微信小程序分包加载:
有时候我们的小程序太大,首次打开小程序的时候会比较慢,可以进行分包处理,按照功能的划分,拆分成几个分包,让用户在操作小程序的时候按需下载资源(用户在进入某些页面的时候才去下载相应的资源,加载这个功能对应的分包,使用分包可以加快小程序的速度,优化用户体验)。
对于用户来说,小程序加载流程变成了:
1.首次启动时,先下载小程序主包,显示主包内的页面;
2.如果用户进入了某个分包的页面,再下载这个对应分包,下载完毕后,显示分包的页面。 采用分包加载,对开发者而言,能使小程序有更大的代码体积,承载更多的功能与服务;而对用户而言,可以更快地打开小程序,同时在不影响启动速度前提下使用更多功能。
分包的划分
在配置前首先需要规划各个分包需要容纳的内容,建议按照功能划分的的原则,将同一个功能下的页面和逻辑放置于同一个目录下,对于一些跨功能之间公共逻辑,将其放置于主包下,这样可以确保在分包引用这部分功能时,这部分的逻辑一定存在。
在分包划分时,应该注意以下事项:
1.避免分包与分包之间引用上的耦合。因为分包的加载是由用户操作触发的,并不能确保某分包加载时,另外一个分包就一定存在,这个时候可能会导致 JS 逻辑异常的情况,例如报「“xxx.js” is not defined」这样的错误;
2.一些公共用到的自定义组件,需要放在主包内。
分包的限制:
小程序代码有个2M限制,分包以后单独包最大不能超过2M;整个小程序可以达到8M;比那2M限制翻了4倍
分包的配置:
假设支持分包的小程序目录结构如下:
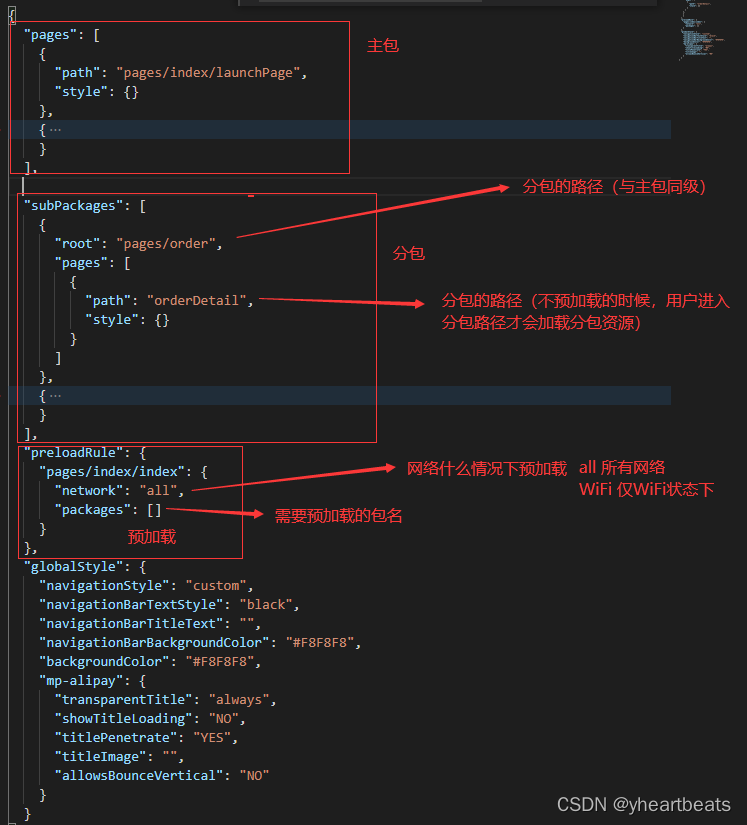
开发者通过在 app.json subpackages 字段声明项目分包结构:

参考资料:
