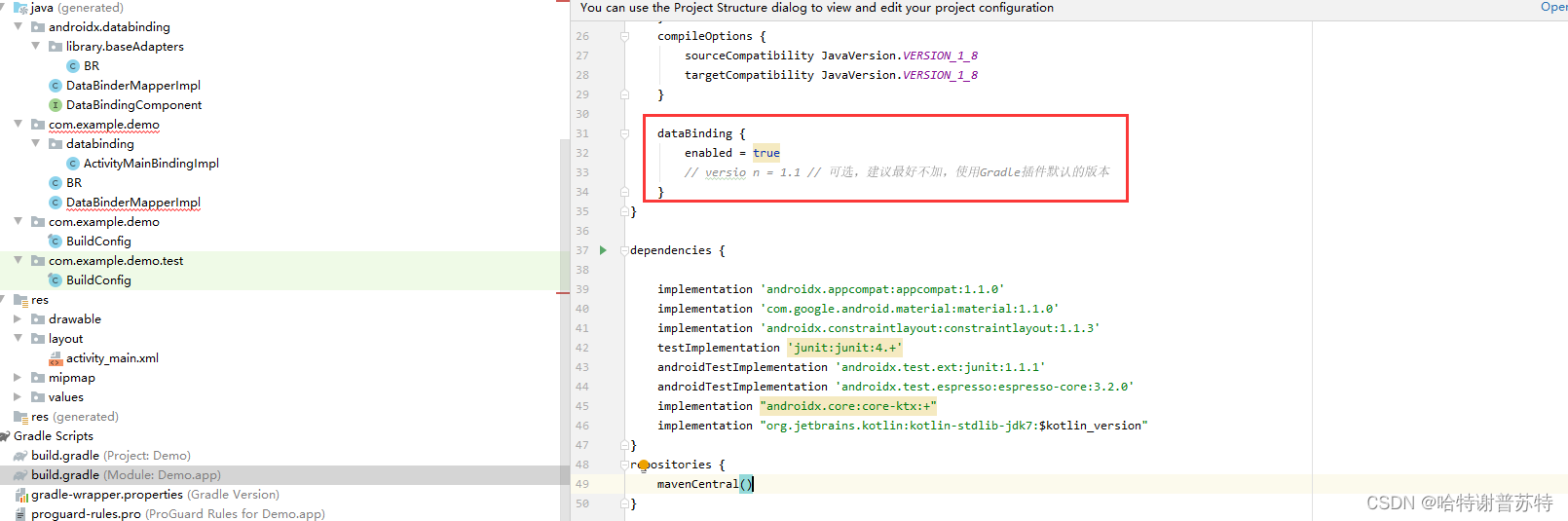
DataBinding的实质其实也是APT技术,DataBinding是MVVM架构中出现的。想要使用DataBinding,首先需要在在build.gradle(app)中加入以下这句话,如下图所示
dataBinding {
enabled = true
// versio n = 1.1 // 可选,建议最好不加,使用Gradle插件默认的版本
}
然后在需要使用DataBinding的布局中通过<data>标签的方式管理布局和数据的对应关系,这个<data> 标签以及<layout>可以通过点击xml文件首行的小灯泡(黄色的)出现
 ?
?
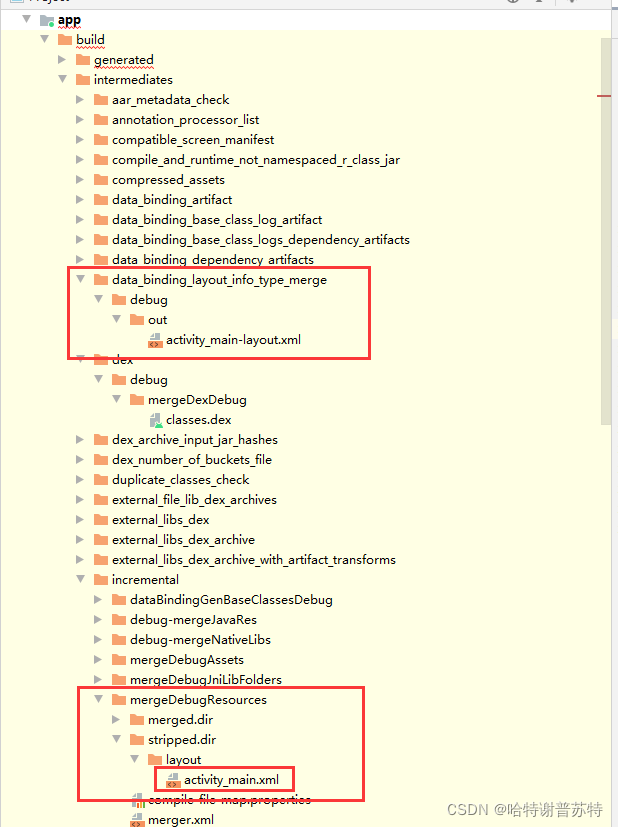
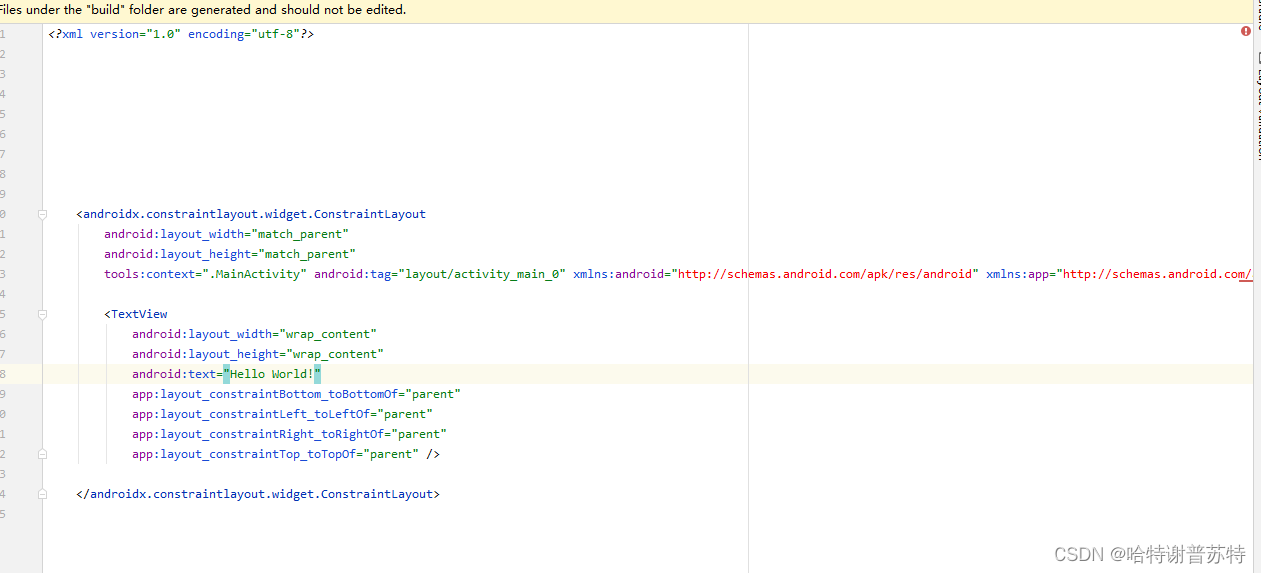
在build过后,会自动为我们生成对应的data标签和真正的xml文件,因为上图的xml文件是无法被xml解析器正常解析的(标签不对 因此不正确,所以在编译期间使用APT生成真正的xml文件和对应的data数据关系),生成的文件位置如下:
?
?其中activity_main_layout是layout标签中的内容

?而activity_main是真正的activity的xml的内容

?一个demo activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="user"
type="com.example.demo.User" />
<!-- 不是通過反射實現的-->
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- @= View->Model 進行綁定-->
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@={user.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="@={user.pwd}"
app:layout_constraintTop_toBottomOf="@+id/name"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>User
package com.example.demo;
import androidx.databinding.BaseObservable;
import androidx.databinding.Bindable;
import androidx.databinding.library.baseAdapters.BR;
public class User extends BaseObservable {
private String name;
private String pwd;
public User(String name, String pwd) {
this.name = name;
this.pwd = pwd;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name); //APT技术
}
public void setPwd(String pwd) {
this.pwd = pwd;
notifyPropertyChanged(BR.pwd); //APT技术
}
@Bindable
public String getName() {
return name;
}
@Bindable
public String getPwd() {
return pwd;
}
}
?MainActivity
package com.example.demo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.example.demo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
//模拟Model数据是从网络服务器来的
User user;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
ActivityMainBinding binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
user = new User("jiojio","233");
binding.setUser(user); //建立绑定关系 其中setUser()是和xml中的name="user"对应的,如果name="huhu" 则会变成binding.setHuhu(user)
}
}最终运行结果

另一个demo
activity_data_bind.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="studentInfo"
type="com.example.demo.Student" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DataBindActivity">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{studentInfo.nameF}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="@{studentInfo.pwdF}"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/name" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>DataBindActivity??
package com.example.demo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Handler
import android.util.Log
import androidx.databinding.DataBindingUtil
import com.example.demo.databinding.ActivityDataBindBinding
import com.example.demo.databinding.ActivityMainBinding
class DataBindActivity : AppCompatActivity() {
val student = Student()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
var bind = DataBindingUtil.setContentView<ActivityDataBindBinding>(this, R.layout.activity_data_bind)
student.nameF.set("慧慧")
student.pwdF.set("3dd")
bind.studentInfo = student
Log.i("输出", "ohipjp")
Handler().postDelayed({
student.nameF.set("成成")
student.pwdF.set("793")
}, 10000)
}
}Student
package com.example.demo
import androidx.databinding.BaseObservable
import androidx.databinding.Bindable
import androidx.databinding.ObservableField
class Student : BaseObservable() {
val nameF: ObservableField<String> by lazy {
ObservableField<String>()
}
val pwdF: ObservableField<String> by lazy {
ObservableField<String>()
}
}?
?一些需要注意的点
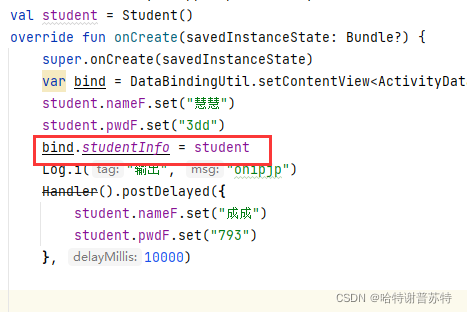
1.var bind = DataBindingUtil.setContentView<ActivityDataBindBinding>(this, R.layout.activity_data_bind)?
要不然找的是其它activity对应的bind数据
ActivityDataBindBinding 是和activity_data_bind.xml一一对应的?
2.databinding必须要和实体类进行绑定 否则没有任何效果

?
原理分析:
DataBinding的实质其实也就是APT
以 var bind = DataBindingUtil.setContentView<ActivityDataBindBinding>(this, R.layout.activity_data_bind)为例
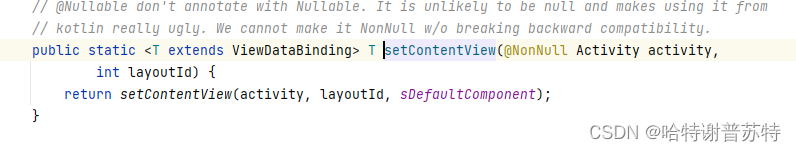
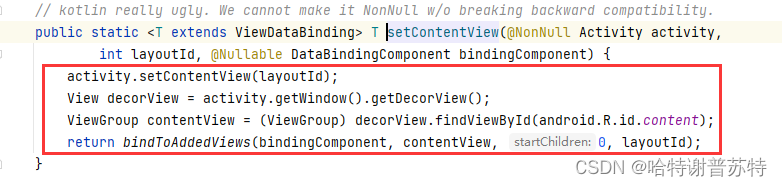
1.调用DataBindingUtil.setContentView()方法,该方法实际上和常规的setContentVIew()一样,就是将decorView和当前的xml进行绑定

?
?并返回调用bindToAddedViews()
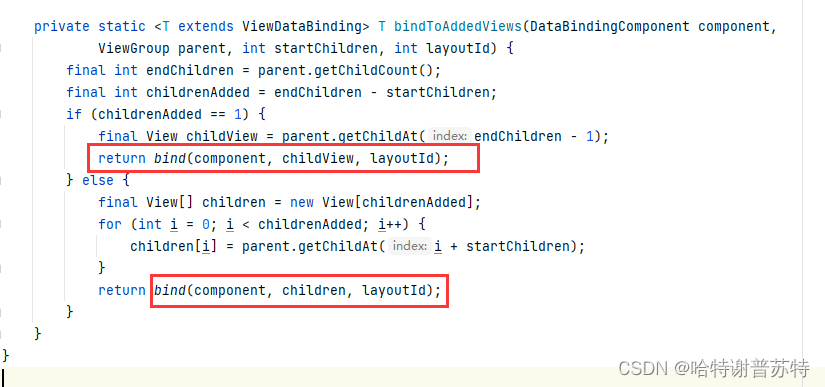
2.bindToAddedViews()

内部调用了bind()方法
3.bind()
 ?
?
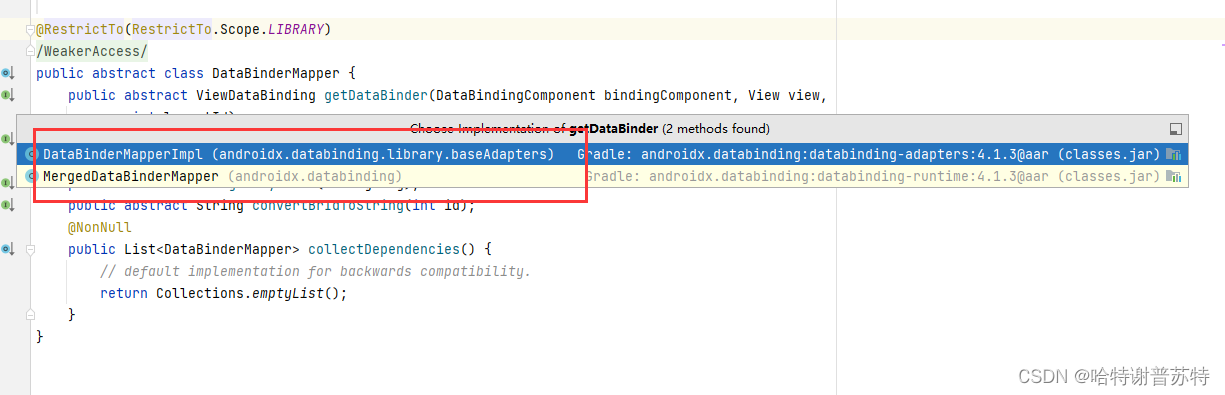
?内部调用getDataBinder()方法
4.getDataBinder()

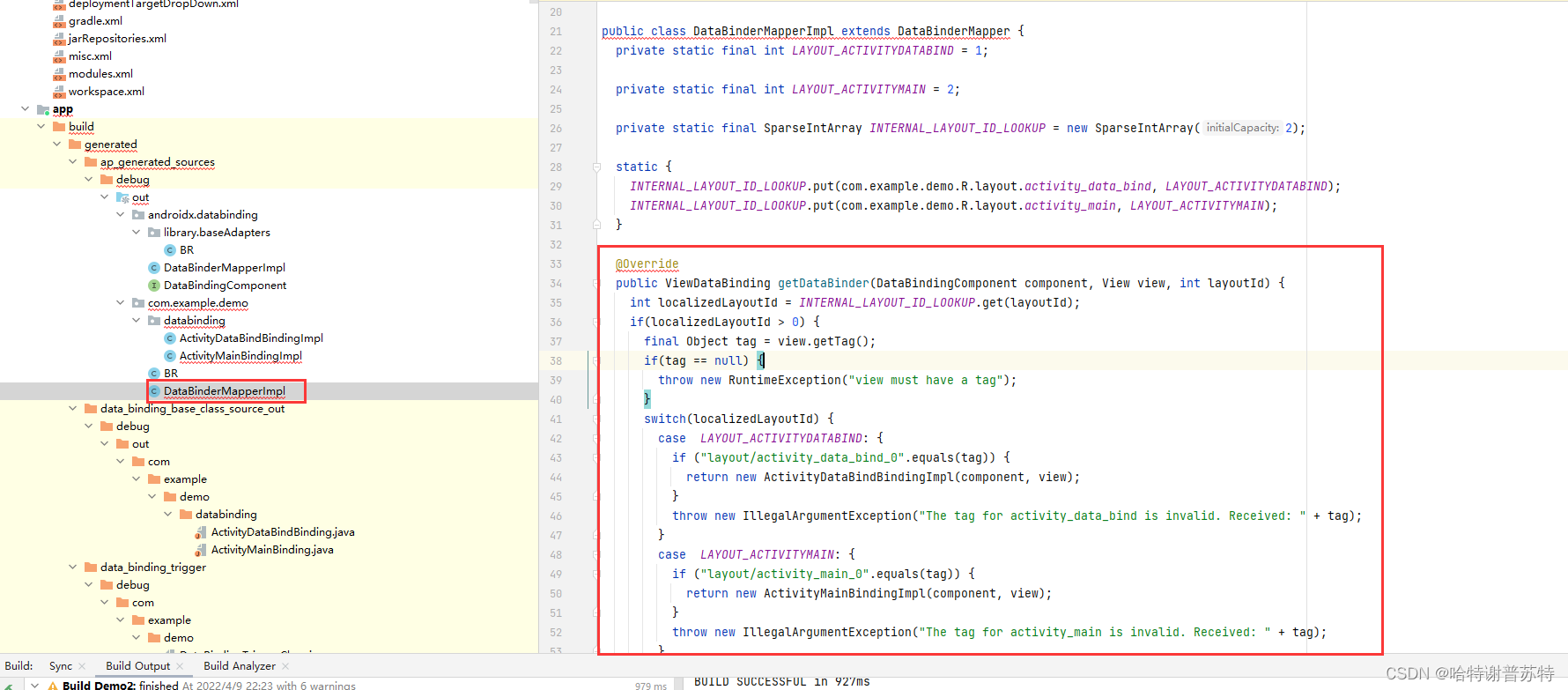
?发现是个抽象方法,它的实现在aar包中(这显然是不对的)其实在build的过程中我们的app包中也生成了。

?

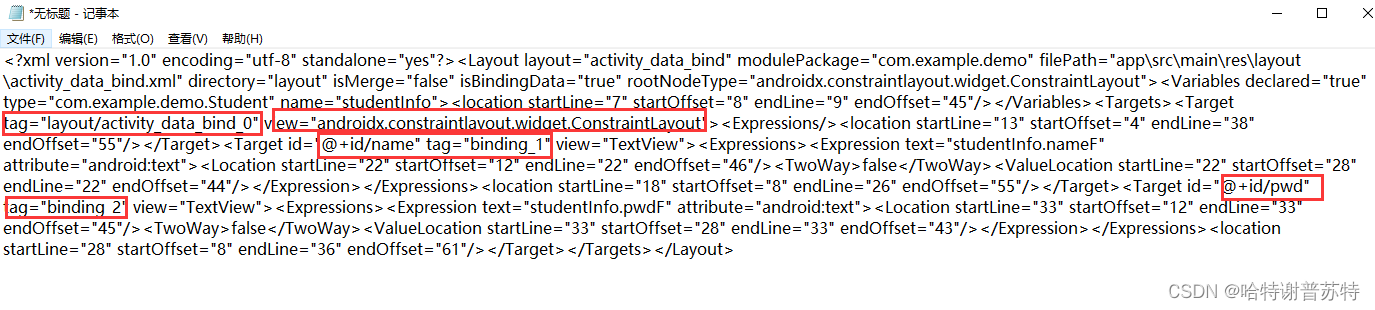
根据生成的xml文件,可以将xml中各个android:id和databinding中的tag对应起来,从而在getDataBinder()方法中匹配tag
DataBinderMapperImpl中用SparseIntArray(复习SparseIntArray结构)存储所有使用DataBinding保存的数据以及它们对应的index,在我的demo中实际上有两个activity,因此总共两个

?
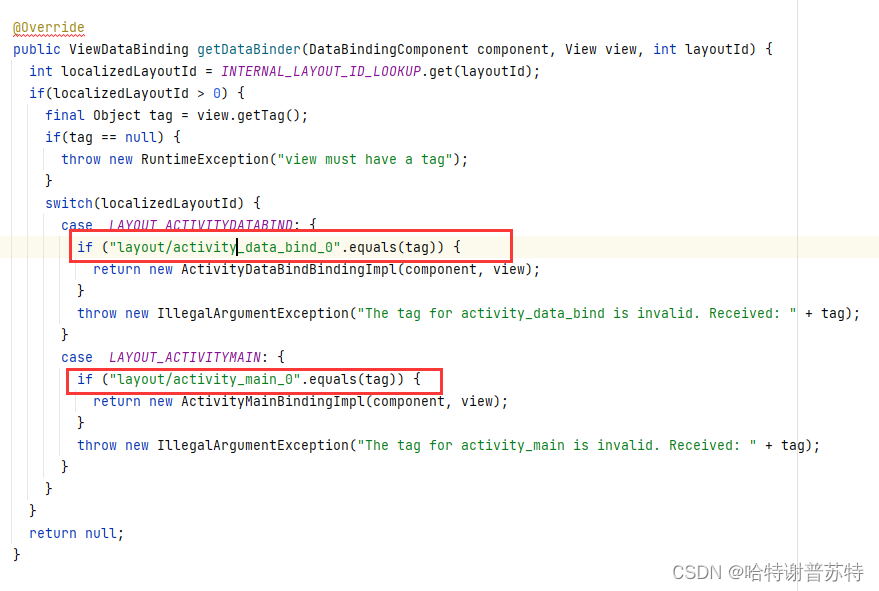
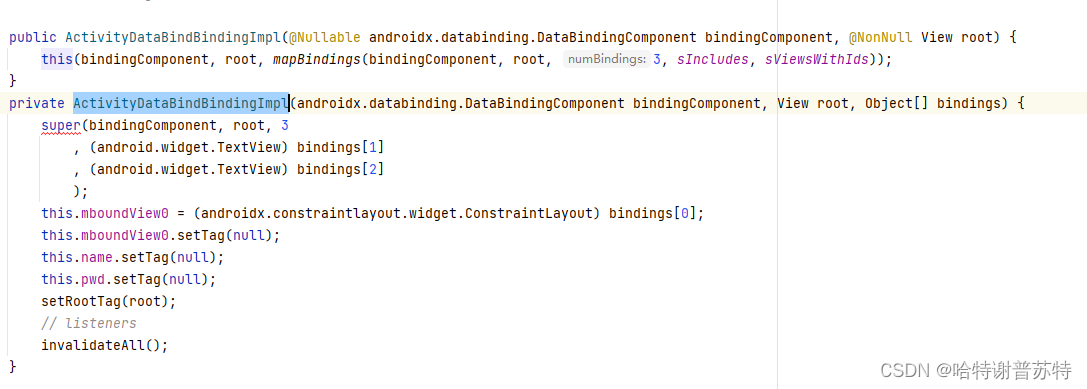
getDataBinder()方法中,通过SparseIntArray获取到对应的值并生成不同的impl实现类,如下图红框标注的内容,类的命名是和当前的xml文件相关的,在我的demo中,总而言之就是生成了ActivityDataBindBindingImpl和ActivityMainBindingImpl

?5.以ActivityDataBindBindingImpl为例 在ActivityDataBindBindingImpl的构造器中,最后调用invalidateAll()

在构造器中,传入了mapBindings()方法作为参数并重载,mapBindings()方法如下,这会容易消耗内存

?
?
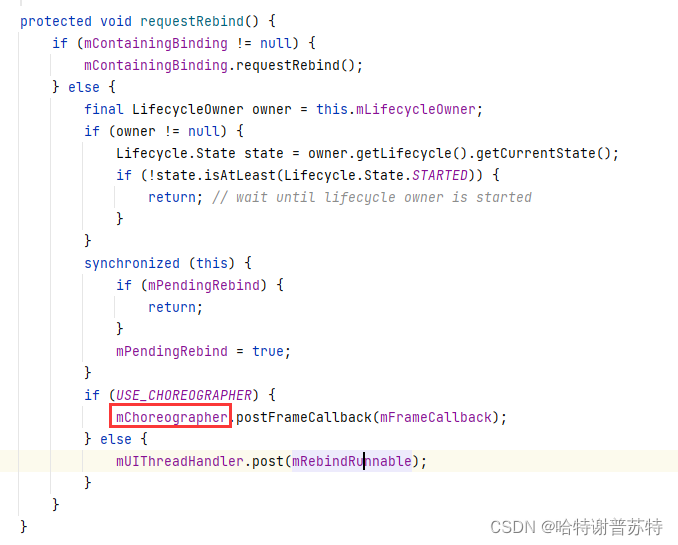
?6.invalidateAll()

调用了requestRebind()

?如果当前的LifecycleOwner状态不在Started及之后,也就是说如果当前没有lifecycleowner或者当前的状态在started之前(即部分不活跃状态 如created)则直接返回,否则后续看到了熟悉的mChoreographer,肯定是ui更新相关(待学习mChoreographer)
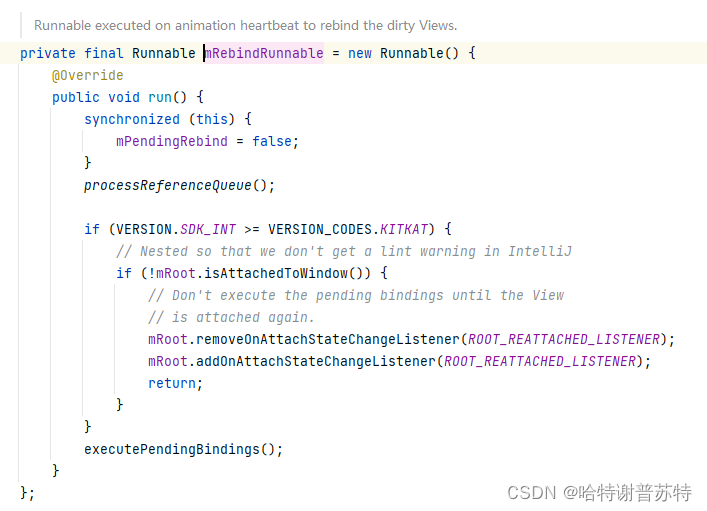
mRebindRunnable中执行的操作就是executePendingBindings()

?
?
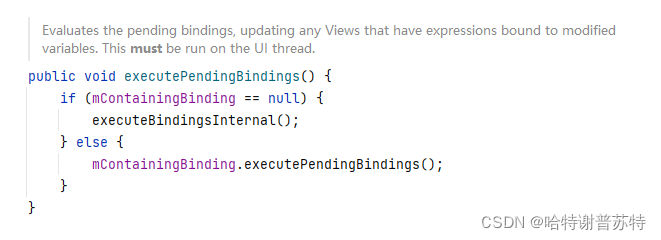
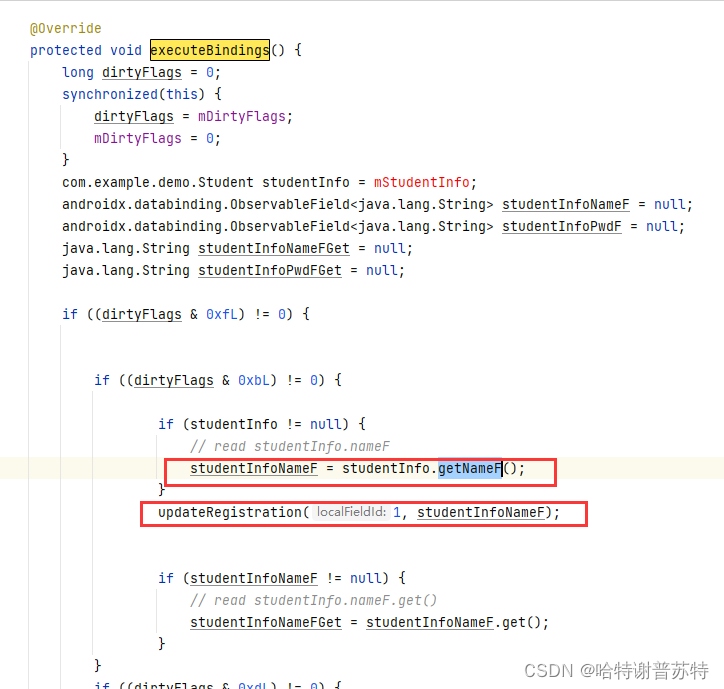
?最终调用executeBindings()方法,回到ActivityDataBindBindingImpl中进行查找

?这部分就是将当前xml文件和model数据进行绑定,从而实现databinding的数据驱动功能。
?总结:DataBinding是Jetpack的重要组成部分,在MVVM架构中实现双向数据绑定的功能。是数据驱动的
使用场景:中小型的项目?数据驱动为主?由于DataBinding是会消耗内存的,因此应该使用在内存较大的手机上?
待解决:0xfL之类的东西暂时不知道是什么(脏数据区域?) BR是什么
