Android可视化埋点是Android全埋点的增强。开发者可以将App界面同步至DTM界面,并在DTM界面通过可视化点击的方式添加埋点事件。目前Android可视化埋点包含两种埋点方式:普通可视化埋点和按Tag模板埋点。
相比于代码埋点,可视化埋点有以下优势:
研发人员仅需要完成DTM SDK集成,免去代码添加埋点的开发成本。
技术门槛低,可以直接在DTM界面上点击添加埋点事件,适合运营人员直接使用。
在应用发布后仍然可以灵活的添加埋点事件,解决前期埋点不充分的问题。
**本期,我们将使用按Tag模板埋点的方式,以购物商城App为例,介绍如何使用Android可视化埋点将埋点事件发送到HUAWEI Analytics。**在开始配置之前,您的App需要已集成华为分析SDK和DTM Android SDK5.0及以上版本。为便于实时看到测试数据,请通过adb命令打开调试开关(adb shell setprop debug.huawei.hms.analytics.app <package_name> )
1 建立连接
首先,登录AppGallery Connect网站,进入动态标签管理服务页面。
点击“可视化埋点”菜单,点击“按Tag模板埋点”按钮。
点击“新建”按钮,添加Huawei Analytics配置,点击“保存”按钮(如果您已经创建过模板,可以点击左侧勾选按钮选中)。
随后,您的页面右侧二维码会自动刷新,打开手机浏览器,扫描二维码。点击“开始连接”按钮,点击”打开“按钮,将App页面同步至网页端。(若提示二维码失效,点击二维码刷新)
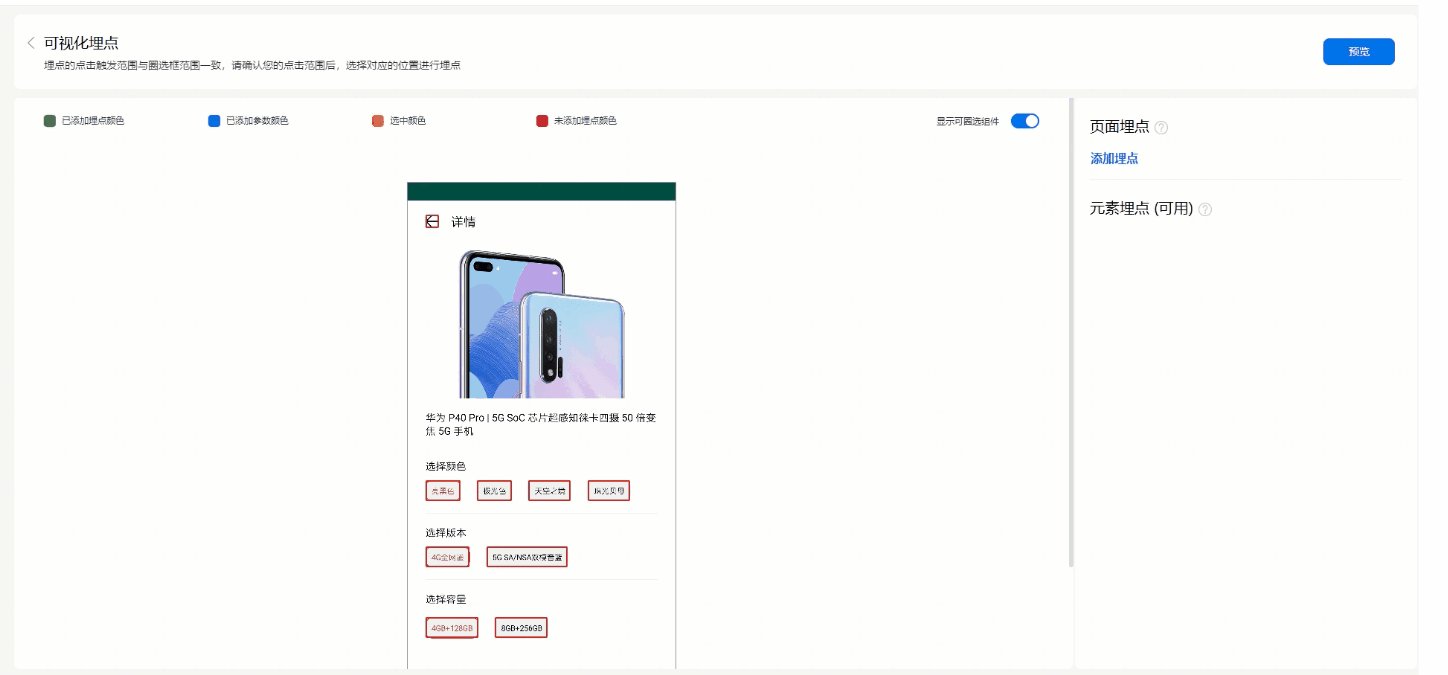
打开可圈选控件开关,可以更加清晰地了解哪些控件可以被埋点。当前只支持设置了View.setOnClickListener的控件可被圈选埋点。

Android可视化埋点支持三种埋点类型:当前位置埋点、相同文字埋点和同类元素埋点。下面将一一举例介绍:
当前位置埋点
当前位置埋点适用于App页面布局稳定的场景中。如果App页面布局易变,请考虑使用相同文字埋点。
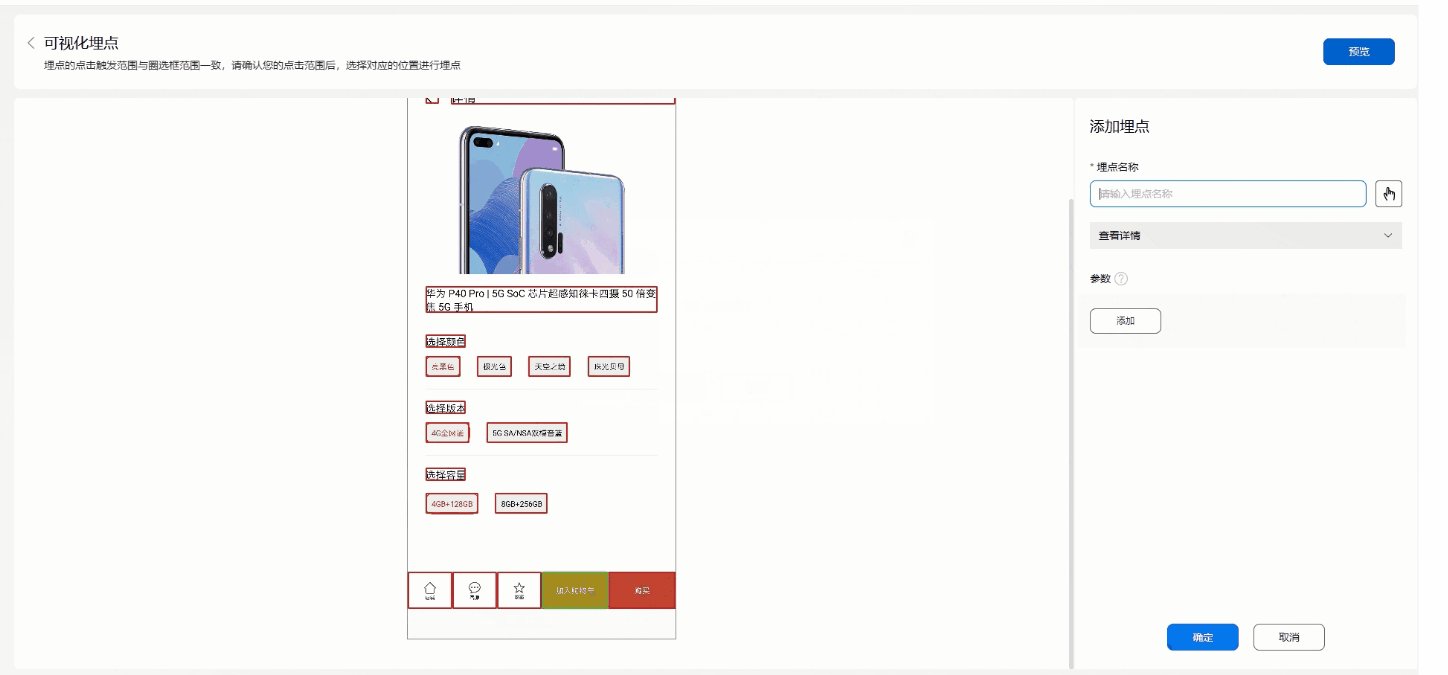
首先,以”加入购物车“事件为例,介绍如何使用”当前位置埋点“。进入商品详情页面,鼠标选中“加入购物车”按钮并单击,在弹出的对话框中选择”当前位置“选项,点击”确定“按钮。在右侧表单中添加埋点名称以及相关参数。
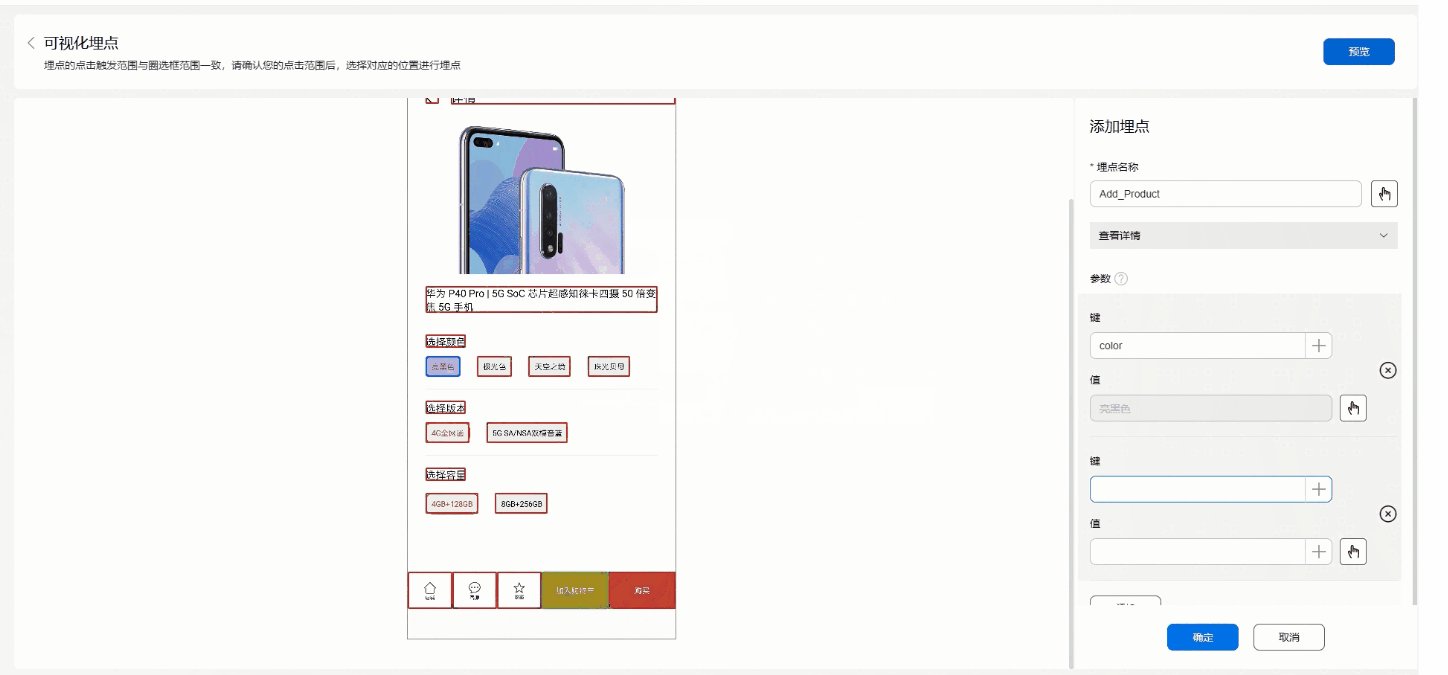
您可以根据实际需要手动输入相关内容。您也可以通过”加号“按钮添加内容,您还可以通过”小手“按钮选择App页面中的元素作为内容。配置完成后,点击右下角确定按钮完成配置
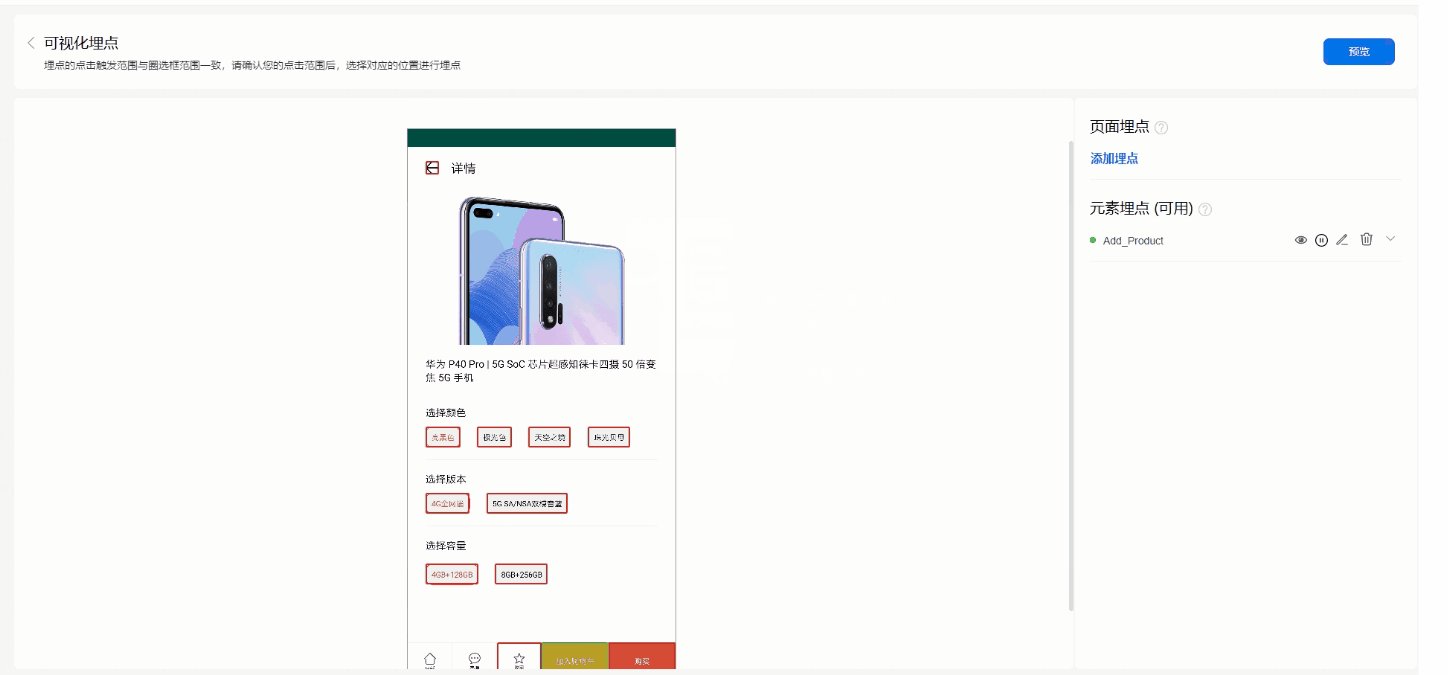
验证配置是否正确,能否将”加入购物车“事件发送到Huawei Analytics。点击概览页面的预览按钮,进入版本预览页面,用移动端浏览器扫描二维码或者通过adb命令启动预览。
点击App中的”加入购物车“按钮,触发埋点事件上报,在Huawei Analytics分析平台菜单栏"应用调试"中查看上报的事件是否与DTM中的配置一致。至此,DTM的配置验证完成。

接下来可以发布DTM版本,让配置对现网所有App生效。进入版本管理页面,创建并发布一个版本。
相同文字埋点
当App页面布局发生变化时,”当前位置“埋点可能会失效。为了降低该缺陷带来的影响,提供了相同文字埋点。当被埋点控件位置易变,内容不变时,优先选择相同文字埋点。
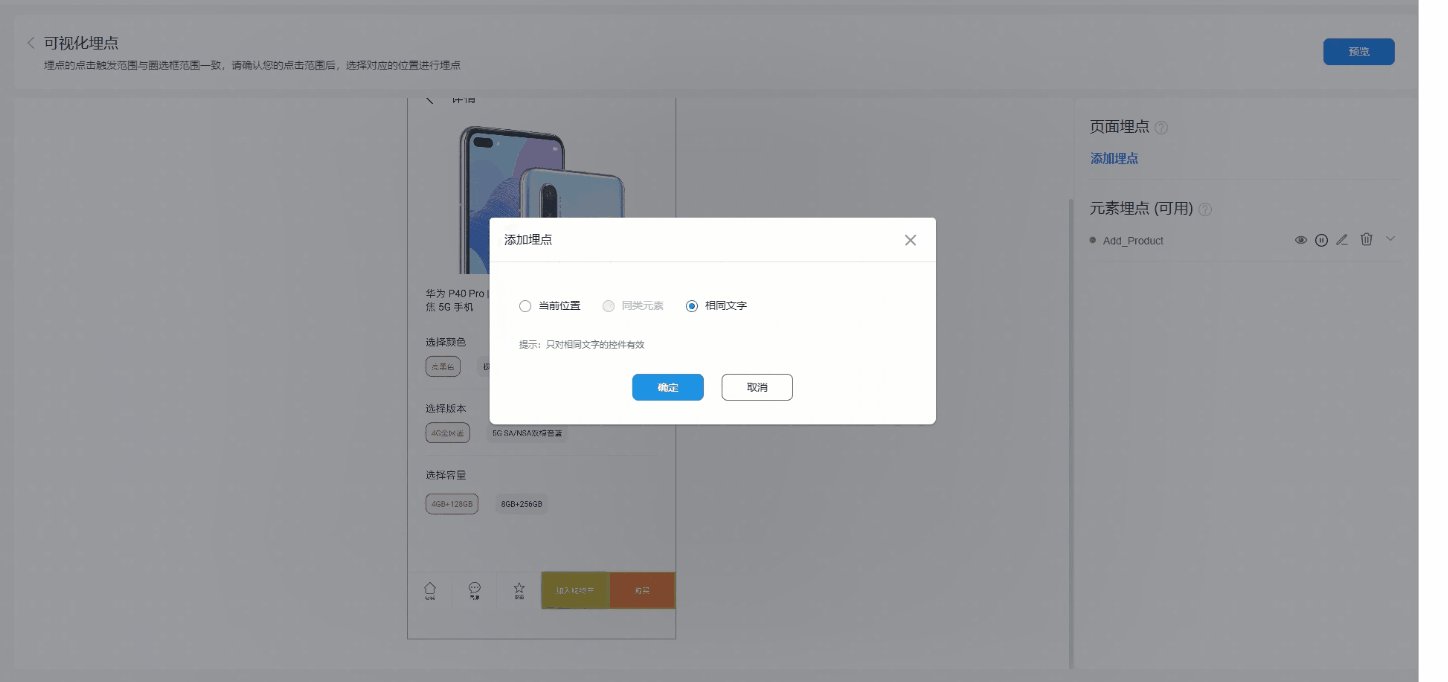
以”购买商品“事件为例(此时“购买”按钮位置易变),介绍如何使用”相同文字埋点“。进入商品详情页面,鼠标选中“购买”按钮并单击,在弹出的对话框中选择”相同文字“选项,点击”确定“按钮。
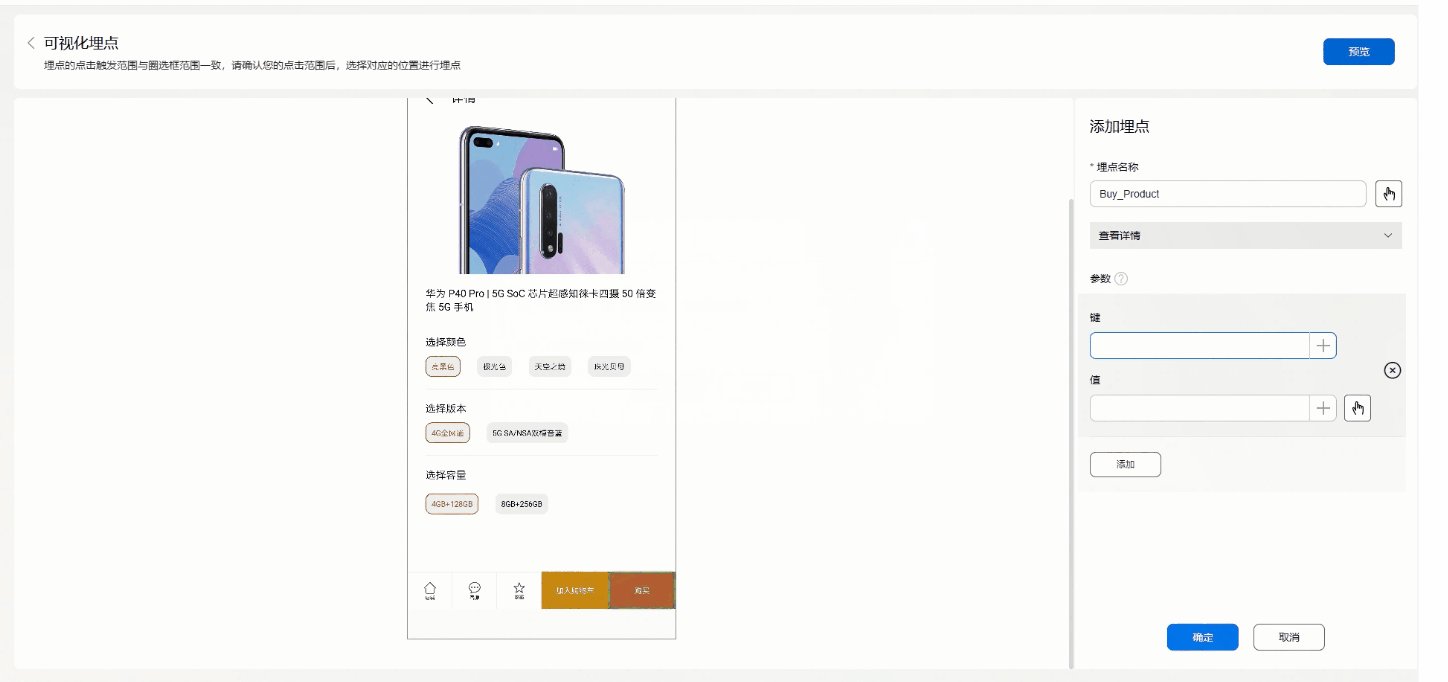
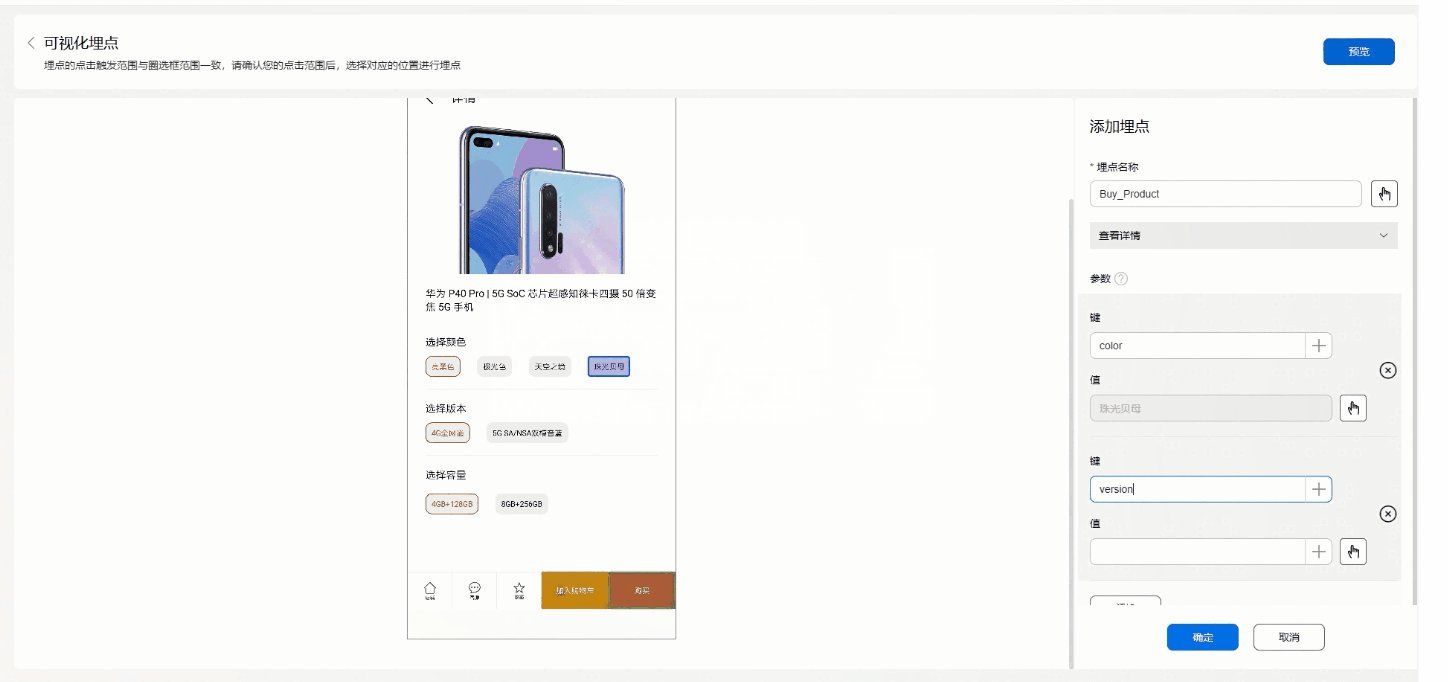
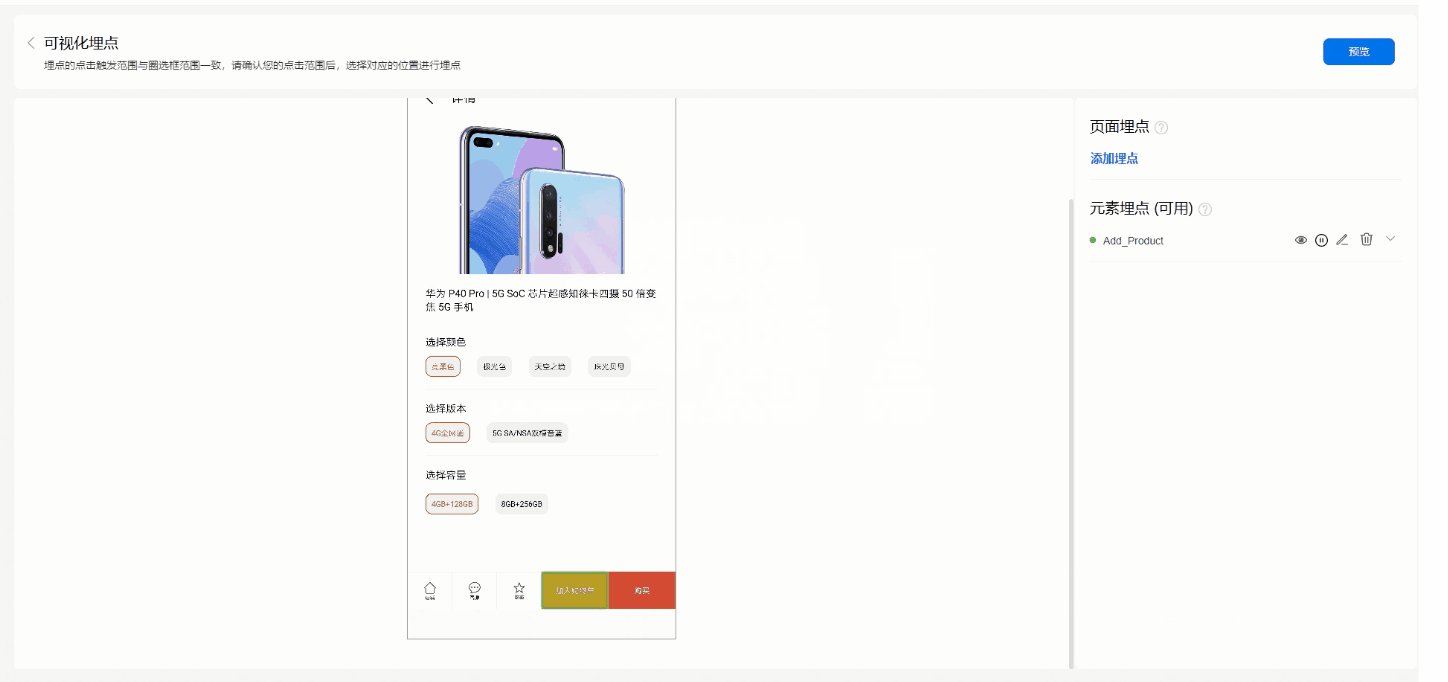
在右侧表单中添加埋点名称以及相关参数。您可以根据实际需要手动输入相关内容。您也可以通过”加号“按钮添加内容,您还可以通过”小手“按钮选择App页面中的元素作为内容。配置完成后,点击右下角确定按钮完成配置
验证配置是否正确,能否将”购买商品“事件发送到HUAWEI Analytics。点击概览页面的预览按钮,进入版本预览页面,用移动端浏览器扫描二维码或者通过adb命令启动预览。
点击App中的购买按钮,触发埋点事件上报,在HUAWEI Analytics分析平台菜单栏"应用调试"中查看上报的事件是否与DTM中的配置一致。至此,DTM的配置验证完成。

接下来可以发布DTM版本,让配置对现网所有App生效。进入版本管理页面,创建并发布一个版本。
同类元素埋点
对于通过 ListView、GridView、RecyclerView、ViewPager 实现的列表页面:比如商品列表页面,轮播图。
如果想统计列表中的每一项埋点事件,通过当前位置埋点或者相同文字埋点,是很难实现的,同类元素埋点正是为解决这一问题而产生的。
当您使用同类元素埋点对列表中的某一项进行埋点时,与该埋点项具有相同布局的项也会被埋上相同事件。
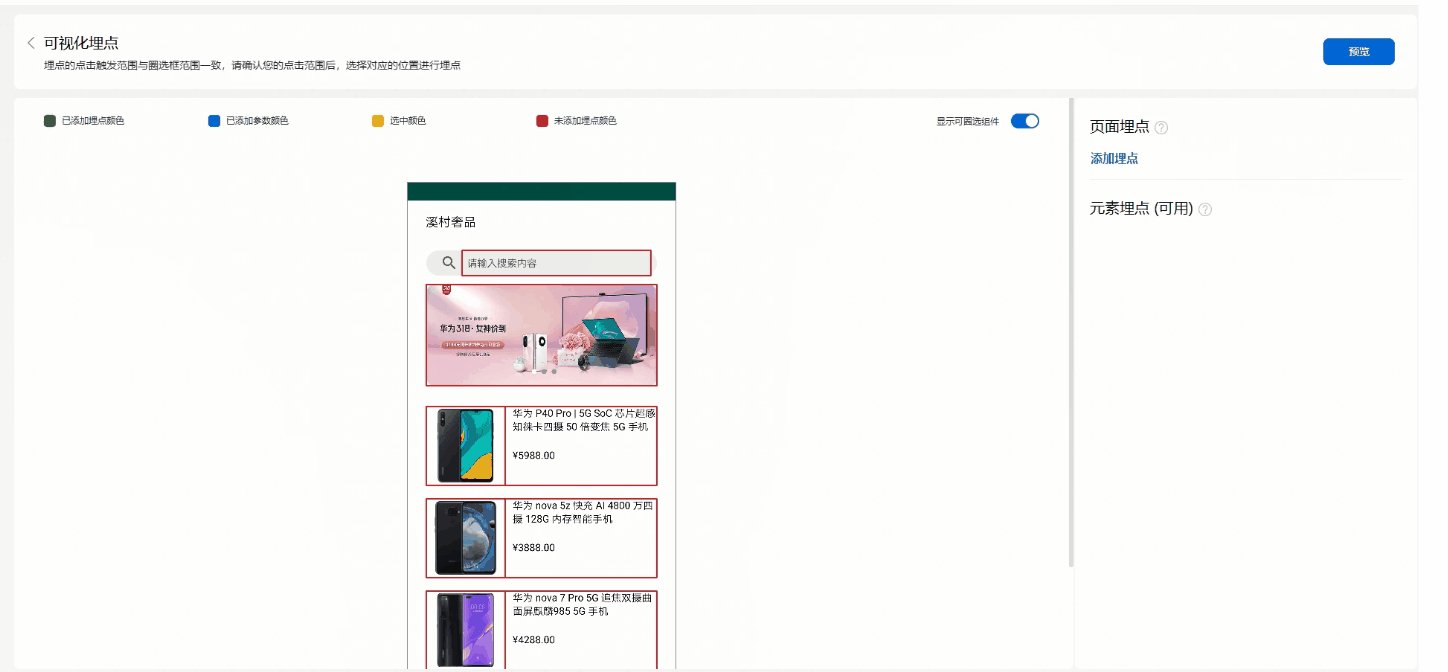
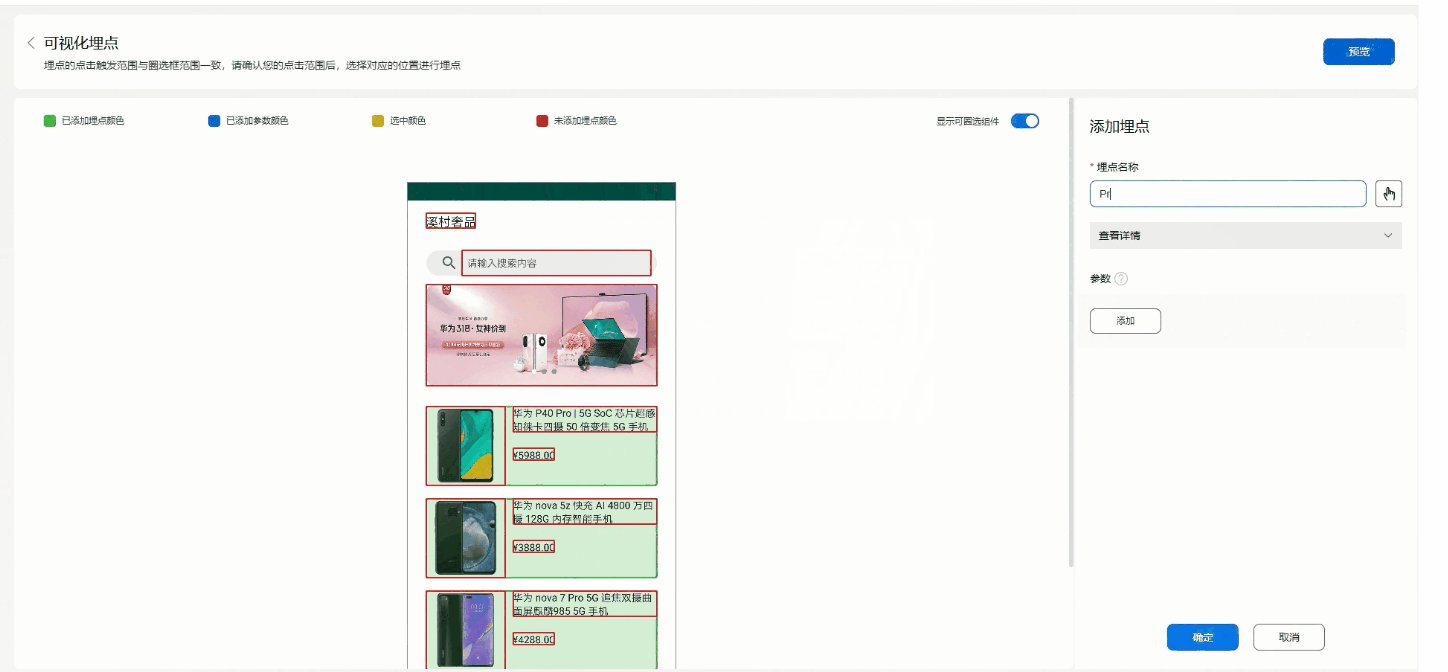
下面以商品列表页面为例,来详细介绍如何使用同类元素埋点。进入“商品列表”页面,鼠标选中其中任何一项并单击,在弹出的对话框中选择”同类元素“选项,点击”确定“按钮。此时你会看到与被埋点项具有相同布局的项也被加上绿色背景框。
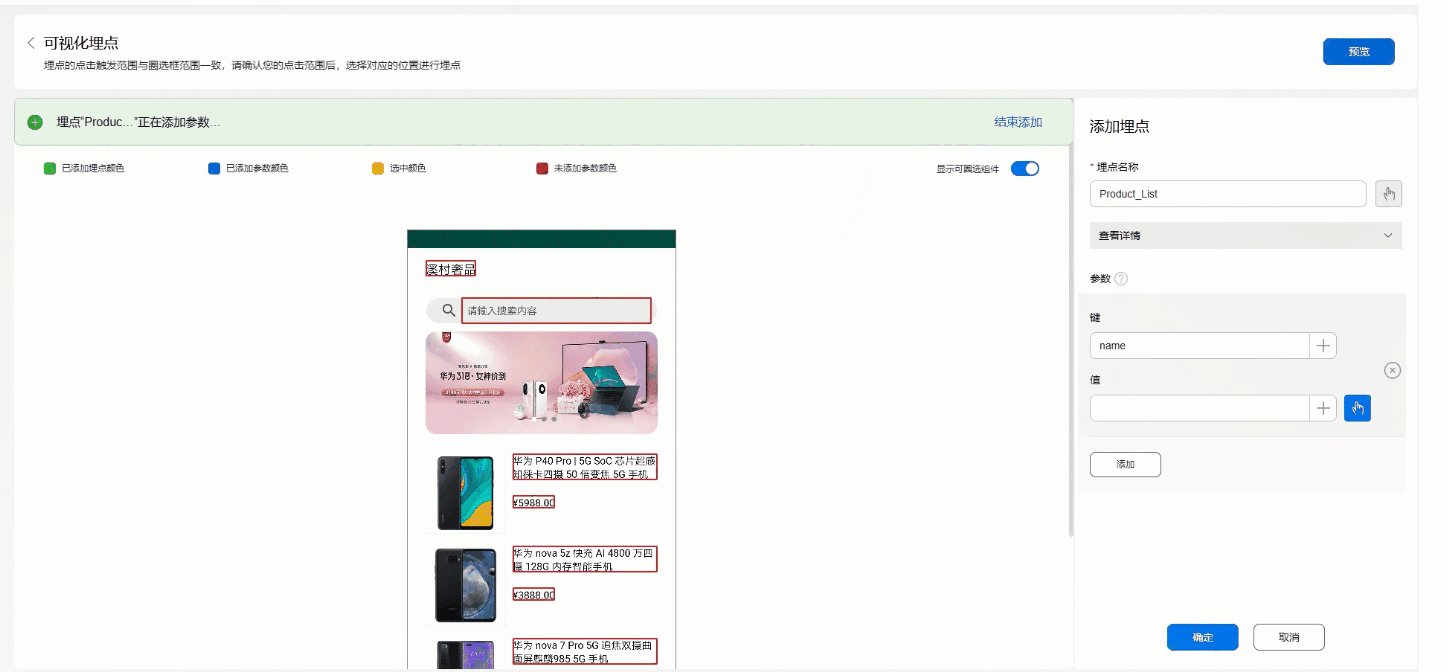
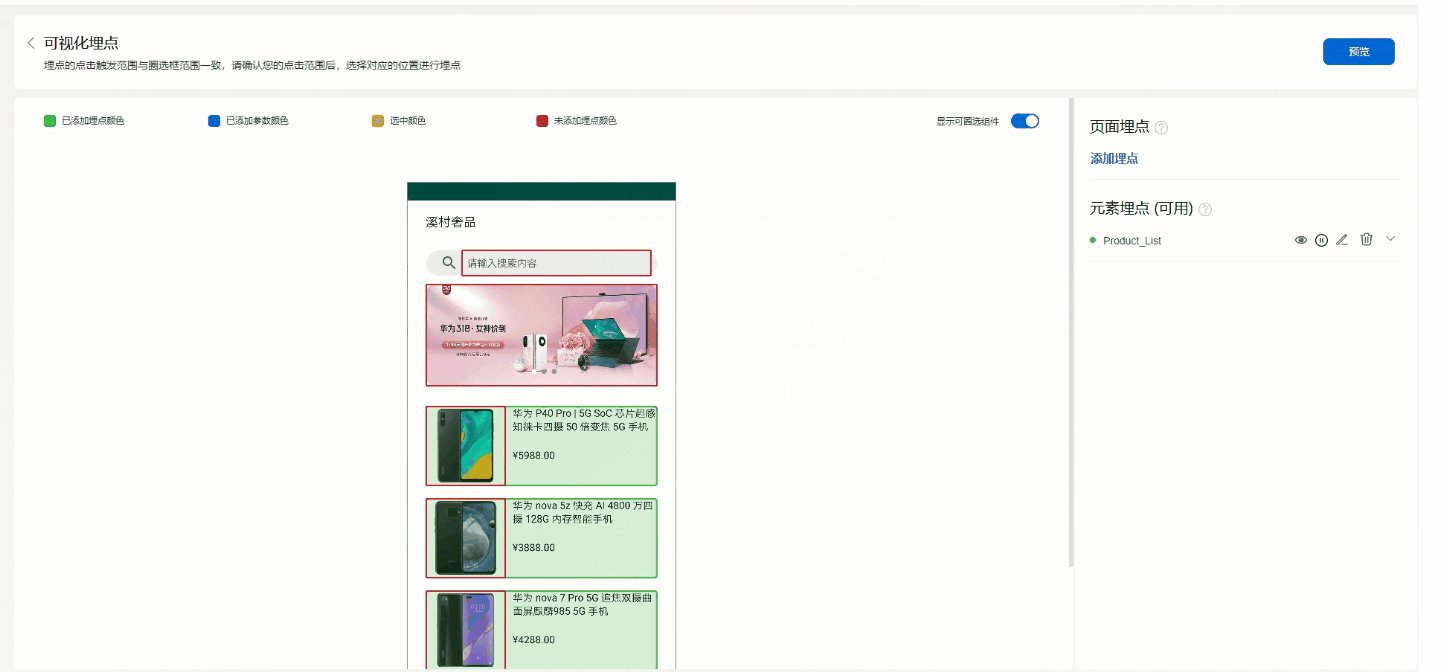
在右侧表单中添加埋点名称以及相关参数。您可以根据实际需要手动输入相关内容。您也可以通过”加号“按钮添加内容,您还可以通过”小手“按钮选择App页面中的元素作为内容。配置完成后,点击右下角确定按钮完成配置。验证配置是否正确,能否将商品列表项事件发送到HUAWEI Analytics。
点击概览页面的预览按钮,进入版本预览页面,用移动端浏览器扫描二维码或者通过adb命令启动预览。随机点击App中的商品列表中的某一项,触发埋点事件上报,在HUAWEI Analytics分析平台菜单栏"应用调试"中查看上报的事件是否与DTM中的配置一致。至此,DTM的配置验证完成。

接下来可以发布DTM版本,让配置对现网所有App生效。进入版本管理页面,创建并发布一个版本。
欲了解更多HMS Core 动态标签管理服务详情,请参阅官网
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
