一、编写原生代码,获取aar包,本例直接使用官方demo
1.首先下载官方demo:Android 离线SDK - 正式版

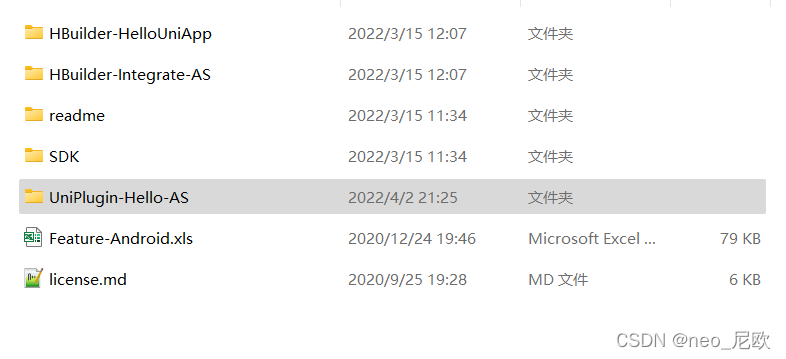
选择百度网盘,下载官方资料,解压后如下图

2.使用Android studio 打开UniPlugin-Hello-AS工程,该工程可以演示UNIAPP如何调用原生api

此处是我把资料中的汉字目录名称改为uniapp了
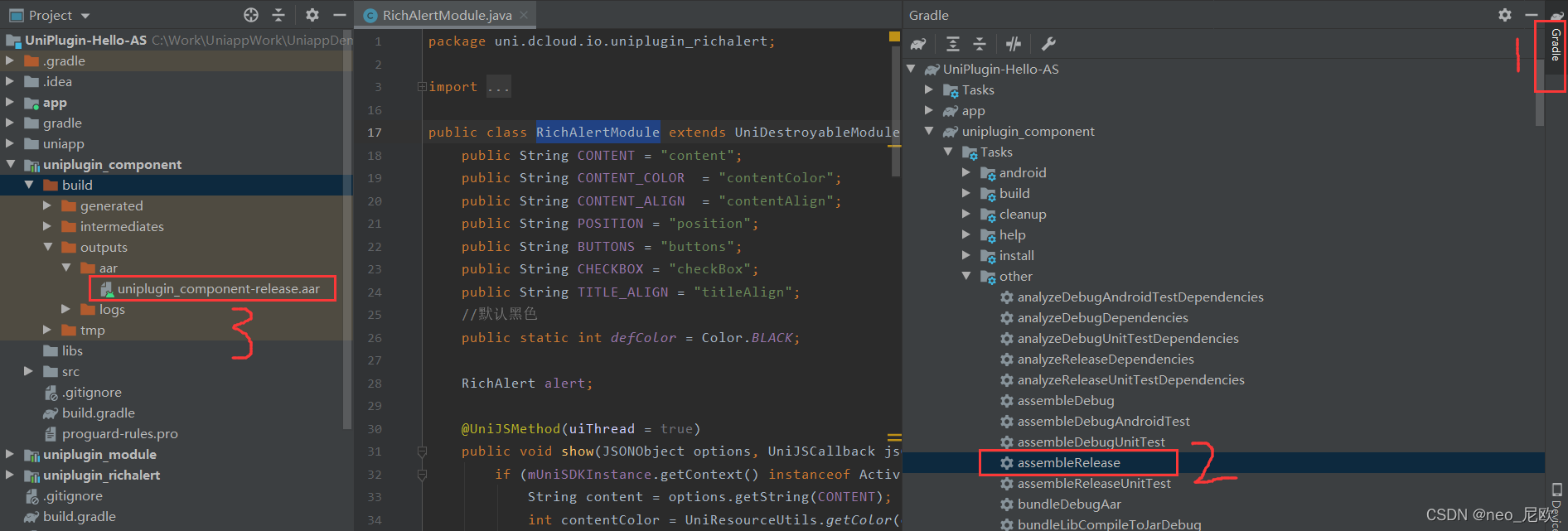
3.生成aar包:打开右侧工具栏:gralde,找到需要生成aar的library模块,打开task->other,双击运行assembleRelease,然后就生成了aar包,如下图中的步骤3

前期的准备工作就算完成
二、创建UNIAPP工程,本例直接使用官方工程,目的是熟悉混合交互流程
1.直接导入UNIAPP工程,打开HBuilderX,步骤如下,导入本地文件,即刚才下载的官方资料中的UniPlugin-Hello-AS\uniapp\unipluginDemo


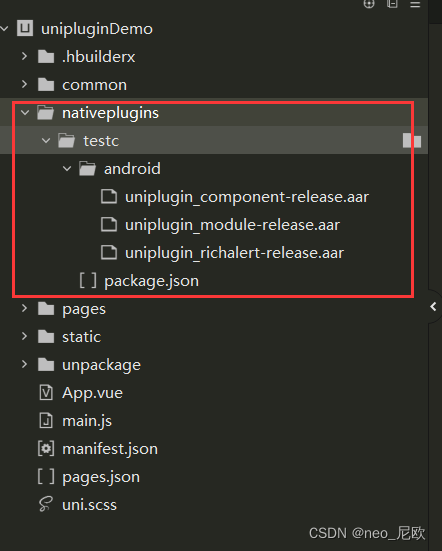
2.参照官方说明:需要创建插件目录

testc为一级目录,目录名为自定义,android为二级目录,固定目录名;package.json为一级目录下的配置文件,需要配置插件的相关参数,用于,下一步的工程识别导入
package.json文件内容如下
{
"name": "测试插件",
"id": "testc",
"version": "1.0.0",
"description": "测试插件",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "component",
"name": "TestText",
"class": "io.dcloud.uniplugin.TestText"
},
{
"type": "module",
"name": "TestModule",
"class": "io.dcloud.uniplugin.TestModule"
},
{
"type": "module",
"name": "RichAlertModule",
"class": "io.dcloud.uniplugin.RichAlertModule"
}
],
"integrateType": "aar"
}
}
}
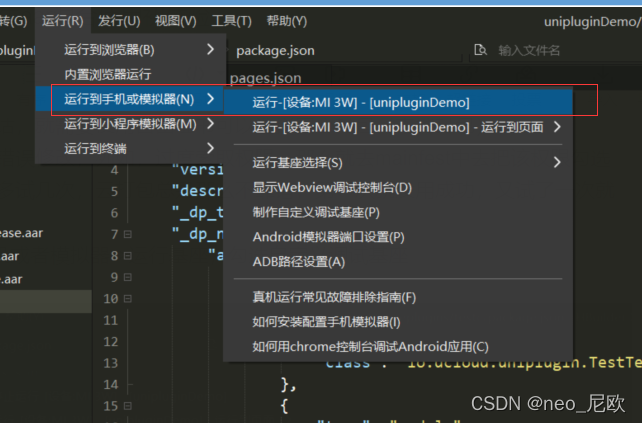
3.至此准备工作完成,尝试运行uniapp工程:运行->运行到手机或者模拟器,没有意外的话,会顺利运行

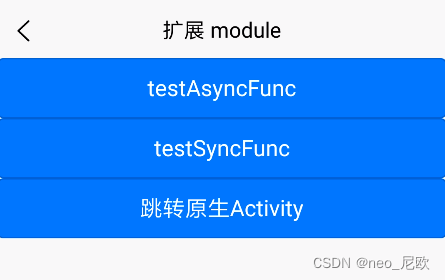
但是你会发现点击没有反应

打印报错:
[JS Framework] 当前运行的基座不包含原生插件[TestModule],请在manifest中配置该插件,重新制作
包括该原生插件的自定义运行基座
16:09:19.330 TypeError: Cannot read property 'testAsyncFunc' of undefined
16:09:21.787 TypeError: Cannot read property 'testSyncFunc' of undefined
16:09:22.378 TypeError: Cannot read property 'gotoNativePage' of undefined
原来还差一些配置,走起
4.配置manifest:选择添加插件,选择本地插件选择:1->2->3->4->5,over

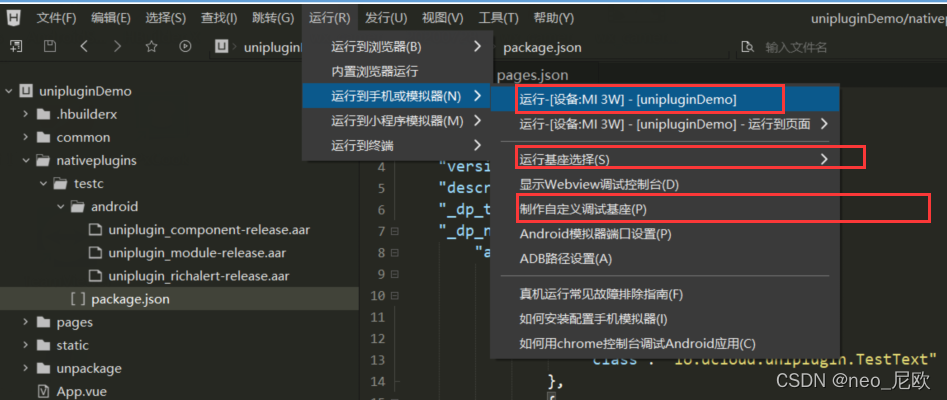
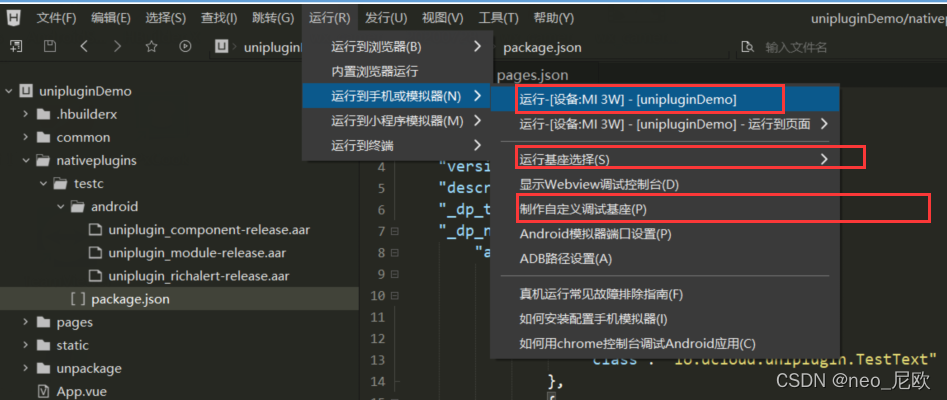
5.最后一项配置:配置自定义运行基座,这个词是官方说的,不明所以然,不理解,点击运行,运行->运行到手机或者模拟器->制作自定义调试基座


有二个选项可以修改,证书和打包选项,目前因为是测试demo,可以直接选择使用云端证书,打包使用传统打包,如果后期开发的话,就需要使用自由证书可以选择安心打包(本地打包)
点击打包,如果报错,则根据错误修改,列如,过度索取权限,那么就去mainfest中去把该权限勾选取消即可;如果打包失败,则多试几次,云打包总是那么不靠谱,第一次就没用成功,又试了一次就OK,一脸懵逼。
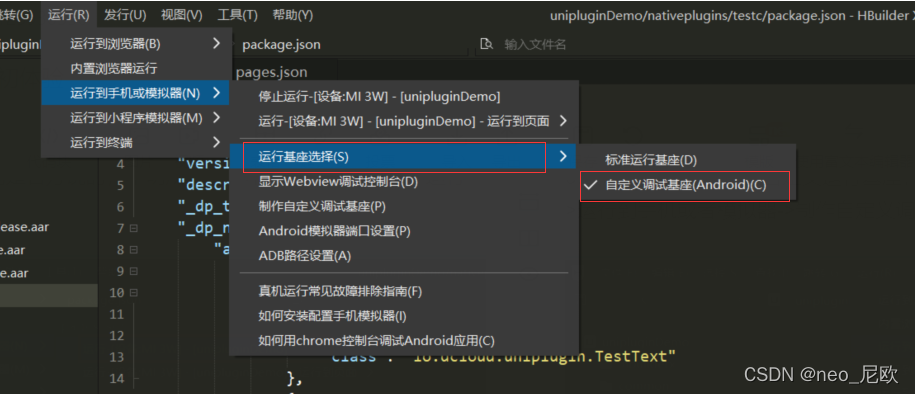
5.再次运行,运行->运行到手机或者模拟器->运行基座,勾选自定义调试基座

此时,再次执行

evrything is ok!
这个时候再去点击发现,已经可以调用aar的方法了,至此完成uniapp调用android原生方法的整个流程,实现了Uniapp中调用android原生方法。
本文主要是用于初次使用uniapp的开发者,了解uniapp调用android原生方法的流程,跑通一个demo,提高自信,避免因为混乱的文档和demo的各种报错,导致的暴躁和失去信心,因为我也因为这个感到暴躁过,对初次接触UNIAPP的太不友好了。。。。。
参考资料(感谢前辈们的分享)
1.uniapp开发android原生插件(一):新建插件
2.uniapp开发android原生插件(二):引入依赖、开发插件
3.uniapp开发android原生插件(三):uniapp集成aar插件
4.uniapp开发android原生插件(四):自定义基座运行