场景描述:
小程序webview加载abc.html。在html中获取用户信息,为什么要这么做呢?因为获取小程序授权是用小程序原生能力开发的,数据存贮在小程序中,abc页面是为了html写起来简单,框架限制少,但是由于两者之间没有账号关系绑定,所以数据无法根据用户去提供,因此两者之间需要数据共享。
首先webview如何获取微信小程序缓存?
这里说的缓存是localStorage这种本地缓存。微信小程序中是这么写的
wx.setStorageSync("userinfo","myinfo")web网页中是这么写的
localStorage.setItem("userinfo","myinfo");那么我们能实现他们之间的数据互通吗?
反正我没找到API,在Android开发时,webview是自己可以控制的,可以通过js调用Java代码,或者通过java调用js代码实现参数传递,但是微信小程序中我没找到相关接口,因此据我个人掌握的信息,此路不通,有知道的朋友评论区赐教,不胜感激。
既然此路不通我们如何实现webview加载的页面获取小程序本地的缓存数据?
没错就是url动态传值,下面是小程序加载网页的代码,
<view class="container">
<web-view src="{{url}}"></web-view>
</view>那么我们为什么不直接写成下面这样呢?
<view class="container">
<web-view src="https://www.baidu.com?name=张三&userphone={{phone}}"></web-view>
</view>注意两段代码的区别
第一段访问的地址是直接动态传过去的
第二段只有参数是动态拼接的
第二种我试了试,页面是接收不到的,我想可能跟小程序的页面加载生命周期有关系,具体没做研究,知道的同学评论区解释一下
那么第一种我们设置的时候动态设置url参数代码如下:
onLoad() {
this.setData({
userInfo:wx.getStorageSync('userinfo'),
url:"https://www.baidu.com/abc.html?_t=1&user="+wx.getStorageSync('myuserinfo').phone,
})
}web页面取值代码如下:
alert(JSON.parse((getQueryString("user"))))
//根据参数名获取url问号携带参数值
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
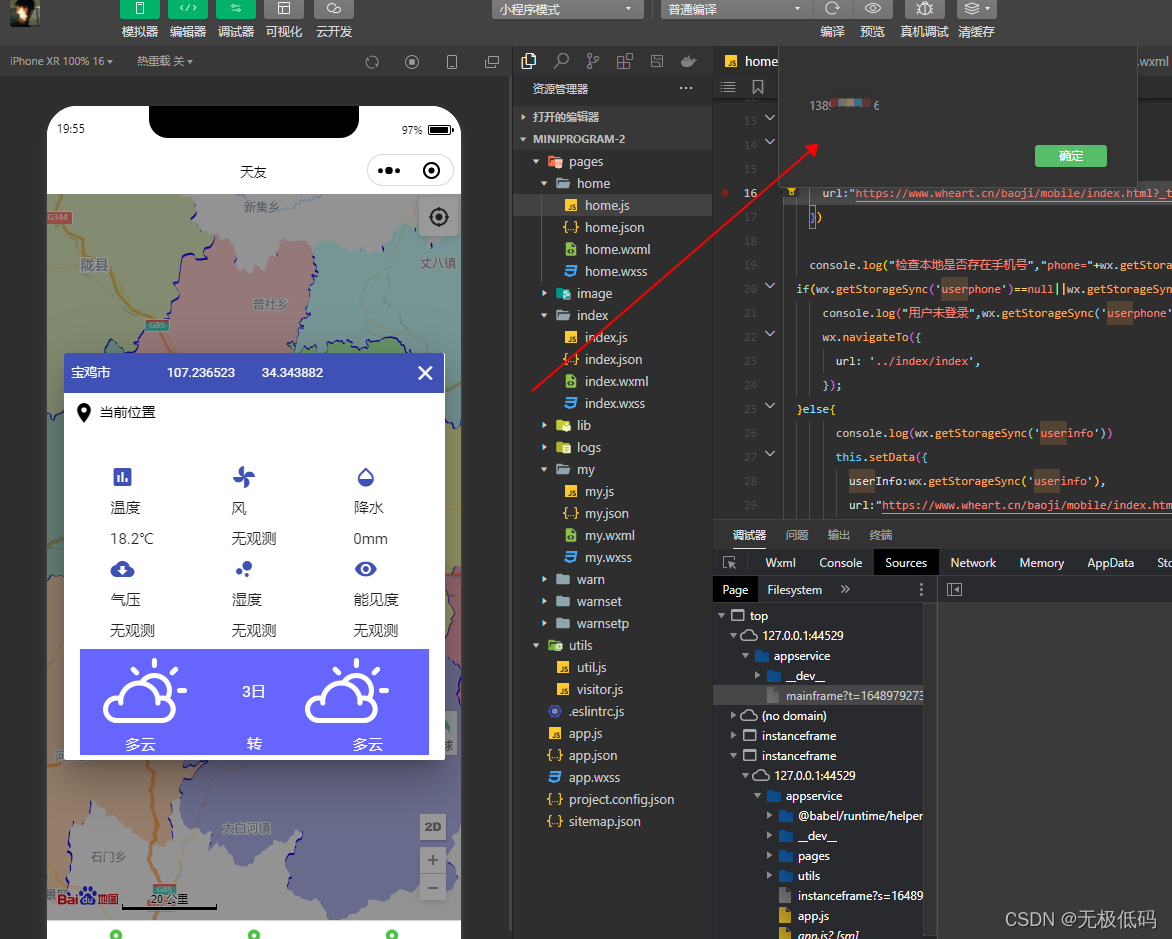
}实现效果

?