说明
结合自己的毕设需求,要在基于pyqt的桌面程序中内置一个web浏览器,特此记录。
前排提示:本文使用的方法组件是QtWebEngineWidgets,但pyqt6中不带有QtWebEngineWidgets,而且大概5.10及以上版本的pyqt5也将QtWebEngineWidgets移除了,需要自己安装,并且安装后是在pyqt5的目录中
因此要使用web界面的话,最好全部使用pyqt5进行开发,不然模块混合使用pyqt6,pyqt5会出现错误(我这里只是一个独立界面,就只是这块用了pyqt5)。
一、安装PyQtWebEngine
首先在anaconda的虚拟环境中安装QtWebEngineWidgets,使用pip安装即可
安装命令为:
pip install PyQtWebEngine
安装完后这个模块才会出现在PyQt5的目录里, 导入方法为 :
from PyQt5 import QtWebEngineWidgets
二、设计方法
1.QtDesinger设计界面

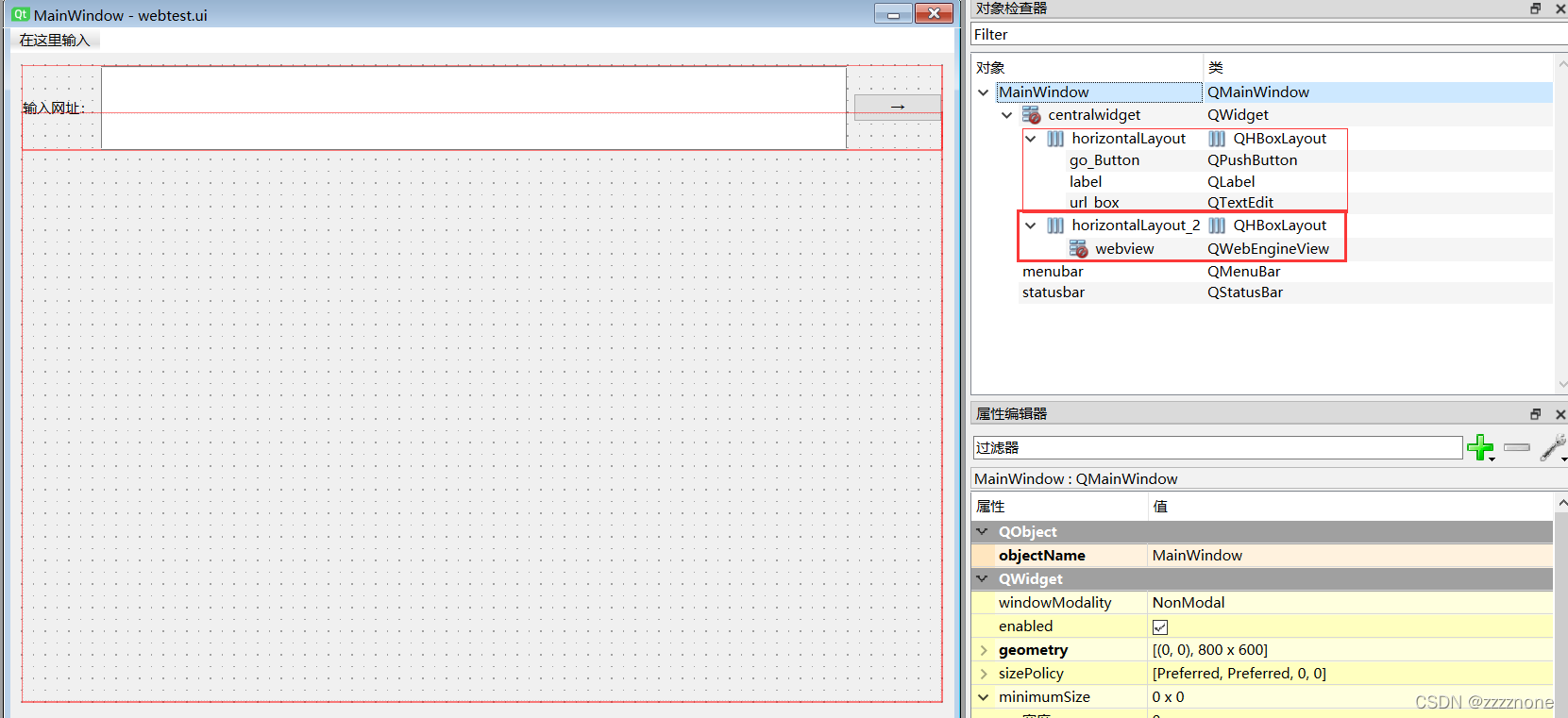
我这界面是这样设计的,大致思想跟Android的设计似的,分为上下两个horizonlayout,再分别往里面放自己要的组件,然后下面这个webview一般在QTdesigner中是找不到的,可以先把外层的弄好,在代码里填充这块的生成代码
ui转化的py代码中:
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(10, 10, 781, 31))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.url_box = QtWidgets.QTextEdit(self.horizontalLayoutWidget)
self.url_box.setObjectName("url_box")
self.horizontalLayout.addWidget(self.url_box)
self.go_Button = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.go_Button.setObjectName("go_Button")
self.horizontalLayout.addWidget(self.go_Button)
self.horizontalLayoutWidget_2 = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget_2.setGeometry(QtCore.QRect(10, 50, 781, 501))
self.horizontalLayoutWidget_2.setObjectName("horizontalLayoutWidget_2")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget_2)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
# 此处添加
self.webview = QtWebEngineWidgets.QWebEngineView(self.horizontalLayoutWidget_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(8)
sizePolicy.setHeightForWidth(self.webview.sizePolicy().hasHeightForWidth())
self.webview.setSizePolicy(sizePolicy)
self.webview.setObjectName("webview")
self.horizontalLayout_2.addWidget(self.webview)
# 此处结束
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "输入网址:"))
self.go_Button.setText(_translate("MainWindow", "→"))
from PyQt5 import QtWebEngineWidgets
在其中添加注释标注的部分,便可以创建webview填充整个horizonlayout2
2.主程序调用
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from webtest import Ui_MainWindow
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle('加载外部网页的例子')
self.__ui = Ui_MainWindow()
self.__ui.setupUi(self)
self.__ui.go_Button.clicked.connect(self.geturl)
#回车键绑定按钮,但只能在文本框外进行
# self.__ui.go_Button.setShortcut(Qt.Key_Return)
def geturl(self):
url = self.__ui.url_box.toPlainText()
# 网页加载方法
self.__ui.webview.load(QUrl(url))
if __name__ == '__main__':
app=QApplication(sys.argv)
win=MainWindow()
win.show()
app.exit(app.exec())
3.实现效果

这次主要完成的便是pyqt的网页浏览功能,当然也可以通过pyqt设计一个标准的浏览器,实现多标签页面等功能,如果有需要可以参考这个项目:
https://blog.csdn.net/hxxjxw/article/details/105897678