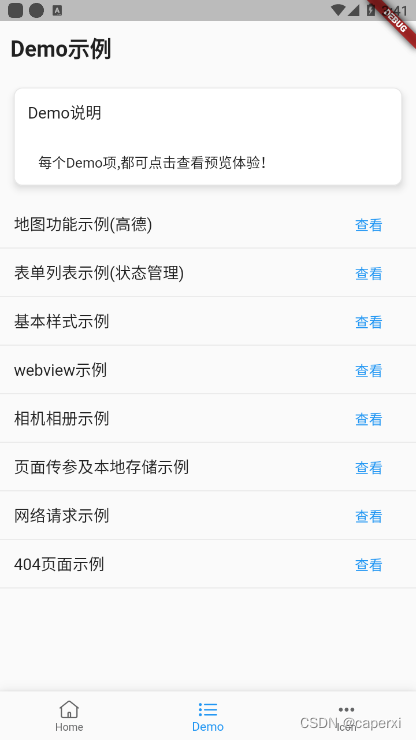
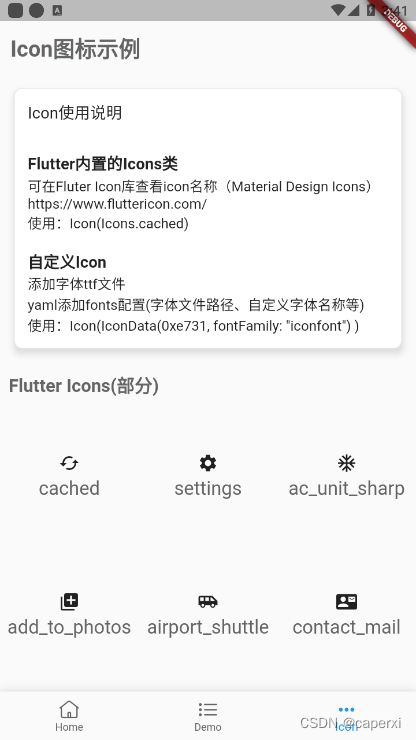
demo效果:



flutter 学习参考:https://space.bilibili.com/64169458/channel/detail?cid=131083
flutter 链接模拟器 在安装目录bin目录下 执行 shell : adb connect 127.0.0.1:port
host 可以在模拟器配置中查看 如逍遥模拟器的配置目录:放模拟器的文件盘\Microvirt\MEmu\MemuHyperv VMs\MEmu\MEmu.memu
这个文件中 的hostport
flutter icon 库: http://fluttericon.com/ https://material.io/resources/icons
flutter 包地址:https://pub.flutter-io.cn/
专利查询:http://www.soopat.com/Home/Result?SearchWord=flutter&FMZL=Y&SYXX=Y&WGZL=Y&FMSQ=Y&PatentIndex=30
框架搭建思路
安装flutter、手机模拟器
调试demo
路由
请求
状态管理
本地存储
flutter 库的安装
flutter pub add **库
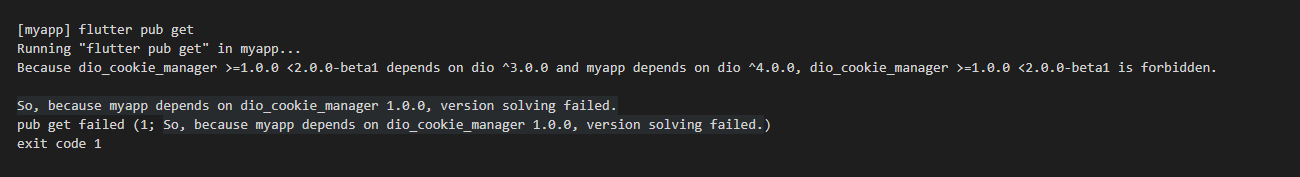
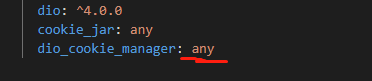
网络请求库 dio 官方推荐, cookie 处理相关 cookie_jar、dio_cookie_manager
库版本问题:

解决:

路由工具使用 fluro 官方推荐
提示找不到Router类 用FluroRouter替换
如果你的BottomNavigationBar的item数量大于3,那么必须设置 type: BottomNavigationBarType.fixed,否则会出现颜色变白,文字消失等问题
刘海屏参考:https://www.jianshu.com/p/63c0b6cc66fd
本地存储参考:https://www.imooc.com/article/285750 官方推荐库 shared_preferences
状态管理 :provider: 官方推荐
flutter doctor运行失败5([!] Android Studio (not installed))
你安装了 Android Studio ,只是路径是自定义的,所以给Flutter指定你的路径吧
flutter config --android-studio-dir=“D:\Android Studio”
注:路径有空格所以路径加引号,没有空格可不加
然后运行flutter doctor基本上就成了
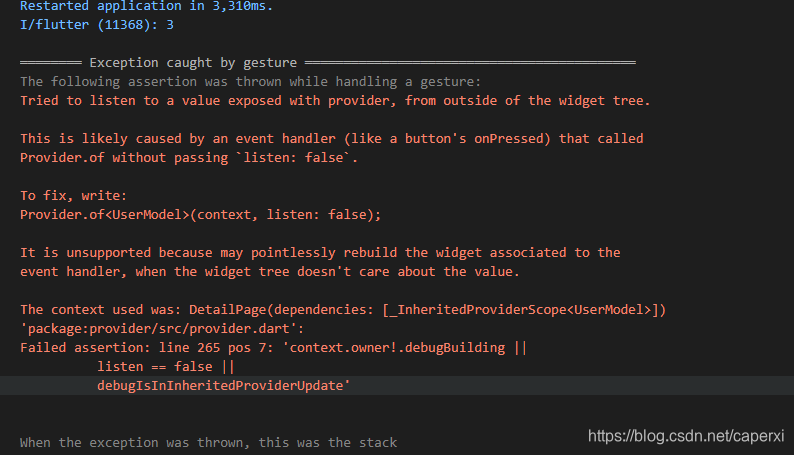
问题:

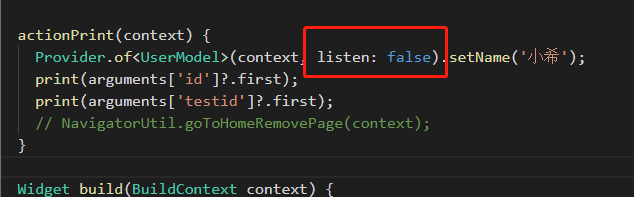
解决:

flutter 使用iconfont 图标:https://www.jianshu.com/p/960ee951a1b5
组件内的角标 widgets : badges
flutter 社区贡献widgets 地址:http://code4flutter.com/
listview 不能直接在 row colum 中使用 外部需要使用Expanded组件包裹
padding、margin 的 value值得类 EdgeInsets.all(8) web端对应: padding: 8px;(单位不一定是px)
Column 定义子元素排列方式的类 : CrossAxisAlignment (横轴方向)
webview 的库: 官方推荐: webview_flutter 此库可嵌入flutter widget 中 其它好像不行
IOS 模块的 Runner 中的 info.plist 文件中加入:
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
Flutter WebView无法加载HTTP请求参考:https://blog.csdn.net/fclwd/article/details/107090889
flutter 生命周期
@override
createState() {
print('sub create state');
return SubState();
}
@override
initState() {
print('init state');
super.initState();
}
@override
didChangeDependencies() {
print('did change dependencies');
super.didChangeDependencies();
}
@override
didUpdateWidget(MyHomePage oldWidget) {
print('did update widget');
super.didUpdateWidget(oldWidget);
}
@override
deactivate() {
print('deactivate');
super.deactivate();
}
@override
dispose() {
print('dispose');
super.dispose();
}
@override
reassemble() {
print('reassemble');
super.reassemble();
}
获取照片或拍照:image_picker
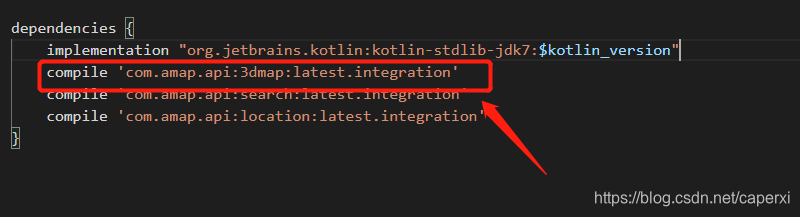
高德地图官方
地图:amap_flutter_map
定位:amap_flutter_location
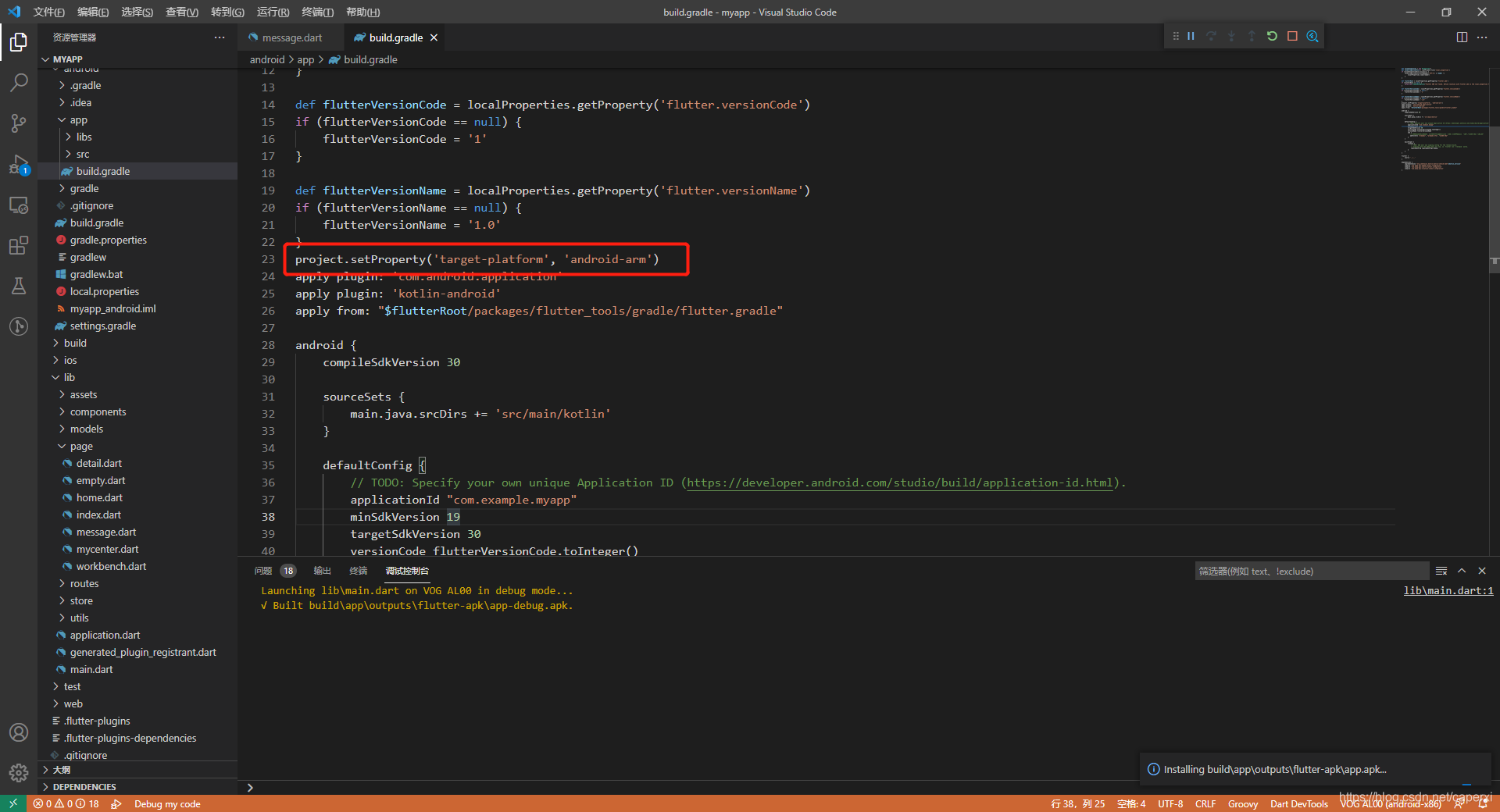
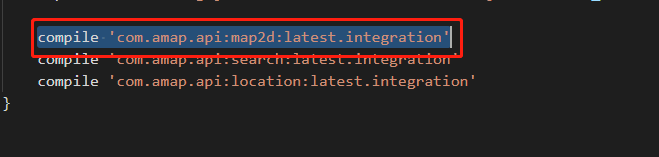
按官方教程配好配置后,用android studio 打开一下android项目,会自动安装相关包
地图闪退:模拟器闪退参考:https://blog.csdn.net/z2008q/article/details/108621188,
关键代码

真机闪退未找到原因,但使用3d地图SDK解决


权限处理包:permission_handler
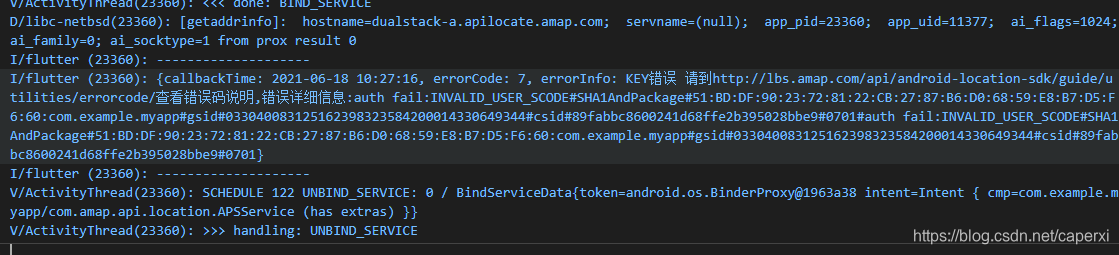
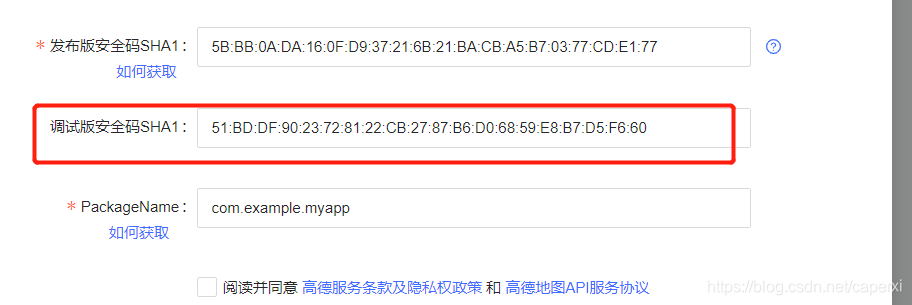
真机调试定位错误

解决: 复制日志中不匹配的sha1值到调试版安全码SHA1中,就可解决

字符换行
// 方法一
List readLines = ['Test1', 'Test2', 'Test3'];
String getNewLineString() {
StringBuffer sb = new StringBuffer();
for (String line in readLines) {
sb.write(line + "\n");
}
return sb.toString();
}
方法二
String= '''Text1
Text2
Text3'''

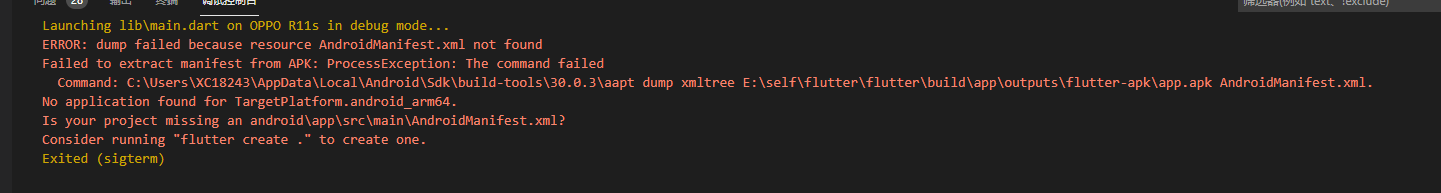
解决: 在项目根目录执行: flutter clean
状态widget 生命周期:deative() 或dispose() 中无法使用状态管理器 Provider 来做一些处理,会报类似未构建完成执行设置state得错误, 替代方案:form得onWillPop或 WillPopScope 这个widget
TextFormField 不能同时使用initialValue和controller ,会报错
时间选择器: flutter_datetime_picker 第三方
时间格式化:date_format 第三方
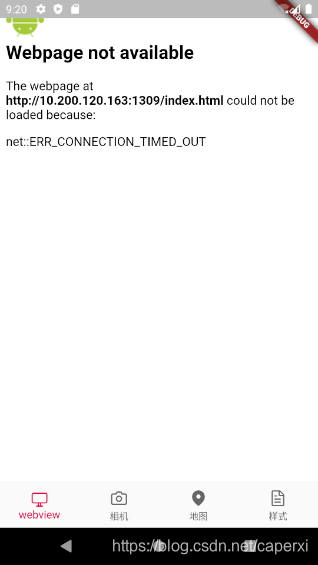
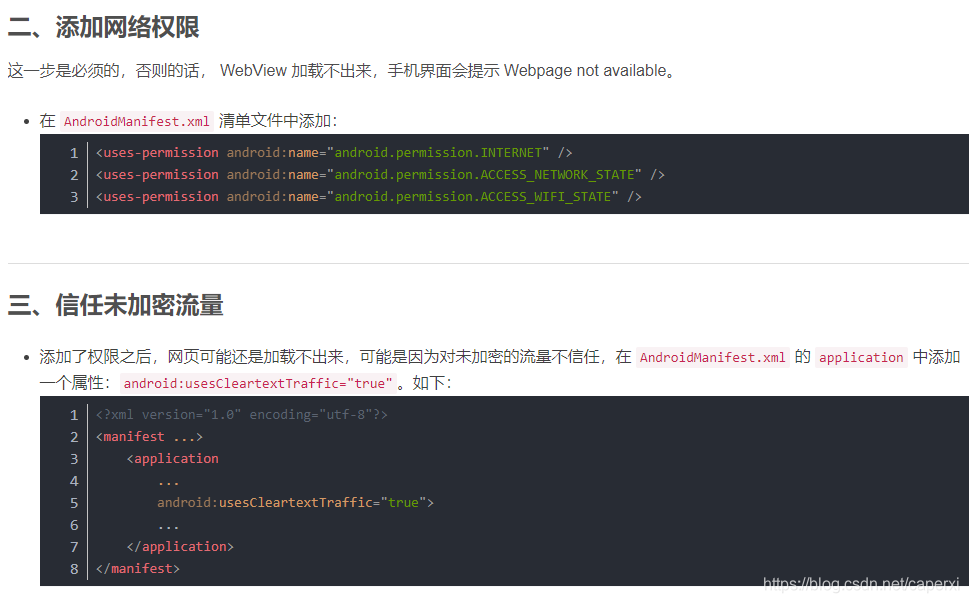
嵌入的网页报错:

是因为没添加网络权限
解决:

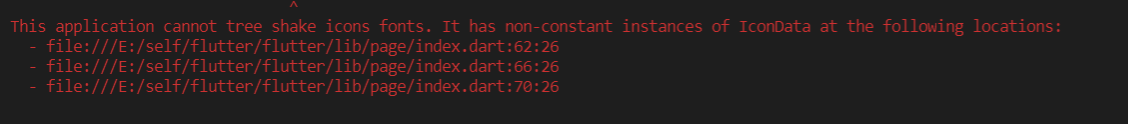
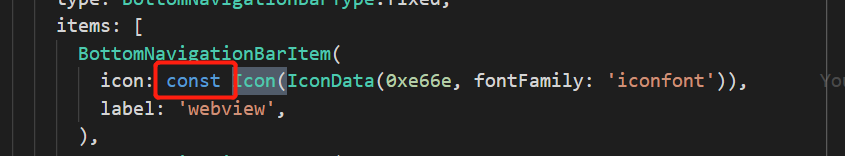
使用阿里icon 构建报错:

解决Icon前加入const修饰前缀

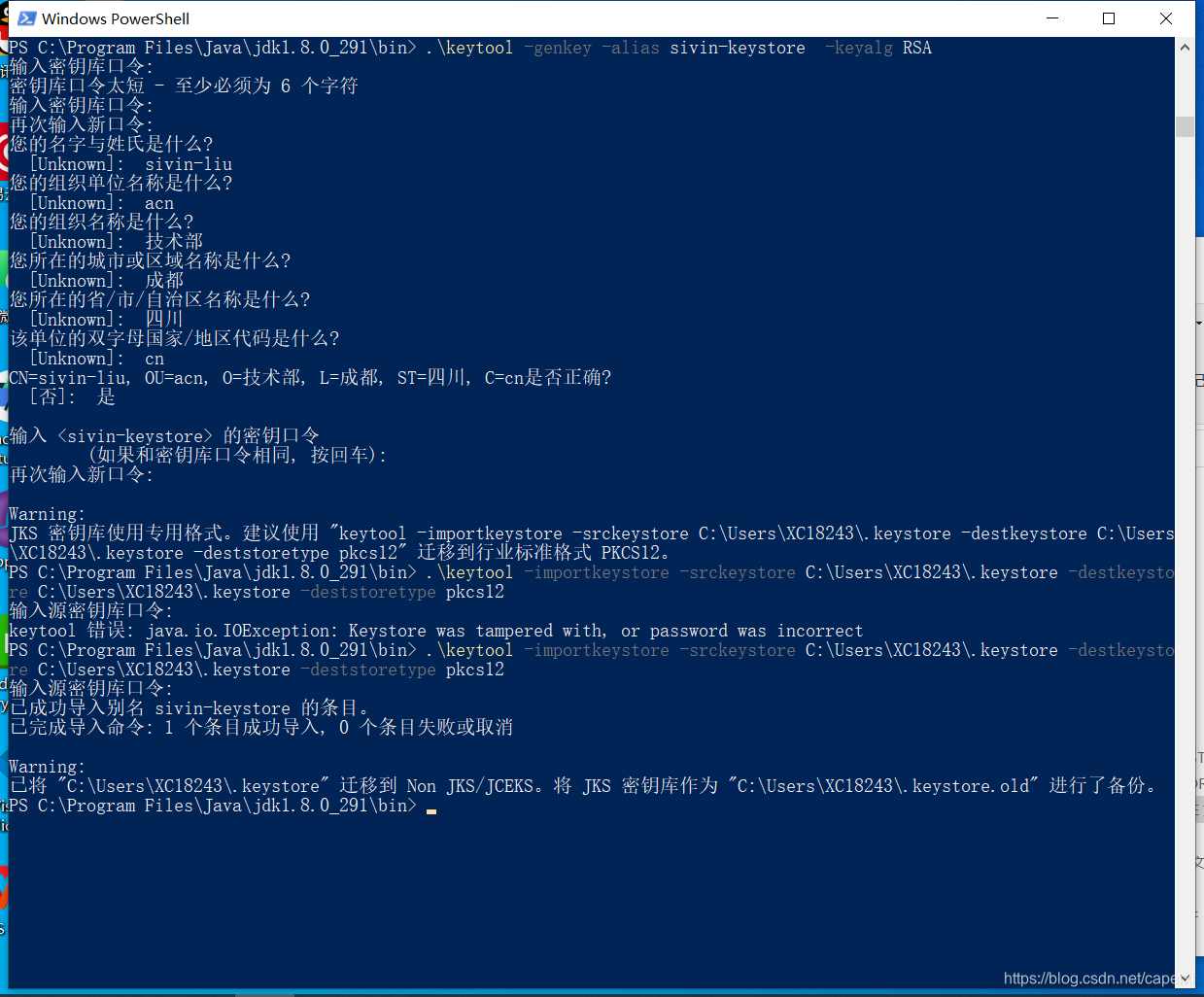
keystore 设置示例:

远程图片不显示
1 未添加网络权限
2 模拟器未链接网络
