SPU和SKU的作用
????????SPU和SKU是电商产品具有的两个重要概念。在电商网站设计中,它对应了一件商品在数据库表中的具体存储方式。抛开数据库来描述某一件商品,自然不需要额外加入这两个比较复杂的概念,但是考虑到电商系统中对商品信息的调用非常频繁,而数据的展现方式又各式各样,因此如果不对商品信息在数据库中存储方式进行合理设计,可能会导致数据库查询复杂化、页面请求变慢等问题。对前端而言,SPU、SKU可以对商品描述进行合理分级,便于在不同页面根据需求展示不同详细程度的产品信息;对后端而言,SPU、SKU可以统一和规范化产品的数据库设计,减少在管理商品(增删改查)时数据库的开销。
SPU和SKU的定义及他们之间的关系
- SPU全称Standard Product Unit,即标准化产品单元。简单理解就是某一种产品。
- SKU全称Stock Keeping Unit,即库存量单元。即具体的一件商品。
这两个概念字面意思上区分较为模糊,他们是在不同层次上对商品进行描述,我们可以这么理解:
????????标准化产品单元(SPU):标准化,即被广泛认知的的东西。在市场中我们买卖东西,我们会说某某品牌的xx产品如何如何,而不会去说某某品牌的xx产品xx颜色xx尺寸的产品如何如何。就好比手机发布会中,说我们今年推出了一款新的手机,型号为iPhone11,而不会说我们今年推出了iPhone 11 128G?玫瑰金、iPhone 11 128G?深空灰等等。标准化,也可以理解为对描述产品的详细程度上的一种标准,但需要注意的是这个标准是对产品的最小粒度描述。也就是说不同的SPU就是不同的产品了,如iPhone 11和iPhone x,虽然都是iPhone ,但是普遍认为iPhone 产品的最小粒度在型号上,因此他们就是两个产品了。
????????库存量单元(SKU):顾名思义就是库存商品单元,是要具体往外出售 的物品。SPU告诉了我们一个物品是什么东西,SKU则告诉了我们这个物品是一件具有什么特征什么规格尺寸当前是否还有库存的东西。
????????注意我上面的描述中,非常谨慎地使用了产品和商品两个词。个人理解,产品对应市场,商品对应顾客(和销售)。例如常说的,“9月国内手机市场排行第一名被OPPO A9拿下”(产品/spu),“我在xx商城抢购了个国行iphone x,黑色128g的,买的时候就剩x台了”(商品/sku)。简言之:
iPhone XR?—— SPU
iPhone XR?黑色 128G?—— SKU
????????我们可以从天猫和京东两个巨头产品的商品详情页来更加深入地认识到SPU和SKU的应用。
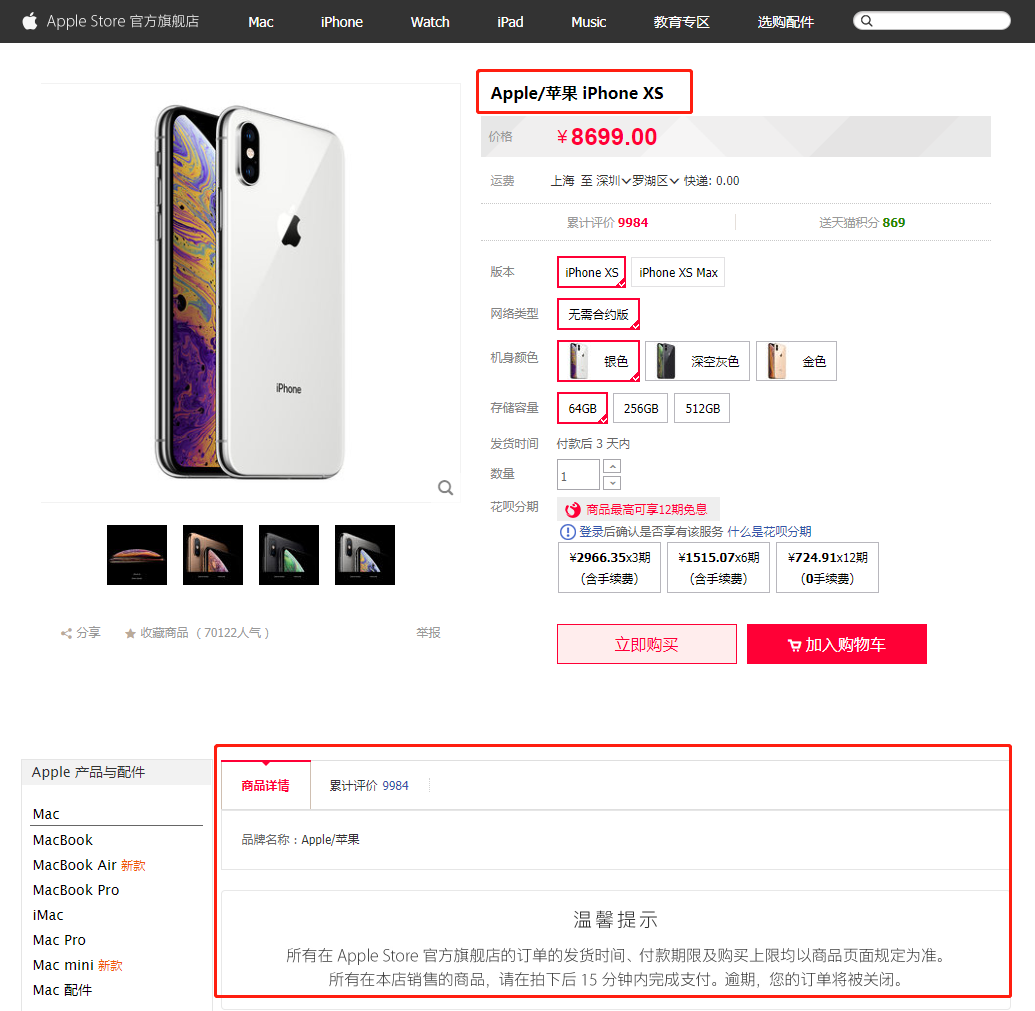
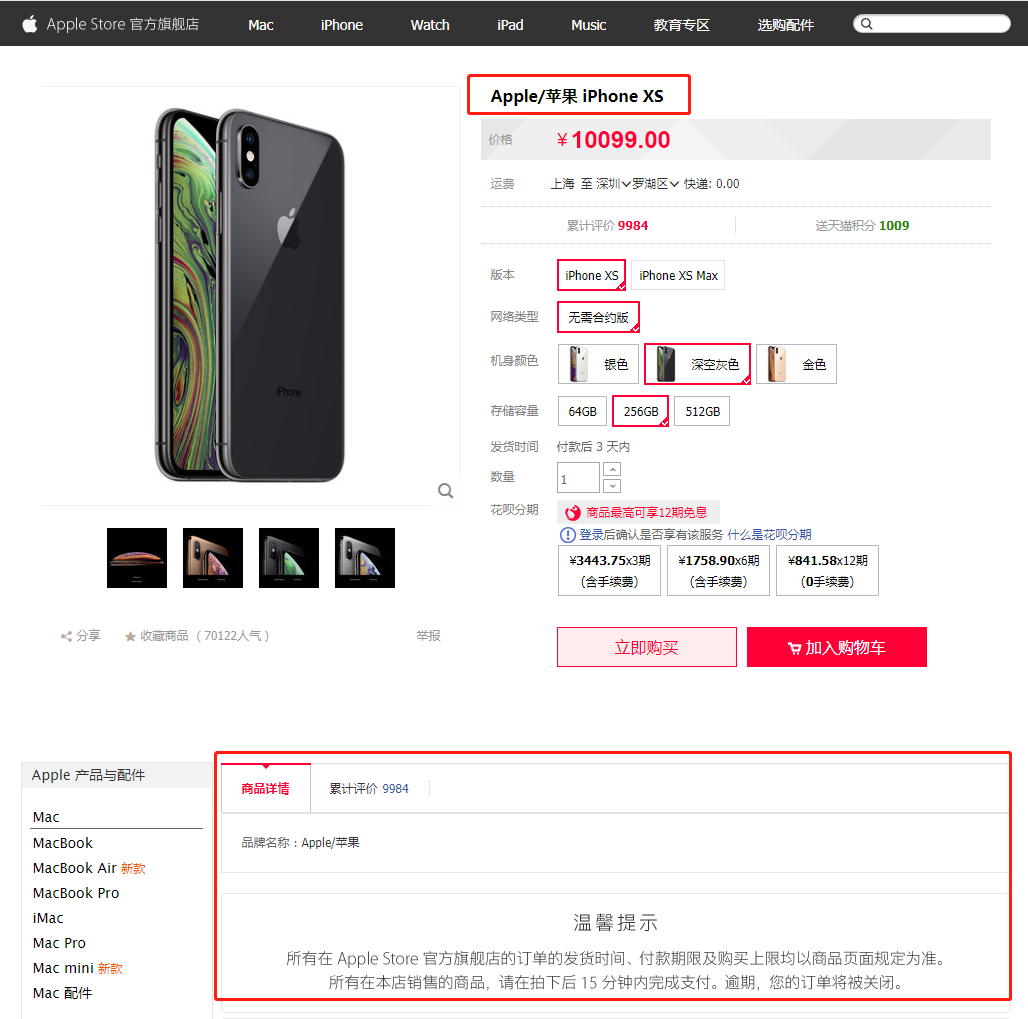
????????先来看看天猫Apple Store天猫官方旗舰店上展示的iPhone XS,然后大家留意当切换不同规格时页面标题和商品详情有什么变化:


? ? ? ? 其实无论我在iPhone XS这个商品下怎么切换规格,商品标题和商品详情都是不变的,所以天猫是以SPU形态来展示商品的。
????????我们再来看看京东的展示形态:

?
? ? ? ? 发现没有?每切换一个规格,商品标题是会跟着变化的。所以,京东是以SKU形态来展示商品的。
上面的分析,有没有帮助大家更好地认识SPU和SKU的区别呢?再简单补充一个经典例子好了:
还记的我们在小卖部买矿泉水吗?
怡宝、百岁山,算是两个不同的SPU
百岁山大瓶3元、小瓶1.5元这就是百岁山这个SPU下的2个SKU
? 说了这么多,相信大家对SPU及SKU掌握的差不多了,下面拿京东为例,分析京东商城SPU与SKU是如何设计的。

数据建模UML如上图所示,下面让我们详细梳理表结构设计~
1. 三级分类 - 数据结构设计
首先,京东商城首页是有三级分类的,如下图:

这里我建了一张三级分类表【category】,表结构为:
CREATE TABLE `category` (
`cat_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '分类id',
`name` char(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '分类名称',
`parent_cid` bigint(20) NULL DEFAULT NULL COMMENT '父分类id',
`cat_level` int(11) NULL DEFAULT NULL COMMENT '层级',
`show_flag` tinyint(4) NULL DEFAULT NULL COMMENT '0不显示,1显示',
`sort` int(11) NULL DEFAULT NULL COMMENT '排序',
`icon` char(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '图标地址',
`product_unit` char(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '计量单位',
PRIMARY KEY (`cat_id`) USING BTREE,
INDEX `parent_cid`(`parent_cid`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1433 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '商品三级分类' ROW_FORMAT = Dynamic;
2. 商品属性 - 数据表设计
商品是有属性的,而属性又分为基本属性(又叫平台属性)、销售属性。基本属性(平台属性),顾名思义就是商品的一些固定信息,如上市年份、入网型号、机身长度、重量、厚度、cpu、屏幕尺寸等,这些就是SPU基本属性;销售属性,即用户下单时选的一些参数,如颜色,内存等,这些则是SKU销售属性。


?而上图中,SPU的规格与包装界面又做了一个分组,所以需要建立一张规格分组表【attribute_group】:
CREATE TABLE `attribute_group` (
`attr_group_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '分组id',
`attr_group_name` char(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '组名',
`sort` int(11) NULL DEFAULT NULL COMMENT '排序',
`descript` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '描述',
`icon` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '组图标',
`catelog_id` bigint(20) NULL DEFAULT NULL COMMENT '所属分类id',
PRIMARY KEY (`attr_group_id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 8 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '属性分组' ROW_FORMAT = Dynamic;
?与之对应的则是规格表,即商品属性表【attribute】表结构如下:(attribute 9 10 11 12为销售属性,绑定SKU;其它为基本属性(固定不变的),绑定SPU)
CREATE TABLE `attribute` (
`attr_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '属性id',
`attr_name` char(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '属性名',
`icon` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '属性图标',
`value_select` char(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '可选值列表[用分号分隔]',
`attr_type` tinyint(4) NULL DEFAULT NULL COMMENT '属性类型[0-销售属性,1-基本属性',
`enable` bigint(20) NULL DEFAULT NULL COMMENT '启用状态[0 - 禁用,1 - 启用]',
`catelog_id` bigint(20) NULL DEFAULT NULL COMMENT '所属分类',
PRIMARY KEY (`attr_id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 17 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '商品属性' ROW_FORMAT = Dynamic;

既然规格表与规格分组表都有了,那么就需要建立一张关联表【attribute_attrgroup_relation】:
DROP TABLE IF EXISTS `attribute_attrgroup_relation`;
CREATE TABLE `attribute_attrgroup_relation` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'id',
`attr_id` bigint(20) NULL DEFAULT NULL COMMENT '属性id',
`attr_group_id` bigint(20) NULL DEFAULT NULL COMMENT '属性分组id',
`attr_sort` int(11) NULL DEFAULT NULL COMMENT '属性组内排序',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 31 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '属性&属性分组关联' ROW_FORMAT = Dynamic;
3. SPU相关数据表设计
? 接下来就需要设计商品表了,即SPU表【spu_info】
DROP TABLE IF EXISTS `spu_info`;
CREATE TABLE `spu_info` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '商品id',
`spu_name` varchar(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '商品名称',
`spu_description` varchar(1000) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '商品描述',
`catalog_id` bigint(20) NULL DEFAULT NULL COMMENT '所属分类id',
`weight` decimal(18, 4) NULL DEFAULT NULL,
`publish_status` tinyint(4) NULL DEFAULT NULL COMMENT '上架状态[0 - 下架,1 - 上架]',
`create_time` datetime(0) NULL DEFAULT NULL,
`update_time` datetime(0) NULL DEFAULT NULL,
`introduce` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT '商品介绍(富文本)',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 14 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = 'spu信息' ROW_FORMAT = Dynamic;

一件商品的商家肯定是需要附带图片的(注意富文本图文介绍放在spu_info表了,这里的图片存放商品的一些展示图)

【spu_images】
CREATE TABLE `spu_images` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'id',
`spu_id` bigint(20) NULL DEFAULT NULL COMMENT 'spu_id',
`img_name` varchar(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '图片名',
`img_url` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '图片地址',
`img_sort` int(11) NULL DEFAULT NULL COMMENT '顺序',
`default_flag` tinyint(4) NULL DEFAULT 0 COMMENT '是否默认图(0否 1是)',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 95 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = 'spu图片' ROW_FORMAT = Dynamic;
上文中讲到了商品属性(基本属性,销售属性),所以设计SPU,必然要考虑到SPU基本属性的设计,表结构如下【spu_attribute_value】
CREATE TABLE `spu_attribute_value` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'id',
`spu_id` bigint(20) NULL DEFAULT NULL COMMENT '商品id',
`attr_id` bigint(20) NULL DEFAULT NULL COMMENT '属性id',
`attr_name` varchar(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '属性名',
`attr_value` varchar(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '属性值',
`attr_sort` int(11) NULL DEFAULT NULL COMMENT '顺序',
`quick_show` tinyint(4) NULL DEFAULT NULL COMMENT '快速展示【是否展示在介绍上;0-否 1-是】',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 68 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = 'spu属性值' ROW_FORMAT = Dynamic;
4. SKU相关数据表设计
【sku_info】 由于SPU与SKU是一对多的关系,该表主要针对单个SPU可以实现添加多个SKU,每个SKU都有单独的默认图片,标题,副标题,价格等。
CREATE TABLE `sku_info` (
`sku_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'skuId',
`spu_id` bigint(20) NULL DEFAULT NULL COMMENT 'spuId',
`sku_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'sku名称',
`catalog_id` bigint(20) NULL DEFAULT NULL COMMENT '所属分类id',
`brand_id` bigint(20) NULL DEFAULT NULL COMMENT '品牌id',
`sku_default_img` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '默认图片',
`sku_title` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '标题',
`sku_subtitle` varchar(2000) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '副标题',
`price` decimal(18, 4) NULL DEFAULT NULL COMMENT '价格',
`sale_count` bigint(20) NULL DEFAULT NULL COMMENT '销量',
PRIMARY KEY (`sku_id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 27 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = 'sku信息' ROW_FORMAT = Dynamic;
?可以看到每个sku对应一个标题,副标题

不同的SKU会对应一组不同的图片,所以需要建立SKU图片表【sku_images】
CREATE TABLE `sku_images` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'id',
`sku_id` bigint(20) NULL DEFAULT NULL COMMENT 'sku_id',
`img_url` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '图片地址',
`img_sort` int(11) NULL DEFAULT NULL COMMENT '排序',
`default_flag` tinyint(4) NULL DEFAULT 0 COMMENT '默认图[0 - 不是默认图,1 - 是默认图]',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 111 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = 'sku图片' ROW_FORMAT = Dynamic;
京东商城可以看出,当我们选黑色,左侧图集是一套黑色;选白色左侧图集即为白色。
 ? ??
? ??
?上文中讲到了商品属性(基本属性,销售属性),与SKU对应则是销售属性,同理需要建立SKU销售属性表【sku_sale_attribute_value】
DROP TABLE IF EXISTS `sku_sale_attribute_value`;
CREATE TABLE `sku_sale_attribute_value` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'id',
`sku_id` bigint(20) NULL DEFAULT NULL COMMENT 'sku_id',
`attr_id` bigint(20) NULL DEFAULT NULL COMMENT 'attr_id',
`attr_name` varchar(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '销售属性名',
`attr_value` varchar(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '销售属性值',
`attr_sort` int(11) NULL DEFAULT NULL COMMENT '顺序',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 53 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = 'sku销售属性&值' ROW_FORMAT = Dynamic;
SPU基本属性和SKU销售属性我都放到了attribute表,根据attr_type区分即可。
????????至此一套SPU、SKU基础数据结构就设计完成,实际项目中可能还会有其它场景,比如多商户,品牌,库存,积分等,根据实际需求具体开发即可。这里只结合SPU、SKU应用到电商网站的单品上架流程为:
1>?保存SPU基本信息 - spu_info
2> 保存SPU图片集 - spu_images
3> 保存SPU规格参数?- spu_attribute_value
4>? 保存SKU基本信息 - sku_info
5> 保存SKU的图片信息 - sku_image
6> 保存SKU销售属性 - sku_sale_attribute_value
7> 优惠券,库存,满减规则,积分等...
????????要注意的是,基于SKU方式来管理产品时,产品的价格、库存和图片等信息必然是放在产品SKU表中处理的,和订单、购物车等表的关联,也是通过产品SKU表,而不是SPU产品表。至于产品表,实际上是一个总的业务汇总和外部关联表,但实际销售的并不是它。有些网站(京东)做的更细些,会就每个产品的SKU生成独立的URL(伪静态),从SEO方面考虑,每个产品SKU拥有独立的链接对收录和排名会更有优势,可以考虑~
