Error: Not found: ‘dart:html’
- 编译代码时,不知道 dart sdk的代码是否会被调用。
- 手机、浏览器运行时的 flutter sdk 含有的库不同
- 手机 flutter sdk中没有 dart:html 或 js 这种library。 所以手机代码运行到这个 import dart:html; 就会报错 ```Error: Not found: ‘dart:html’``
- web的sdk没有 dart.library.io库
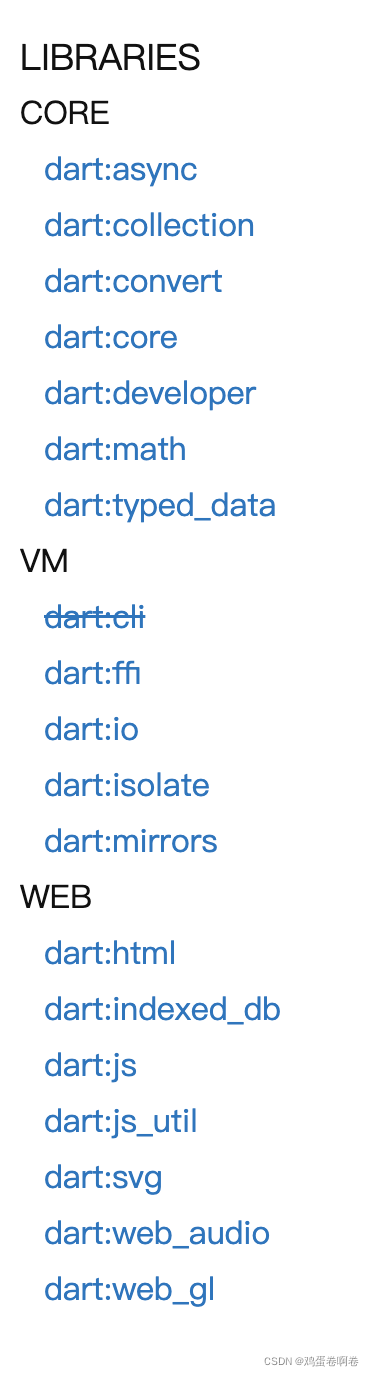
- 具体库看下文介绍
解决办法
- import包的时候区分下平台,是手机还是浏览器。
- 怎么区分呢?
1. 查询是否包含 平台特定的包
写sdk的export导出类,用sdk的import,一个道理哈。
export 'src/web.dart' if (dart.library.io) 'src/model.dart';
- 如果有 dart.library.io 就导入 model.dart, 如果没有该库 用默认文件web.dart
- 非浏览器的平台(手机、服务器、命令行)sdk才有这个库
2. 根据 逻辑表达式 返回 true、false做区分
code
import "a.dart" if (condition) "b.dart";
// 执行命令时,赋值
dart -Dcondition=true myapp.dart
- 如果condition为true 那就导入 b.dart 文件,如果为false则导入默认的a.dart
- 类似C语言通过 编译器间的设置的变量判断的
Flutter不同平台的库
- 官方文档
- dart.library.io
/// - Servers
/// - Command-line scripts
/// - Flutter mobile apps
/// - Flutter desktop apps