有的时候需要的控件太多或者图片太长溢出屏幕了,这时候就需要ScrollView实现滑动效果
官方提示:不要在ScrollView中添加RecyclerView或者是ListView布局,这样会引起不好的体验,可能会有滑动冲突的问题,ScrollView的子布局只能有一个,其他的button都是LinearLayout的子元素,同时ScrollView只支持水平或者竖直滑动
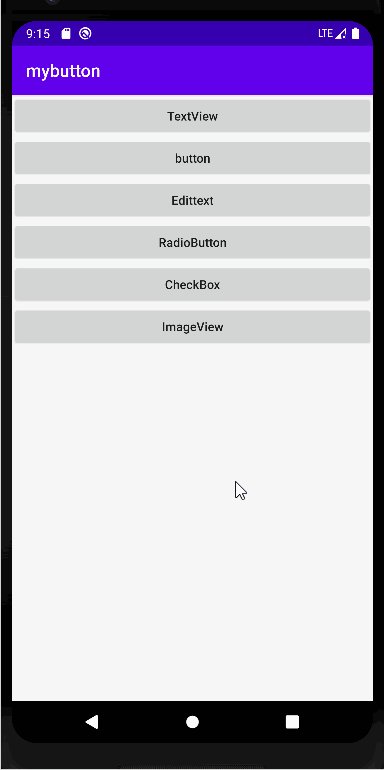
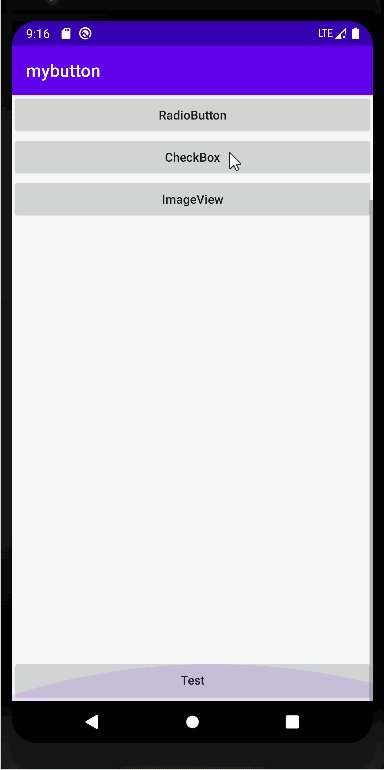
为了实现简单的滚动效果,我们直接在代码最后加上一个button让它超出屏幕外,运行程序,我们就可以看到模拟器的右边出现了滚动条,只要我们往下滑动就可以看到最后一个控件
竖直滑动实现代码:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Edittext"
android:textAllCaps="false"/>
<Button
android:id="@+id/radiobutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_checkbox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CheckBox"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageView"
android:textAllCaps="false"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Test"
android:textAllCaps="false"
android:layout_marginTop="500dp"/>
</LinearLayout>
</ScrollView>
实现效果如下

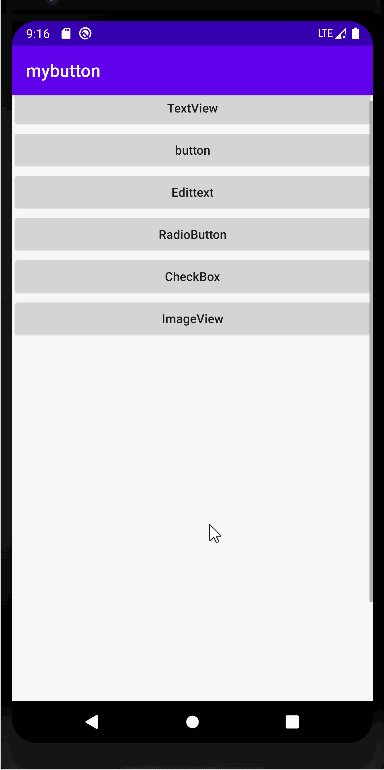
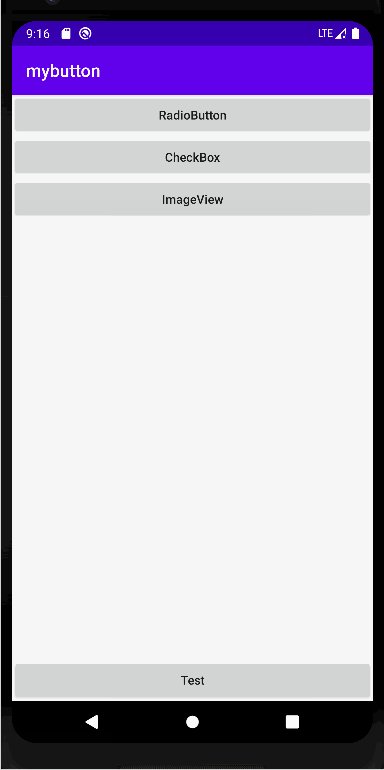
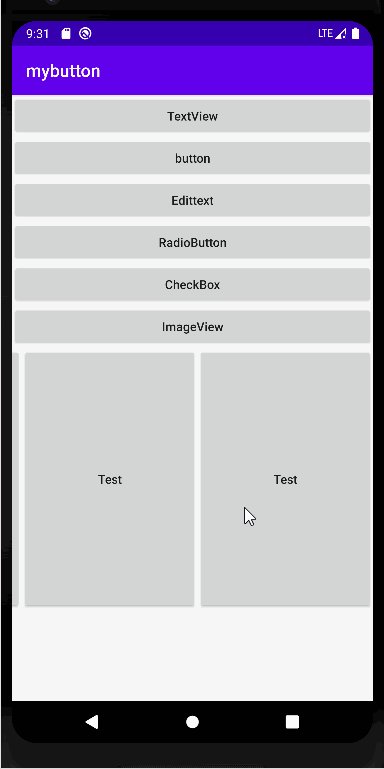
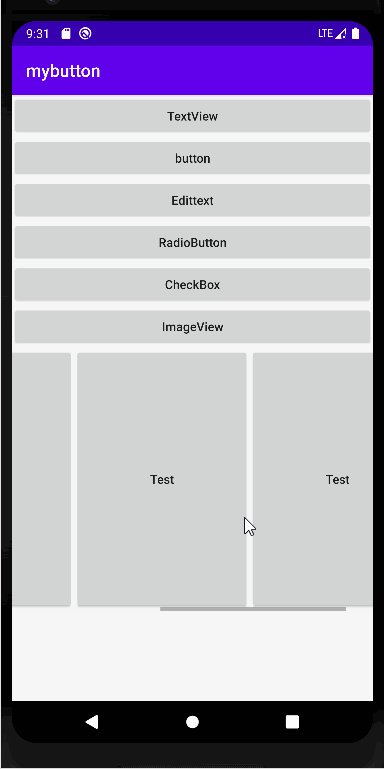
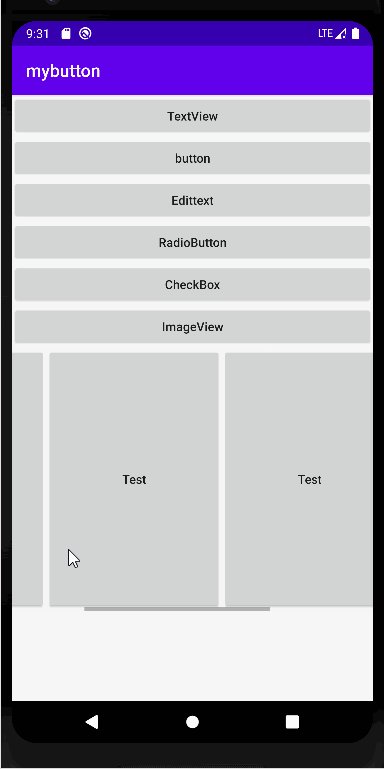
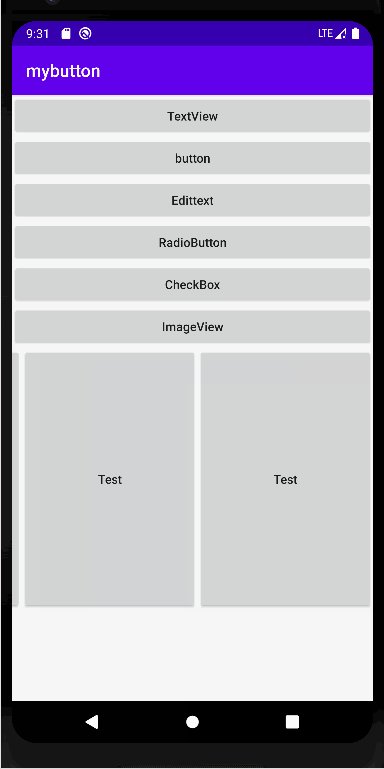
为了实现水平滑动,我们直接在ScrollView 的子布局LinearLayout中加上HorizontalScrollView就可以简单的实现水平滑动效果,但是一般在开发过程中,竖直滑动要比水平滑动出现的多得多,但是也不妨碍我们多学习一个方法
水平滑动实现代码:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Edittext"
android:textAllCaps="false"/>
<Button
android:id="@+id/radiobutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_checkbox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CheckBox"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageView"
android:textAllCaps="false"/>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</ScrollView>
实现效果如下

| 你的好运气藏在你的实力里,也藏在你不为人知的努力里,你越努力,就越幸运 |
|---|
