1. text 标签?selectable属性:长按无效 (无法选中,进行复制、剪切等操作)????????
- 使用user-select属性:<text user-select >需要选择的文本内容</text>??????????
注意事项:
- rich-text:? rich-text标签 nodes属性中只能添加html标签,小程序标签及标签中内容不会被显示(如:<view>) 。如:?<rich-text nodes="<h1 style='color:red;'>123</h1><text>789</text>"> </rich-text>,只会显示红色的123,无法显示789。

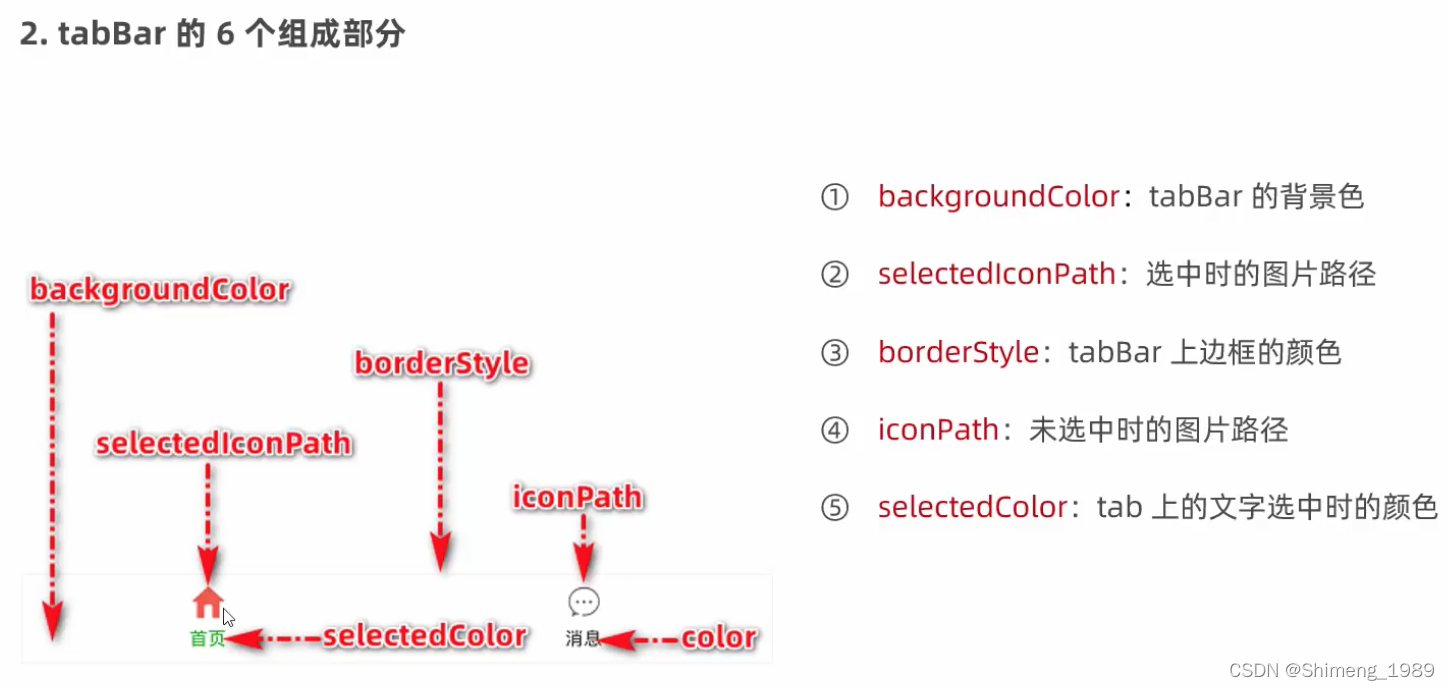
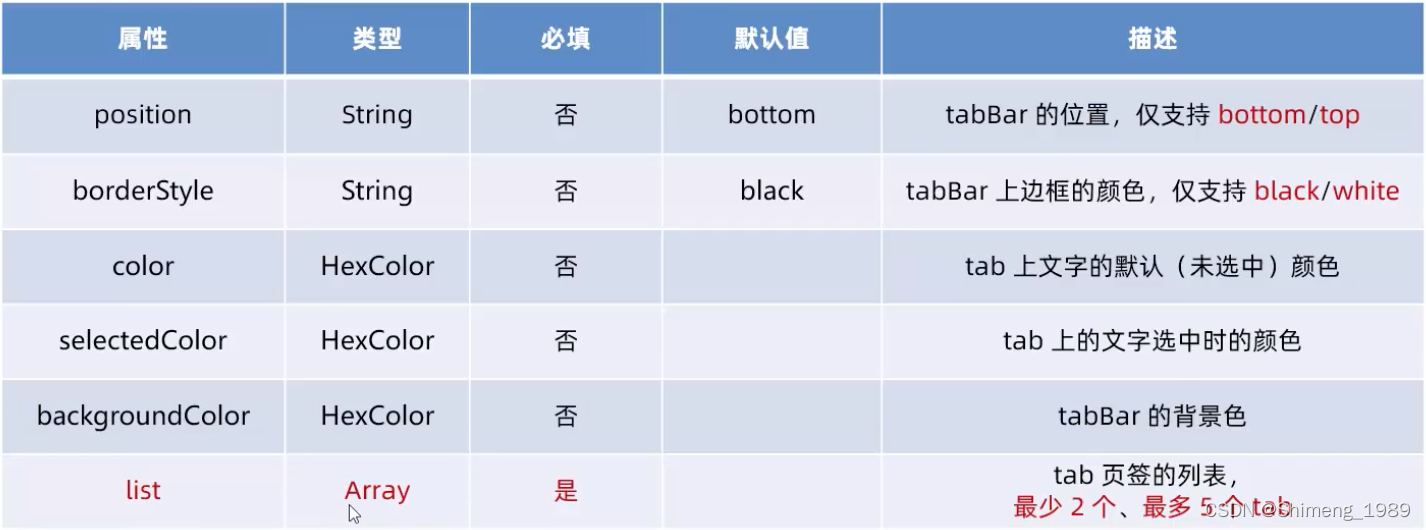
2. tabBar:
- 最多5个,最少2个。
- 顶部tabBar无图标(icon),底部可以有icon
- (app.json)tabar对象中list 数组配置的pagePath,至少有一个路径必须放在(app.json)pages(路径)对象的最前面/第一个,否则不会显示在(底部/顶部) tab中


3. 请求:
- 只能发起HTTPS请求?
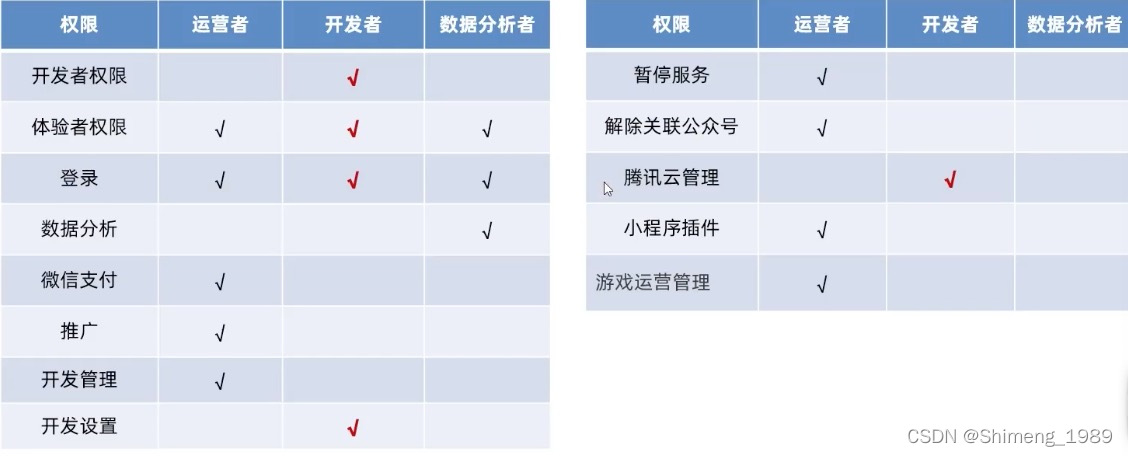
- 必须将接口的域名添加到信任列表中(步骤:登录微信小程序开发后台 -> 开发 -> 开发设置? ? -> 服务器域名? -> request合法域名(可添加多个))
- 域名不能使用localhost或者IP地址
- 域名必须经过ICP备案(后端),且最多一个月只能修改5次
4.下拉刷新 loading效果一直显示
-
onPullDownRefresh(下拉刷新函数中,调用wx.stopPullDownRefresh方法主动停止)
/** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { console.log('refresh'); // 下拉刷新 loading不会主动消失,手动停止 wx.stopPullDownRefresh({ success: (res) => {}, }) },
-
window配置(app.json 根文件)
"window":{
"backgroundTextStyle":"dark",? /*loading 圆点的颜色*/
"navigationBarBackgroundColor": "#eee",/*窗口title背景色*/
"navigationBarTitleText": "小程序",/*页面title*/
"navigationBarTextStyle":"black",/*窗口文字颜色:目前只支持 black、white 两种色*/
"enablePullDownRefresh": true,/*是否开启下拉刷新*/
"backgroundColor":"#eee",/*下拉时显示出来的背景色*/
"onReachBottomDistance": 100,/*触发下拉刷新距底部的距离*/
},
"tabBar": {
"list": [{/*(必填)最少两个,最多5个 */
"pagePath": "pagePath",/* 页面路径 - 必须在pages中先的定义 */
"text": "text",/* (底部/顶部) tab上显示的文字(必填) */
"iconPath": "iconPath",/* 未选中时的图标路径 */
"selectedIconPath": "selectedIconPath"/* 选中时的图标路径 */
}]
},