近期有开发者制作了一套APICloud的教程,包含AVM多端开发框架教程和APICloud的云数据开发,并用APICloud开发了一个短视频的多端应用。
本文节选了案例实战的部分,重点介绍几个功能的前端实现。
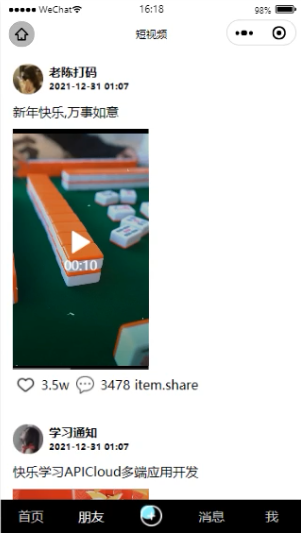
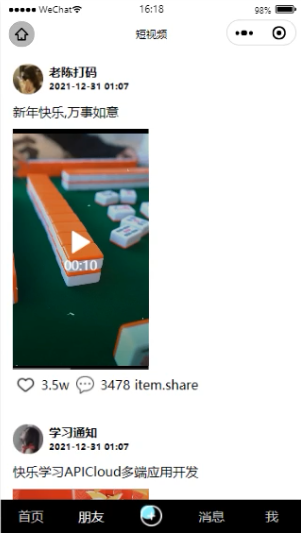
一、效果预览
首先我们先来看一下实现效果



二、项目前端实现
本项目中前端采用APICloud AVM多端开发技术进行开发,要点包括 swiper 轮播图、网络请求封装等。使用 APICloud 多端技术进行开发,实现一套代码多端运行,支持编译成 Android & iOS App 以及微信小程序。
1、APICloud使用步骤:
(1)下载 APICloud Studio 3 作为开发工具。下载地址:www.apicloud.com/studio3
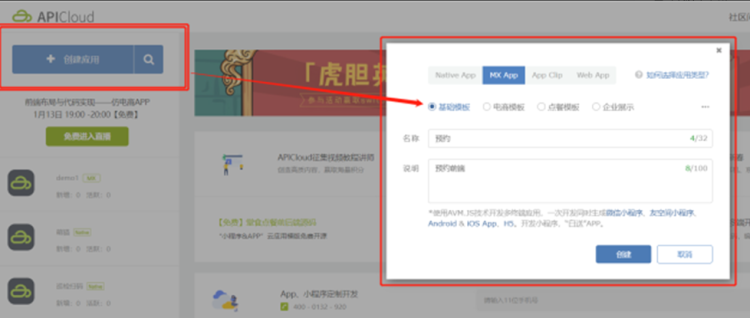
(2)注册账号后在控制台创建app,控制台地址:www.apicloud.com/console
可以在控制台创建

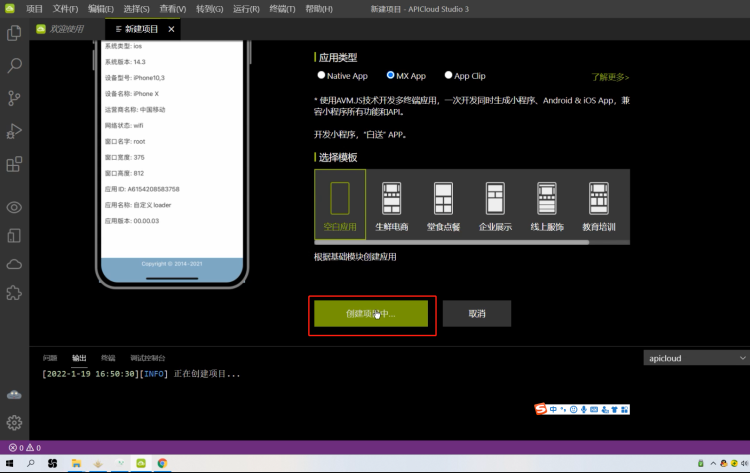
也可以在APICloud Studio 3直接创建项目

2、编写首页轮播图
设置stml模板轮播内容
<swiper class="swiper" :circular="false" :vertical="true" @change="onchange">
<swiper-item class="swiper-item" v-for="item,index in videoList">
<video :src="item.src" :controls="false" :id="'video'+index" onclick="togglePause" onpause="onpause"
onplay="onplay" onended="onended"></video>
</swiper-item>
</swiper>
编写script数据和方法
import '../../components/tabbar.stml'
export default {
name: "tpl",
apiready() {
api.setStatusBarStyle({
style: "light",
color: "-"
});
},
data() {
return {
isShow: "none",
videoContext: null,
current: 0,
page: 1,
videoList: [
{
id: "000",
nickname: "老陈打码",
content: "新年快乐,万事如意!",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/000.jpg",
src: 'https://a415432669.github.io/shortvideo/000.mp4'
},
{
id: "001",
nickname: "学习通知",
content: "快乐学习APICloud多端应用开发",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/001.jpg",
src: 'https://a415432669.github.io/shortvideo/001.mp4'
},
]
};
},
methods: {
handleClick(e) {
api.toast({
msg: this.data.text,
location: "middle"
});
},
onchange(event) {
// console.log(event.detail.current)
this.current = event.detail.current;
if (this.current === this.videoList.length - 1) {
this.page++;
api.ajax({
url: "https://a6197037785854-dev.apicloud-saas.com/api/videos/getVideoList?obj=" + JSON.stringify({ page: this.page, limit: 2 })
}, (ret, err) => {
// console.log(ret)
// this.videoList = this.videoList.concat(ret.data)
ret.data.forEach(item => this.videoList.push(item))
if (ret.data.length == 0) {
api.toast({
msg: '休息一下,视频很快会更新!'
})
}
})
}
this.videoContext && this.videoContext.pause()
document.querySelector('#video' + this.current).$$getContext().then((context) => {
this.videoContext = context;
this.videoContext.play()
})
},
togglePause() {
this.videoContext.pause()
},
togglePlay() {
this.videoContext.play()
},
onplay() {
this.isShow = "none"
},
onpause() {
this.isShow = "flex"
},
onended() {
this.videoContext.play()
},
likeFn() {
this.videoList[this.current].isLike = !this.videoList[this.current].isLike;
},
shareFn() {
this.videoList[this.current].share++;
}
},
apiready() {
document.querySelector('#video' + this.current).$$getContext().then((context) => {
this.videoContext = context;
this.videoContext.play()
})
}
};
轮播部分设计样式内容
.swiper {
width: 100vw;
height: 100vh;
}
.swiper-item video {
width: 100vw;
height: 100vh;
}
.playBtn {
width: 40vw;
height: 40vw;
position: fixed;
left: 50%;
top: 50%;
margin-left: -20vw;
margin-top: -20vw;
display: flex;
justify-content: center;
align-items: center;
opacity: 0.7;
}
.playBtn image {
width: 10vw;
height: 10vw;
}
.rightBar {
display: flex;
flex-direction: column;
position: fixed;
right: 0;
width: 20vw;
bottom: 15vw;
height: 80vw;
}
.right-item {
width: 100%;
height: 20vw;
display: flex;
justify-content: center;
align-items: center;
font-size: 3vw;
color: #fff;
}
.right-item image {
width: 8vw;
height: 8vw;
}
.desc {
width: 50vw;
height: 20vw;
color: #fff;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
position: fixed;
left: 0;
bottom: 18vw;
padding: 4vw;
text-align: left;
overflow: hidden;
}
最终效果

3、编写tabbar导航组件
<template>
<view class="tabbar">
<view class="tab-item" :style="{color:active=='index'?'#fff':'#bbb'}" @click="goPage('index')">首页</view>
<view class="tab-item" :style="{color:active=='friend'?'#fff':'#bbb'}" @click="goPage('friend')">朋友</view>
<view class="tab-item" @click="goPage('addVideo')">
<image src="../../image/add.png" />
</view>
<view class="tab-item" :style="{color:active=='message'?'#fff':'#bbb'}" @click="goPage('message')">消息</view>
<view class="tab-item" :style="{color:active=='me'?'#fff':'#bbb'}" @click="goPage('me')">我</view>
</view>
</template>
<script>
export default {
name: 'tabbar',
props: {
active: String
},
apiready() {//like created
},
data() {
return {
}
},
methods: {
goPage(pagename) {
let pagePath = {
index: '../index/index',
friend: "../friend/friend",
message: '../message/message',
me: '../me/me',
addVideo: '../addVideo/addVideo',
}
wx.redirectTo({ url: pagePath[pagename] })
}
}
}
</script>
<style>
.tabbar {
position: fixed;
bottom: 0;
left: 0;
color: #fff;
height: 15vw;
width: 100vw;
background: #000;
display: flex;
flex-direction: row;
}
.tabbar .tab-item {
width: 20%;
height: 15vw;
display: flex;
justify-content: center;
align-items: center;
}
.tabbar .tab-item image {
width: 8vw;
height: 8vw;
}
</style>
效果如下

4、编写朋友页面
<template>
<view class="page">
<view class="friends">
<view class="friend-item" v-for="(item,index) in videoList">
<view class="friend-header">
<image :src="item.headimg" />
<view class="msg">
<view class="username">{{item.nickname}}</view>
<view class="time">{{item.pubtime}}</view>
</view>
</view>
<view class="content">
{{item.content}}
</view>
<view class="video">
<video :src="item.src"></video>
</view>
<view class="iconlist">
<div class="icon-item">
<image src="../../image/heart_border.png" />
<text>{{item.like}}</text>
</div>
<div class="icon-item">
<image src="../../image/comment_border.png" />
<text>{{item.comment}}</text>
</div>
<div class="icon-item">
<image src="../../image/share_border.png" />
<text>{{item.share}}</text>
</div>
</view>
</view>
</view>
<tabbar active="friend"></tabbar>
</view>
</template>
<script>
import "../../components/tabbar.stml"
export default {
name: 'friend',
apiready() {//like created
},
data() {
return {
videoList: [
{
id: "000",
nickname: "老陈打码",
content: "新年快乐,万事如意!",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/000.jpg",
src: 'https://a415432669.github.io/shortvideo/000.mp4'
},
{
id: "001",
nickname: "学习通知",
content: "快乐学习APICloud多端应用开发",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/001.jpg",
src: 'https://a415432669.github.io/shortvideo/001.mp4'
},
{
id: "002",
nickname: "小清新",
content: "感谢每一个我们打开世界的人",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/002.jpg",
src: 'https://a415432669.github.io/shortvideo/002.mp4'
},
{
id: "003",
nickname: "琦琦",
content: "当你来到世界,他就拥有了超能力!致伟大的父亲",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/003.jpg",
src: 'https://a415432669.github.io/shortvideo/003.mp4'
},
{
id: "004",
nickname: "老陈打码",
content: "虎年大吉,虎虎生财好运来!",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/004.jpg",
src: 'https://a415432669.github.io/shortvideo/004.mp4'
},
]
}
},
methods: {
}
}
</script>
<style>
.page {
height: 100%;
}
.friends {
display: flex;
flex-direction: column;
}
.friend-item {
display: flex;
flex-direction: column;
padding: 4vw;
}
.friend-item .friend-header {
display: flex;
flex-direction: row;
}
.friend-item .friend-header image {
width: 10vw;
height: 10vw;
border-radius: 5vw;
margin-right: 2vw;
}
.friend-item .friend-header .msg {
display: flex;
flex-direction: column;
}
.friend-item .friend-header .username {
font-weight: 900;
font-size: 4vw;
}
.friend-item .msg .time {
font-weight: 900;
font-size: 3vw;
}
.friend-item .content {
padding: 3vw 0;
}
.video video {
height: 80vw;
width: 45vw;
}
.friend-item .iconlist {
display: flex;
flex-direction: row;
}
.iconlist .icon-item {
display: flex;
flex-direction: row;
width: 20vw;
height: 10vw;
justify-content: center;
align-items: center;
}
.iconlist .icon-item image {
width: 6vw;
height: 6vw;
margin-right: 2vw;
}
</style>
页面效果如下

四、项目课程详细教程
由于课程项目内容太多,代码量也很多,大家可以去B站观看详细的视频课程内容和免费获取项目代码直接学习。
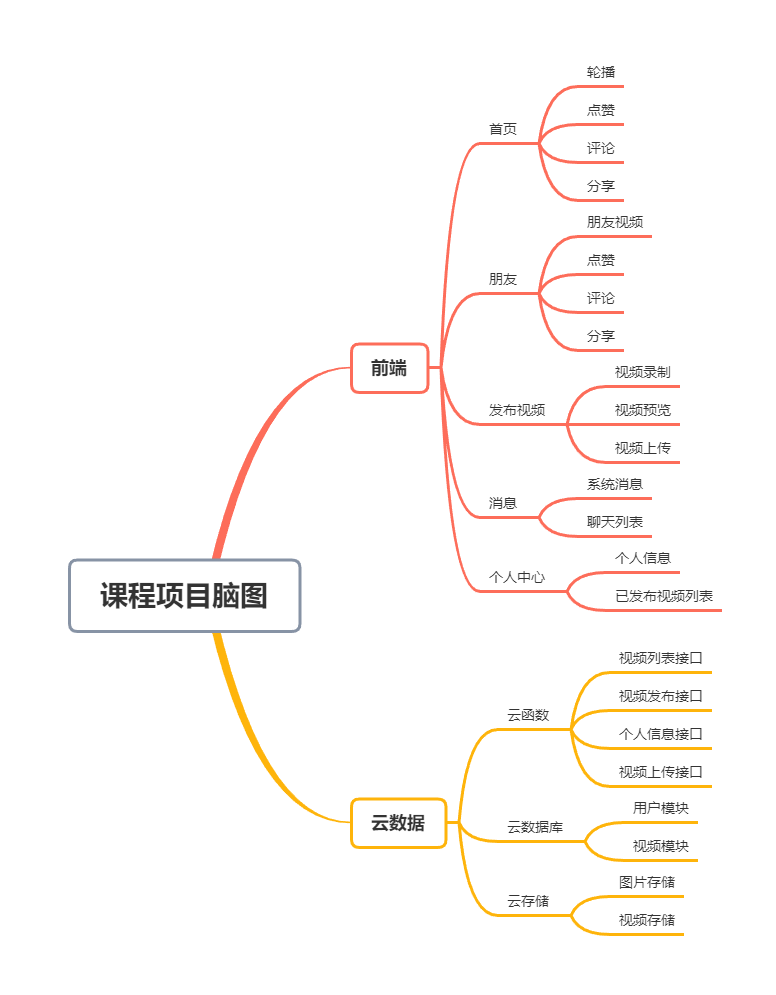
课程项目的脑图:

课程大纲:
1、APICloud多端应用开发
2、APICloud框架基础语法
3、APICloud数据云开发
4、APICloud数据云存储
5、短视频应用小程序
6、数据云实现短视频应用后端
完整视频教程链接:https://www.bilibili.com/video/BV1aa41147QR
课程代码链接地址:https://pan.baidu.com/s/10ARz_431wDcTbGTTNkI91w,提取码:maar
