此篇文章为学习笔记,接上一篇https://blog.csdn.net/weixin_44544406/article/details/123882865,所看视频为编程小石头的云开发讲解视频。
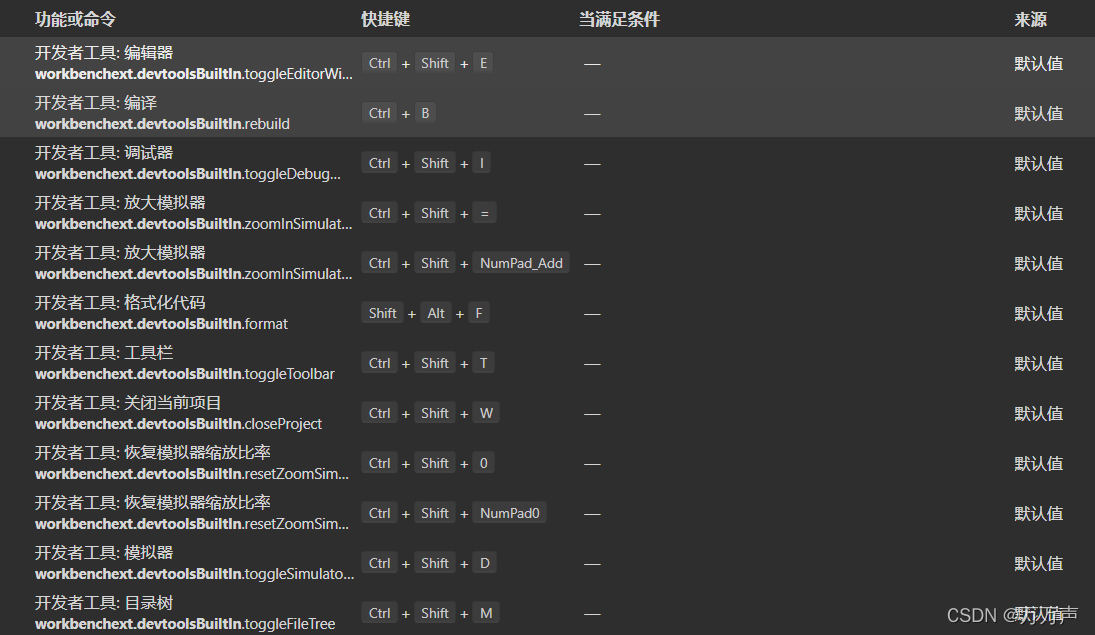
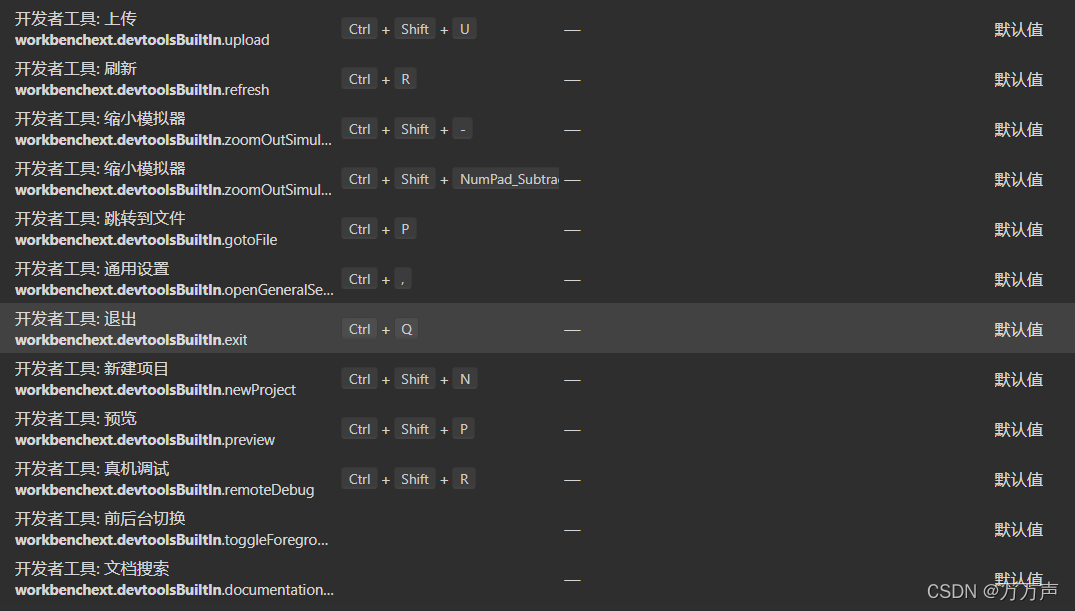
微信小程序的快捷键操作


排序
demo.wxml
输入商品名
<input bindinput="getName"></input>
输入商品价格
<input bindinput="getPrice"></input>
<button bindtap="addGood">添加商品</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>
<button bindtap="paixu">降序排序</button>
<button bindtap="paixu1">升序排序</button>
demo.wxss
.input{
border:gray;
}
demo.js
let name=''
let price=''
Page({
onLoad(){
this.getList()
},
getList(){
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
},
getName(e){//获取用户输入名
name=e.detail.value
console.log(name)
},
getPrice(e){//获取用户输入价格
price=e.detail.value
console.log(price)
},
addGood(){
console.log('商品名',name)
console.log('商品价格',price)
if(name==''){
console.log('商品名为空了')
wx.showToast({
icon:'none',
title:'商品名为空了',
})
}
else if(price==''){
console.log('价格为空了')
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:parseInt(price)
}
})
.then(res=>{
console.log('添加成功',res)
this.getList()
})
.catch(res=>{
console.log('添加失败',res)
})
}
},
//按商品价格排序
paixu(){
wx.cloud.database().collection('goods')
.orderBy("price",'asc')//升序排序,有问题,因为上传的数据是string类型
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
paixu1(){
wx.cloud.database().collection('goods')
.orderBy("price",'desc')//升序排序
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
}
})
demo1.js
let price=''
var id=''
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
id=options.id
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
},
//获取用户输入的新价格
getPrice(e){
price=e.detail.value
},
//修改商品价格
update(){
console.log('新的商品价格',price)
if(price==''){
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.doc(id)
.update({
data:{
price:price
}
})
.then(res=>{
console.log('更新成功',res)
//this.getList()
})
.catch(res=>{
console.log('更新失败',res)
})
}
},
shanchu(){
console.log('点击了删除')
//弹窗提示
wx.showModal({
title:"是否确定删除",
content:'您再仔细想一想,是否真的要删除,删除后就找不回来啦',
success(res){
console.log('小石头',res)
if(res.confirm==true){//用户点击了确定
console.log('用户点击了确定')
//删除操作
wx.cloud.database().collection('goods')
.doc(id)
.remove()
.then(res=>{
console.log('删除成功',res)
wx.navigateTo({
url:'/pages/demo/demo',
})
})
.catch(res=>{
console.log('删除失败',res)
})
}
else if(res.cancel==true){//用户点击了取消
console.log('用户点击了取消')
}
}
})
}
})
demo1.wxml
<!--pages/demo1/demo1.wxml-->
<text>商品名:{{good.name}},价格:{{good.price}}</text>
更新商品价格
<input bindinput="getPrice"></input>
<button type="primary" bindtap="update">更新商品</button>
<button bindtap="shanchu">删除当前商品</button>
去除冗余
demo.wxml
输入商品名
<input bindinput="getName"></input>
输入商品价格
<input bindinput="getPrice"></input>
<button bindtap="addGood">添加商品</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>
<button bindtap="paixu">降序排序</button>
<button bindtap="paixu1">升序排序</button>
demo.wxss
.input{
border:gray;
}
demo.js
let name=''
let price=''
Page({
onLoad(){
this.getList(0)
},
getList(type){
let db=wx.cloud.database().collection('good')
//0代表不做任何排序。1代表升序,-1代表降序
if(type==1){
db=db.orderBy('price','asc')
}else if(type==-1){
db=db.orderBy('price','desc')
}
db.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
},
getName(e){//获取用户输入名
name=e.detail.value
console.log(name)
},
getPrice(e){//获取用户输入价格
price=e.detail.value
console.log(price)
},
addGood(){
console.log('商品名',name)
console.log('商品价格',price)
if(name==''){
console.log('商品名为空了')
wx.showToast({
icon:'none',
title:'商品名为空了',
})
}
else if(price==''){
console.log('价格为空了')
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:parseInt(price)
}
})
.then(res=>{
console.log('添加成功',res)
this.getList(0)
})
.catch(res=>{
console.log('添加失败',res)
})
}
},
//按商品价格排序
paixu(){
this.getList(1)
},
paixu1(){
this.getList(-1)
}
})
demo1.js
let price=''
var id=''
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
id=options.id
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
},
//获取用户输入的新价格
getPrice(e){
price=e.detail.value
},
//修改商品价格
update(){
console.log('新的商品价格',price)
if(price==''){
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.doc(id)
.update({
data:{
price:price
}
})
.then(res=>{
console.log('更新成功',res)
//this.getList()
})
.catch(res=>{
console.log('更新失败',res)
})
}
},
shanchu(){
console.log('点击了删除')
//弹窗提示
wx.showModal({
title:"是否确定删除",
content:'您再仔细想一想,是否真的要删除,删除后就找不回来啦',
success(res){
console.log('小石头',res)
if(res.confirm==true){//用户点击了确定
console.log('用户点击了确定')
//删除操作
wx.cloud.database().collection('goods')
.doc(id)
.remove()
.then(res=>{
console.log('删除成功',res)
wx.navigateTo({
url:'/pages/demo/demo',
})
})
.catch(res=>{
console.log('删除失败',res)
})
}
else if(res.cancel==true){//用户点击了取消
console.log('用户点击了取消')
}
}
})
}
})
demo1.wxml
<!--pages/demo1/demo1.wxml-->
<text>商品名:{{good.name}},价格:{{good.price}}</text>
更新商品价格
<input bindinput="getPrice"></input>
<button type="primary" bindtap="update">更新商品</button>
<button bindtap="shanchu">删除当前商品</button>
返回指定条数的数据
demo.wxml
输入商品名
<input bindinput="getName"></input>
输入商品价格
<input bindinput="getPrice"></input>
<button bindtap="addGood">添加商品</button>
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">//点击跳转时携带数据
商品名:{{item.name}},价格{{item.price}}
</view>
</view>
<button bindtap="paixu">降序排序</button>
<button bindtap="paixu1">升序排序</button>
<button bindtap="limit">只返回3条数据</button>
demo.wxss
.input{
border:gray;
}
demo.js
let name=''
let price=''
Page({
onLoad(){
this.getList(0)
},
getList(type){
let db=wx.cloud.database().collection('good')
//0代表不做任何排序。1代表升序,-1代表降序
if(type==1){
db=db.orderBy('price','asc')
}else if(type==-1){
db=db.orderBy('price','desc')
}
db.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
},
//跳转到商品详情页
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/demo1/demo1?id='+e.currentTarget.dataset.id,
})
},
getName(e){//获取用户输入名
name=e.detail.value
console.log(name)
},
getPrice(e){//获取用户输入价格
price=e.detail.value
console.log(price)
},
addGood(){
console.log('商品名',name)
console.log('商品价格',price)
if(name==''){
console.log('商品名为空了')
wx.showToast({
icon:'none',
title:'商品名为空了',
})
}
else if(price==''){
console.log('价格为空了')
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:parseInt(price)
}
})
.then(res=>{
console.log('添加成功',res)
this.getList(0)
})
.catch(res=>{
console.log('添加失败',res)
})
}
},
//按商品价格排序
paixu(){
this.getList(1)
},
paixu1(){
this.getList(-1)
}
//返回规定条数的数据
limit(){
wx.cloud.database().collection('good')
.limit(3)
.get()
.then(res=>{
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res=>{
console.log('商品列表请求失败',res)
})
}
})
demo1.js
let price=''
var id=''
Page({
onLoad(options){//约定俗称的参数
console.log('列表携带的值',options)
id=options.id
//查询单条数据
wx.cloud.database().collection('goods')
.doc(id)//id名
.get()
.then(
res=>{
console.log('商品详情页请求成功',res)
this.setData({
good:res.data
})
}
)
.catch(
res=>{
console.log('商品详情页请求失败',res)
}
)
},
//获取用户输入的新价格
getPrice(e){
price=e.detail.value
},
//修改商品价格
update(){
console.log('新的商品价格',price)
if(price==''){
wx.showToast({
icon:'none',
title:'价格为空了',
})
}
else{
console.log('可以操作啦')
wx.cloud.database().collection('goods')
.doc(id)
.update({
data:{
price:price
}
})
.then(res=>{
console.log('更新成功',res)
//this.getList()
})
.catch(res=>{
console.log('更新失败',res)
})
}
},
shanchu(){
console.log('点击了删除')
//弹窗提示
wx.showModal({
title:"是否确定删除",
content:'您再仔细想一想,是否真的要删除,删除后就找不回来啦',
success(res){
console.log('小石头',res)
if(res.confirm==true){//用户点击了确定
console.log('用户点击了确定')
//删除操作
wx.cloud.database().collection('goods')
.doc(id)
.remove()
.then(res=>{
console.log('删除成功',res)
wx.navigateTo({
url:'/pages/demo/demo',
})
})
.catch(res=>{
console.log('删除失败',res)
})
}
else if(res.cancel==true){//用户点击了取消
console.log('用户点击了取消')
}
}
})
}
})
demo1.wxml
<!--pages/demo1/demo1.wxml-->
<text>商品名:{{good.name}},价格:{{good.price}}</text>
更新商品价格
<input bindinput="getPrice"></input>
<button type="primary" bindtap="update">更新商品</button>
<button bindtap="shanchu">删除当前商品</button>
分页方法skip
skip.js
Page({
onLoad(){
wx.cloud.database().collection('num')
.limit(2)//每页显示多少数据
.skip(2)//从第几个开始读
.get()
.then(res=>{
console.log('请求成功',res)
})
.catch(
res=>{
console.log('请求成功',res)
}
)
}
})
skip.wxml
查询大于或小于指定价格的商品
查询大于或小于指定价格的商品
gt查询大于的数据
gte查询大于等于的数据
lt查询小于的数据
lte查询小于等于的数据
command.js
// pages/skip/skip.js
Page({
onLoad(){
let db=wx.cloud.database()
db.collection('goods')
.where({
price:db.command.gt(100),
})//价格大于100
.get()
.then(res=>{
console.log('请求成功',res)
})
.catch(
res=>{
console.log('请求成功',res)
}
)
}
})
查询大于和小于指定价格的商品
command.js
// pages/skip/skip.js
Page({
onLoad(){
let db=wx.cloud.database()
const _ =db.command
db.collection('goods')
.where(_.and({
{
price:_.gt(5)
},//大于5
{
price:_.lt(10)
}//小于10
})
)
.get()
.then(res=>{
console.log('请求成功',res)
})
.catch(
res=>{
console.log('请求成功',res)
}
)
}
})
