一、条件渲染
(一)wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块。
<view wx:if="{{condition}}">True</view>
也可以用wx:elif 和 wx:else来添加else判断:
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>
演示:
如果type的初始值为1,则页面渲染为“男”


如果type初始值为2,页面渲染为2

其他值,页面渲染为保密
(二)结合使用wx:if
可以通过一次性控制多个组件的显示与隐藏,并不是一个组件,只是一个包裹性质的容器,不会在页面做任何渲染。
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
true为显示,false为隐藏。
(三)hidden
直接使用hidden="{{condition}}"也能控制元素的显示与隐藏,条件为true为隐藏,条件为false为显示。
注:wx:if 和hidden的区别
1、wx:if以动态创建和移除的方式,控制元素的显示与隐藏;hidden用切换样式的方法(display:none/block;)控制元素的显示与隐藏。
需要频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if,搭配wx:if/wx:else进行展示与隐藏的切换。
<view hidden="{{flag}}">条件为true的时候隐藏元素,否则显示</view>
<view wx:if="{{flag}}">这是使用wx:if控制的元素</view>
显示:

二、列表渲染
(一)wx:for
通过wx:for可以根据指定的数组,循环渲染重复的结构组件。
wxml:
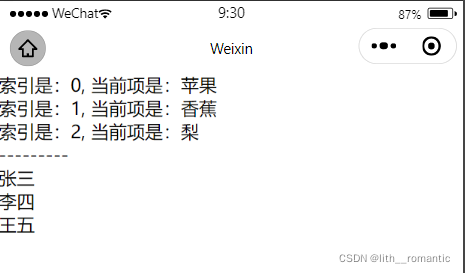
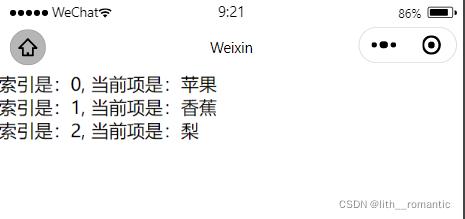
<view wx:for="{{arr1}}">
索引是:{{index}}, 当前项是:{{item}}
</view>
js:
data: {
type:2,
flag:true,
arr1:['苹果','香蕉','梨']
},

(二)wx:key
建议为渲染出来的列表项指定唯一的Key值,从而提高代码效率。

wxml:
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
js:
data: {
type:2,
flag:true,
arr1:['苹果','香蕉','梨'],
userList:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'}
]
},