?
前言
APP 总是少不了集成图库,热门开源图库被我集成了一遍。使用起来感觉不是那么尽兴,所以最终还是决定使用 kotlin 打造自己的图库。
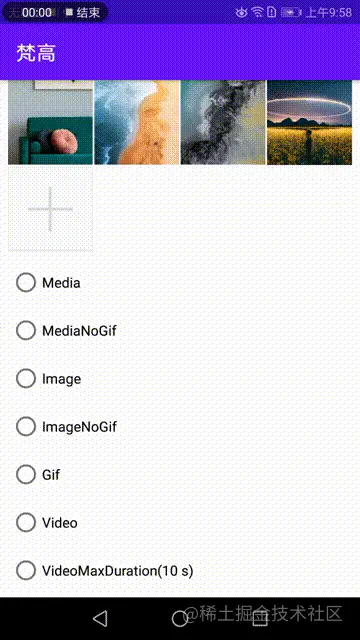
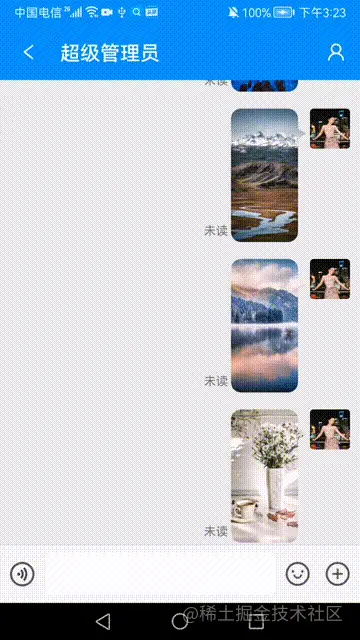
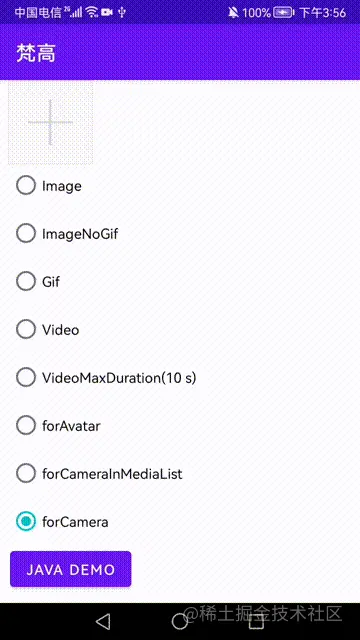
效果预览:



快速集成
?Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.ThirdPrince:VanGogh:1.0.7'
}
Step 3. Add android:requestLegacyExternalStorage="true"
android:requestLegacyExternalStorage="true" to your mainifest
使用方法
1 , 获取图片 (默认包含 gif )
VanGogh.onlyImage().startForResult(this,
onMediaResult = object : OnMediaResult {
override fun onResult(mediaItemList: List<MediaItem>) {
}
})
不包含 gif :
VanGogh.onlyImage(false).startForResult(this,
onMediaResult = object : OnMediaResult {
override fun onResult(mediaItemList: List<MediaItem>) {
}
})
2 , 使用头像
VanGogh.startForAvatarResult(this,onAvatarResult = object :
OnAvatarResult {
override fun onResult(image: MediaItem) {
}
})
3 , 获取Media
VanGogh.getMedia().startForResult(this,
onMediaResult = object : OnMediaResult {
override fun onResult(mediaItemList: List<MediaItem>) {
}
})
getMedia 默认参数 包含 gif。
getMedia(false) 不包含 gif。
4 , 单独拍照
VanGogh.startForCameraResult(this,object :OnCameraResult{
override fun onResult(image: MediaItem) {
}
})
?5 , 相册添加拍照选择
VanGogh.getMedia().enableCamera().startForResult(this,
onMediaResult = object : OnMediaResult {
override fun onResult(mediaItemList: List<MediaItem>) {
}
})
6, MediaItem 使用字段
图片默认是压缩的(gif 没有压缩)
建议使用 path 字段。
MeidiaItem 提供了判断是否是Video ,gif 的方法。
7 , 相册 选择 Media 个数
VanGogh.getMedia().setMaxMediaCount(9).startForResult(this,
onMediaResult = object : OnMediaResult {
}
})
源码:
https://github.com/ThirdPrince/VanGogh
下载体验地址:
demp apk