来显示字符的控件,后者是用来输入和编辑字符的控件。
按钮控件
Button控件通过setOnClickListener()方法设置单击事件监听器。
其他控件
显示图像控件ImageView,必填属性:android:src指定图像来源。
快显信息与类Toast:Toast可以看作是一个会自动消失的信息框。
实现过程
- 新建一个名为UserLogin的Android应用工程
- 修改布局文件activity_main.xml
- 编写程序MainActivity.java
源码
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--orientation 是为了给线性布局LinearLayout指定布局方向的,
vertical是垂直布局,horizontal是水平布局-->
<!--layout_width 设置的是当前组件占屏宽度
layout_height 设置的是当前组件所占高度
它俩的值都有match_parent(与父组件宽度一致,但当前此组件为
顶级【非专业术语,自称的】组件,默认宽度为显示屏宽度)和
wrap_content(与内容一致,适配组件自身大小)-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="100sp"
android:text="用户登录"
android:textSize="22sp"
/>
<!--layout_marginTop: 距顶部组件位置大小
只要带gravity的都表示对其方式,但layout_gravity表示的是当前
组件的对齐方式,单独的gravity则表示组件中内容的对齐方式-->
<!--text 是组件显示内容,
textSize是文本显示内容大小,sp是单位,还有好多可以看idea提示
idea很强大,都不需要记忆,随心就好-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100sp"
android:layout_marginLeft="50sp"
android:orientation="horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="20sp"/>
<EditText android:id="@+id/edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
android:textSize="20sp"
android:width="235sp" />
<!--@+id 在res/values/strings添加一个新的id
R.id中也会自动生成,尽管idea中我没找着,肯定是封装
了的-->
<!--hint 就是提示词,用户输入内容后会隐藏起来-->
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20sp"
android:layout_marginLeft="50sp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:textSize="20sp"/>
<EditText
android:id="@+id/edit2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:textSize="20sp"
android:width="235sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20sp"
android:layout_marginLeft="50sp"
android:orientation="horizontal">
<Button android:onClick="click1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="登录"
android:textSize="20sp"
/>
<!--onClick 就是给该Button组件添加单击事件处理函数,
其值就是写在MainActivity中的函数名-->
<Button
android:onClick="click2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="取消"
android:textSize="20sp"
android:layout_marginLeft="100sp"/>
</LinearLayout>
<TextView
android:id="@+id/text"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="30sp"
android:layout_marginLeft="50sp"
android:hint="显示登录信息"
/>
</LinearLayout>
MainActivity.java
package com.example.userlogin;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
EditText et1;
EditText et2;
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通过id获取对应组件
et1 = (EditText) this.findViewById(R.id.edit1);
et2 = (EditText) this.findViewById(R.id.edit2);
tv = (TextView) this.findViewById(R.id.text);
}
//登录按钮的单击事件处理方法
public void click1(View view){
//获取文本编辑框的内容
//trim()去除前后的空格
String s1 = et1.getText().toString().trim();
String s2 = et2.getText().toString().trim();
tv.setText("输入的用户名为"+s1+",输入的密码是"+s2);
}
//取消按钮的单击事件处理方法
public void click2(View view){
et1.setText("");
et2.setText("");
tv.setText("");
//MainActivity.this表示MainActivity这个上下文,指示Toast的显示位置
Toast.makeText(MainActivity.this,"取消登录",Toast.LENGTH_SHORT).show();
}
}
总结
- 最常用的布局是线性布局,你晓得它水平与垂直的英文单词就差不多可以进行任意布局排版了;
- 掌握一定组件的事件处理,写个安卓程序还是很简单的。
好吧,我属实是废话了,不懂的不记得的百度一下,你全都拥有,不用太过纠结。这就是我,一个不靠谱的程序媛。