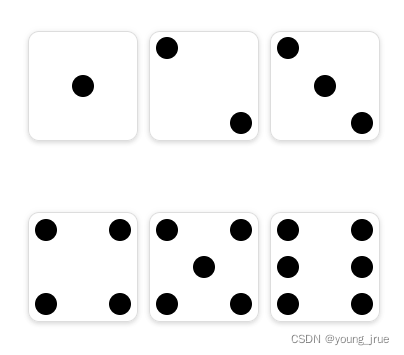
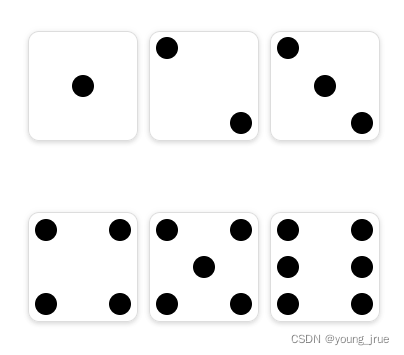
页面效果

HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局实现骰子</title>
<link rel="stylesheet" href="./css//index.css">
</head>
<body>
<ul class="wrapper">
<li class="item one">
<span class="dot"></span>
</li>
<li class="item two">
<span class="dot"></span>
<span class="dot"></span>
</li>
<li class="item three">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</li>
<li class="item four">
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
</li>
<li class="item five">
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
<div class="inner">
<span class="dot"></span>
</div>
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
</li>
<li class="item six">
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
<div class="inner">
<span class="dot"></span>
<span class="dot"></span>
</div>
</li>
</ul>
</body>
</html>
LESS样式
* {
margin: 0;
padding: 0;
}
html,body {
width: 100%;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
.wrapper {
display: flex;
flex-wrap: wrap;
gap: 10px;
width: 320px;
height: 320px;
.item {
width: 100px;
height: 100px;
border-radius: 10px;
padding: 5px;
border: 1px solid #ddd;
box-sizing: border-box;
box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04);
list-style: none;
display: flex;
flex-shrink: 0;
.dot {
width: 20px;
height: 20px;
background-color: #000;
border-radius: 50%;
}
&.one {
justify-content: center;
align-items: center;
}
&.two {
justify-content: space-between;
.dot:last-child {
align-self: flex-end;
}
}
&.three {
justify-content: space-between;
.dot {
&:nth-child(2) {
align-self: center;
}
&:last-child {
align-self: flex-end;
}
}
}
&.four {
display: flex;
flex-direction: column;
justify-content: space-between;
.inner {
display: flex;
justify-content: space-between;
}
}
&.five {
display: flex;
flex-direction: column;
justify-content: space-between;
.inner {
display: flex;
justify-content: space-between;
&:nth-child(2) {
justify-content: center;
}
}
}
&.six {
display: flex;
flex-direction: column;
justify-content: space-between;
.inner {
display: flex;
justify-content: space-between;
}
}
}
}
}
|